ตัวอย่างโค้ดที่นำมาแจกต่อไปนี้ เป็นการประยุกต์การใช้งาน ajax ใน jquery กับการ
เชื่อมต่อกับฐานข้อมูลสำหรับทำการเพิ่ม ลบ แก้ไข รายการข้อมูล โดยไม่ต้องรีเฟรชหน้า
เป็นไอเดียการประยุกต์เพื่อเป็นแนวทาง สามารถนำไปต่อยอดหรือศึกษาปรับปรุงเพิ่มเติมได้ตามต้องการ
เนื่องจากตัวโค้ดมีรายละเอียดค่อนข้างมาก แต่ไม่ยากจนเกินไป จึงไม่ได้เขียนอธิบายรายละเอียดโค้ดแต่ละ
ส่วนในตอนนี้ อย่างไรก็ตาม ถ้ามีโอกาสจะมาอธิบายการทำงานในภายหลังอีกครั้ง
ในที่นี้จะขออธิบายรูปแบบการทำงานด้วยรูปภาพผลลัพธ์ เมื่อนำไปรันทดสอบ
ก่อนอ่าน หลังจากดาวน์โหลดไฟล์ตัวอย่างแล้ว ให้สร้างตารางตัวอย่างตามโครงสร้างคำสั่ง sql ดังนี้
เอาคำสั่งนี้ไปรัน สร้างตารางใน phpmyadmin ได้แล้ว หรือจะดูโครงสร้างแล้วสร้างตารางตามนี้ก็ได้
-- -- Table structure for table `tbl_members` -- CREATE TABLE IF NOT EXISTS `tbl_members` ( `member_id` int(11) NOT NULL, `member_username` varchar(75) NOT NULL, `member_password` varchar(75) NOT NULL, `member_fullname` varchar(75) NOT NULL, `member_type` tinyint(2) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; -- -- Indexes for dumped tables -- -- -- Indexes for table `tbl_members` -- ALTER TABLE `tbl_members` ADD PRIMARY KEY (`member_id`); -- -- AUTO_INCREMENT for dumped tables -- -- -- AUTO_INCREMENT for table `tbl_members` -- ALTER TABLE `tbl_members` MODIFY `member_id` int(11) NOT NULL AUTO_INCREMENT;
โครงสร้างตารางด้านบน เป็นตารางตัวอย่างประกอบเป็นแนวทาง
มาดูการทำงานของตัวไฟล์ demo ของเรา
1. เริ่มต้นเมื่อเราสร้างตาราง tbl_members และทำการกำหนดการเชื่อมต่อกับฐานข้อมูล
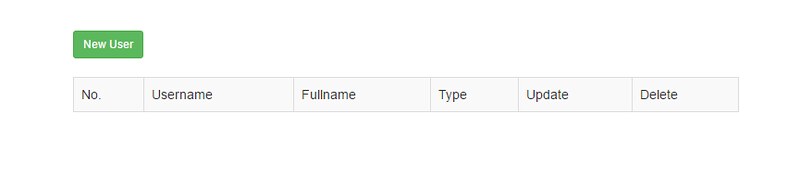
ในไฟล์ dbconnect.php เรียบร้อยแล้ว เมื่อรันไฟล์ demo ขึ้นมาจะแสดงดังรูป

มีปุ่มเพิ่ม User แล้วตาราง พร้อมหัวข้อมูลของชุดข้อมูล ใช้ bootstrap css framework
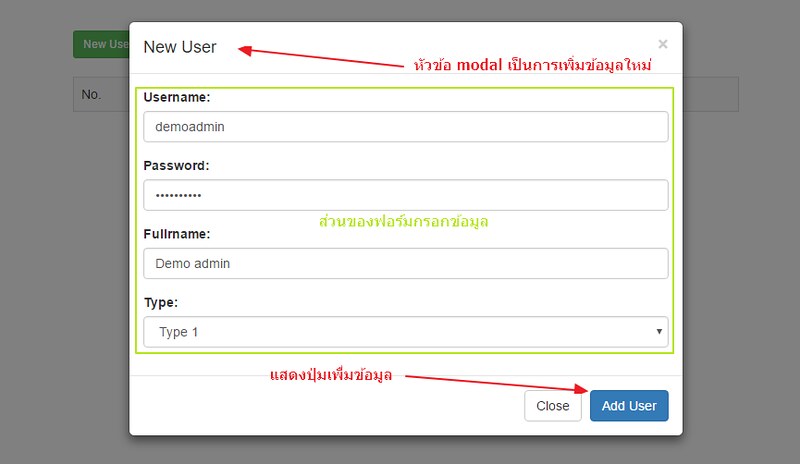
2. เมื่อเรากดที่ปุ่ม New User เพื่อสร้าง User ใหม่ ก็จะแสดง modal มีฟอร์มให้เรากรอกรายละเอียดของ User
ใหม่ ดังรูป

ในตัวอย่างเราจะทำการกรอกข้อมูล ไปทั้งหมด 5 รายการ
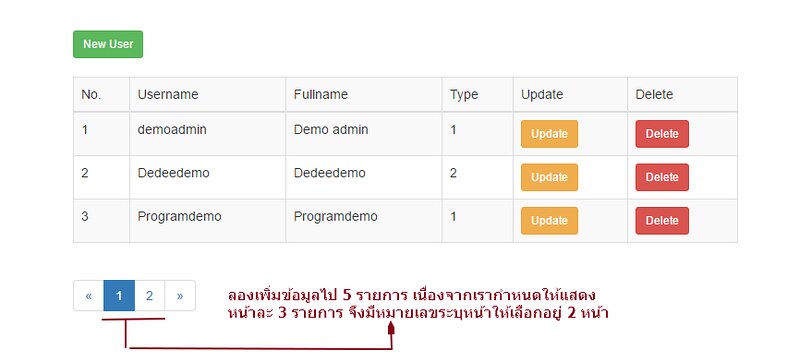
3. หลังจากที่เรากรอกข้อมูลไปทั้งหมด 5 รายการแล้ว ก็จะแสดงรายการข้อมูลที่เราเพิ่ม โดยเราได้กำหนดไว้ว่า
ให้แสดงหน้าละ 3 รายการ รูปด้านล่างคือรายการข้อมูลในหน้าแรก

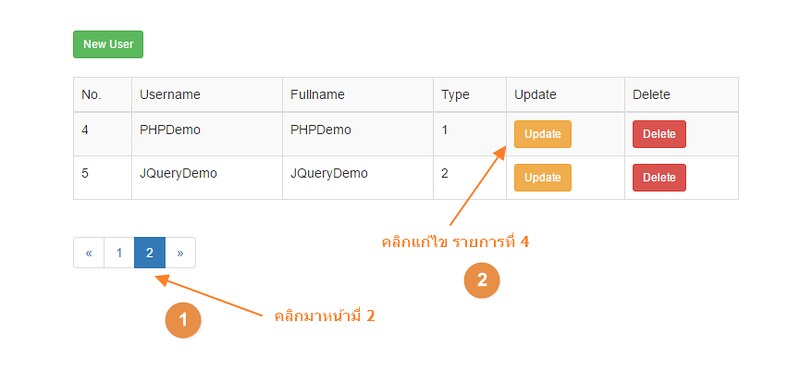
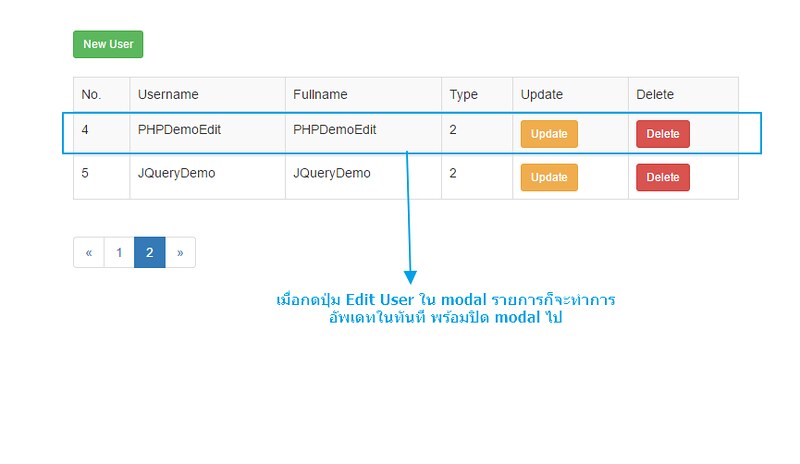
4. สมมติเราทำการคลิกมาหน้าที่ 2 แล้วจะทำการแก้ไขรายการที่ 4 โดยคลิกที่ปุ่ม Update ดังรูป

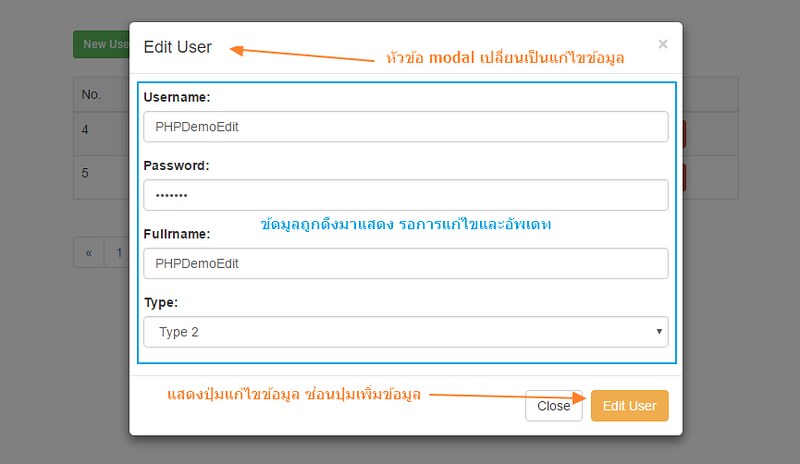
5. ฟอร์มสำหรับแก้ไขก็จะแสดงขึ้นมา พร้อมหัวข้อ modal เปลี่ยนเป็น Edit User และแสดงปุ่ม Edit User ซ่อน
ปุ่ม Add User ไป โดยเมื่อ modal แสดงข้อมูลเราก็ทำการส่ง userid ไปคิวรี่ข้อมูลมาแล้วนำมาแสดงในฟอร์ม สำหรับแก้ไข
ดังรูป

6. เมื่อเราทำการแก้ไขข้อมูลแล้ว และกด Edit User รายการข้อมูลที่ 4 ก็จะมีการอัพเดทแสดงให้เราเห็นในทันที

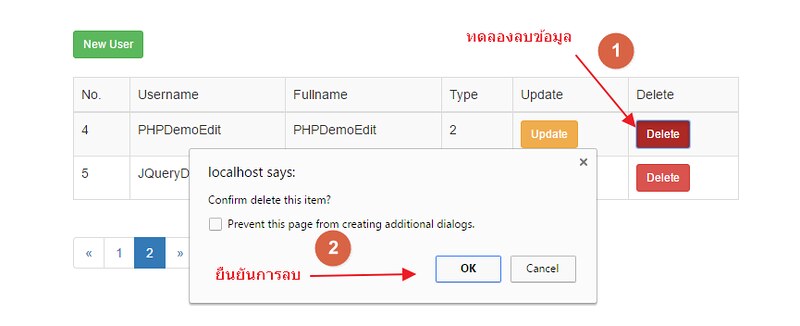
7. และสุดท้ายเราจะทำการลบข้อมูลรายการที่ 4 ที่เราเพิ่งจะอัพเดทไป โดยคลิกที่ปุ่ม Delete ตามรูป

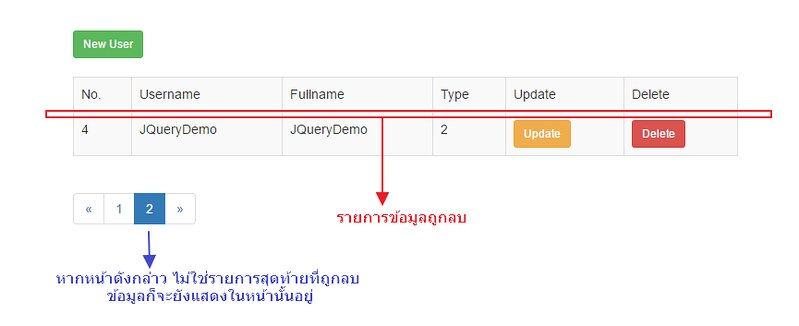
8. รายการข้อมูลก็จะถูกลบออกจากฐานข้อมูล พร้อมทั้งแสดงผลรายการในตารางแบบ realtime โดยไม่ต้องรีเฟรสหน้าเพจ
ท้งหน้า ดังรูป

จะเห็นว่าเราสามารถประยุกต์ใช้งาน ajax ใน jquery ทำการเพิ่ม ลบ แก้ไข และแบ่งหน้าข้อมูลได้ในระดับหนึ่ง
ลองดาวน์โหลดไปศึกษากันดู








