เนื้อหานี้จะเป็นเนื้อหาประยุกต์เพิ่มเติม เล็กน้อยเกี่ยวกับการ
ปรับใช้งานฟอร์ม ในการส่งค่าไปบันทึกลงฐานข้อมูล SQL
เป็นบทความต่อยอดจากเนื้อหาเรื่อง
จัดการข้อมูลด้วย SQL Database โดยใช้ Sqflite ใน Flutter http://niik.in/1047
https://www.ninenik.com/content.php?arti_id=1047 via @ninenik
ซึ่งเราได้รู้จักและทำความเข้าใจ เกี่ยวกับการใช้งานฟอร์มในสองบทความ
ล่าสุด ทบทวนได้ที่
การใช้งาน Form และ Form Validation ใน Flutter http://niik.in/1048
https://www.ninenik.com/content.php?arti_id=1048 via @ninenik
การจัดการข้อมูลของ Form Element อื่นๆ ใน Flutter http://niik.in/1049
https://www.ninenik.com/content.php?arti_id=1049 via @ninenik
ในการใช้งานฟอร์มข้อมูล มีรูปแบบและวิธีที่ไม่สามารถอธิบายได้ครอบคลุมได้ในทีเดียว
รวมถึงวิธีการจัดการ ก็สามารถปรับประยุกต์ได้หลายวิธี ตามความต้องการและรูปแบบที่ใช้
เช่น การแสดงฟอร์มที่มีแค่ TextField ก็อาจจะไม่ซับซ้อนเท่าการแสดงและใช้งานฟอร์ม
ที่มีข้อมูลอื่นๆ เช่น วันที่ เวลา การใช้ radio การใช้งาน checkbox ที่บางรายการไม่สามารถ
ใช้ controller ควบคุมโดยตรงได้ ก็สามารถปรับใช้เป็นข้อมูล state จัดการแทน แบบนี้เป็นต้น
ในตัวอย่าง เราจะได้รู้จักวิธีแก้ปัญหาต่างๆ เช่น การแป้นพิมพ์บังส่วนของฟอร์มกรอกข้อมูล จะทำ
อย่างไร การกำหนดขนาดของปุ่ม ให้ขยายเต็มความกว้างทำอย่างไร การล้างค่าข้อมูลในฟอร์ม
ทำอย่างไร การเรียกใช้งานคำสั่ง setState ในฟังก์ชั่นที่อยู่ด้านนอกทำอย่างไร ต้องใช้ widget
ไหนเข้ามาช่วย การกำหนดค่าเริ่มต้นของข้อมูล เหล่านี้เป็นต้น
จะเห็นว่า ยิ่งระบบมีการจัดการมากขึ้นหรือมีความซับซ้อนมากขึ้นเท่าไหร่ เราก็จะเจอกับอุปสรรค
เงื่อนไขการจัดการมากขึ้นตามไปด้วย เนื้อหานี้ ไม่ได้อธิบายทุกขั้นตอน แต่จะเป็นแนวทางแบบ
ภาพรวมเท่านั้น ดังนั้น จำเป็นที่ต้องมีความเข้าใจในเนื้อหาก่อนหน้ามาพอสมควร
สิ่งที่เราจะทำในเนื้อหานี้
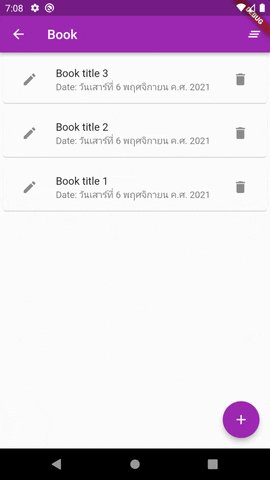
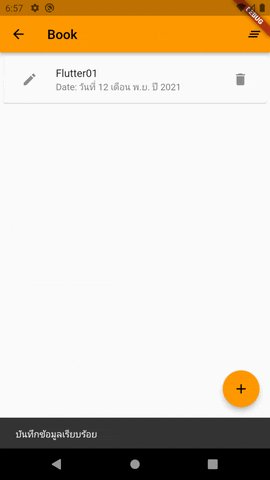
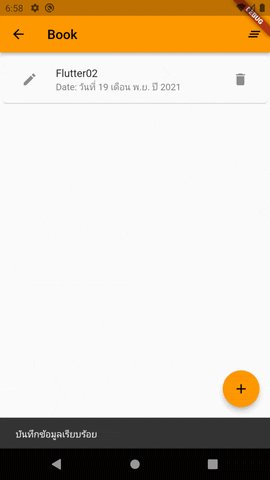
ก่อนอื่นดูรูปแบบการทำงานของผลลัพธ์จากบทความในเนื้อหาที่เราจะประยุกต์ ตามรูป
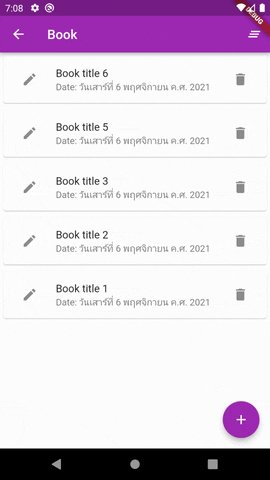
ตัวอย่างการทำงานตามรูป

เราจำลองการเพิ่ม ลบ แก้ไข แสดงรายการ ล้างค่าข้อมูลทั้งหมด โดยเงื่อนไขการเพิ่มข้อมูล
และการแก้ไขข้อมูล เราใช้ค่าสมมติ ส่งเข้าไป ไม่ได้เป็นการรับค่าจากผู้ใช้ ดังนั้น สองส่วนนี้
คือส่วนที่เราจะมาประยุกต์ใช้งาน
- เราจะทำการสร้างฟอร์มสำหรับกรอกข้อมูลรายการหนังสือ และทำการเพิ่มข้อมูลตามรูปแบบ
ที่ได้กรอกในฟอร์ม
- เราจะทำการสร้างฟอร์มสำหรับแก้ไขข้อมูล โดยเมื่อคลิกเลือกรายการที่จะแก้ไข ก็จะไปดึงข้อมูล
รายการนั้นขึ้นมาแสดงพร้อมกับฟอร์มข้อมูล และสามารถทำการแก้ไขข้อมูลในฟอร์มแล้วบันทึกกลับ
ไปเก็บในฐานข้อมูลได้
ไฟล์ที่เราจะจัดการชื่อไฟล์ book.dart
ในการสร้างฟอร์มสำหรับบันทึกข้อมูล เราจะสร้างไว้ในหน้าเดียว โดยจะใช้งาน BottomSheet ผ่านการ
เรียกใช้งานฟังก์ชั่น showModalBottomSheet
ส่วนของข้อมูลที่เราจะแก้ไข จะเป็นไปตามโครงสร้าง contructor ของข้อมูล Book ยกเว้นค่า id ที่ใช้
ค่าจาก SQL ที่เป็นค่าอัตโนมัติ อีก 6 ค่าที่เหลือจะรองรับการเพิ่มและแก้ไขข้อมูลในฟอร์มได้
// constructor
const Book({
this.id,
required this.book_id,
required this.title,
required this.price,
required this.in_stock,
required this.num_pages,
required this.publication_date,
});
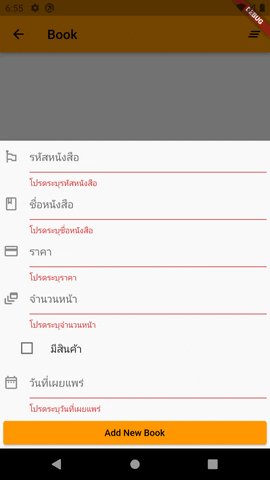
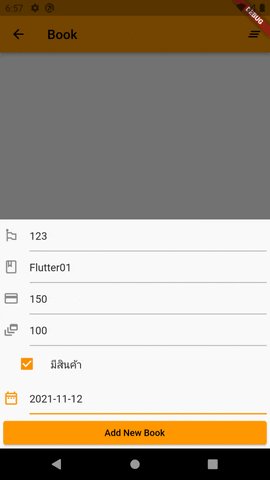
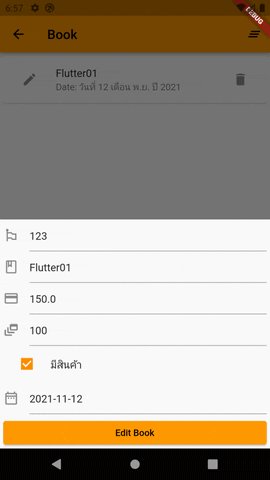
หน้าตาของฟอร์มเพิ่มและแก้ไขข้อมูลจะใช้แบบเดียวกัน ตามรูปด้านล่าง
ตัวอย่างการเพิ่มข้อมูล

ตัวอย่างการแก้ไขข้อมูล

ประยุกต์ใช้งาน Form บันทึกลงฐานข้อมูล SQL
จะขออธิบายตามลำดับต่อไปนี้ ในไฟล์ book.dart
import 'dart:async'; import 'package:flutter/material.dart'; import 'package:intl/date_symbol_data_local.dart'; // จัดรูปแบบวันทีและเวลา import 'package:intl/intl.dart'; // จัดรูปแบบวันทีและเวลา http://niik.in/1047 import 'package:flutter/services.dart'; // จัดการรูปแบบคีบอร์ด http://niik.in/1048 // ส่วนสำหรับการตรวจสอบข้อมูลฟอร์มในบทความ http://niik.in/1048 import '../validations/validation.dart'; // ส่วนของ package เกี่ยวกับจัดการข้อมูลในบทความ http://niik.in/1047 import '../db/book_db.dart'; import '../models/book_model.dart';
ข้างต้นเป็น package ที่เราใช้งาน ดูให้รู้ไว้ว่าแต่ละส่วนใช้ทำอะไร
ใน _BooksState เรากำหนดัวแปรเพิ่มเติมเข้ามาดังนี้ *ตัวที่ชิดขอบคือตัวที่เพิ่มเข้ามา
class _BooksState extends State<Books> {
late BooksDatabase _db; // อ้างอิงฐานข้อมูล
late Future<List<Book>> books; // ลิสรายการหนังสือ
int i = 0; // จำลองตัวเลขการเพิ่่มจำนวน
late DateFormat dateFormat; // รูปแบบการจัดการวันที่และเวลา
// สร้างฟอร์ม key หรือ id ของฟอร์มสำหรับอ้างอิง
final _formKey = GlobalKey<FormState>();
// กำหนดตัวแปรรับค่าและจัดการข้อมูล ผ่าน controller
final _bookID = TextEditingController();
final _title = TextEditingController();
final _price = TextEditingController();
final _numPages = TextEditingController();
final _publicDate = TextEditingController();
// กำหนดตัวแปรรับค่าและจัดการข้อมูล ไม่ผ่าน controller
bool _inStock = false;
.....
ฟังก์ชั่นการเพิ่มและแก้ไข เปรียบเทียบก่อนและหลัง
ก่อนแก้ไข
// จำลองทำคำสั่งแก้ไขรายการ
Future<void> editBook(Book book) async {
// เลื่อกเปลี่ยนเฉพาะส่วนที่ต้องการ โดยใช้คำสั่ง copy
book = book.copy(
title: book.title+' new ',
price: 30.00,
in_stock: true,
num_pages: 300,
publication_date: DateTime.now()
);
await _db.update(book); // ทำคำสั่งอัพเดทข้อมูล
setState(() {
books = _db.readAllBook(); // แสดงรายการหนังสือ
});
}
// จำลองทำคำสั่งเพิ่มข้อมูลใหม่
Future<void> newBook() async {
i++;
Book book = Book(
book_id: i,
title: 'Book title $i',
price: 20.00,
in_stock: true,
num_pages: 200,
publication_date: DateTime.now()
);
await _db.create(book); // ทำคำสั่งเพิ่มข้อมูลใหม่
setState(() {
books = _db.readAllBook(); // แสดงรายการหนังสือ
});
}
หลังแก้ไข
// จำลองทำคำสั่งแก้ไขรายการ
Future<void> editBook(Book book) async {
await _db.update(book); // ทำคำสั่งอัพเดทข้อมูล
setState(() {
books = _db.readAllBook(); // แสดงรายการหนังสือ
});
}
// จำลองทำคำสั่งเพิ่มข้อมูลใหม่
Future<void> newBook(Book book) async {
await _db.create(book); // ทำคำสั่งเพิ่มข้อมูลใหม่
setState(() {
books = _db.readAllBook(); // แสดงรายการหนังสือ
});
}
จะเห็นคำสั่งบันทึกลงฐานข้อมูลก่อนแก้ไขเราจะจำลองข้อมูล หลังแก้ไข เรารับค่ามาจากการกรอกข้อมูล
แล้วส่งต่อไปจัดการเก็บลงฐานข้อมูล คำสั่งเพิ่มรายการใหม่ เติมจะไม่มีการรับค่าใดๆ newBook() แต่ตัวใหม่
จะรับค่า Book object เข้ามาบันทึก newBook(Book book)
ฟังก์ชั่นและการเรียกฟอร์มเพิ่มข้อมูล
ในการเพิ่มข้อมูลใหม่ เราจะกดปุ่มบวกตรง FloatingActionButton แล้วเรียกฟังก์ชั่นแสดงฟอร์มสำหรับ
เพิ่มรายการข้อมูลใหม่โดยแสดงใน bottom sheet
floatingActionButton: FloatingActionButton( onPressed: () => _addBookForm(), // ฟังก์ชั่นแสดง bottom sheet ที่มีฟอร์มเพิ่มข้อมูล child: const Icon(Icons.add), ),
เราแสดงฟอร์มสำหรับเพิ่มข้อมูลโดยเรียกผ่านฟังก์ชั่นชื่อ _addBookForm() มีรูปแบบการใช้งานทั้งหมดดังนี้
// ฟังก์ชั่นแสดง bottom sheet มีฟอร้ฒเพิ่มข้อมูล
Future<Widget?> _addBookForm() async {
bool? initial; // ตัวแปรสำหรับเงื่อนไขเมือฟังก์ชั่นถูกเรียกแต่ละครั้ง
showModalBottomSheet(
isScrollControlled: true, // ต้องกำหนดให้รองรับการเลื่อนได้
context: context,
builder: (BuildContext context){
if(initial == null){ //เมื่อโหลดครั้งแรกยังเป็น null
initial = true; // เปลี่ยนป็น true
// ล้างค่า controller และ ค่า state ถ้ามี
// ทำแค่ครั้งเดียวเมื่อฟอร์มโหลดครั้งแรก แต่ถ้ามีการ rebuild จะไม่ทำงานแล้ว
// เพราะค่า initial ไม่ใช่ null แล้ว
_bookID.clear();
_title.clear();
_price.clear();
_numPages.clear();
_publicDate.clear();
_inStock = false;
}
// เราใช้ StatefulBuilder เป็นตัวแรกเลย เพราะจะให้สามารถใช้งาน setState ในนี้ได้
return StatefulBuilder(
builder: (context, setState) { // สังเกตว่ามีกำหนด setState เข้ามาใช้งาน
return SingleChildScrollView( // เราใช้ตัวนี้เพื่อป้องกันการขยายของพื้นที่ข้อมูล รองรับการเลื่อนได้
child: Form( // ใช้งาน Form
key: _formKey, // กำหนด key
child: Padding( // เราใช้ padding เพื่อเมื่อแป้นพิมพ์แสดง ให้ดันส่วนของฟอร์มขึ้นไปอยู่ด้านบนแป้น
padding: MediaQuery.of(context).viewInsets, // ดันตามแป้นที่แทรกเข้ามา แป้นจะไม่บังฟอร์ม
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 5.0),
child: Column(
children: <Widget>[ // กำหนด widget ที่จะใช้งานกับฟอร์ม
TextFormField(
controller: _bookID,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'รหัสหนังสือ',
icon: Icon(Icons.emoji_flags_outlined),
),
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
validator: Validators.required('โปรดระบุรหัสหนังสือ'),
),
TextFormField(
controller: _title,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'ชื่อหนังสือ',
icon: Icon(Icons.book_outlined),
),
validator: Validators.required('โปรดระบุชื่อหนังสือ'),
),
TextFormField(
controller: _price,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'ราคา',
icon: Icon(Icons.credit_card_outlined),
),
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(RegExp(r'[0-9.]')),
],
validator: Validators.required('โปรดระบุราคา'),
),
TextFormField(
controller: _numPages,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'จำนวนหน้า',
icon: Icon(Icons.dynamic_feed_outlined),
),
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
validator: Validators.required('โปรดระบุจำนวนหน้า'),
),
CheckboxListTile(
value: _inStock,
onChanged: (value) {
setState(() {
_inStock = value!;
});
},
title: new Text('มีสินค้า',
),
controlAffinity: ListTileControlAffinity.leading,
),
TextFormField(
controller: _publicDate, // ผูกกับ TextFormField ที่จะใช้
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'วันที่เผยแพร่',
icon: Icon(Icons.date_range_outlined),
),
validator: Validators.required('โปรดระบุวันที่เผยแพร่'),
onTap: _selectDate,
readOnly: true,
),
SizedBox(height: 5.0,),
ElevatedButton(
onPressed: () async {
// อ้างอิงฟอร์มที่กำลังใช้งาน ตรวจสอบความถูกต้องข้อมูลในฟอร์ม
if (_formKey.currentState!.validate()) { //หากผ่าน
// เมื่อฟอรฺ์มผ่าน เราสร้างข้อมูล book สำหรับส่งเข้าไปบันทึก
// ค่าแต่ละค่าดึงจาก controller และ state โดยแปลงเป็น
// รูปแบบข้อมูลที่ถูกต้อง
Book book = Book(
book_id: int.parse(_bookID.text),
title: _title.text,
price: double.parse(_price.text),
in_stock: _inStock,
num_pages: int.parse(_numPages.text),
publication_date: DateTime.parse(_publicDate.text),
);
// ทำการ reset ข้อมูล จะได้เฉพาะ textinput บางกรณีค่าก็ไม่ถูกล้าง
_formKey.currentState!.reset();
// เพิ่มการล้างค่าเฉพาะรายการ
_bookID.clear();
_title.clear();
_price.clear();
_numPages.clear();
_publicDate.clear();
setState(() { // ล้างค่าข้อมูล state
_inStock = false;
});
Navigator.pop(context); // ปิดฟอร์มไป
await newBook(book); // เพิ่มข้อมูลไปในฐานข้อมูล
// แสดงข้อความจำลอง ใน snackbar
ScaffoldMessenger.of(context).showSnackBar(
// นำค่าข้อมูลไปแสดงหรือใช้งานผ่าน controller
SnackBar(content: Text('บันทึกข้อมูลเรียบร้อย')),
);
}
},
child: Container( // เราใช้ container ขายปุ่มให้เต็มพื้นที่
alignment: Alignment.center, // จัดข้อความตรงกลาง
width: double.infinity, // กำหนดความกว้างให้เต็ม
child: const Text('Add New Book'),
),
),
],
),
),
),
),
);
});
});
return null;
}
ฟังก์ชั่นและการเรียกฟอร์มแก้ไขข้อมูล
ในส่วนของการแก้ไขข้อมูล เราจะสร้างฟอร์มจากฟังก์ชั่นเหมือนเดิมคล้ายกับ การเพิ่มข้อมูล แต่กรณีการแก้ไข
เราจะส่ง id ของรายการที่จะแก้ไขเข้าไปด้วย เพื่อไปทำการดึงข้อมูลนั้นจากฐานข้อมูล มาแสดงในฟอร์มสำหรับ
แก้ไข เราใช้เป็นฟังก์ชั่น _editBookForm(book.id!) ดูส่วนของการเรียกใช้ ในรายการข้อมูลหนังสือ
ListTile(
leading: IconButton(
onPressed: () => _editBookForm(book.id!), // จำลองแก้ไขข้อมูล
icon: const Icon(Icons.edit),
),
title: Text(book.title),
subtitle: Text('Date: ${dateFormat.format(book.publication_date)}'),
trailing: IconButton(
onPressed: () => deleteBook(book.id!), // ลบข้อมูล
icon: const Icon(Icons.delete),
),
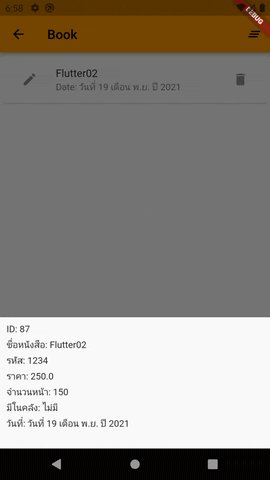
onTap: (){
_viewDetail(book.id!); // กดเลือกรายการให้แสดงรายละเอียด
},
),
ฟังก์ชั่นการแก้ไขข้อมูล _editBookForm(book.id!))
// ฟังก์ชั่นแสดง bottom sheet มีฟอร้มแก้ไขข้อมูล
Future<Widget?> _editBookForm(int id) async {
bool? initial; // ตัวแปรสำหรับเงื่อนไขเมือฟังก์ชั่นถูกเรียกแต่ละครั้ง
Future<Book> book = _db.readBook(id); // ดึงข้อมูลจากฐานข้อมูลมาแสดง
showModalBottomSheet(
isScrollControlled: true, // ต้องกำหนดให้รองรับการเลื่อนได้
context: context,
builder: (BuildContext context){
// เนื่องจากต้องใช้ข้อมูล Future ที่ไปดึงมาจากฐานข้อมูล
return FutureBuilder<Book>( // เราต้องใช้ FutureBuilder เป็นตัวแรก
future: book,
builder: (context,snapshot){
if (snapshot.hasData) { // เมื่อได้ข้อมูลมา
var book = snapshot.data!;
if(initial == null){ //เมื่อโหลดครั้งแรกยังเป็น null
initial = true; // เปลี่ยนป็น true
// กำหนดค่าให้กับข้อมูล controller และ state
// ทำแค่ครั้งเดียวเมื่อฟอร์มโหลดครั้งแรก แต่ถ้ามีการ rebuild จะไม่ทำงานแล้ว
// เพราะค่า initial ไม่ใช่ null แล้ว
_bookID.value = TextEditingValue(
text: book.book_id.toString(),
);
_title.value = TextEditingValue(
text: book.title,
);
_price.value = TextEditingValue(
text: book.price.toString(),
);
_numPages.value = TextEditingValue(
text: book.num_pages.toString(),
);
_inStock = book.in_stock ? true : false;
_publicDate.value = TextEditingValue(
text: DateFormat('yyyy-MM-dd').format(book.publication_date).toString()
);
}
// เราใช้ StatefulBuilder ให้สามารถใช้งาน setState ในนี้ได้
return StatefulBuilder(
builder: (context, setState) { // มีกำหนด setState เข้ามาใช้งาน
return SingleChildScrollView( // เราใช้ตัวนี้เพื่อป้องกันการขยายของพื้นที่ข้อมูล
child: Form( // ใช้งาน Form
key: _formKey, // กำหนด key
child: Padding(// เราใช้ padding เพื่อเมื่อแป้นพิมพ์แสดง ให้ดันส่วนของฟอร์มขึ้นไปอยู่ด้านบนแป้น
padding: MediaQuery.of(context).viewInsets,// ดันตามแป้นที่แทรกเข้ามา แป้นจะไม่บังฟอร์ม
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 5.0),
child: Column(// กำหนด widget ที่จะใช้งานกับฟอร์ม
children: <Widget>[ // แทบไม่ต้องแก้ไขใดๆ ใช้รูปแบบเดียวกับการเพิ่มข้อมูล
TextFormField(
controller: _bookID,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'รหัสหนังสือ',
icon: Icon(Icons.emoji_flags_outlined),
),
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
validator: Validators.required('โปรดระบุรหัสหนังสือ'),
),
TextFormField(
controller: _title,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'ชื่อหนังสือ',
icon: Icon(Icons.book_outlined),
),
validator: Validators.required('โปรดระบุชื่อหนังสือ'),
),
TextFormField(
controller: _price,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'ราคา',
icon: Icon(Icons.credit_card_outlined),
),
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(RegExp(r'[0-9.]')),
],
validator: Validators.required('โปรดระบุราคา'),
),
TextFormField(
controller: _numPages,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'จำนวนหน้า',
icon: Icon(Icons.dynamic_feed_outlined),
),
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
validator: Validators.required('โปรดระบุจำนวนหน้า'),
),
CheckboxListTile(
value: _inStock,
onChanged: (value) {
setState(() {
_inStock = value!;
});
},
title: new Text('มีสินค้า',
),
controlAffinity: ListTileControlAffinity.leading,
),
TextFormField(
controller: _publicDate, // ผูกกับ TextFormField ที่จะใช้
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'วันที่เผยแพร่',
icon: Icon(Icons.date_range_outlined),
),
validator: Validators.required('โปรดระบุวันที่เผยแพร่'),
onTap: _selectDate,
readOnly: true,
),
SizedBox(height: 5.0,),
ButtonTheme(
minWidth: double.infinity,
child: ElevatedButton(
onPressed: () async {
// อ้างอิงฟอร์มที่กำลังใช้งาน ตรวจสอบความถูกต้องข้อมูลในฟอร์ม
if (_formKey.currentState!.validate()) { //หากผ่าน
// เมื่อฟอร์มผาน เราทำการ copy ข้อมูลที่ดึงจากฐานข้อมูล
// แล้วแก้ไขเฉพาะที่ต้องการ ในที่นี้เราไม่ได้แก้ไข id หลัก
// จากนั้นกำหนดค่าในตัวแปรใหม่ชื่อ edit_book
Book edit_book = book.copy(
book_id: int.parse(_bookID.text),
title: _title.text,
price: double.parse(_price.text),
in_stock: _inStock,
num_pages: int.parse(_numPages.text),
publication_date: DateTime.parse(_publicDate.text),
);
// ทำการ reset ข้อมูล จะได้เฉพาะ textinput บางกรณีค่าก็ไม่ถูกล้าง
_formKey.currentState!.reset();
// เพิ่มการล้างค่าเฉพาะรายการ
_bookID.clear();
_title.clear();
_price.clear();
_numPages.clear();
_publicDate.clear();
setState(() { // ล้างค่าข้อมูล state
_inStock = false;
});
Navigator.pop(context); // ปิดฟอร์มไป
await editBook(edit_book); // อัพเดทข้อมูลลงไปในฐานข้อมูล
// แสดงข้อความจำลอง ใน snackbar
ScaffoldMessenger.of(context).showSnackBar(
// นำค่าข้อมูลไปแสดงหรือใช้งานผ่าน controller
SnackBar(content: Text('บันทึกข้อมูลเรียบร้อย')),
);
}
},
child: Container(
alignment: Alignment.center,
width: double.infinity,
child: const Text('Edit Book'),
),
),
),
],
),
),
),
),
);
});
} else if (snapshot.hasError) { // กรณี error
return Text('${snapshot.error}');
}
return const RefreshProgressIndicator();
}
);
});
return null;
}
ในขั้นตอนการแก้ไข เรามีการใช้งาน FutureBuilder เพิ่มเข้ามาอีก เพราะมีการไปดึงข้อมูลจากฐานข้อมูล
มาแสดง ส่วนที่เหลือก็จะคล้ายๆ เดิม โดยเฉพาะในส่วนของฟอร์ม เราแทบไม่ต้องแก้ไขอะไร เพราะจัดการ
โดยใช้งานผ่าน controller
ไฟล์ book.dart แบบเต็ม
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:intl/date_symbol_data_local.dart'; // จัดรูปแบบวันทีและเวลา
import 'package:intl/intl.dart'; // จัดรูปแบบวันทีและเวลา http://niik.in/1047
import 'package:flutter/services.dart'; // จัดการรูปแบบคีบอร์ด http://niik.in/1048
// ส่วนสำหรับการตรวจสอบข้อมูลฟอร์มในบทความ http://niik.in/1048
import '../validations/validation.dart';
// ส่วนของ package เกี่ยวกับจัดการข้อมูลในบทความ http://niik.in/1047
import '../db/book_db.dart';
import '../models/book_model.dart';
class Books extends StatefulWidget {
static const routeName = '/book';
const Books({Key? key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return _BooksState();
}
}
class _BooksState extends State<Books> {
late BooksDatabase _db; // อ้างอิงฐานข้อมูล
late Future<List<Book>> books; // ลิสรายการหนังสือ
int i = 0; // จำลองตัวเลขการเพิ่่มจำนวน
late DateFormat dateFormat; // รูปแบบการจัดการวันที่และเวลา
// สร้างฟอร์ม key หรือ id ของฟอร์มสำหรับอ้างอิง
final _formKey = GlobalKey<FormState>();
// กำหนดตัวแปรรับค่าและจัดการข้อมูล ผ่าน controller
final _bookID = TextEditingController();
final _title = TextEditingController();
final _price = TextEditingController();
final _numPages = TextEditingController();
final _publicDate = TextEditingController();
// กำหนดตัวแปรรับค่าและจัดการข้อมูล ไม่ผ่าน controller
bool _inStock = false;
@override
void initState() {
// กำหนดรูปแบบการจัดการวันที่และเวลา มีเพิ่มเติมเล็กน้อยในในท้ายบทความ
Intl.defaultLocale = 'th';
initializeDateFormatting();
// dateFormat = DateFormat.yMMMd('th');
dateFormat = DateFormat('วันที่ d เดือน MMM ปี y','th');
// อ้างอิงฐานข้อมูล
_db = BooksDatabase.instance;
books = _db.readAllBook(); // แสดงรายการหนังสือ
super.initState();
}
void _selectDate() async {
final DateTime now = DateTime.now();
final DateTime firstDate = DateTime(2017, 7, 1); // ช่วงเริ่มต้น
final DateTime lastDate = DateTime(2028, 7, 1); // ช่วงสิ้นสิน
final DateTime initialDate = now.isAfter(lastDate) ? lastDate : now;
final DateTime? newDate = await showDatePicker(
context: context,
initialDate: initialDate,
firstDate: firstDate,
lastDate: lastDate,
helpText: 'Select a date',
);
if (newDate != null) {
setState(() {
_publicDate.value = TextEditingValue(
text: DateFormat('yyyy-MM-dd').format(newDate).toString()
);
});
}
}
// คำสั่งลบรายการทั้งหมด
Future<void> clearBook() async {
await _db.deleteAll(); // ทำคำสั่งลบข้อมูลทั้งหมด
setState(() {
books = _db.readAllBook(); // แสดงรายการหนังสือ
});
}
// คำสั่งลบเฉพาะรายการที่กำหนดด้วย id ที่ต้องการ
Future<void> deleteBook(int id) async {
await _db.delete(id); // ทำคำสั่งลบข้มูลตามเงื่อนไข id
setState(() {
books = _db.readAllBook(); // แสดงรายการหนังสือ
});
}
// จำลองทำคำสั่งแก้ไขรายการ
Future<void> editBook(Book book) async {
await _db.update(book); // ทำคำสั่งอัพเดทข้อมูล
setState(() {
books = _db.readAllBook(); // แสดงรายการหนังสือ
});
}
// จำลองทำคำสั่งเพิ่มข้อมูลใหม่
Future<void> newBook(Book book) async {
await _db.create(book); // ทำคำสั่งเพิ่มข้อมูลใหม่
setState(() {
books = _db.readAllBook(); // แสดงรายการหนังสือ
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Book'),
actions: <Widget>[ //
IconButton(
onPressed: () => clearBook(), // ปุ่มลบข้อมูลทั้งหมด
icon: const Icon(Icons.clear_all),
),
],
),
body: Center(
child: FutureBuilder<List<Book>>( // ชนิดของข้อมูล
future: books, // ข้อมูล Future
builder: (context, snapshot) {
if (snapshot.hasData) {
return Column(
children: [
Expanded( // ส่วนของลิสรายการ
child: snapshot.data!.isNotEmpty // กำหนดเงื่อนไขตรงนี้
? ListView.separated( // กรณีมีรายการ แสดงปกติหนด controller ที่จะใช้งานร่วม
itemCount: snapshot.data!.length,
itemBuilder: (context, index) {
Book book = snapshot.data![index];
Widget card; // สร้างเป็นตัวแปร
card = Card(
margin: const EdgeInsets.all(5.0), // การเยื้องขอบ
child: Column(
children: [
ListTile(
leading: IconButton(
onPressed: () => _editBookForm(book.id!), // จำลองแก้ไขข้อมูล
icon: const Icon(Icons.edit),
),
title: Text(book.title),
subtitle: Text('Date: ${dateFormat.format(book.publication_date)}'),
trailing: IconButton(
onPressed: () => deleteBook(book.id!), // ลบข้อมูล
icon: const Icon(Icons.delete),
),
onTap: (){
_viewDetail(book.id!); // กดเลือกรายการให้แสดงรายละเอียด
},
),
],
)
);
return card;
},
separatorBuilder: (BuildContext context, int index) => const SizedBox(),
)
: const Center(child: Text('No items')), // กรณีไม่มีรายการ
),
],
);
} else if (snapshot.hasError) { // กรณี error
return Text('${snapshot.error}');
}
// กรณีสถานะเป็น waiting ยังไม่มีข้อมูล แสดงตัว loading
return const RefreshProgressIndicator();
},
),
),
floatingActionButton: FloatingActionButton(
onPressed: () => _addBookForm(), // ฟังก์ชั่นแสดง bottom sheet ที่มีฟอร์มเพิ่มข้อมูล
child: const Icon(Icons.add),
),
);
}
// สร้างฟังก์ชั่นจำลองการแสดงรายละเอียดข้อมูล
Future<Widget?> _viewDetail(int id) async {
Future<Book> book = _db.readBook(id); // ดึงข้อมูลจากฐานข้อมูลมาแสดง
showModalBottomSheet(
context: context,
builder: (BuildContext context){
return FutureBuilder<Book>(
future: book,
builder: (context,snapshot){
if (snapshot.hasData) {
var book = snapshot.data!;
return Container(
width: MediaQuery.of(context).size.width,
height: 200,
padding: const EdgeInsets.all(10.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text('ID: ${book.id}'),
SizedBox(height: 5,),
Text('ชื่อหนังสือ: ${book.title}'),
SizedBox(height: 5,),
Text('รหัส: ${book.book_id}'),
SizedBox(height: 5,),
Text('ราคา: ${book.price}'),
SizedBox(height: 5,),
Text('จำนวนหน้า: ${book.num_pages}'),
SizedBox(height: 5,),
Text('มีในคลัง: ${ book.in_stock ? 'มี' : 'ไม่มี'}'),
SizedBox(height: 5,),
Text('วันที่: ${dateFormat.format(book.publication_date)}'),
],
),
);
} else if (snapshot.hasError) { // กรณี error
return Text('${snapshot.error}');
}
return const RefreshProgressIndicator();
}
);
}
);
return null;
}
// ฟังก์ชั่นแสดง bottom sheet มีฟอร้ฒเพิ่มข้อมูล
Future<Widget?> _addBookForm() async {
bool? initial; // ตัวแปรสำหรับเงื่อนไขเมือฟังก์ชั่นถูกเรียกแต่ละครั้ง
showModalBottomSheet(
isScrollControlled: true, // ต้องกำหนดให้รองรับการเลื่อนได้
context: context,
builder: (BuildContext context){
if(initial == null){ //เมื่อโหลดครั้งแรกยังเป็น null
initial = true; // เปลี่ยนป็น true
// ล้างค่า controller และ ค่า state ถ้ามี
// ทำแค่ครั้งเดียวเมื่อฟอร์มโหลดครั้งแรก แต่ถ้ามีการ rebuild จะไม่ทำงานแล้ว
// เพราะค่า initial ไม่ใช่ null แล้ว
_bookID.clear();
_title.clear();
_price.clear();
_numPages.clear();
_publicDate.clear();
_inStock = false;
}
// เราใช้ StatefulBuilder เป็นตัวแรกเลย เพราะจะให้สามารถใช้งาน setState ในนี้ได้
return StatefulBuilder(
builder: (context, setState) { // สังเกตว่ามีกำหนด setState เข้ามาใช้งาน
return SingleChildScrollView( // เราใช้ตัวนี้เพื่อป้องกันการขยายของพื้นที่ข้อมูล รองรับการเลื่อนได้
child: Form( // ใช้งาน Form
key: _formKey, // กำหนด key
child: Padding( // เราใช้ padding เพื่อเมื่อแป้นพิมพ์แสดง ให้ดันส่วนของฟอร์มขึ้นไปอยู่ด้านบนแป้น
padding: MediaQuery.of(context).viewInsets, // ดันตามแป้นที่แทรกเข้ามา แป้นจะไม่บังฟอร์ม
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 5.0),
child: Column(
children: <Widget>[ // กำหนด widget ที่จะใช้งานกับฟอร์ม
TextFormField(
controller: _bookID,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'รหัสหนังสือ',
icon: Icon(Icons.emoji_flags_outlined),
),
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
validator: Validators.required('โปรดระบุรหัสหนังสือ'),
),
TextFormField(
controller: _title,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'ชื่อหนังสือ',
icon: Icon(Icons.book_outlined),
),
validator: Validators.required('โปรดระบุชื่อหนังสือ'),
),
TextFormField(
controller: _price,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'ราคา',
icon: Icon(Icons.credit_card_outlined),
),
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(RegExp(r'[0-9.]')),
],
validator: Validators.required('โปรดระบุราคา'),
),
TextFormField(
controller: _numPages,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'จำนวนหน้า',
icon: Icon(Icons.dynamic_feed_outlined),
),
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
validator: Validators.required('โปรดระบุจำนวนหน้า'),
),
CheckboxListTile(
value: _inStock,
onChanged: (value) {
setState(() {
_inStock = value!;
});
},
title: new Text('มีสินค้า',
),
controlAffinity: ListTileControlAffinity.leading,
),
TextFormField(
controller: _publicDate, // ผูกกับ TextFormField ที่จะใช้
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'วันที่เผยแพร่',
icon: Icon(Icons.date_range_outlined),
),
validator: Validators.required('โปรดระบุวันที่เผยแพร่'),
onTap: _selectDate,
readOnly: true,
),
SizedBox(height: 5.0,),
ElevatedButton(
onPressed: () async {
// อ้างอิงฟอร์มที่กำลังใช้งาน ตรวจสอบความถูกต้องข้อมูลในฟอร์ม
if (_formKey.currentState!.validate()) { //หากผ่าน
// เมื่อฟอรฺ์มผ่าน เราสร้างข้อมูล book สำหรับส่งเข้าไปบันทึก
// ค่าแต่ละค่าดึงจาก controller และ state โดยแปลงเป็น
// รูปแบบข้อมูลที่ถูกต้อง
Book book = Book(
book_id: int.parse(_bookID.text),
title: _title.text,
price: double.parse(_price.text),
in_stock: _inStock,
num_pages: int.parse(_numPages.text),
publication_date: DateTime.parse(_publicDate.text),
);
// ทำการ reset ข้อมูล จะได้เฉพาะ textinput บางกรณีค่าก็ไม่ถูกล้าง
_formKey.currentState!.reset();
// เพิ่มการล้างค่าเฉพาะรายการ
_bookID.clear();
_title.clear();
_price.clear();
_numPages.clear();
_publicDate.clear();
setState(() { // ล้างค่าข้อมูล state
_inStock = false;
});
Navigator.pop(context); // ปิดฟอร์มไป
await newBook(book); // เพิ่มข้อมูลไปในฐานข้อมูล
// แสดงข้อความจำลอง ใน snackbar
ScaffoldMessenger.of(context).showSnackBar(
// นำค่าข้อมูลไปแสดงหรือใช้งานผ่าน controller
SnackBar(content: Text('บันทึกข้อมูลเรียบร้อย')),
);
}
},
child: Container( // เราใช้ container ขายปุ่มให้เต็มพื้นที่
alignment: Alignment.center, // จัดข้อความตรงกลาง
width: double.infinity, // กำหนดความกว้างให้เต็ม
child: const Text('Add New Book'),
),
),
],
),
),
),
),
);
});
});
return null;
}
// ฟังก์ชั่นแสดง bottom sheet มีฟอร้มแก้ไขข้อมูล
Future<Widget?> _editBookForm(int id) async {
bool? initial; // ตัวแปรสำหรับเงื่อนไขเมือฟังก์ชั่นถูกเรียกแต่ละครั้ง
Future<Book> book = _db.readBook(id); // ดึงข้อมูลจากฐานข้อมูลมาแสดง
showModalBottomSheet(
isScrollControlled: true, // ต้องกำหนดให้รองรับการเลื่อนได้
context: context,
builder: (BuildContext context){
// เนื่องจากต้องใช้ข้อมูล Future ที่ไปดึงมาจากฐานข้อมูล
return FutureBuilder<Book>( // เราต้องใช้ FutureBuilder เป็นตัวแรก
future: book,
builder: (context,snapshot){
if (snapshot.hasData) { // เมื่อได้ข้อมูลมา
var book = snapshot.data!;
if(initial == null){ //เมื่อโหลดครั้งแรกยังเป็น null
initial = true; // เปลี่ยนป็น true
// กำหนดค่าให้กับข้อมูล controller และ state
// ทำแค่ครั้งเดียวเมื่อฟอร์มโหลดครั้งแรก แต่ถ้ามีการ rebuild จะไม่ทำงานแล้ว
// เพราะค่า initial ไม่ใช่ null แล้ว
_bookID.value = TextEditingValue(
text: book.book_id.toString(),
);
_title.value = TextEditingValue(
text: book.title,
);
_price.value = TextEditingValue(
text: book.price.toString(),
);
_numPages.value = TextEditingValue(
text: book.num_pages.toString(),
);
_inStock = book.in_stock ? true : false;
_publicDate.value = TextEditingValue(
text: DateFormat('yyyy-MM-dd').format(book.publication_date).toString()
);
}
// เราใช้ StatefulBuilder ให้สามารถใช้งาน setState ในนี้ได้
return StatefulBuilder(
builder: (context, setState) { // มีกำหนด setState เข้ามาใช้งาน
return SingleChildScrollView( // เราใช้ตัวนี้เพื่อป้องกันการขยายของพื้นที่ข้อมูล
child: Form( // ใช้งาน Form
key: _formKey, // กำหนด key
child: Padding(// เราใช้ padding เพื่อเมื่อแป้นพิมพ์แสดง ให้ดันส่วนของฟอร์มขึ้นไปอยู่ด้านบนแป้น
padding: MediaQuery.of(context).viewInsets,// ดันตามแป้นที่แทรกเข้ามา แป้นจะไม่บังฟอร์ม
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 5.0),
child: Column(// กำหนด widget ที่จะใช้งานกับฟอร์ม
children: <Widget>[ // แทบไม่ต้องแก้ไขใดๆ ใช้รูปแบบเดียวกับการเพิ่มข้อมูล
TextFormField(
controller: _bookID,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'รหัสหนังสือ',
icon: Icon(Icons.emoji_flags_outlined),
),
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
validator: Validators.required('โปรดระบุรหัสหนังสือ'),
),
TextFormField(
controller: _title,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'ชื่อหนังสือ',
icon: Icon(Icons.book_outlined),
),
validator: Validators.required('โปรดระบุชื่อหนังสือ'),
),
TextFormField(
controller: _price,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'ราคา',
icon: Icon(Icons.credit_card_outlined),
),
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.allow(RegExp(r'[0-9.]')),
],
validator: Validators.required('โปรดระบุราคา'),
),
TextFormField(
controller: _numPages,
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'จำนวนหน้า',
icon: Icon(Icons.dynamic_feed_outlined),
),
keyboardType: TextInputType.number,
inputFormatters: <TextInputFormatter>[
FilteringTextInputFormatter.digitsOnly
],
validator: Validators.required('โปรดระบุจำนวนหน้า'),
),
CheckboxListTile(
value: _inStock,
onChanged: (value) {
setState(() {
_inStock = value!;
});
},
title: new Text('มีสินค้า',
),
controlAffinity: ListTileControlAffinity.leading,
),
TextFormField(
controller: _publicDate, // ผูกกับ TextFormField ที่จะใช้
autovalidateMode: AutovalidateMode.always,
decoration: InputDecoration(
hintText: 'วันที่เผยแพร่',
icon: Icon(Icons.date_range_outlined),
),
validator: Validators.required('โปรดระบุวันที่เผยแพร่'),
onTap: _selectDate,
readOnly: true,
),
SizedBox(height: 5.0,),
ButtonTheme(
minWidth: double.infinity,
child: ElevatedButton(
onPressed: () async {
// อ้างอิงฟอร์มที่กำลังใช้งาน ตรวจสอบความถูกต้องข้อมูลในฟอร์ม
if (_formKey.currentState!.validate()) { //หากผ่าน
// เมื่อฟอร์มผาน เราทำการ copy ข้อมูลที่ดึงจากฐานข้อมูล
// แล้วแก้ไขเฉพาะที่ต้องการ ในที่นี้เราไม่ได้แก้ไข id หลัก
// จากนั้นกำหนดค่าในตัวแปรใหม่ชื่อ edit_book
Book edit_book = book.copy(
book_id: int.parse(_bookID.text),
title: _title.text,
price: double.parse(_price.text),
in_stock: _inStock,
num_pages: int.parse(_numPages.text),
publication_date: DateTime.parse(_publicDate.text),
);
// ทำการ reset ข้อมูล จะได้เฉพาะ textinput บางกรณีค่าก็ไม่ถูกล้าง
_formKey.currentState!.reset();
// เพิ่มการล้างค่าเฉพาะรายการ
_bookID.clear();
_title.clear();
_price.clear();
_numPages.clear();
_publicDate.clear();
setState(() { // ล้างค่าข้อมูล state
_inStock = false;
});
Navigator.pop(context); // ปิดฟอร์มไป
await editBook(edit_book); // อัพเดทข้อมูลลงไปในฐานข้อมูล
// แสดงข้อความจำลอง ใน snackbar
ScaffoldMessenger.of(context).showSnackBar(
// นำค่าข้อมูลไปแสดงหรือใช้งานผ่าน controller
SnackBar(content: Text('บันทึกข้อมูลเรียบร้อย')),
);
}
},
child: Container(
alignment: Alignment.center,
width: double.infinity,
child: const Text('Edit Book'),
),
),
),
],
),
),
),
),
);
});
} else if (snapshot.hasError) { // กรณี error
return Text('${snapshot.error}');
}
return const RefreshProgressIndicator();
}
);
});
return null;
}
}
เนื้อหาตอนนี้จะอธิบายไว้ในโค้ดเป็นหลัก เพราะเป็นเนื้อหาประยุกต์เพิ่มเติม ถ้าสามารถอ่านหรือเข้าใจ
การทำงานของแต่ละจุดในแต่ละบรรทัดได้ แสดงว่า เรามีความรู้เกี่ยวกับ flutter เพิ่มขึ้นมาแล้ว
การทดสอบหรือการปรับใช้งาน flutter จะมีปัญหาต่างๆ เพิ่มขึ้นมาตลอดการทดสอบ การเลือกวิธีการแก้
ปัญหาแบบง่ายก็อาจจะใช้ได้ในบางกรณี เราสามารถสร้างฟอร์มหน้าแก้ไข และหน้าเพิ่มข้อมูลไว้ในหน้าใหม่
ได้ ขึ้นกับการประยุกต์ใช้งาน
หวังว่าตัวอย่างการประยุกต์นี้ จะเป็นแนวทางเรียนรู้ และนำไปปรับใช้งานต่อไปได้ไม่มากก็น้อย เนื้อหาตอน
หน้าจะเป็นอะไร รอติดตาม

