เนื้อหานี้ จะเป็นแนวทางทบทวนการรับค่าข้อมูลด้วยเงื่อนไขที่ต้องการ โดยจะจำลองการตรวจสอบ
ข้อมูลทั้งการใช้งานการตรวจสอบผ่าน Form validation ของ HTML 5 และ JavaScript และผ่าน PHP
โดยจะยกตัวอย่างไล่ตามลำดับ แต่สิ่งหลัก คือเราจะทำการตรวจสอบข้อมูลว่า เป็นภาษาไทย
หรือ ภาษาอังกฤษ และการประยุกต์ใช้งาน
สำหรับรูปแบบการตรวจสอบข้อมูล เราจะใช้รูปแบบการตรวจสอบผ่านการใช้งาน Regular Expression
ซึ่งสามารถดูแนวทางได้ที่บทความ ตามลิ้งค์ด้านล่าง
การตรวจสอบข้อมูลผ่าน Form Validation
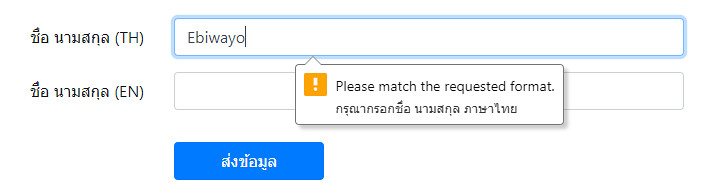
ในที่นี้จะขอใช้งาน bootstrap 4 ประกอบการจัดรูปแบบและการอธิบาย เราจะสร้างฟอร์มอย่างง่าย ที่มี input
text สองอัน ให้ผู้ใช้ กรอกข้อมูลที่เป็นชื่อ-นามสกุล ภาษาไทย และ ชื่อ-นามสกุลภาษาอังกฤษ และปุ่มส่งข้อมูล
ก่อนไปสู่รายละเอียดของฟอร์ม มาดูรูปแบบ regular expression ที่จะใช้งานกันก่อน
รูปแบบการตรวจสอบข้อมูลภาษาอังกฤษเท่านั้น
^[a-zA-Z]+$
[a-zA-Z] หมายถึง ต้องเป็นตัวอักษรภาษาอังกฤษ จะเป็นตัวพิมพ์เล็ก หรือตัวพิมพ์ใหญ่ก็ได้
+ หมายถึง ต้องมีอย่างน้อย 1 ตัวอักษร นั่นก็คือต้องกรอกข้อมูล
^ หมายถึง ขึ้นต้นด้วย ค่าที่กำหนด
$ หมายถึง ลงท้ายด้วย ค่าที่กำหนด
คำอธิบายรวม หมายถึง ขึ้นต้นหรือลงท้ายด้วยตัวอักษรภาษาอังกฤษ ตัวพิมพ์เล็กหรือตัวพิมพ์ใหญ่ก็ได้
โดยต้องกรอกข้อมูลอย่างน้อย 1 ตัวอักษรขึ้นไป
อย่างไรก็ตาม รูปแบบข้างต้นยังไม่ถูกต้องเสียทีเดียว สำหรับการตรวจสอบข้อมูลชื่อภาษาอังกฤษ สิ่งที่เราต้องเพิ่ม
คือ ต้องมีช่องว่าง ซึ่งในที่นี้เราจะใช้ \s ในการตรวจสอบช่องว่าง จะได้รูปแบบสำหรับเงื่อนไขใหม่เป็นดังนี้
^[a-zA-Z\s]+$
\s หมายถึง ช่องว่างทุกตัว
รูปแบบการตรวจสอบข้อมูลภาษาไทยเท่านั้น
สำหรับรูปแบบการตรวจสอบข้อมูลภาษาไทย จะมี 2 รูปแบบ แบบแรก คือเรากำหนดตัวอักษร ภาษาไทยทุกตัว
ที่เราต้องการตรวจสอบ เข้าไปใน [] ดังนี้
^[กขฃคฅฆงจฉชซฌญฎฏฐฑฒณดตถทธนบปผฝพฟภมยรฤลฦวศษสหฬอฮฯะัาำิีึืฺุูเแโใไๅๆ็่้๊๋์]+$
จะเห็นว่ารูปแบบนี้ ถึงแม้จะใช้งานได้ แต่ยังเป็นวิธีที่ยังไม่ดีพอ เราสามารถใช้วิธีกำหนดแบบช่วงตัวอักษรเเช่น
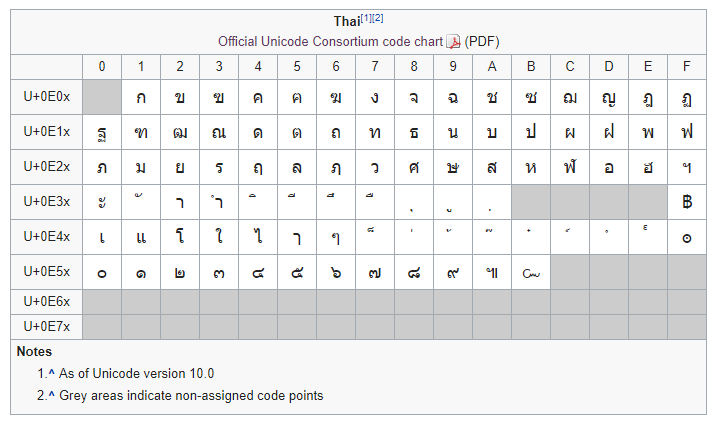
เดียวกับภาษาอังกฤษ เช่น a-z ซึ่งภาษาไทย เราจะใช้ช่วงของตัวอักษรภาษาไทยทั้งหมดผ่าน unicode สามารถดู
ได้ที่ลิ้งค์ด้านล่าง

จากรุปภาพด้านบน เราสามารถกำหนดช่วงของ ตัวอักษรภาษาไทย จากตัวแรกคือ ก และตัวสุดท้าย ๛
เราจะได้รูปแบบที่สองเป็นดังนี้
^[ก-๛]+$
รูปแบบข้างต้น ยังไม่ใช้รูปแบบที่ถูกต้อง เนื่องจากว่า ชื่อ นามสกุล จะไม่มีตัวเลขที่เป็นตัวเลขไทย รวมทั้ง
ระหว่างชื่อ กับนามสกุลจะต้องมีช่องว่าง เราจึงเพิ่มการตรวจสอบใหม่ โดยให้ตัวสุดท้ายเป็น ๏ และตรวจสอบช่องว่าง
ด้วย จะได้รูปแบบใหม่เป็นดังนี้
^[ก-๏\s]+$
ตอนนี้เราได้รูปแบบสำหรับตรวจสอบชื่อ นามสกุลทั้งภาษาไทย และภาษาอังกฤษ แล้ว คือ
^[a-zA-Z\s]+$ // สำหรับชื่อภาษาอังกฤษ
^[ก-๏\s]+$ // สำหรับชื่อ นามสกุลภาษาไทย
ต่อไปเป็นขั้นตอนของการประยุกต์ใช้งาน
การใช้งานร่วมกับการตรวจสอบของ Bootstrap 4 และ Form Validation
สามารถดูตัวอย่างได้ที่ DEMO 1
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
</head>
<body>
<div class="container">
<br>
<form id="myform1" name="form1" method="post" action="" novalidate>
<div class="form-group row">
<label for="input_name" class="col-sm-3 col-form-label text-right">ชื่อ นามสกุล (TH)</label>
<div class="col">
<input type="text" class="form-control" name="input_name" id="input_name"
value="" pattern="^[ก-๏\s]+$" required>
<div class="invalid-feedback">
กรุณากรอกชื่อ นามสกุล ภาษาไทย
</div>
</div>
</div>
<div class="form-group row">
<label for="input_name_en" class="col-sm-3 col-form-label text-right">ชื่อ นามสกุล (EN)</label>
<div class="col">
<input type="text" class="form-control" name="input_name_en" id="input_name_en"
value="" pattern="^[a-zA-Z\s]+$" required>
<div class="invalid-feedback">
กรุณากรอกชื่อ นามสกุล ภาษาอังกฤษ
</div>
</div>
</div>
<div class="form-group row">
<div class="col-sm-3 offset-sm-3 text-right pt-3">
<button type="submit" name="btn_submit" id="btn_submit" value="1" class="btn btn-primary btn-block">ส่งข้อมูล</button>
</div>
</div>
</form>
</div>
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
$("#myform1").on("submit",function(){
var form = $(this)[0];
if (form.checkValidity() === false) {
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
});
});
</script>
</body>
</html>
รูปแบบแรกเราใช้การตรวจสอบแบบกำหนดเอง จะเห็นได้จากเรากำหนด novalidate ให้กับ <form>
เพื่อไม่ให้มีการแจ้งเตือนการตรวจสอบฟอร์มโดย browser แต่ยังรองรับการตรวจสอบและคืนค่าการตรวจสอบ
ฟอร์มจาก form validation ของ html5 ผ่านการกำหนด required และ pattern ให้กับฟิลด์ที่ต้องการ
การใช้งานร่วมกับ Form Validation และแจ้งเตือนผ่าน Browser
สามารถดูตัวอย่างได้ที่ DEMO 2
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
</head>
<body>
<div class="container">
<br>
<form id="myform1" name="form1" method="post" action="" >
<div class="form-group row">
<label for="input_name" class="col-sm-3 col-form-label text-right">ชื่อ นามสกุล (TH)</label>
<div class="col">
<input type="text" class="form-control" name="input_name" id="input_name"
value="" pattern="^[ก-๏\s]+$" title="กรุณากรอกชื่อ นามสกุล ภาษาไทย" required>
</div>
</div>
<div class="form-group row">
<label for="input_name_en" class="col-sm-3 col-form-label text-right">ชื่อ นามสกุล (EN)</label>
<div class="col">
<input type="text" class="form-control" name="input_name_en" id="input_name_en"
value="" pattern="^[a-zA-Z\s]+$" title="กรุณากรอกชื่อ นามสกุล ภาษาอังกฤษ" required>
</div>
</div>
<div class="form-group row">
<div class="col-sm-3 offset-sm-3 text-right pt-3">
<button type="submit" name="btn_submit" id="btn_submit" value="1" class="btn btn-primary btn-block">ส่งข้อมูล</button>
</div>
</div>
</form>
</div>
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
});
</script>
</body>
</html>
วิธีที่สองนี้ จะคล้ายๆ กับวิธีแรก คือใช้คุณสมบัติการตรวจสอบ form validation จาก html แต่วิธีนี้ เราใช้
การแจ้งเตือนที่ทำผ่าน browser จะไม่มีการกำหนด novalidate ให้กับ <form> เหมือนวิธีแรก ไม่มีการใช้งาน
javascript เพื่อตรวจสอบกรณี sumit ฟอร์ม
เราสามารถกำหนดข้อความแจ้งเพิ่มเติม ผ่านการกำหนดค่า title ดังตัวอย่างต่อไปนี้

การตรวจสอบข้อมูลผ่าน JavaScript
สามารถดูตัวอย่างได้ที่ DEMO 3
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
</head>
<body>
<div class="container">
<br>
<form id="myform1" name="form1" method="post" action="" >
<div class="form-group row">
<label for="input_name" class="col-sm-3 col-form-label text-right">ชื่อ นามสกุล (TH)</label>
<div class="col">
<input type="text" class="form-control" name="input_name" id="input_name"
value="" >
</div>
</div>
<div class="form-group row">
<label for="input_name_en" class="col-sm-3 col-form-label text-right">ชื่อ นามสกุล (EN)</label>
<div class="col">
<input type="text" class="form-control" name="input_name_en" id="input_name_en"
value="" >
</div>
</div>
<div class="form-group row">
<div class="col-sm-3 offset-sm-3 text-right pt-3">
<button type="submit" name="btn_submit" id="btn_submit" value="1" class="btn btn-primary btn-block">ส่งข้อมูล</button>
</div>
</div>
</form>
</div>
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
$("#myform1").on("submit",function(){
var pattern_thai = /^[ก-๏\s]+$/u;
var pattern_eng = /^[a-zA-Z\s]+$/;
var input_name_th = $("#input_name").val();
var input_name_en = $("#input_name_en").val();
if(!input_name_th.match(pattern_thai) || !input_name_en.match(pattern_eng)){
alert("กรุณากรอกข้อมูลให้ถูกต้อง");
return false;
}
// หรือเช็คทีละรายการ
/* if(!input_name_th.match(pattern_thai)){
alert("กรุณากรอกชื่อ นามสกลภาษาไทย ให้ถูกต้อง");
return false;
}
if(!input_name_en.match(pattern_eng)){
alert("กรุณากรอกชื่อ นามสกุลภาษาอังกฤษ ให้ถูกต้อง");
return false;
} */
});
});
</script>
</body>
</html>
วิธีการตรวจสอบด้วย javascript ในที่นี้เราประยุกต์ใช้ร่วมกับ jquery จะเห็นว่าในฟอร์ม เราไม่มีการกำหนด
การตรวจสอบใดๆ จาก form validation ไม่มีการกำหนด pattern ไม่มีการกำหนด required ให้กับ input
text ทั้งสอง แต่ใช้วิธีการตรวจสอบผ่าน javascript เมื่อเกิดการ submit ข้อมูล โดยเราได้ทำการตรวจสอบ
ค่าของข้อมูลในฟอร์ม ผ่านการอ้างอิง เราไม่ได้ไปยุ่ง อะไรกับส่วนของฟอร์ม รูปแบบวิธีนี้ เราสามารถกำหนด
เงื่อนไขการตรวจสอบใดๆ ก็ได้ตามต้องการ โดยถ้าไม่ผ่านเงื่อนไข ก็ให้ทำการ return false กลับมา
การตรวจสอบข้อมูลด้วย PHP
ในที่นี้จะขอเพิ่มโค้ดตรวจสอบไว้ในไฟล์เดียวกัน
ไฟล์ demo.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
</head>
<body>
<div class="container">
<br>
<?php
if(isset($_POST['btn_submit'])){
$valid_form = false;
$status_response_error = "กรุณากรอกข้อมูลให้ถูกต้อง";
$data_input_name = (isset($_POST['input_name']) && $_POST['input_name']!="")?trim($_POST['input_name']):NULL;
$data_input_name_en = (isset($_POST['input_name_en']) && $_POST['input_name_en']!="")?trim($_POST['input_name_en']):NULL;
$pattern_thai = "/^[ก-๏\s]+$/u";
$pattern_eng = "/^[a-zA-Z\s]+$/";
if(!is_null($data_input_name) && preg_match($pattern_thai,$data_input_name)){
if(!is_null($data_input_name_en) && preg_match($pattern_eng,$data_input_name_en)){
$valid_form = true;
}else{
$status_response_error = "กรุณากรอกชื่อ นามสกุล ภาษาอังกฤษ";
}
}else{
$status_response_error = "กรุณากรอกชื่อ นามสกุล ภาษาไทย";
}
if($valid_form){
echo '
<div class="alert alert-success" role="alert">
ทำการบันทึกข้อมูลเรียบร้อย!
</div>
';
}else{
echo '
<div class="alert alert-danger" role="alert">
'.$status_response_error.'!
</div>
';
}
}
?>
<form id="myform1" name="form1" method="post" action="" >
<div class="form-group row">
<label for="input_name" class="col-sm-3 col-form-label text-right">ชื่อ นามสกุล (TH)</label>
<div class="col">
<input type="text" class="form-control" name="input_name" id="input_name"
value="" >
</div>
</div>
<div class="form-group row">
<label for="input_name_en" class="col-sm-3 col-form-label text-right">ชื่อ นามสกุล (EN)</label>
<div class="col">
<input type="text" class="form-control" name="input_name_en" id="input_name_en"
value="" >
</div>
</div>
<div class="form-group row">
<div class="col-sm-3 offset-sm-3 text-right pt-3">
<button type="submit" name="btn_submit" id="btn_submit" value="1" class="btn btn-primary btn-block">ส่งข้อมูล</button>
</div>
</div>
</form>
</div>
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
});
</script>
</body>
</html>
การตรวจสอบข้อมูลด้วย PHP หรือ Server side script ภาษาอื่นๆ เป็นวิธีที่ถูกต้องในการตรวจสอบ
ข้อมูลที่ส่งมาจากฟอร์ม ก่อนนำไปใช้งาน เราสามารถใช้งานรวมกันระหว่าง การตรวจสอบข้อมูลด้วย
Form validation กับ PHP หรือระหว่าง JavaScript กับ PHP
หวังว่าเนื้อหานี้จะเป็นประโยชน์ในการประยุกต์ใช้งานต่อไปได้

