ปกติเราคุ้นเคยกับรูปแบบการแสดงแบบฟีด ที่ใช้ในการแสดงของ facebook อยู่แล้ว เนื้อหานี้ จะเป็นแนวทาง
การประยุกต์การใช้งาน card component ของ bootstrap ร่วมกับการปรับแต่งเพิ่มเติม เพื่อจัดรูปแบบดังกล่าว
โดยจะขอยกโค้ดตัวอย่างเริ่มต้น บางส่วนจากบทความตอนที่แล้ว และแก้ไขเฉพาะในส่วนของเนื้อหาโดยเพิ่ม
รูปแบบฟีดที่เราประยุกต์เข้าไป ทบทวนบทความตอนที่แล้วได้ที่
ใช้งาน Side Menu ร่วมกับ Navs และ Navbar ใน Bootstrap 4 ตอนที่ 2 http://niik.in/882
https://www.ninenik.com/content.php?arti_id=882 via @ninenik
การใช้งาน Card Component
ตัวอย่างโค้ดเริ่มต้นประกอบคำอธิบาย
ไฟล์ demo.php
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.7/css/all.css">
<style type="text/css">
body{
font-family: system-ui,-apple-system,BlinkMacSystemFont,Helvetica Neue,Helvetica,sans-serif;
font-size: 14px;
}
.pic_preview{height:auto;padding-bottom:100%;background-size:cover;background-position:center;}
.price{font-size: 18px;font-weight: 500;color: #f57224;}
.discount_price{font-size: 10px;color: #9e9e9e;}
.cus-icon:before {
width: 30px;
height: 30px;
}
/*sidemenu ด้านซ้าย*/
.l-sidenav {
position: fixed;
z-index: 1040;
top: 0;
left: 0;
height: 100%;
width: 0;
overflow-x: hidden;
}
/*sidemenu ด้านขวา*/
.r-sidenav {
position: fixed;
z-index: 1040;
top: 0;
right: 0;
height: 100%;
width: 0;
overflow-x: hidden;
}
/*คลุมดำพื้นที่เนื้อหา*/
.page-overlay-bg{
position: absolute;
z-index: 1040;
width: 0;
height: 100%;
background-color: rgba(0,0,0,0.4);
}
/*ส่วนของ padding กำหนดเอง */
.p-haft{padding:.125rem}
</style>
</head>
<body>
<!-- sidemenu ด้านซ้าย-->
<nav class="l-sidenav bg-light">
<div class="card bg-warning">
<div class="navbar navbar-light">
<a class="invisible"></a>
<button type="button" class="close close-l-sidenav btn pl-2">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="card-body pt-1 text-center">
<img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:75px;height:75px;">
<h6 class="card-title">หัวข้อ หรือ ชื่อผู้ใช้</h6>
<p class="card-text">
ข้อความอธิบายเพิ่มเติม
</p>
</div>
</div>
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
รายการเมนู 1
<span class="badge badge-primary badge-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
รายการเมนู 2
<span class="badge badge-primary badge-pill">2</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
รายการเมนู 3
<span class="badge badge-primary badge-pill">1</span>
</li>
</ul>
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<ul class="list-group list-group-flush">
<li class="list-group-item">ตัวเลือก 1</li>
<li class="list-group-item">ตัวเลือก 2</li>
<li class="list-group-item">ตัวเลือก 3</li>
</ul>
</nav>
<!-- sidemenu ด้านขวา-->
<nav class="r-sidenav bg-light">
<div class="card bg-light">
<div class="navbar navbar-light">
<a class="invisible"></a>
<button type="button" class="close close-r-sidenav btn pl-2">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="card-body pt-1 text-center">
<img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:75px;height:75px;">
<h6 class="card-title">หัวข้อ หรือ ชื่อผู้ใช้</h6>
<p class="card-text">
ข้อความอธิบายเพิ่มเติม
</p>
</div>
</div>
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">
รายการเมนู 1
<span class="badge badge-primary badge-pill">14</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
รายการเมนู 2
<span class="badge badge-primary badge-pill">2</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center">
รายการเมนู 3
<span class="badge badge-primary badge-pill">1</span>
</li>
</ul>
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<ul class="list-group list-group-flush">
<li class="list-group-item">ตัวเลือก 1</li>
<li class="list-group-item">ตัวเลือก 2</li>
<li class="list-group-item">ตัวเลือก 3</li>
</ul>
</nav>
<div class="page-main w-100"><!-- page-main-->
<div class="page-overlay-bg"></div>
<!-- ส่วนของการใช้งาน navbar-->
<nav class="navbar navbar-light bg-warning">
<!-- ปุมด้านซ้าย แสดงเมนู-->
<button class="navbar-toggler border-0 px-0 open-l-sidenav" type="button">
<i class="fas fa-bars cus-icon fa-fw py-1"></i>
</button>
<!-- ส่วนแสดงชื่อโปรเจ็ค หรือหัวข้อที่ต้องการ-->
<!-- <a class="navbar-brand" href="#">Navbar</a>-->
<!-- ปุมด้านขวา แสดงเมนู -->
<div class="btn-group">
<button type="button" class="navbar-toggler border-0 px-2" onClick="$('#subnavbar').toggle()">
<i class="fas fa-search cus-icon py-1"></i>
</button>
<button type="button" class="navbar-toggler border-0 px-2 open-r-sidenav">
<i class="fas fa-user cus-icon py-1"></i>
</button>
</div>
</nav>
<nav class="navbar navbar-light sticky-top collapse" id="subnavbar" style="background-color:#f9ffbc;">
<form class="w-100">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-outline-warning" type="button">
<i class="fas fa-search cus-icon py-1"></i>
</button>
</div>
</div>
</form>
</nav>
<div class="container-fluid m-0 p-0 bg-light"> <!--container-fluid-->
<!-- ส่วนของเนื้อหา และการเรียกใช้งาน card-->
</div> <!--container-fluid-->
</div><!-- page-main-->
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
/*เมื่อปุ่มปิด หรือ เปิด เมนูด้านซ้ายถูกคลิก*/
$(".close-l-sidenav,.open-l-sidenav").on("click",function(){
$("html").css("overflow-x","hidden"); /*ป้องกันการแสดง scroolbar ในแนวนอน*/
$(document.body).css({"position":"relative","overflow-x":"hidden"}); /*ป้องกันการแสดง scroolbar ในแนวนอน*/
var toggleWidth = ($(".l-sidenav").width()==0)?250:0;
$(".l-sidenav").width(toggleWidth);
var toggleMarginLeft = toggleWidth; /*ให้ขยับส่วนของคลุมดำออกไปเท่ากับความกว้างของเมนูที่ขยับเข้ามา*/
var toggleOverlayWidth = ($(".page-overlay-bg").width()==0)?"100%":0; /*ซ่อนหรือแสดงโดยการกำหนดค่าความกว้าง*/
var fullHeight = $(".page-main").height(); /* ความสูงของเนื้อหา*/
$(".page-main").css("margin-left",toggleMarginLeft); /*ขยับส่วนของเนื้อหาตามการแสดงของเมนูด้านซ้าย*/
$(".page-overlay-bg").height(fullHeight); /*ให้ความสูงของพื้นที่คลุมดำเท่ากับเนื้อหา*/
$(".page-overlay-bg").width(toggleOverlayWidth); /*ให้ความกว้างของพื้นที่คลุมดำเท่ากับ 100% หรือ 0*/
});
/*เมื่อปุ่มปิด หรือ เปิด เมนูด้านขวาถูกคลิก*/
$(".close-r-sidenav,.open-r-sidenav").on("click",function(){
/*กำหนดเงื่อนไข กรณีแสดงแบบเต็มจอ ถ้าความกว้างเริ่มต้นเป็น 0 ให้แสดง 100% */
var toggleWidth = ($(".r-sidenav").width()==0)?"100%":0;
$(".r-sidenav").width(toggleWidth);
});
});
</script>
</body>
</html>

ต่อไปเป็นส่วนของตัวอย่างโค้ดรูปแบบการประยุกต์ใช้งาน card และผลลัพธ์
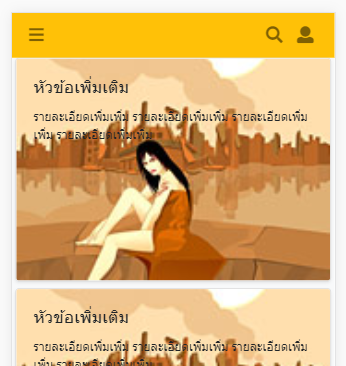
แบบที่ 1 การแสดงเฉพาะส่วนของเนื้อหา card body อย่างเดียว
<?php for($i=1;$i<=5;$i++){?>
<div class="card shadow-sm mb-2 mx-1">
<!--วนลูปแสดงเฉพาะส่วนของ card body-->
<div class="card-body">
<h5 class="card-title">หัวข้อเพิ่มเติม</h5>
<p class="card-text">รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
</p>
</div>
</div>
<?php } ?>

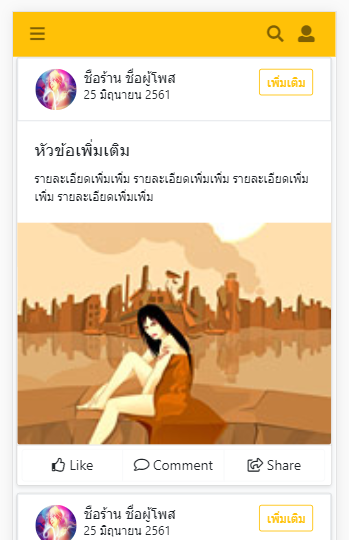
แบบที่ 2 การแสดงส่วน header, body และ footer ของ card
<?php for($i=1;$i<=5;$i++){?>
<div class="card shadow-sm mb-2 mx-1">
<div class="card-header border rounded-0 bg-transparent">
<div class="row no-gutters">
<div class="col-auto">
<img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:48px;height:48px;">
</div>
<div class="col px-2">
<h2 class="mb-0" style="font-size:1rem;">ชือร้าน ชื่อผู้โพส</h2>
<div style="font-size:.875rem;">
25 มิถุนายน 2561
</div>
</div>
<div class="col-auto align-middle">
<button type="button" class="btn btn-outline-warning btn-sm">เพิ่มเติม</button>
</div>
</div>
</div>
<div class="card-body">
<h5 class="card-title">หัวข้อเพิ่มเติม</h5>
<p class="card-text">รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
</p>
</div>
<div class="card-footer bg-transparent">
2 วันก่อน
</div>
</div>
<?php } ?>

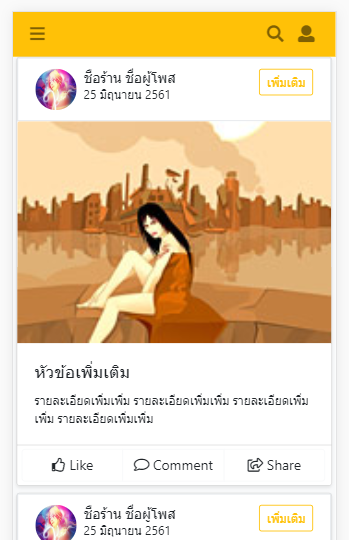
แบบที่ 3 การแสดงส่วน header, image, body และ footer ของ card
<?php for($i=1;$i<=5;$i++){?>
<div class="card shadow-sm mb-2 mx-1">
<div class="card-header border rounded-0 bg-transparent">
<div class="row no-gutters">
<div class="col-auto">
<img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:48px;height:48px;">
</div>
<div class="col px-2">
<h2 class="mb-0" style="font-size:1rem;">ชือร้าน ชื่อผู้โพส</h2>
<div style="font-size:.875rem;">
25 มิถุนายน 2561
</div>
</div>
<div class="col-auto align-middle">
<button type="button" class="btn btn-outline-warning btn-sm">เพิ่มเติม</button>
</div>
</div>
</div>
<img class="card-img-top" src="https://www.ninenik.com/images/4.jpg">
<div class="card-body">
<h5 class="card-title">หัวข้อเพิ่มเติม</h5>
<p class="card-text">รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
</p>
</div>
<div class="card-footer bg-transparent py-1">
<div class="btn-group row d-flex">
<button type="button" class="btn btn-light bg-white col-4">
<i class="far fa-thumbs-up"></i>
Like</button>
<button type="button" class="btn btn-light bg-white col-4">
<i class="far fa-comment"></i>
Comment</button>
<button type="button" class="btn btn-light bg-white col-4">
<i class="far fa-share-square"></i>
Share</button>
</div>
</div>
</div>
<?php } ?>

สำหรับการแสดงรูปภาพประกอบนั้น เราสามารถกำหนดว่าจะให้แสดงรูปก่อนเนื้อหา หรือแสดงเนื้อหาก่อนแสดงรูปก็ได้
อย่างในตัวอย่างข้างต้น เราแสดงรูปก่อนเนื้อหา โดยกำหนด <img class="card-img-top"> ก่อน <div class="card-body">
ส่วนกรณีกำหนดเนื้อหาก่อนรูป จะใช้เป็นดังนี้
<div class="card-body">
<h5 class="card-title">หัวข้อเพิ่มเติม</h5>
<p class="card-text">รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
</p>
</div>
<img class="card-img-bottom" src="https://www.ninenik.com/images/4.jpg">

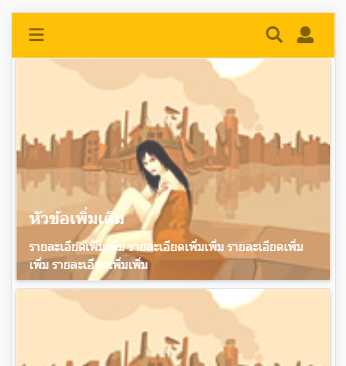
แบบที่ 4 การแสดงรูปด้านหลังเนื้อหา ด้วย overlay
<?php for($i=1;$i<=5;$i++){?>
<div class="card shadow-sm mb-2 mx-1">
<img class="card-img" src="https://www.ninenik.com/images/4.jpg">
<div class="card-img-overlay">
<h5 class="card-title">หัวข้อเพิ่มเติม</h5>
<p class="card-text">รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
</p>
</div>
</div>
<?php } ?>

การแสดงเนื้อหาไว้บนรูปภาพ ด้วยการใช้งาน "card-img-overlay" จะเป็นการกำหนดให้ส่วนของเนื้อหาขยายเต็มพื้นที่ของ
card และแสดงซ้อนอยู่ด้านบนของรูปภาพที่กำหนดด้วย "card-img" เราสามารถกำหนด css style opcacity เพื่อกำหนด
ให้รูปภาพแสดงแบบจางเพื่อให้เห็นข้อความได้ช้ดชึ้น หรือเราสามารถจัดตำแหน่งของข้อความ ให้แสดงบริเวณหรือตำแหน่ง
ที่ต้องการได้ เช่น
<img class="card-img" src="https://www.ninenik.com/images/4.jpg" style="opacity:.75">
<div class="card-img-overlay">
<div class="container position-absolute fixed-bottom mb-2 text-white">
<h5 class="card-title">หัวข้อเพิ่มเติม</h5>
<p class="card-text">รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
</p>
</div>
</div>

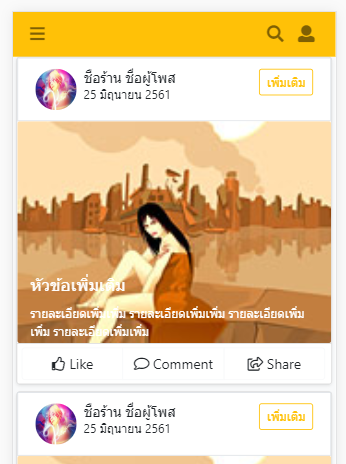
อย่างไรก็ตาม การกำหนดให้ข้อความแสดงซ้อนด้านบนรูปภาพ ตามรูปแบบข้างต้น หากมีการใช้งาน header และ footer
จะทำให้ส่วนของเนื้อหา ขยับไปอยู่ซ้อนส่วนของ hedader หรือ footer แทน ทั้งนี้เพราะตามที่กล่าวไปแล้วข้างต้นว่า
ส่วนของเนื้อหาจะขยายเต็มพื้นที่ของ card ซึ่งรวมส่วนของ header และ footer ด้วย ดั้งนั้นแนวทาง ให้เรากำหนด style
margin-top หรือ margin-bottom เพิ่มเติมแล้วแต่กรณี เพื่อให้ส่วนของเนื้อหาขยับไปยังตำแหน่งที่้ต้องการ
อย่างตัวอย่างด้านล่าง กรณีให้ขยับจากด้านล่างของ card จะได้เป็น
<?php for($i=1;$i<=5;$i++){?>
<div class="card shadow-sm mb-2 mx-1">
<div class="card-header border rounded-0 bg-transparent">
<div class="row no-gutters">
<div class="col-auto">
<img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:48px;height:48px;">
</div>
<div class="col px-2">
<h2 class="mb-0" style="font-size:1rem;">ชือร้าน ชื่อผู้โพส</h2>
<div style="font-size:.875rem;">
25 มิถุนายน 2561
</div>
</div>
<div class="col-auto align-middle">
<button type="button" class="btn btn-outline-warning btn-sm">เพิ่มเติม</button>
</div>
</div>
</div>
<img class="card-img" src="https://www.ninenik.com/images/4.jpg">
<div class="card-img-overlay">
<div class="container position-absolute fixed-bottom text-white" style="margin-bottom:50px;">
<h5 class="card-title">หัวข้อเพิ่มเติม</h5>
<p class="card-text">รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
รายละเอียดเพิ่มเพิ่ม รายละเอียดเพิ่มเพิ่ม
</p>
</div>
</div>
<div class="card-footer bg-transparent py-1">
<div class="btn-group row d-flex">
<button type="button" class="btn btn-light bg-white col-4">
<i class="far fa-thumbs-up"></i>
Like</button>
<button type="button" class="btn btn-light bg-white col-4">
<i class="far fa-comment"></i>
Comment</button>
<button type="button" class="btn btn-light bg-white col-4">
<i class="far fa-share-square"></i>
Share</button>
</div>
</div>
</div>
<?php } ?>

แบบที่ 5 การแสดงรูปภาพร่วมกับระบบ grid
<?php for($i=1;$i<=5;$i++){?>
<div class="card shadow-sm mb-2 mx-1">
<div class="card-header border rounded-0 bg-transparent">
<div class="row no-gutters">
<div class="col-auto">
<img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:48px;height:48px;">
</div>
<div class="col px-2">
<h2 class="mb-0" style="font-size:1rem;">ชือร้าน ชื่อผู้โพส</h2>
<div style="font-size:.875rem;">
25 มิถุนายน 2561
</div>
</div>
<div class="col-auto align-middle">
<button type="button" class="btn btn-outline-warning btn-sm">เพิ่มเติม</button>
</div>
</div>
</div>
<div class="row no-gutters">
<div class="col">
<img class="img-fluid w-100 p-haft" src="https://www.ninenik.com/images/fb_square_492x492.png">
</div>
</div>
<div class="card-footer bg-transparent py-1">
<div class="btn-group row d-flex">
<button type="button" class="btn btn-light bg-white col-4">
<i class="far fa-thumbs-up"></i>
Like</button>
<button type="button" class="btn btn-light bg-white col-4">
<i class="far fa-comment"></i>
Comment</button>
<button type="button" class="btn btn-light bg-white col-4">
<i class="far fa-share-square"></i>
Share</button>
</div>
</div>
</div>
<?php } ?>

กรณีแสดง 2 ตอลัมน์ 2 รูป
<div class="row no-gutters">
<?php for($m=1;$m<=2;$m++){?>
<div class="col-6">
<img class="img-fluid w-100 p-haft" src="https://www.ninenik.com/images/fb_square_492x492.png">
</div>
<?php } ?>
</div>

กรณีแสดง 3 คอลัมน์ 3 รูป
<div class="row no-gutters">
<?php for($m=1;$m<=3;$m++){?>
<div class="col-4">
<img class="img-fluid w-100 p-haft" src="https://www.ninenik.com/images/fb_square_492x492_2.png">
</div>
<?php } ?>
</div>

กรณีแสดง 4 รูป
<div class="row no-gutters">
<?php for($m=1;$m<=4;$m++){?>
<div class="col-6">
<img class="img-fluid w-100 p-haft" src="https://www.ninenik.com/images/fb_square_492x492.png">
</div>
<?php } ?>
</div>

กรณีแสดง 5 รูป
<div class="row no-gutters">
<?php for($m=1;$m<=5;$m++){?>
<?php if($m<3){?>
<div class="col-6">
<img class="img-fluid w-100 p-haft" src="https://www.ninenik.com/images/fb_square_492x492.png">
</div>
<?php } ?>
<?php if($m==3){?>
<div class="w-100"></div>
<?php } ?>
<?php if($m>=3){?>
<div class="col-4">
<img class="img-fluid w-100 p-haft" src="https://www.ninenik.com/images/fb_square_492x492_2.png">
</div>
<?php } ?>
<?php } ?>
</div>

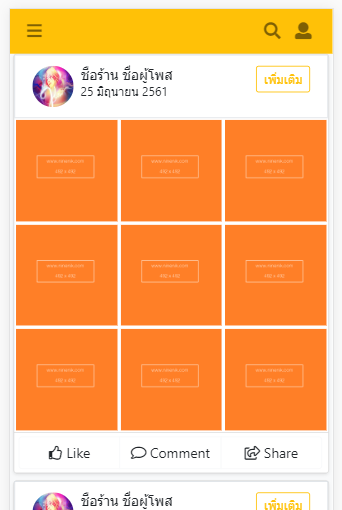
กรณีแสดง 9 รูป
<div class="row no-gutters">
<?php for($m=1;$m<=9;$m++){?>
<div class="col-4">
<img class="img-fluid w-100 p-haft" src="https://www.ninenik.com/images/fb_square_492x492_2.png">
</div>
<?php } ?>
</div>

จากโค้ดตัวอย่าง และผลลัพธ์ข้างต้น จะเห็นว่าเราสามารถปรับแต่งการใช้งาน card รวมทั้งใช้งานร่วมกับ grid เพื่อแสดง
เนื้อหาหรือรูปภาพของรายการ feed ได้อย่างหลากหลาย ตัวอย่างข้างต้น ในส่วนของรูปภาพที่แสดงใน grid ในตัวอย่าง
ใช้เป็นรูปภาพแบบ square หรือสี่เหลี่ยมจัตุรัส หากเราใช้รูปแบบ landscape แนวนอน หรือใช้รูปแบบ portrait แนวตั้ง
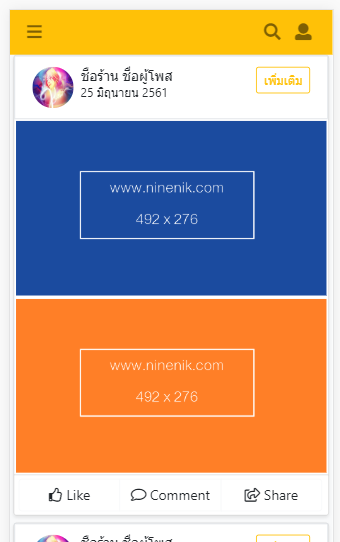
เราก็จะสามารถจัดรูปแบบอื่น อย่างเช่น ถ้าเป็นภาพแนวนอน กรณีแสดงสองรูป เราสามารถแสดงเป็นสองแถวได้ เช่น
<div class="row no-gutters">
<?php for($m=1;$m<=1;$m++){?>
<div class="col-12">
<img class="img-fluid w-100 p-haft" src="https://www.ninenik.com/images/fb_landscape_492x276.png">
</div>
<div class="col-12">
<img class="img-fluid w-100 p-haft" src="https://www.ninenik.com/images/fb_landscape_492x276_2.png">
</div>
<?php } ?>
</div>

หวังว่าเนื้อหานี้ จะเป็นแนวทางนำไปประยุกต์ใช้งานเพิ่มเติมต่อไป

