เราได้รู้จักเกี่ยวกับ Angular modules ของไฟล์ app ตัวอย่าง เบื้องต้นไปแล้ว
ในบทความ
ทำความรู้จักกับ Angular modules เบื้องต้นอย่างง่าย
https://www.ninenik.com/content.php?arti_id=765 via @ninenik
เนื้อหาในบทความตอนนี้ จะพูดถึงส่วนที่เหลือ คือ Component
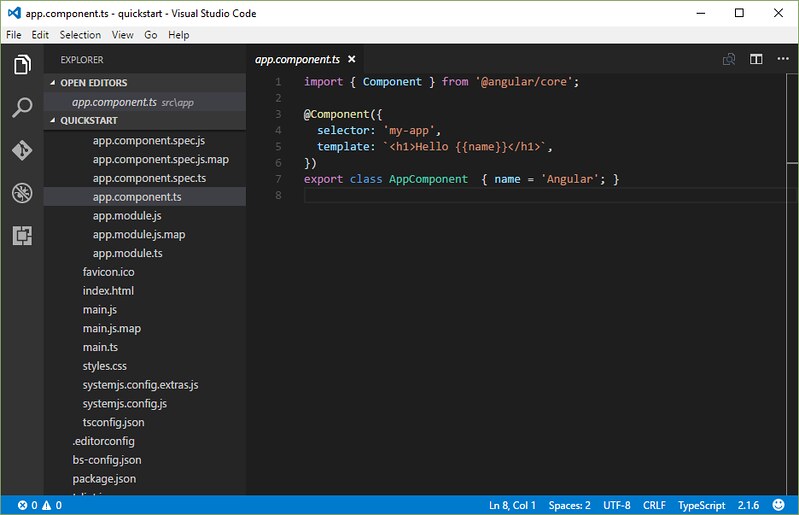
ให้เราเปิดไฟล์ที่ชื่อ app.component.ts ขึ้นมาดังรูป

Angular app ประกอบไปด้วย component ต่างๆ โดยแต่ละ component จะเป็นการ
ผสมผสานกันระหว่าง HTML template และ component class ที่จัดการอยู่ในส่วนต่างๆ
ของการแสดงผลใน app
โค้ดด้านล่างนี้ คือตัวอย่าง component ที่ทำการแสดงข้อความอย่างง่าย
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
})
export class AppComponent { name = 'Angular'; }
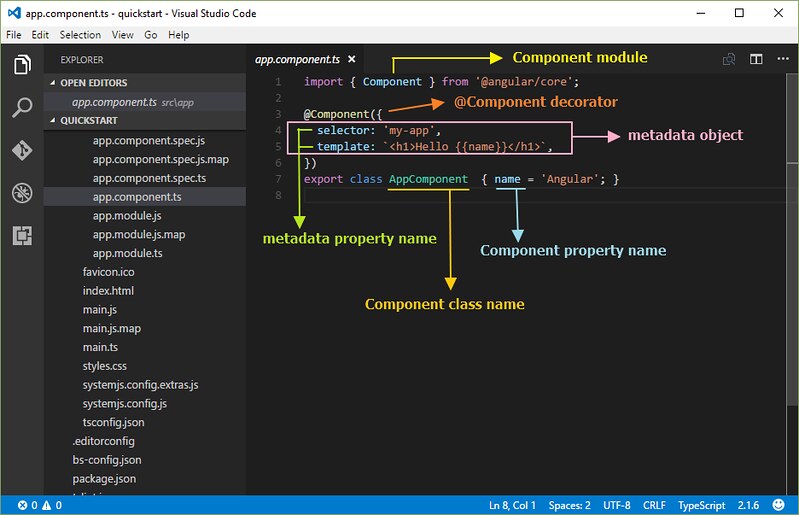
บรรทัดแรกจะเป็นการ import component module จาก Angular libraries มาใช้
งาน รูปแบบคล้ายๆ กับใน modules ไฟล์ของบทความที่ผ่่านมา
import { Component } from '@angular/core';
Component ทุกตัว จะขึ้นต้นด้วย @Component decorator ฟังก์ชั่นที่มี
metadata object ด้านใน ลักษณะคล้ายกับ @NgModule decorator แต่อาจจะ
มี metadata property แตกต่างกันไป ในโค้ดตัวอย่าง @Component decorator
ของเราจะประกอบด้วย property ชื่อ selector และ template โดย metadata object
นี้จะอธิบายถึงการทำงานร่วมกันของ HTML template กับ component class ว่าเป็นอย่างไร
{
selector: 'my-app',
template: `<h1>Hello {{name}}</h1>`,
}
selector property
จะทำหน้าที่บอกกับ Angular ว่าให้ทำการนำ componennt มาแสดภายใน
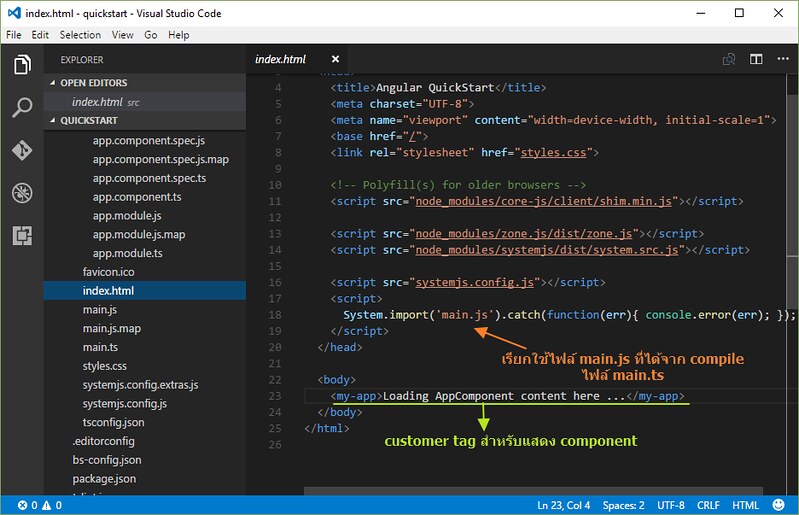
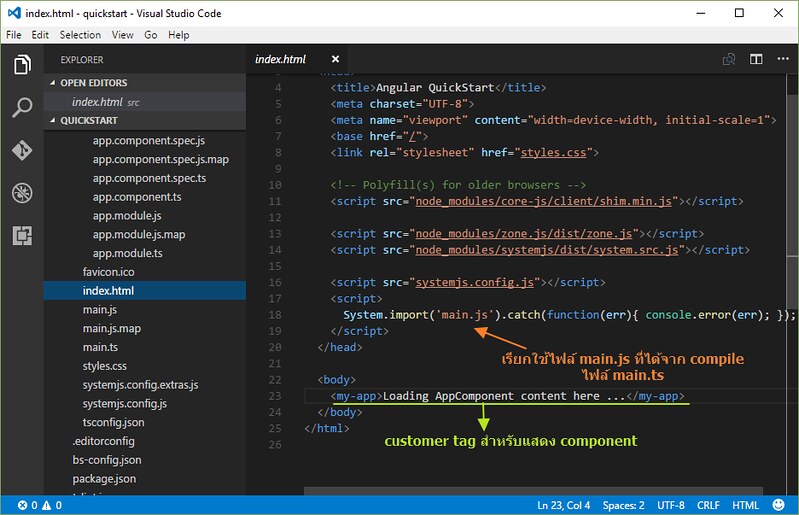
<my-app> tag ที่กำหนดขึ้นไว้ในไฟล์ index.html ซึ่งเป็นไฟล์หลักที่ถูกเรียกให้ทำงานเมื่อ app ของเราเริ่มรัน ดูไฟล์ index.html ดังรูป

ส่วนที่อ้างอิงเป็น selector ในไฟล์ app.component.ts
<my-app>Loading AppComponent content here ...</my-app>
template property
ใช้สำหรับกำหนดรูปแบบการแสดงของ component โดยจะแสดงในรูปแบบ HTML tag
จากโค้ดตัวอย่างจะเป็นการแสดงข้อความคำว่า Hello ต่อด้วย Angular expression {{name}}
จากโค้ดตัวอย่างจะเป็นการแสดงข้อความคำว่า Hello ต่อด้วย Angular expression {{name}}
ไว้ใน <h1> tag ซึ่ง name จะเป็น property ของ component class ที่กำหนดในบรรทัด
export class AppComponent { name = 'Angular'; }
ให้ name เท่ากับ 'Angular' เมื่อเริ่มทำงาน Angular จะแทน {{name}} ด้วยคำว่า 'Angular'
ซึ่งเป็นค่าของ name property ของ component
แยกให้ดูชัดๆ
export class AppComponent {
name = 'Angular';
}
รูปแสดงส่วนต่างๆ ของไฟล์ app.component.ts

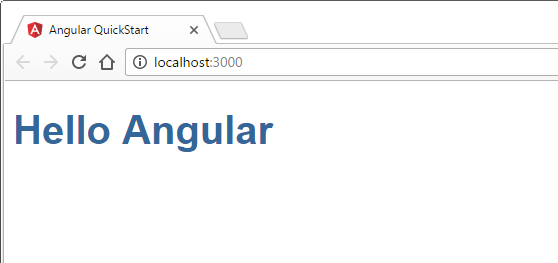
ตัวอย่างผลลัพธ์

ทีนี้เรามาย้อนดูว่า component ไปแสดงในไฟล์ index.html ได้อย่างไร
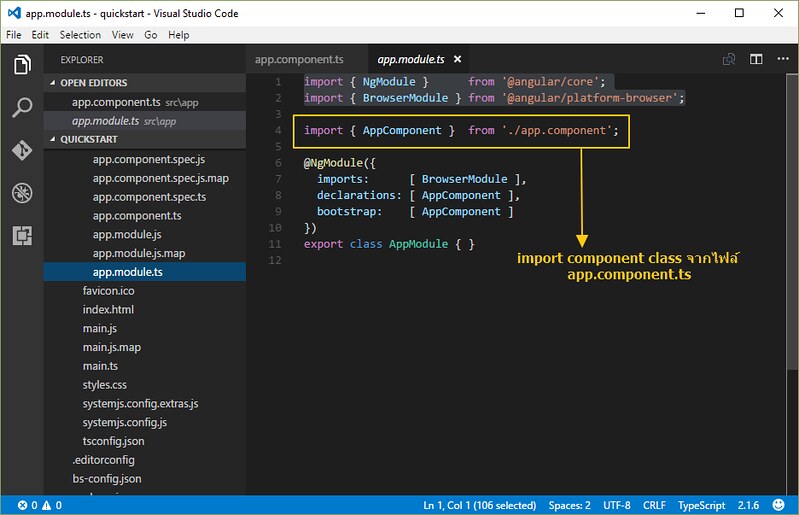
สังเกตว่าในไฟล์ app.component.ts จะมีการ export AppComponent ซึ่งเป็น component class
จากนั้นในไฟล์ app.module.ts ได้ทำการ import และนำมากำหนดการใช้งาน

โดยที่ไฟล์ app.module.ts ถูกเรียกใช้งานจากไฟล์ main.ts ตามที่ได้อธิบายไปแล้วในบทความก่อนหน้า

และสุดท้ายไฟล์ index.html เรียกใช้ไฟล์ main.ts อีกที

หมายเหตุ: การทำงานของ app จริงๆ จะทำงานผ่านไฟล์ JavaScript ที่เป็น นามสกุล js
ไฟล์ ts จะใช้สำหรับเขียนโค้ดในรูปแบบ TypeScript ซึ่งจะถูก compile ก่อนเรียกใช้งาน แต่ทั้งนี้
ผู้เขียนจะใช้ชื่อไฟล์นามสกุล ts เพื่ออ้างอิง จึงขอทำความเข้าใจตรงนี้ไว้ก่อน ดังนั้น
ถ้าพูดว่า ไฟล์ index.html เรียกใช้ไฟล์ main.ts ก็หมายถึง จะเรียกใช้งานไฟล์ js ที่ compile จาก
ไฟล์ main.ts แบบนี้เป็นต้น
รายละเอียดของ component จะมีอีกมาก ทั้งนี้เราได้รู้จัก component เบื้องต้นเป็นแนวทางจาก
ไฟล์ตัวอย่างไปแล้ว รอติดตามบทความต่อไป

