สำหรับเนื้อหาในตอนนี้ เราจะมาลองทดสอบประยุกต์ สร้าง component ขึ้นมา
เพื่อทบทวน และฝึกการกำหนดค่าต่างๆ โดยจะดูตัวอย่างโค้ดเดิมเป็นแนวทาง
เราจะใช้โค้ดจากไฟล์ app.component.ts และปรับเปลี่ยนเป็นค่าตามต้องการ
โดย หน้า app ที่เราจะสร้าง component จะเป็นหน้าแสดงข้อมูล user เป็นลักษณะ
การแสดงผลคล้ายๆ กับตัวอย่างที่ผ่านมา
อย่าลืมเปิดรัน app ขณะแก้ไขหรือเพิ่มโค้ด ด้วยคำสั่ง npm start ตามตัวอย่างบทความ
เตรียมความพร้อมและเริ่มต้นศึกษา Angular 2 เบื้องต้น
https://www.ninenik.com/content.php?arti_id=764 via @ninenik
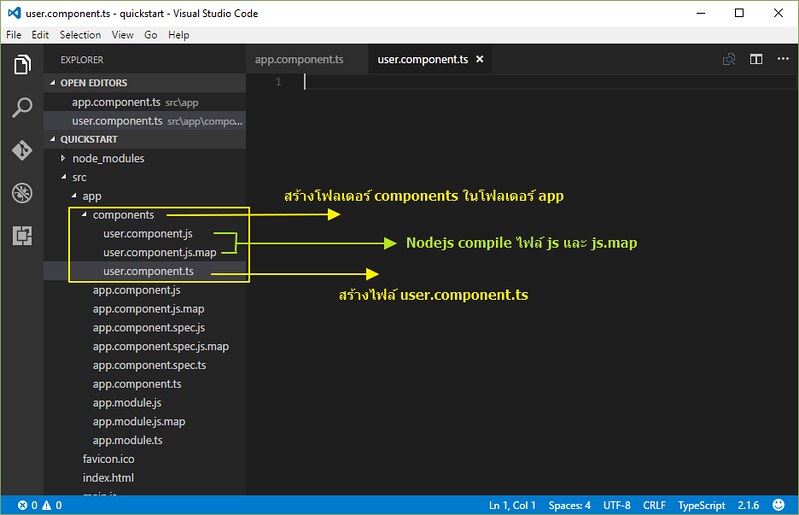
เริ่มต้นเราจะสร้างโฟลเดอร์ชื่อ components ไว้ในโฟลเดอร์ app อีกที จากนั้นสร้างไฟล์
component ชื่อ user.component.ts ไว้ในโฟลเดอร์ components
* การตั้งชื่อไฟล์ให้ใช้เป็นตัวพิมพ์เล็ก เช่น สมมติเราสร้างส่วนของ user
ถ้าเป็น component ไฟล์ ก็จะเป็น user.component.ts
ถ้าเป็นส่วนย่อยของ user ไปอีก ตัวอย่างหน้ารายละเอียด user ก็ให้แบ่งส่วนหลัก
กับส่วนย่อยของ user ด้วย - ยกต้วอย่าง user-detail.component.ts แบบนี้เป็นต้น
กรณีการกำหนดชื่อ เป็น service หรือ module ก็ใช้ลักษณะคล้ายกัน
เช่น user.service.ts , user.module.ts
โดยหลังจากเราสร้างไฟล์ TypeScript ตัว nodejs ก็จะทำการ compile ไฟล์ js และ js.map ไฟล์
ให้ดังรูปตัวอย่าง

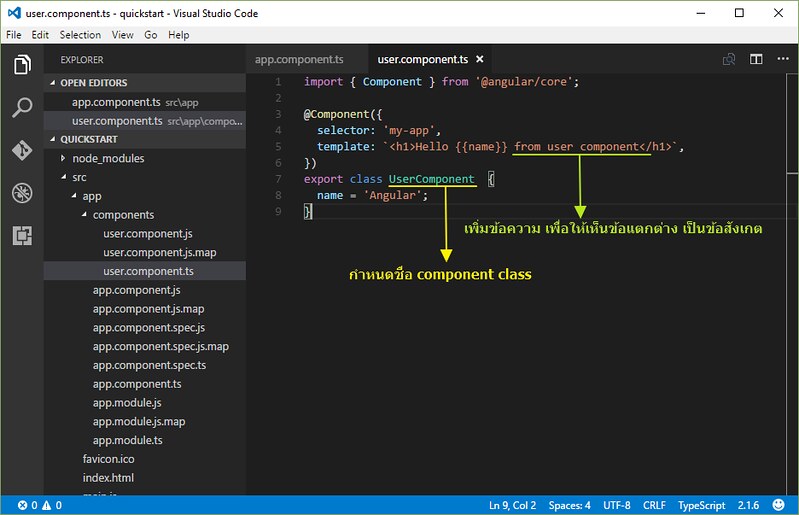
จากนั้นให้เรา copy โค้ด จากไฟล์ app.component.ts มาวางในไฟล์
user.component.ts แล้วแก้ไข เป็นดังนี้

import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `<h1>Hello {{name}} from user component</h1>`,
})
export class UserComponent {
name = 'Angular';
}
สังเกตการกำหนดชื่อ ให้กับ component class จะใช้ในรูปแบบให้เป็นตัวพิมพ์ใหญ่ของแต่ละคำ
ในชื่อ class จากโค้ดด้านบน เรากำหนดเป็น UserComponent
component มีการ export component class ชื่อ UserComponent
selector ที่แสดงยังเป็น my-app ที่อยู่ในไฟล์ index.html ดังนั้น เพื่อที่จะทดสอบว่า
component เราทำงานได้หรือไม่ ก็ต้องทำการกำหนดในไฟล์ app.module.ts หรือไฟล์
root module ดังนี้

import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { UserComponent } from './components/user.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent, UserComponent ],
bootstrap: [ UserComponent ]
})
export class AppModule { }
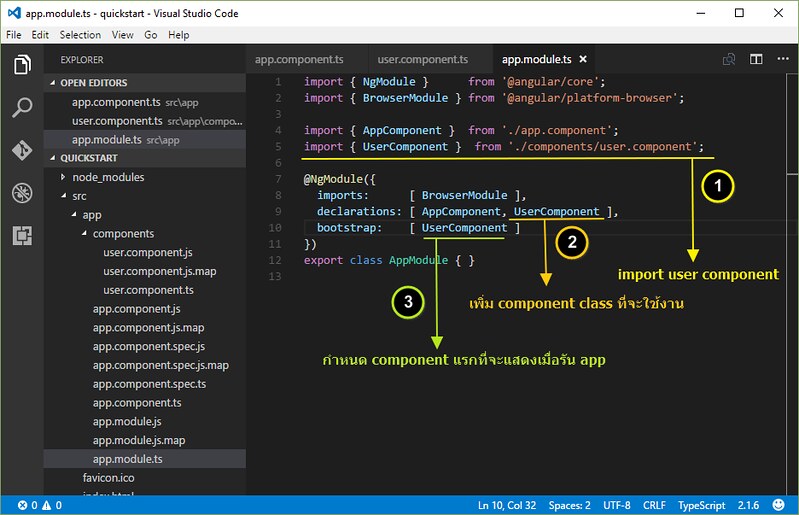
สิ่งที่เราเพิ่มเข้าไปในไฟล์ app.module.ts คือ
- import component class ที่ชื่อ UserComponent ตามตำแหน่งโค้ดที่ 1
- กำหนดชื่อ component เพิ่มเติม ที่จะใช้งานใน declarations ตามตำแหน่งโค้ดที่ 2
- เปลี่ยน component แรกที่เรียกมาแสดง ตรง bootstrap จาก AppComponent เป็น
UserComponent ตามตำแหน่งโค้ดที่ 3
สามารถย้อนไปทบทวนดูการทำงานของ app.module.ts ที่บทความ
ทำความรู้จักกับ Angular modules เบื้องต้นอย่างง่าย
https://www.ninenik.com/content.php?arti_id=765 via @ninenik
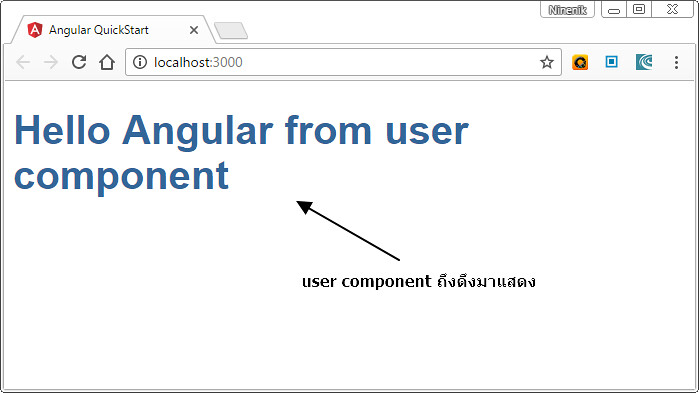
จากนั้นไปดูผลลัพธ์ที่บราวเซอร์ จะได้ดังรูป แสดงว่า ตอนนี้ component ที่เราสร้างขึ้นมาในโฟลเดอร์
ย่อยที่ชื่อ components ทำงานถูกต้องแล้ว

แสดง Component ซ้อน Component
ต่อไปเราจะลองทดสอบแสดง Component ซ้อนกันดู โดยให้จะให้ user component
แสดงใน app component ผ่าน selector ที่เราจะกำหนดเพิ่มเข้าไปใน template ของ app
component เบื้องต้น ให้แก้ไข bootstrap ให้ app ของเราโหลด app component เป็นตัวแรก
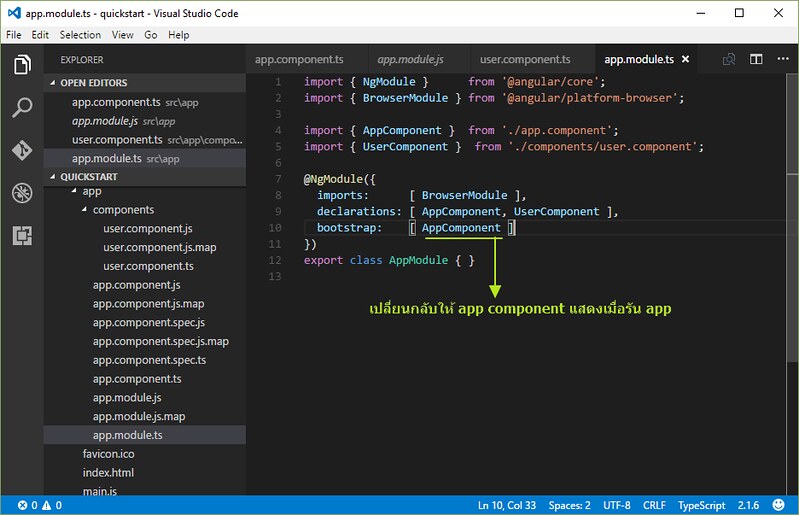
แก้ไขไฟล์ app.module.ts ดังนี้

import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { UserComponent } from './components/user.component';
@NgModule({
imports: [ BrowserModule ],
declarations: [ AppComponent, UserComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
สังเกตว่าเรายัง import user component และประกาศให้เรียกใช้ class UserComponent
อยู่เหมือนเดิม เพราะเราจะใช้งาน UserComponent อยู่ แต่จะเปลี่ยนไปแสดงใน app component
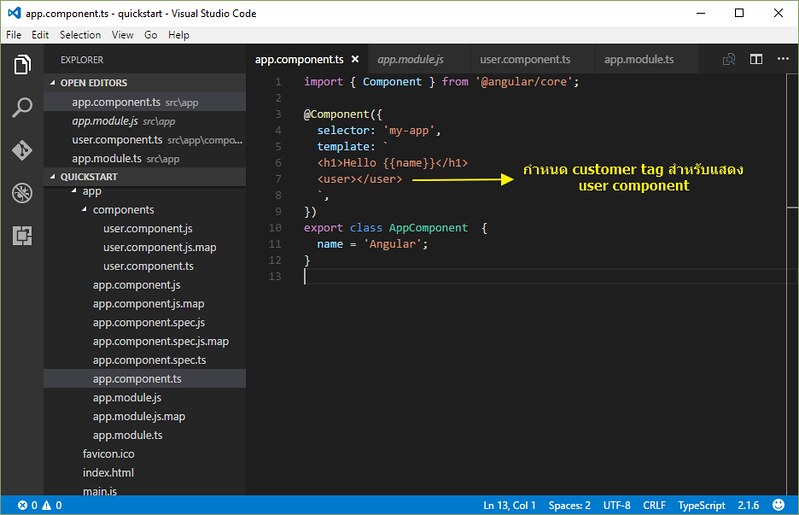
ต่อไปส่วนของ app component ในไฟล์ app.component.ts ให้เราเพิ่ม tag แบบกำหนดเองได้
ตามต้องการ ในที่นี้เรากำหนดเป็น <user></user> โดย tag นี้จะเป้น selector ของ user component ที่เราจะแสดง

import { Component } from '@angular/core';
@Component({
selector: 'my-app',
template: `
<h1>Hello {{name}}</h1>
<user></user>
`,
})
export class AppComponent {
name = 'Angular';
}
ให้เราสังเกตเทคนิคการกำหนดในส่วนของ template จะใช้งาน (`) apostrophe หรือ backtick
จะทำให้เราสามารถกำหนด tag หลายบรรทัดได้ ซึ่งถ้าเป็นคอมพิวเดอร์ที่เป็น keyboard ทั่วไป
สามารถกดปุ่ม alt+96 เพื่อแทรก ` เข้าไปได้ แต่กรณี notebook หรือ laptop อาจจะใช้วิธี copy
แล้ววางเอาน่าจง่ายกว่า
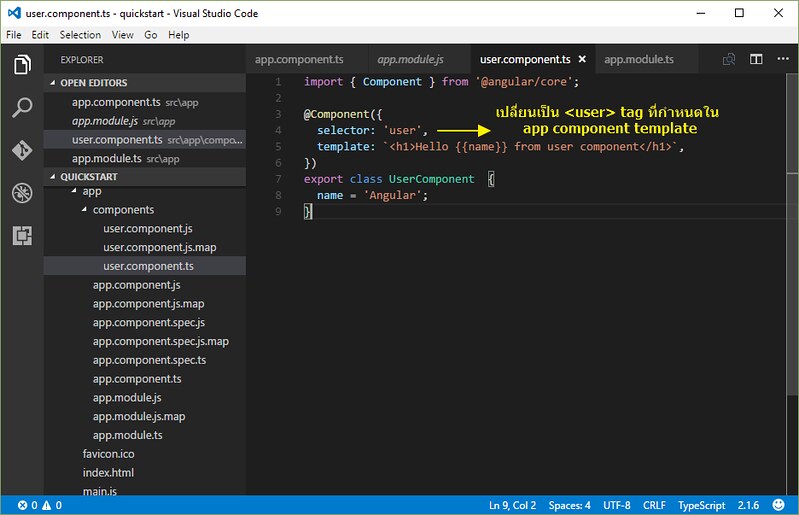
ส่วนสุดท้ายเราจะแก้ไข selector ในไฟล์ user.component.ts ให้เป็น user เพื่ออ้างอิงถึง tag
<user> ที่อยู่ใน app component

import { Component } from '@angular/core';
@Component({
selector: 'user',
template: `<h1>Hello {{name}} from user component</h1>`,
})
export class UserComponent {
name = 'Angular';
}
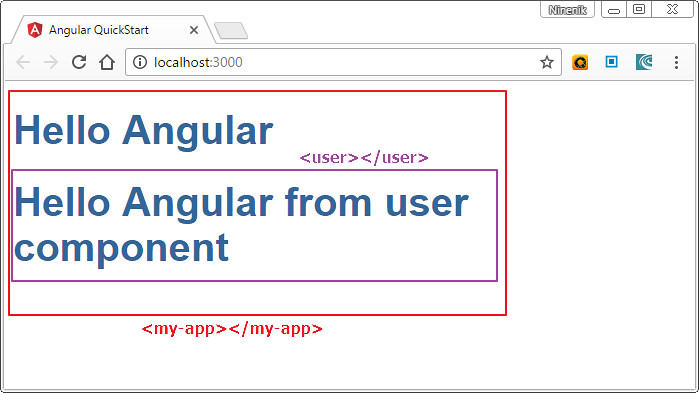
ทดสอบรัน app ของเรา จะพบว่ามีการแสดง app component ในบรรทัด
และแสดง user component ในบรรทัดที่สอง ดังรูปผลลัพธ์

ตอนนี้เราได้รู้จักการสร้าง component แล้วการเรียกใช้ component ให้ app
อย่างง่ายเบื้องต้นแล้ว บทความต่อไป จะเกี่ยวกับอะไรรอติดตาม

