เนื้อหาในบทความตอนต่อไปนี้ เราจะมารู้จักวิธีการใช้งาน File Transfer Plugin ของ cordova
โดยเราจะนำมาใช้งานกับ ionic material โปรเจ็คของเรา ซึ่งในความเป็นจริงแล้ว การใช้งาน File
Transfer Plugin นั้นไม่ค่อยมีความยุ่งยากสักเท่าไหร่นัก แต่เนื่องจากความเกี่ยวเนื่องและสัมพันธ์กัน
ของการใช้งานโดยรวมทำให้เรา ต้องเข้าใจส่วนการใช้งานอื่นๆ รวมไปด้วย เช่น ในการดาวน์โหลด หรือ
อัพโหลดไฟล์ เราต้องรู้จักการใช้งาน File Plugin ในการจัดการเกี่ยวกับไฟล์ที่ทำการดาวน์โหลดลงมา
หรือ การใช้ Camera Plugin ในการกำหนดแหล่งที่มาของข้อมูลที่จะทำการอัพโหดล หรือการแสดงราย
การที่อัพโหลด หรือรายการในฝั่ง server และมีเมนูสำหรับทำการดาวน์โหลด เหล่านี้ เป็นต้น
ในตัวอย่างที่เราจะทดสอบในบทความนี้ เราจะเน้นไปที่ไฟล์รูปภาพ รูปแบบคือ เราจะให้ผู้ใช้เลือกรูปภาพ
ไม่ว่าจะเลือกจาก gallery หรือเลือกรูปโดยการถ่ายรูปใหม่ จากนั้นให้ผู้ใช้สามารถทำการอัพโหลดขึ้นไปยัง
server พร้อมอาจจะแสดงสถานะการอัพโหลดในขนะนั้น มีการแสดงรายการไฟล์รูปภาพที่ได้อัพโหลดขึ้นไป
บนฝั่ง server แล้ว และสามารถที่จะเลือกรายการที่ต้องการดาวน์โหลดลงมาที่เครื่องของเราในรูปแบบอย่าง
ง่ายเบื้องต้นได้ เหล่านี้เป็นแนวทางที่เรา จะได้ทำการศึกษาและทำความเข้าใจกัน
เริ่มต้นสร้างโปรเจ็คของเรา
สร้าง app package และทดสอบ build apk ไฟล์ เพิ่อเตรียมความพร้อม
สร้างโปรเจ็ค
C:phonegap>phonegap create learn009 com.example.learn009 FileTransfer
เข้าไปใช้งานโปรเจ็คโฟลเดอร์
C:phonegap>cd learn009
ทดสอบความพร้อม สร้างไฟล์ apk จากไฟล์ตัวอย่าง
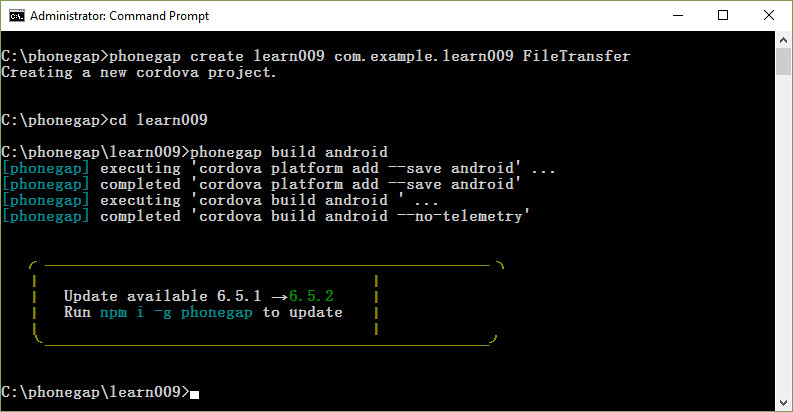
C:phonegaplearn009>phonegap build android
ในขั้นตอนทดสอบการสร้างไฟล์ apk ด้วยคำสั่ง phonegap build android
หากไม่มีอะไรผิดพลาด จะได้ผลลัพธ์การทำงานดังรูป ตามลำดับ คำสั่งข้างต้น

เราจะได้ไฟล์ apk ตัวอย่างหลังจากทำการ build android

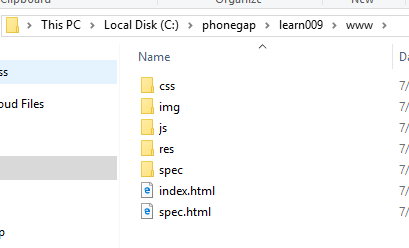
พร้อมโฟลเดอร์ส่วนของโค้ดของเราจะอยู่ใน www ดังรูป

เราจะแทนที่ไฟล์ทั้งหมดในโฟลเดอร์ www ด้วยไฟล์ ใหม่ของเรา ดังนั้น
ให้เราลบไฟล์ทั้งหมดในโฟลเดอร์นี้ออกก่อน
ต่อไปให้การดาวน์โหลดโค้ดเริ่มต้นของ ionic material ที่ใช้งาน anularjs มาใช้งานในโปรเจ็คของ
ได้ที่
ดาวน์โหลดโค้ดตัวอย่างโฟลเดอร์ www ได้ที่ https://goo.gl/uF9n8d
หรือดูเพิ่มเติมที่บทควม
แจกตัวอย่างโค้ด ionic material รองรับการตั้งค่า Push Notification
https://www.ninenik.com/content.php?arti_id=750 via @ninenik
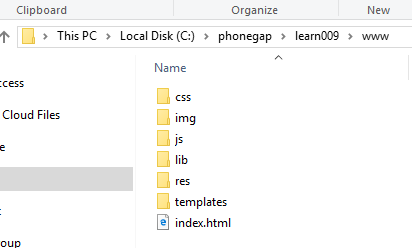
หลังจากดาวน์โหลดไฟล์มาเรียบร้อยแล้ว ให้ทำการแตกไฟล์ แล้วนำ
ไฟล์ทั้งหมดในโฟลเดอร์ www มาไว้ในโฟลเดอร์ www โปรเจ็คของเรา

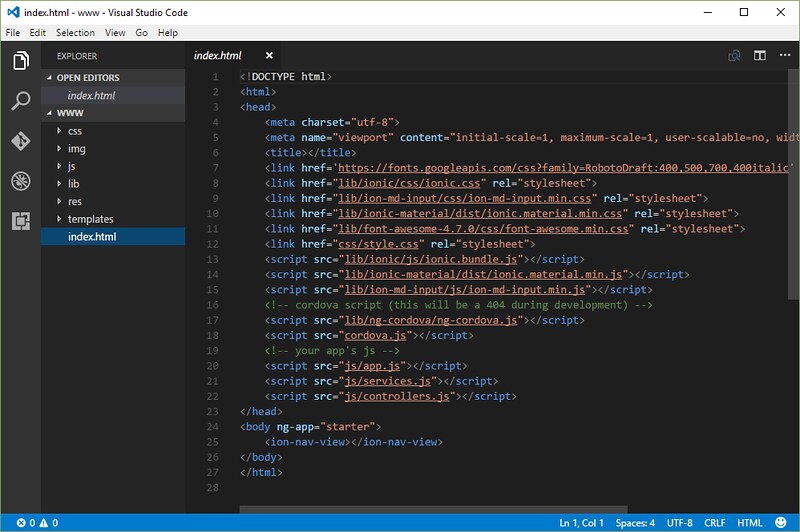
ตอนนี้เราพร้อมเขียนโค้ดแล้ว ให้เปิดโปรแกรม ที่ต้องการพี่จัดการเกี่ยวกับโค้ด ในที่นี้ผู้เขียน
จะลองใช้ visual studio code ในการจัดการ


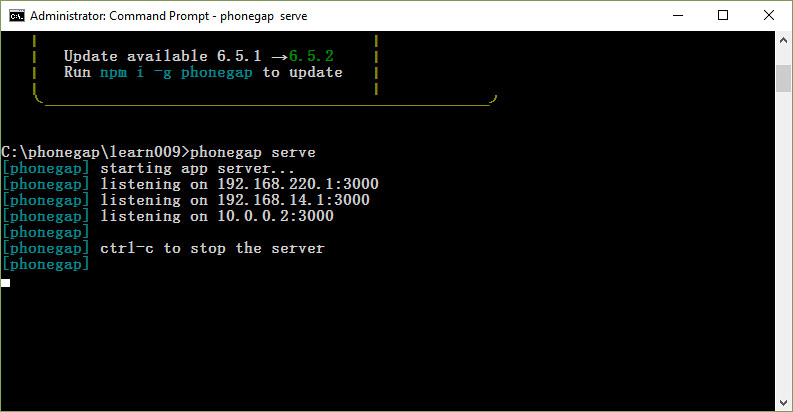
ทดสอบรันเพื่อดูหน้าตาของ app ของเราผ่าน phonegap developer app หรือผ่านบราวเซอร์
ด้วยคำสั่ง phonegap serve
C:phonegaplearn009>phonegap serve


จะได้หน้าตา app เริ่มต้นของเราประมาณนี้

เนื้อหาในตอนหน้า เราจะมาจัดการในส่วนของโค้ด กับหน้าตา app แต่ละส่วน
ที่เราจะใช้งาน และตัดส่วนของโค้ดหรือหน้าบางหน้าที่ไม่ใช้งานออก เพื่อให้สามารถทำความเข้าใจ
กับโค้ดได้ง่ายขึ้น รอติดตาม

