ส่วนของ Console ที่มีมาให้ใน browser มีประโยชน์อย่างมากในการ debug
javascript code ของเรา โดยเมื่อก่อน เราจะใช้วิธีเรียกใช้คำส่ัง alert() เพื่อแสดง
ค่าตัวแปร ข้อความ หรือชุดคำสั่งที่เราต้องการตรวจสอบ เราสามารถใช้งาน console.log()
แทนได้ โดยค่าจะถูกแสดงในส่วนของ console
สร้างไฟล์ทดสอบอย่างง่าย สำหรับใช้งาน console ตัวอย่างเราจะใช้ร่วมกับ jquery
ไฟล์ console.php
ไฟล์ ajax_console.php
ไฟล์ console.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" ></head><body><div class="container" style="width:80%;margin:auto;"> <br><br> <input type="button" value="Click Test" id="my_btn_1" class="btn btn-info"><br><br><br><input type="button" value="Ajax Test" id="my_btn_2" class="btn btn-success"> </div><script type="text/javascript">$(function(){ $("#my_btn_1").on("click",function(){ var myvar = 200; console.log("ปุ่มถูกด"); console.log("แสดงค่าตัวแปร -> "+myvar); }); $("#my_btn_2").on("click",function(){ var mydata = 100; $.post("ajax_console.php",{ myvar:mydata },function(data){ // data คือค่าที่ได้จากการ echo แสดงในไฟล์ ajax_console.lphp console.log("แสดงค่าตัวแปร -> "+mydata); console.log("แสดงค่าจาก ajax -> "+data); }); }); }); </script></body></html> |
ไฟล์ ajax_console.php
1 2 3 4 5 6 7 | <?phpheader("Content-type:text/html; charset=UTF-8"); header("Cache-Control: no-store, no-cache, must-revalidate"); header("Cache-Control: post-check=0, pre-check=0", false); echo date("d-m-Y H:i:s")."|".$_POST['myvar'];exit;?> |

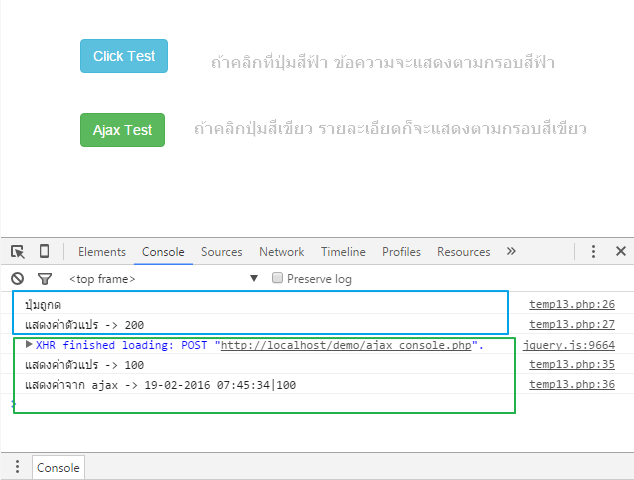
จากโค้ด เรามาดูหน้าตาผลลัพธ์ และการแสดงข้อมูลจากการใช้งานคำสั่ง console.log()
ที่แสดงในส่วนของ console ของ chrome จะเป็นดังรูป
จากโค้ดคือเมื่อคลิกที่ปุ่มที่ 1 ก็จะแสดงข้อความ สองข้อความ นั่นหมายความว่า
เราสามารถเช็คได้ว่าปุ่มนั้นถูกกดจริงหรือไม่ และปุ่มนั้นรับคำสั่งจาก event เมื่อ click ถูกต้องหรือไม่
หากกรณีที่เรากดที่ปุ่ม สีฟ้า แล้วปรากฏว่า ข้อความไม่แสดง นั้นหมายความว่า ปุ่มไม่ได้รับคำสั่ง
จาก event เมื่อ click ทำให้เราสามารถตรวจสอบได้ว่า พิมพ์ข้อมูลชื่อ หรือคำสั่งไหนผิด หรือไม่ แบบนี้เป็นต้น
ส่วนโค้ดสำหรับปุ่มที่สองปุ่มสีเขียว ตัวนี้เราให้ทำงานเรียกใช้ไฟล์ ajax_console.php ในรูปแบบของการใช้งาน
ajax ผ่าน jquery เมื่อเราคลิกที่ปุ่ม ก็จะส่งค่าแบบ post ไปที่ไฟล์ ajax_console.php ไปด้วยตัวแปรชื่อ myvar
มีค่าเท่ากับตัวแปรชื่อ mydata เท่ากับ 100 ปกติการค่าแบบ ajax เราจะไม่รุ้เลยว่าค่าส่งไปถูกต้องหรือไม่ หรือไฟล์
ajax_console.php ทำงานหรือรับค่าถูกต้องหรือไม่ ดังนั้นการใช้ console ทำให้เราตรวจสอบค่าที่ส่งไปได้
จากโค้ด เมื่อส่งค่าไปที่ไฟล์ และทำงานสำเร็จแล้ว ไฟล์ ajax_console.php ของเราในที่นี้ ก็จะให้แสดงวันที่
ปัจจุบัน ต่อข้อความด้วย | และต่อข้อความอีกทีด้วยค่าตัวแปรที่ส่งมา
1 | echo date("d-m-Y H:i:s")."|".$_POST['myvar']; |
ค่าเหล่านี้จะถูกส่งกลับมาในตัวแปรชื่อ data ในส่วนของโค้ดบรรทัด
1 | },function(data){ // data คือค่าที่ได้จากการ echo แสดงในไฟล์ ajax_console.lphp |
และเพื่อให้เราตรวจสอบว่าค่าที่ได้กลับมาเป็นค่าอะไร เราก็ใช้คำสั่ง console.log() แสดงค่านั้นเพื่อตรวจสอบ
เหล่านี้คือรูปแบบการใช้งานส่วนของ console ที่ใช้บ่อย และเหมาะสำหรับการ debug javascript
เมื่อเราพอเข้าใจการใช้งานส่วนของ console แล้ว เรามาดูว่าแต่ละ browser เราจะเรียกใช้งานส่วนของ console
ได้อย่างไรบ้าง
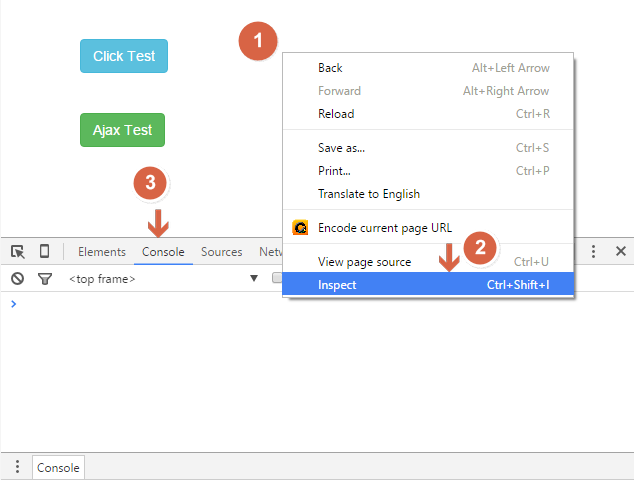
การเปิดใช้งานส่วนของ console ใน chrome
วิธีที่ 1 คลิกขวาที่ว่างส่วนของเพจ เลือก inspect พอส่วนของ devTool แสดง ให้กดที่แท็บ console
วิธีที่ 2 กดปุ่มที่คีบอร์ดปุ่ม ctrl + shift + j พร้อมกัน

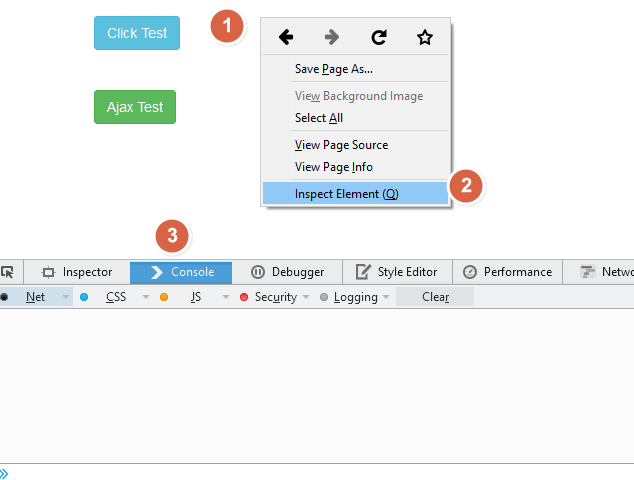
การเปิดใช้งานส่วนของ console ใน firefox
วิธีที่ 1 คลิกขวาที่ว่างส่วนของเพจ เลือก inspect elements พอส่วนของ developer แสดง ให้กดที่แท็บ console
วิธีที่ 2 กดปุ่มที่คีบอร์ดปุ่ม ctrl + shift + k พร้อมกัน

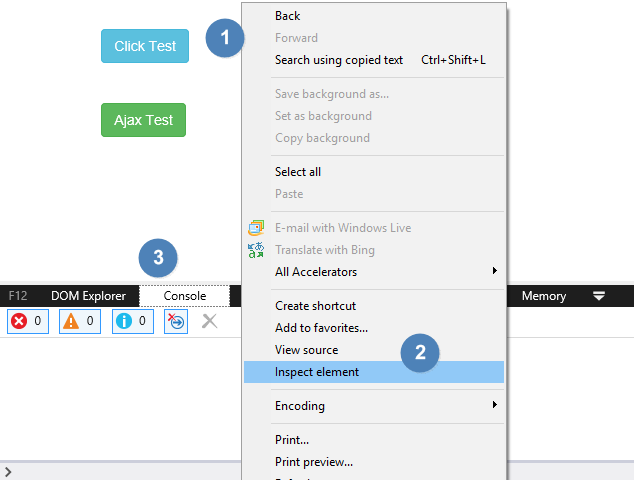
การเปิดใช้งานส่วนของ console ใน IE11 / Microsoft Edge
วิธีที่ 1 คลิกขวาที่ว่างส่วนของเพจ เลือก inspect elements พอส่วนของ developer แสดง ให้กดที่แท็บ console
วิธีที่ 2 กดปุ่ม F12 แล้วเลือกที่แท็บ console