ได้เห็น ได้ยินคนพูดถึงการใช้งาน CodeIgniter มาพักใหญ่
และหลายคนก็ใช้งานมาแนานแล้วตั้งแต่เวอร์ชั่นแรกๆ บ้างบอกถึงความสามารถ
และการใช้งานที่ง่าย พร้อมมีคู่มืออธิบายค่อนข้างละเอียด เลยขอนำหัวข้อ
เกี่ยวกับ CodeIgniter มาเพิ่มในเว็บไซต์ เป็นอีกทางเลือกหนึ่งสำหรับการ
ศึกษาการเขียนโค้ด php ด้วย framework
รายละเอียดที่เอามาแบ่งปัน บางส่วน อาจจะซ้ำกับเว็บไซต์หลายๆที ที่ได้
ทำเนื้อหาสอนไว้แล้ว ดังนั้นเนื้อหาที่จะเขียน คงไม่ได้ลงรายละเอียดลึกมาก
โดยจะเน้นการเริ่มศึกษาของผู้เขียน ผิดถูกบ้างตามความเข้าใจ
สำหรับใครที่สนใจก็ลองหันมาใช้กันดู น่าจะมีประโยชน์พอสมควร
เราจะพยายามใช้ข้อมูลจากคู่มือให้มากที่สุด
ดังนั้นเราไม่จำเป็นต้องกังวลถึงคำสั่ง หรือการใช้งานใหม่ๆ
เน้นเปิดคู่มือศึกษาไปด้วย พอทำบ่อยๆ เดี๋ยวก็จะชินและจำได้เอง
ยิ่งเราอ่านคู่มือมากๆ เราก็จะเข้าใจและรู้ถึงความสามารถที่แท้จริงมากขึ้นด้วย
ขั้นตอนการติดตั้ง CodeIgniter
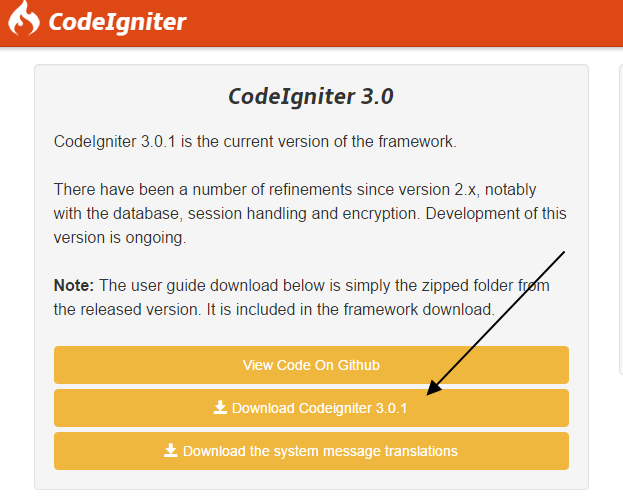
1. ดาวน์โหลด CodeIgniter จากเว็บไซต์ http://www.codeigniter.com/download
เลือกเวอร์ชั่นที่ต้องการ ขณะเขียนเป็นเวอร์ชั่น CodeIgniter v3.0.1

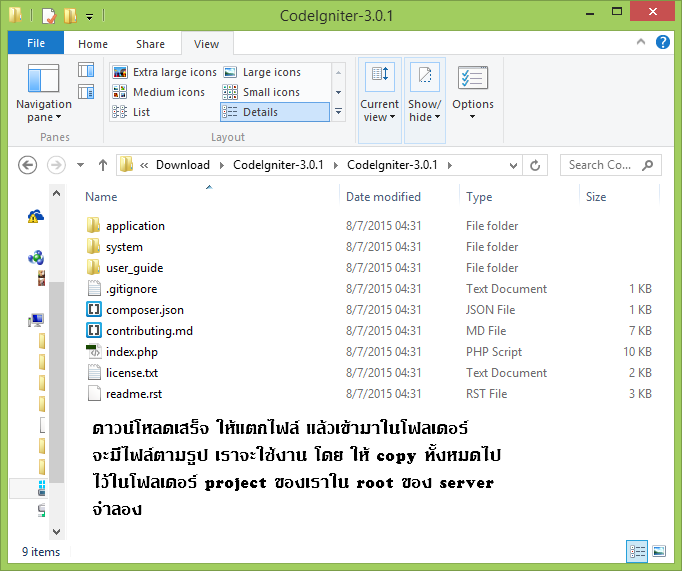
2. ดาวน์โหลดเสร็จ ให้แตกไฟล์ แล้วเข้ามาในโฟลเดอร์
จะมีไฟล์ตามรูป เราจะใช้งาน โดย ให้ copy ทั้งหมดไป
ไว้ในโฟลเดอร์ project ของเราใน root ของ server
จำลอง

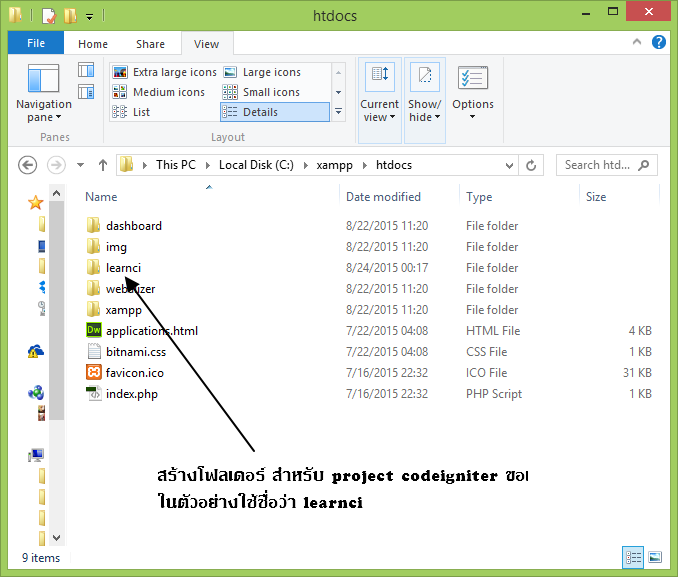
3. สร้างโฟลเดอร์งาน หรือ project ของเรา ในที่นี้ เราใช้ xmapp
ดังนั้น path ของ project จะอยู่ใน C:\xampp\htdocs
(ค่าขึ้นกับตอนกำหนดในขึ้นตอน การติดตั้ง xampp )
เราจะสร้างโฟลเดอร์ เชื่อ learnci

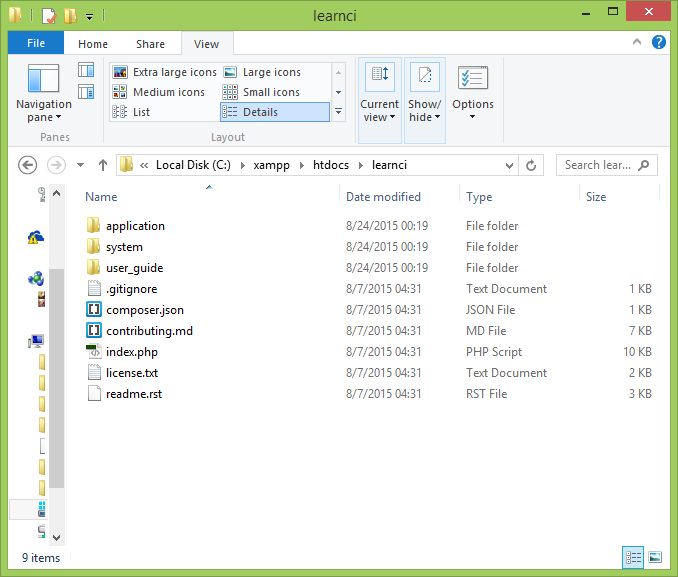
4. copy ไฟล์ CodeIgniter จากข้อ 3 มาไว้ในโฟลเดอร์ project ของเรา

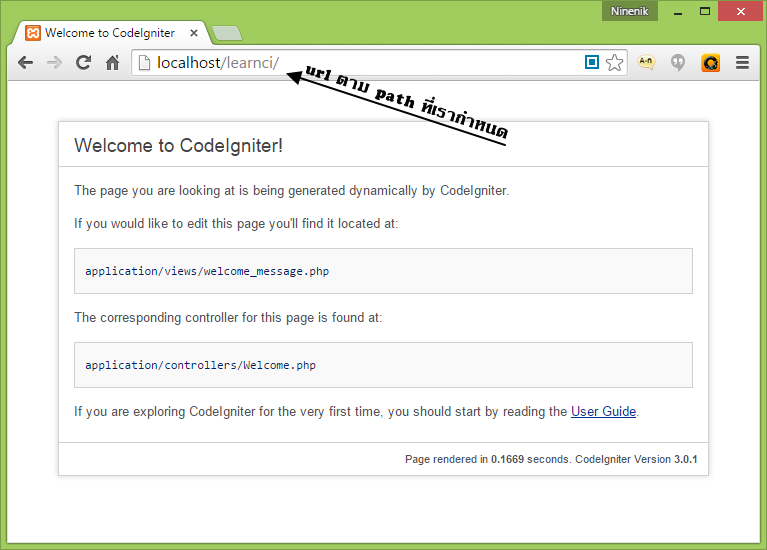
5. จากนั้นทดสอบผ่านบราวเซอร์
ของผู้เขียนจะเป็น url ชี้ไปที่ http://localhost/learnci/

เรียบร้อย ใช้ได้แล้ว
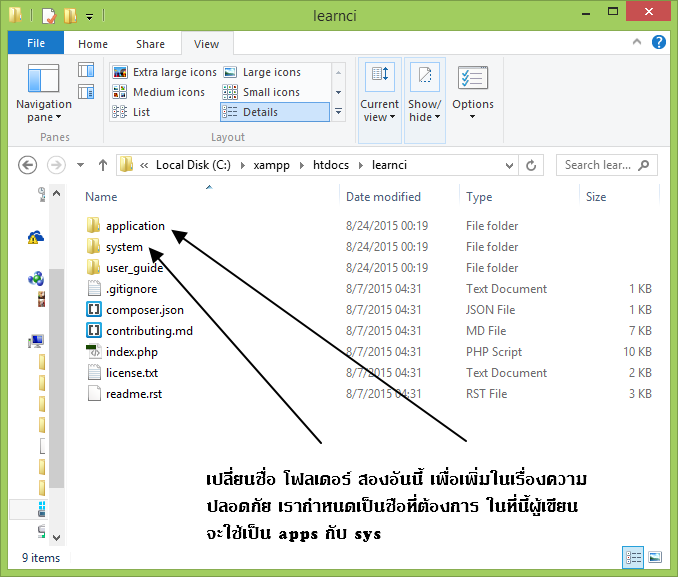
จากคู่มือเขาแนะนำว่า หากเราต้องการในเรื่องความปลอดภัยเพิ่มขึ้น
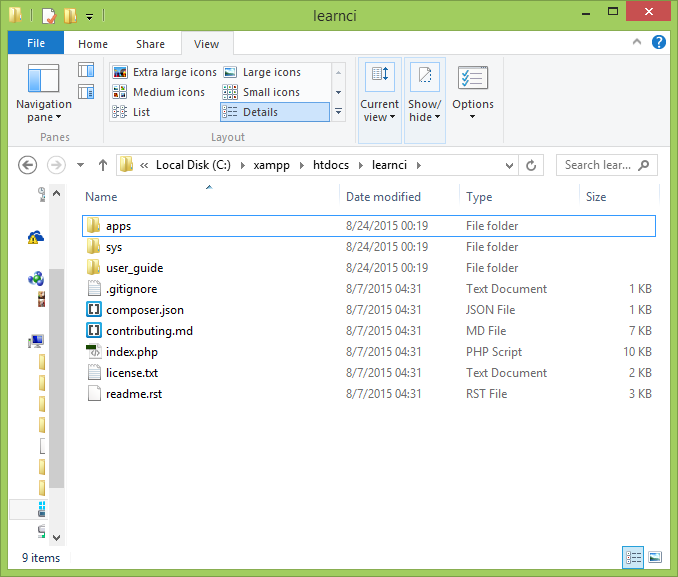
เราสามารถเปลี่ยนชื่อโฟลเดอร์ system และ application

ในที่นี้ ผู้เขียนจะเปลี่ยนเป็น sys และ apps

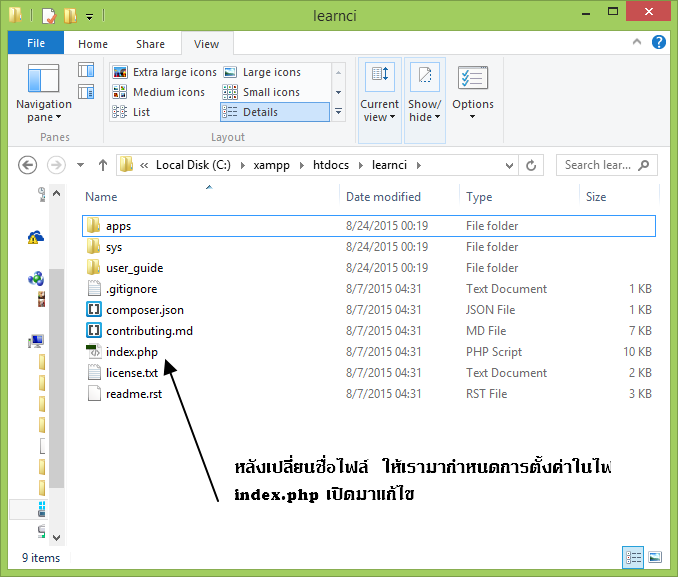
จากนั้นให้เราเปิดไฟล์ index.php มาแก้ไขค่าตัวแปร

*/ $system_path = 'sys'; /* *--------------------------------------------------------------- * APPLICATION FOLDER NAME *--------------------------------------------------------------- * * If you want this front controller to use a different "application" * folder than the default one you can set its name here. The folder * can also be renamed or relocated anywhere on your server. If * you do, use a full server path. For more info please see the user guide: * http://codeigniter.com/user_guide/general/managing_apps.html * * NO TRAILING SLASH! */ $application_folder = 'apps';
เปลี่ยนชื่อให้ตรงตามที่เรากำหนด
แก้ไขเสร็จแล้วให้บันทึก และปิดไป
ต่อไปมาตั้งค่าที่จำเป็นต่างๆ เบื้องต้นกัน โดยเราจะทำการแก้ไขที่ไฟล์ config.php
apps > config > config.php
* apps คือโฟลเดอร์ application ที่เราเปลี่ยน เผื่อใครลืมว่ามาจากไหน
เมื่อเปิดไฟล์มาแล้ว สิ่งที่เราจะกำหนดคือ
เปลี่ยนเป็น$config['base_url'] = '';
ในที่นี้เราทดสอบที่เครื่อง ยังไม่ได้เอาขึ้น server ปกติถ้าขึ้น server เราจะกำหนดเป็น http://example.com/
มี / ด้านหลัง
$config['base_url'] = 'http://localhost/learnci/';
ต่อไปให้กำหนดในส่วของ ตัวอักขระสำหรับ url โดย เราจะให้สามารถรองรับ url
ภาษาไทย โดยเปลี่ยนจาก
$config['permitted_uri_chars'] = 'a-z 0-9~%.:_\-';
$config['permitted_uri_chars'] = 'a-z 0-9~%.:_\-ก-ฮะาิีุูเะแำไใๆ่้๊๋ั็์ึื';
จากนั้นไปที่ไฟล์ URI.php
sys > core > URI.php
* sys คือโฟลเดอร์ system ที่เราเปลี่ยน บรรทัด โค้ด
เปลี่ยนเป็น
if ($val !== '')
{
$this->segments[] = $val;
}
เปลี่ยนเป็น
if ($val !== '')
{
$this->segments[] = urldecode($val);
}
การรองรับ url ภาษาไทย เช่น
http://localhost/learnci/หน้าแรก/ แบบนี้เป็นต้น
ของจบในการตั้งค่าเบื้องต้นเท่านี้ก่อน รอติดตามตอนต่อไป

