เนื้อหาต่อไปนี้ จะเป็นแนวทางในการนำ fontawesome มาใช้งานร่วมกับ bootstrap 4 ซึ่งจริงๆ แล้ว
วิธีการใช้งานก็ไม่ได้มีอะไรซับซ้อน และไม่ยากมากนัก แต่เพื่อเป็นแนวทางจึงขอนำมาเป็นบทความ
ไว้สำหรับทบทวนการใช้งาน
เริ่มต้นใช้งาน Fontawesome
ก่อนอื่นให้เราเข้าไปทำการดาวน์โหลดตัว fontawesome ที่เป็นเวอร์ชั่น Free มาใช้งานกันก่อน ให้ไปที่
เว็บไซต์
เมื่อดาวน์โหลดมาแล้วจะได้ไฟล์ zip ให้แตกไฟล์ แล้วเข้าไปที่โฟลเดอร์ "web-fonts-with-css" ในที่นี้เราจะ
ใช้เฉพาะในส่วนนี้เท่านั้น ให้ copy โฟลเดอร์นี้มาที่ project root ของเรา แล้วเปลี่ยนชื่อโฟลเดอร์เป็น
"fontawesome" จากนั้นเรียกใช้งานร่วมกับ bootstrap 4 ด้วยรูปแบบเริ่มต้นดังนี้
ไฟล์ demo.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
<link rel="stylesheet" href="fontawesome/css/fontawesome-all.min.css" >
</head>
<body>
<div class="container mb-2 w-75 mx-auto">
<i class="fas fa-camera-retro"></i>
<div style="font-size:3em; color:Tomato">
<i class="fas fa-camera-retro"></i>
</div>
</div>
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
});
</script>
</body>
</html>
ทดสอบเรียกใช้งาน ถ้าไม่มีอะไรผิดพลาด จะแสดงรูป camera icon ตามรูปด้านล่าง

การใช้งาน fontawesome ปกติจะเรียกใช้ผ่าน tag <i> แล้วกำหนดคุณลักษณะ และการใช้งานต่างๆ ผ่าน class
ในรูปแบบดังนี้
<i class="fas fa-camera-retro"></i>
หรือก็คือ
<i class="[รูปแบบ style] fa-[ชื่อ icon]"></i>
โดยรูปแบบ ที่เราสามารถเรียกใช้งานได้ในเวอร์ชั่น Free นั้นก็คือ "fas" หรือ Solid style กับ
"fab" หรือ Brands style ซึ่งบาง icon อาจจะมีให้เลือกใช้ทั้งสองแบบ หรือมีเฉพาะบางรูปแบบ อย่าง
ใน camera-retro นั้น จะมีเฉพาะแบบ "fas" แต่ไม่มีในรูปแบบ "fab" ให้ใช้งาน โดยเราสามารถ
ที่จะค้นหา และเลือกรูปแบบ ที่สามารถใช้งานได้ที่ลิ้งค์ด้านล่าง
หลักๆ แล้ว "fas" จะใช้งานได้ส่วนใหญ่ หาก รูปแบบใด ไม่สามารถใช้งานได้ เราจะเห็นผลลัพธ์เมื่อมีการเรียก
ใช้โดยกำหนดค่าไปแล้ว รูป icon ไม่แสดง เช่นเดียวกับรูปแบบ "far" หรือ Regular style และ "fal" หรือ Light style
ที่จะมีให้ใช้งานเฉพาะในเวอร์ชั่น Pro (เสียเงิน) เท่านั้น
หมายเหตุ:
รูปแบบ "far" และ "fal" ในบาง icons สามารถใช้งานได้ในเวอร์ชั่น Free ดังนั้นสามารถตรวจสอบ icons ที่รอง
รับได้ที่ลิ้งค์ด้านบนเพื่อความถูกต้อง
การกำหนดขนาด
ถ้าเราเปรียบความเข้าใจอย่างง่าย fontawesome ที่แทนด้วย <i> ก็เหมือนเป็นตัวอักษรตัวหนึ่งที่มีลักษณะเป็น
font รูปภาพ เราสามารถกำหนด css style ต่างๆ ไม่ว่าจะเป็นขนาดตัวอักษร สีข้อความ สีพื้นหลัง เข้าไปได้ในรูปแบบ
ต่อไปนี้
<i class="fas fa-camera-retro" style="font-size:3em; color:Tomato"></i>
แต่เพื่อให้รูปแบบการเรียกใช้งาน fontawesome ดูเรียบร้อยและเข้าใจง่าย ปกติจะไม่นิยม เพิ่ม css style ในรูปแบบ
inline style ตามข้างต้น แต่อาจจะใช้ผ่านชื่อ class แทน หรือเรียกใช้ css inline style ผ่าน <div> ที่คลุมอีกทีก็ได้
เป็นดังนี้
<div style="font-size:3em; color:Tomato"> <i class="fas fa-camera-retro"></i> </div>
หรือกรณีสร้างเป็น css class
<style type="text/css">
.myclass{
font-size:3em; color:Tomato;
}
</style>
<div class="myclass">
<i class="fas fa-camera-retro"></i>
</div>
จะเห็นว่าเราจัดรูปแบบของ icon โดยไม่จำเป็นต้องไปยุ่งเกี่ยวกับ tag <i>
นอกจากวิธีการกำหนดขนาดของ font ตามที้ต้องการแล้ว เรายังสามารถใช้ css class ของ fontawesome
ที่มีมาให้ ได้ดังนี้
- fa-xs = .75em
- fa-sm = .875em
- fa-lg = 1.33em และมีการกำหนด vertical-align: -25%
- fa-2x ถึง fa-10x = ค่าจาก 2em เพิ่ม ค่าไปตามเลขกำกับไปจนถึง 10em
หมายเหตุ:
16px เท่ากับ 1em
แปลง px เป็น em ด้วย x*(1/16)
แปลง em เป็น px ด้วย x*16
หรือสามารถดูค่าได้ที่ http://pxtoem.com/
รูปแบบการใช้งาน
<i class="fas fa-camera-retro fa-xs"></i> <i class="fas fa-camera-retro fa-2x"></i>
ตัวอย่างการเรียกใช้งานทุก css class ที่มีในการกำหนดขนาด
<div style="color:Tomato">
<i class="fas fa-camera-retro fa-xs"></i>
<i class="fas fa-camera-retro fa-sm"></i>
<i class="fas fa-camera-retro fa-lg"></i>
<i class="fas fa-camera-retro fa-2x"></i>
<i class="fas fa-camera-retro fa-3x"></i>
<i class="fas fa-camera-retro fa-4x"></i>
<i class="fas fa-camera-retro fa-5x"></i>
<i class="fas fa-camera-retro fa-6x"></i>
<i class="fas fa-camera-retro fa-7x"></i>
<i class="fas fa-camera-retro fa-8x"></i>
<i class="fas fa-camera-retro fa-9x"></i>
<i class="fas fa-camera-retro fa-10x"></i>
</div>

การกำหนดความกว้างแบบ fixed width
เหมาะสำหรับใช้ในการกำหนด nav list หรือ list group เพื่อให้ icon มีขนาดความกว้างเท่ากัน
รูปแบบการใช้งาน กำหนดผ่าน "fa-fw"
ตัวอย่าง
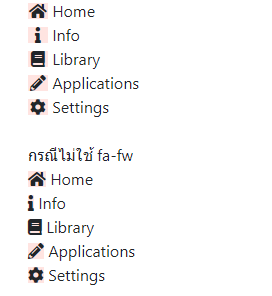
<div><i class="fas fa-home fa-fw" style="background:MistyRose"></i> Home</div> <div><i class="fas fa-info fa-fw" style="background:MistyRose"></i> Info</div> <div><i class="fas fa-book fa-fw" style="background:MistyRose"></i> Library</div> <div><i class="fas fa-pencil-alt fa-fw" style="background:MistyRose"></i> Applications</div> <div><i class="fas fa-cog fa-fw" style="background:MistyRose"></i> Settings</div>

สังเกตสีพื้นหลังที่เราทดสอบใส่เข้าไป เพื่อให้เห็นว่าส่วนของ icon นั้นมีการกำหนดความกว้างให้เท่ากัน ทำให้
รูปแบบของลิสรายการที่แสดงออกมาสวยงาม ซึ่งถ้าเราไม่กำหนด ผลที่ได้ก็จะเป็นดังรูป
การใช้งานแบบลิสรายการ
เราสามารถใช้งาน icon แทนรูปแบบการใช้งาน ul และ li ปกติ เพื่อแสดงลิสรายการ ได้ โดยใช้ "fa-ul"
และ "fa-li" ตามตัวอย่างด้านล่าง
<ul class="fa-ul"> <li><span class="fa-li"><i class="fas fa-check-square"></i></span>List icons can</li> <li><span class="fa-li"><i class="fas fa-check-square"></i></span>be used to</li> <li><span class="fa-li"><i class="fas fa-spinner fa-pulse"></i></span>replace bullets</li> <li><span class="fa-li"><i class="far fa-square"></i></span>in lists</li> </ul>

การกำหนดขอบ และการยึดซ้ายขวา
เราสามารถกำหนด border หรือเส้นขอบให้กับ icon ด้วย "fa-border" และสามารถกำหนดการดึงยึด icon
ให้อยู่ทางซ้ายหรือขวาด้วย "fa-pull-left" กับ "fa-pull-right" ตามลำดับ
<i class="fas fa-quote-left fa-2x fa-pull-left fa-border"></i> Gatsby believed in the green light, the orgastic future that year by year recedes before us. It eluded us then, but that’s no matter — tomorrow we will run faster, stretch our arms further... And one fine morning — So we beat on, boats against the current, borne back ceaselessly into the past. <i class="fas fa-quote-right fa-2x fa-pull-right fa-border"></i>

การใช้งาน animated icon
เราสามารถใช้งาน icon ที่รองรับการ animation หรือการเคลื่อนไหว โดยสามารถดูรายชื่อ ได้ที่ลิ้งค์ด้านล่าง
โดยใช้ "fa-spin" กับ icon ที่รองรับการใช้งานการเคลื่อนไหวตามลิ้งค์ด้านบน หรือสามารถใช้ "fa-pulse" กับ
icon ที่ชื่อ "fa-spinner" โดยรูปแบบ animation ของ icon นั้น เราสามารถเอาไปประยุกต์ใช้กับการแจ้งเตือน
process หรือการทำงานของโปรแกรม ในลักษณะ loading ได้
<div class="fa-3x"> <i class="fas fa-spinner fa-spin"></i> <i class="fas fa-circle-notch fa-spin"></i> <i class="fas fa-sync fa-spin"></i> <i class="fas fa-cog fa-spin"></i> <i class="fas fa-spinner fa-pulse"></i> </div>
สำหรับแนวทางการใช้งาน fontawesome ที่ไม่ได้ใช้งานร่วมกับ javascript ก็จะมีแนวทางการใช้งานเบื้องต้นตามที่กล่าว
มา อย่างไรก็ตาม หากต้องการการปรับแต่งเพิ่มเติม หรือใช้งานร่วมกับ javascript สามารถศึกษาการใช้งานแบบละเอียดได้ที่
เว็บไซต์ตามลิ้งค์ด้านล่าง
การใช้งาน Fontawesome ร่วมกับ Bootstrap 4
เนื่องจากรูปแบบการใช้งานของ fontawesome นั้นหลักๆ จะใช้ผ่าน tag <i> ดังนั้น เวลานำมาใช้ร่วมกับ bootstrap
ก็สามารถนำมาแทรกในส่วนที่ต้องการได้ง่าย ดังนั้นการใช้งาน จะไม่ขออธิบายอะไรมาก จะเน้นไปที่ตัวอย่าง หรือรูปแบบ
การใช้งาน ที่พบบ่อยๆ ตามโค้ด และผลลัพธ์ด้านล่าง โดยสามารถนำปประยุกต์หรือปรับแต่งเพิ่มเติมได้ตามต้องการ
ตัวอย่างใช้งานร่วมกับ Pagination
<div class="w-50">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">
<i class="fas fa-arrow-left"></i>
</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">
<i class="fas fa-arrow-right"></i>
</a></li>
</ul>
</nav>
</div>

ตัวอย่างใช้งานร่วมกับ Input Group
<div class="w-50">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="fas fa-user"></i>
</span>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="search">
<div class="input-group-append">
<span class="input-group-text">
<i class="fas fa-search"></i>
</span>
</div>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="search" >
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button">
<i class="fas fa-search"></i>
</button>
</div>
</div>
</div>

ตัวอย่างใช้งานร่วมกับ Button Group
<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2 shadow-sm" role="group" aria-label="First group">
<button type="button" class="btn btn-light">
<i class="far fa-file-word text-primary"></i>
</button>
<button type="button" class="btn btn-light">
<i class="far fa-file-excel text-success"></i>
</button>
<button type="button" class="btn btn-light">
<i class="far fa-file-pdf text-danger"></i>
</button>
<button type="button" class="btn btn-light">
<i class="far fa-file-powerpoint text-warning"></i>
</button>
<button type="button" class="btn btn-light">
<i class="far fa-file-image text-info"></i>
</button>
</div>
</div>

ใช้งานร่วมกับ Alert
<div class="w-50">
<div class="alert alert-danger" role="alert">
<i class="fas fa-exclamation-triangle"></i> A simple danger alert—check it out!
</div>
<div class="alert alert-info" role="alert">
<i class="fas fa-info-circle"></i> A simple info alert—check it out!
</div>
</div>

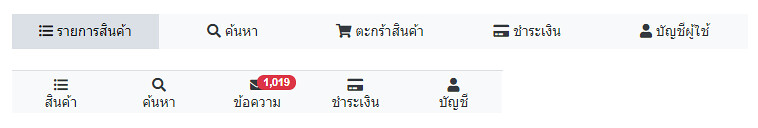
ใช้งานร่วมกับ Nav สร้าง Tab เมนู
<div class="w-75">
<nav class="nav nav-pills nav-justified bg-dark">
<a class="nav-item nav-link bg-light text-dark rounded-0" >
<i class="fas fa-list-ul"></i>
รายการสินค้า
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0" >
<i class="fas fa-search"></i>
ค้นหา
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0" >
<i class="fas fa-shopping-cart"></i>
ตะกร้าสินค้า
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0" >
<i class="fas fa-credit-card"></i>
ชำระเงิน
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0" >
<i class="fas fa-user"></i>
บัญชีผู้ใช้
</a>
</nav>
</div>
<br>
<div class="w-50">
<nav class="nav nav-pills nav-justified border-top">
<a class="nav-item nav-link bg-light text-dark rounded-0 p-0" >
<i class="fas fa-list-ul d-block pt-2"></i>
สินค้า
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0 p-0" >
<i class="fas fa-search d-block pt-2"></i>
ค้นหา
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0 p-0" >
<span class="badge badge-pill badge-danger position-absolute float-right mt-1">1,019</span>
<i class="fas fa-envelope d-block pt-2"></i>
ข้อความ
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0 p-0" >
<i class="fas fa-credit-card d-block pt-2"></i>
ชำระเงิน
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0 p-0" >
<i class="fas fa-user d-block pt-2"></i>
บัญชี
</a>
</nav>
</div>

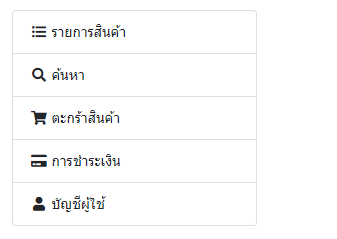
ใช้งานร่วมกับ List Group
<ul class="list-group w-25">
<li class="list-group-item">
<i class="fas fa-list-ul fa-fw"></i>
รายการสินค้า
</li>
<li class="list-group-item">
<i class="fas fa-search fa-fw"></i>
ค้นหา</li>
<li class="list-group-item">
<i class="fas fa-shopping-cart fa-fw"></i>
ตะกร้าสินค้า
</li>
<li class="list-group-item">
<i class="fas fa-credit-card fa-fw"></i>
การชำระเงิน
</li>
<li class="list-group-item">
<i class="fas fa-user fa-fw"></i>
บัญชีผู้ใช้
</li>
</ul>

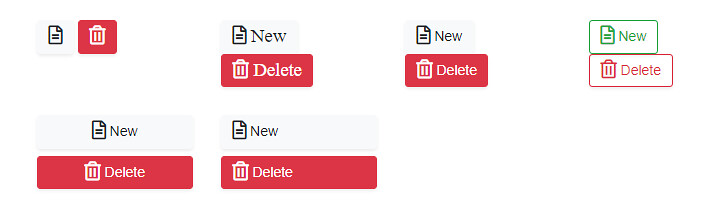
ใช้งานกับ Button
<div class="row w-75">
<div class="col-3 p-3">
<button type="button" class="btn btn-light shadow-sm">
<i class="far fa-file-alt fa-lg"></i>
</button>
<button type="button" class="btn btn-danger shadow-sm">
<i class="far fa-trash-alt fa-lg"></i>
</button>
</div>
<div class="col-3 p-3">
<button type="button" class="btn btn-light shadow-sm">
<i class="far fa-file-alt fa-lg"> New</i>
</button>
<button type="button" class="btn btn-danger shadow-sm">
<i class="far fa-trash-alt fa-lg"> Delete</i>
</button>
</div>
<div class="col-3 p-3">
<button type="button" class="btn btn-light shadow-sm">
<i class="far fa-file-alt fa-lg"></i> New
</button>
<button type="button" class="btn btn-danger shadow-sm">
<i class="far fa-trash-alt fa-lg"></i> Delete
</button>
</div>
<div class="col-3 p-3">
<button type="button" class="btn btn-outline-success shadow-sm">
<i class="far fa-file-alt fa-lg"></i> New
</button>
<button type="button" class="btn btn-outline-danger shadow-sm">
<i class="far fa-trash-alt fa-lg"></i> Delete
</button>
</div>
<div class="col-3 p-3">
<button type="button" class="btn btn-block btn-light shadow-sm">
<i class="far fa-file-alt fa-lg"></i> New
</button>
<button type="button" class="btn btn-block btn-danger shadow-sm">
<i class="far fa-trash-alt fa-lg"></i> Delete
</button>
</div>
<div class="col-3 p-3">
<button type="button" class="btn btn-block btn-light shadow-sm text-left">
<i class="far fa-file-alt fa-lg"></i> New
</button>
<button type="button" class="btn btn-block btn-danger shadow-sm text-left">
<i class="far fa-trash-alt fa-lg"></i> Delete
</button>
</div>
</div>

โค้ดตัวอย่างแบบเต็ม เรียกใช้ผ่าน cdn
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
<!-- <link rel="stylesheet" href="fontawesome/css/fontawesome-all.min.css" >-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.7/css/all.css">
<style>
html{
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 14px;
}
body{
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 14px;
}
</style>
</head>
<body>
<div class="container mt-5 w-75 mx-auto">
<br>
<div class="w-50">
<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">
<i class="fas fa-arrow-left"></i>
</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">
<i class="fas fa-arrow-right"></i>
</a></li>
</ul>
</nav>
</div>
<br>
<div class="w-50">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">
<i class="fas fa-user"></i>
</span>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="search">
<div class="input-group-append">
<span class="input-group-text">
<i class="fas fa-search"></i>
</span>
</div>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="search" >
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button">
<i class="fas fa-search"></i>
</button>
</div>
</div>
</div>
<br>
<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2 shadow-sm" role="group" aria-label="First group">
<button type="button" class="btn btn-light">
<i class="far fa-file-word text-primary"></i>
</button>
<button type="button" class="btn btn-light">
<i class="far fa-file-excel text-success"></i>
</button>
<button type="button" class="btn btn-light">
<i class="far fa-file-pdf text-danger"></i>
</button>
<button type="button" class="btn btn-light">
<i class="far fa-file-powerpoint text-warning"></i>
</button>
<button type="button" class="btn btn-light">
<i class="far fa-file-image text-info"></i>
</button>
</div>
</div>
<br>
<div class="w-50">
<div class="alert alert-danger" role="alert">
<i class="fas fa-exclamation-triangle"></i> A simple danger alert—check it out!
</div>
<div class="alert alert-info" role="alert">
<i class="fas fa-info-circle"></i> A simple info alert—check it out!
</div>
</div>
<br>
<div class="w-75">
<nav class="nav nav-pills nav-justified bg-dark">
<a class="nav-item nav-link bg-light text-dark rounded-0" >
<i class="fas fa-list-ul"></i>
รายการสินค้า
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0" >
<i class="fas fa-search"></i>
ค้นหา
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0" >
<i class="fas fa-shopping-cart"></i>
ตะกร้าสินค้า
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0" >
<i class="fas fa-credit-card"></i>
ชำระเงิน
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0" >
<i class="fas fa-user"></i>
บัญชีผู้ใช้
</a>
</nav>
</div>
<br>
<div class="w-50">
<nav class="nav nav-pills nav-justified border-top">
<a class="nav-item nav-link bg-light text-dark rounded-0 p-0" >
<i class="fas fa-list-ul d-block pt-2"></i>
สินค้า
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0 p-0" >
<i class="fas fa-search d-block pt-2"></i>
ค้นหา
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0 p-0" >
<span class="badge badge-pill badge-danger position-absolute float-right mt-1">1,019</span>
<i class="fas fa-envelope d-block pt-2"></i>
ข้อความ
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0 p-0" >
<i class="fas fa-credit-card d-block pt-2"></i>
ชำระเงิน
</a>
<a class="nav-item nav-link bg-light text-dark rounded-0 p-0" >
<i class="fas fa-user d-block pt-2"></i>
บัญชี
</a>
</nav>
</div>
<br>
<br>
<ul class="list-group w-25">
<li class="list-group-item">
<i class="fas fa-list-ul fa-fw"></i>
รายการสินค้า
</li>
<li class="list-group-item">
<i class="fas fa-search fa-fw"></i>
ค้นหา</li>
<li class="list-group-item">
<i class="fas fa-shopping-cart fa-fw"></i>
ตะกร้าสินค้า
</li>
<li class="list-group-item">
<i class="fas fa-credit-card fa-fw"></i>
การชำระเงิน
</li>
<li class="list-group-item">
<i class="fas fa-user fa-fw"></i>
บัญชีผู้ใช้
</li>
</ul>
<br>
<br>
<div class="row w-75">
<div class="col-3 p-3">
<button type="button" class="btn btn-light shadow-sm">
<i class="far fa-file-alt fa-lg"></i>
</button>
<button type="button" class="btn btn-danger shadow-sm">
<i class="far fa-trash-alt fa-lg"></i>
</button>
</div>
<div class="col-3 p-3">
<button type="button" class="btn btn-light shadow-sm">
<i class="far fa-file-alt fa-lg"> New</i>
</button>
<button type="button" class="btn btn-danger shadow-sm">
<i class="far fa-trash-alt fa-lg"> Delete</i>
</button>
</div>
<div class="col-3 p-3">
<button type="button" class="btn btn-light shadow-sm">
<i class="far fa-file-alt fa-lg"></i> New
</button>
<button type="button" class="btn btn-danger shadow-sm">
<i class="far fa-trash-alt fa-lg"></i> Delete
</button>
</div>
<div class="col-3 p-3">
<button type="button" class="btn btn-outline-success shadow-sm">
<i class="far fa-file-alt fa-lg"></i> New
</button>
<button type="button" class="btn btn-outline-danger shadow-sm">
<i class="far fa-trash-alt fa-lg"></i> Delete
</button>
</div>
<div class="col-3 p-3">
<button type="button" class="btn btn-block btn-light shadow-sm">
<i class="far fa-file-alt fa-lg"></i> New
</button>
<button type="button" class="btn btn-block btn-danger shadow-sm">
<i class="far fa-trash-alt fa-lg"></i> Delete
</button>
</div>
<div class="col-3 p-3">
<button type="button" class="btn btn-block btn-light shadow-sm text-left">
<i class="far fa-file-alt fa-lg"></i> New
</button>
<button type="button" class="btn btn-block btn-danger shadow-sm text-left">
<i class="far fa-trash-alt fa-lg"></i> Delete
</button>
</div>
</div>
</div>
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
});
</script>
</body>
</html>
ดูตัวอย่างผลลัพธ์ที่ DEMO ด้านล่าง

