Plugin อีกตัวที่จะมาแนะนำในเนื้อหาตอนนี้ เป็น plugin ที่สามารถใช้งานได้อย่างง่าย
เหมาะกับการประยุกต์ใช้กับ การแจ้งเตือนต่างๆ ที่เราได้ลองในบทความผ่านๆ มา
Badge Plugin เป็น plugin ที่ให้เราสามารถกำหนดค่าตัวเลขกำกับไว้บน icon app
เป็นการเตือนหรือแจ้งผู้ใช้งานอีกรูปแบบหนึ่ง โดยที่ผู้ใช้ไม่ต้องเปิด app เพื่อดูข้อมูลส่วนนี้
คล้ายๆ กับจำนวนการแจ้งเตือนใน Line หรือ Facebook โดยตัว plugin นี้มีคำสั่งที่เราสามารถ
กำหนดค่าตัวเลข ล้างค่า เพิ่มค่า ลดค่า เรียกดูค่าที่แสดงอยู่ เหล่านี้เป็นต้นมาให้ใช้งาน ได้อย่างง่าย
แนวทางการประยุกต์ ก็เช่น สมมติเราส่งข้อความ push เข้ามายังมือถือ ผู้ใช้ได้รับข้อความแจ้ง
ในแถบ status bar แต่อาจจะไม่ได้เปิดเข้าไปดูข้อมูล หรือคลิกเข้าไปดูรายละเอียดรายการแจ้งนั้น
และก็ทำการปิดรายการแจ้งนั้นๆ ไป และอย่างที่เราทราบว่า เมื่อมีการส่งข้อความ push มายังเครื่อง
ก็จะมีการตรวจจับ event อยู่ใน app ของเราที่ทำงานส่วนนี้ ตรงจุดนี้เราก็สามารถเอาคำสั่ง
การกำหนดค่าเลขกำกับกำหนดตัวเลขโดยการเพิ่มค่าตัวเลขเข้าไป และเมือ่ใดก็ตามที่ผู้ใช้ผ่านเห็น icon
app ก็จะมีตัวเลขนั้นแสดงอยู่ เป็นการแจ้งผู้ใช้ว่า มีข้อมูลหรือรายการแจ้งเตือนที่ยังไม่ได้เปิดดู
เมื่อผู้ใช้เข้าไปดูหน้าที่เราต้องการแล้ว เราก็อาจจะใช้คำสั่งล้างค่าเลขกำกับ หรือลดค่าเลขกำกับนั้นลง
รูปแบบการประยุกต์คร่าวๆ ก็ประมาณนี้
แต่ตัวอย่างที่เราจะมาทดสอบเพื่อดูแนวทางการใช้งาน คือ เราจะสมมติข้อมูลมาเป็นรายการ Todo List
หรือรายการที่ต้องทำ เมื่อผู้ใช้เปิดไปหน้านี้ครั้งแรก รายการ todo จะมีทั้งหมด 5 รายการ ยังไม่มีการเช็ค
เลือกว่าได้ทำรายการใดๆ เราก็เอาค่าเลข 5 ซึ่งได้มาจากการสร้างฟังก์ชั่นไปนับรายการในข้อมูล
สมมติ นับเฉพาะรายการที่ยังไม่เช็คเลือก หรือ status เป็น false มาแสดงเป็นเลขกำกับบน icon app
และเมื่อผู้ใช้กดเลือกเพื่อเช็ครายการใดๆ เราก็จะให้ไปทำการเพิ่มหรือลดค่าของจำนวนรายการ ขึ้นกับว่า
เป็นการกดเพื่อเช็คเลือก หรือกดเพื่อเช็คออก
ปล. ก่อนเริ่มขั้นตอนแต่ละข้อ จะขอไม่อธิบายลงลึกเกี่ยวกับการเพิ่มเมนูใน side menu การเพิ่ม state
สำหรับลิ้งค์หน้าเมนู แต่จะแสดงเป็นโค้ดเท่านั้น เพราะเป็นรูปแบบคล้ายๆ กับที่เคยอธิบายในหลายๆ
ตอนที่ผ่านมาแล้ว สามารถย้อนกลับไปดูบทความลักษณะเดียวกันได้
1. ติดตั้ง Badge Plugin
ด้วยคำสั่ง
cordova plugin add cordova-plugin-badge
ดูวิธีการใช้งานเพิ่มเติมได้ที่ http://ngcordova.com/docs/plugins/badge/
2. เพิ่มเมนูใน side menu
เพิ่มส่วนของ menu ในไฟล์ menu.html ในโฟลเดอร์ templates
<ion-item class="fs16 border-item-a fnormal" nav-clear menu-close ui-sref="app.todo">
<i class="fa fa-list fa-lg" aria-hidden="true"></i>
To Do
</ion-item>
3. เพิ่ม state ใน method config()
เพิ่มส่วนของ url และ state ในไฟล์ app.js ในโฟลเดอร์ js
.state('app.todo', {// กำหนด state
url: '/todo', // กำหนดตำแหน่งหน้า app คล้ายๆ url ในเว็บ
views: {
'menuContent': { // ส่วนของการแสดงใน view ชื่อ menuContent
templateUrl: 'templates/todo.html', // ใช้ template ชื่อ todo.html
controller: 'TodoCtrl'// กำหนดชื่อ controller ที่จะใช้งาน
},
'fabContent': { // ส่วนของการแสดงใน view ชื่อ fabContent ไม่ได้กำหนดอะไร
template: ''
}
}
})
4. เพิ่มไฟล์หน้ารายการ Todo List
สร้างไฟล์ todo.html ในโฟลเดอร์ templates
รูปแบบการแสดงคล้ายๆ กับคำอธิบายเกี่ยวกับไฟล์ notification.html ในบทความนี้
อธิบายโค้ด เพิ่มหน้าตั้งค่าระบบใน app เปิดปิด Push Notification
https://www.ninenik.com/content.php?arti_id=752 via @ninenik
<ion-view view-title="To Do List">
<ion-nav-buttons side="right">
<div class="buttons buttons-right header-item">
<span class="right-buttons">
<button class="button button-icon button-clear ion-android-more-vertical"> </button>
</span>
</div>
</ion-nav-buttons>
<ion-content ng-class="{expanded:isExpanded}">
<div class="list" style="padding-top: 0px !important;">
<div ng-repeat="todo in todoItem" class="item item-checkbox border-item">
<label class="checkbox">
<input ng-model="todo.status"
ng-checked="todo.status"
ng-change="settodo(todo.id,todo.status)"
type="checkbox">
</label>
{{todo.topic}}
</div>
</div>
</ion-content>
</ion-view>
5. เพิ่ม controller ส่วนควบคุมการทำงานในหน้า todo
ให้เปิดไฟล์ controllers.js ในโฟลเดอร์ js เพิ่มคำสั่งตามด้านล่าง
สังเกตว่ามีการเรียกใช้ $cordovaBadge คำอธิบายแสดงในโค้ด
.controller('TodoCtrl', function(
$scope, $stateParams, $timeout, ionicMaterialInk, ionicMaterialMotion
,$ionicPlatform, $cordovaBadge) {
$scope.$parent.showHeader();
$scope.$parent.clearFabs();
$scope.$parent.setHeaderFab(false);
$scope.$parent.hasShadow();
$timeout(function() {
$scope.isExpanded = false;
$scope.$parent.setExpanded(false);
}, 300);
// สมมติข้อมูลตัวอย่าง เป็นตัวแปร array ของ object
$scope.todoItem = [
{id:1,topic:'รายการที่ต้องทำ 1',status:false},
{id:2,topic:'รายการที่ต้องทำ 2',status:false},
{id:3,topic:'รายการที่ต้องทำ 3',status:false},
{id:4,topic:'รายการที่ต้องทำ 4',status:false},
{id:5,topic:'รายการที่ต้องทำ 5',status:false}
];
$ionicPlatform.ready(function() { // เตรียมก่อนเรียกใช้ plugin
// สร้างฟังก์ชั่นสำหรับนับรายการที่ยังไม่เช็คเลือก
$scope.getNotComplete = function(){
var totalNotComplate = 0;
var item = $scope.todoItem;
// เนื่องจากตัวแปร $scope.todoItem ที่เรากำหนดเป็น array
// ค่า k ใน ลูป for ด้านล่างจะ key index เริ่มตัวที่ 0
for(var k in item){
// ถ้ารายการนั้นมีสถานะเป็น false ให้บวกค่าเพิ่ม
if(item[k].status == false){
totalNotComplate++;
}
}
return totalNotComplate;
};
// ตรวจสอบการอนุญาตการแสดง badge
$cordovaBadge.hasPermission().then(function(yes) {
// เมื่อเริ่มต้นเข้ามาหน้านี้ ให้เรียกฟังก์ชั่น ดึงรายการที่ยังไม่เช็คทั้งหมด กำหนดเลขกำกับ
var NotComplete = $scope.getNotComplete();
$cordovaBadge.set(NotComplete).then(function() {
// You have permission, badge set.
}, function(err) {
// You do not have permission.
});
}, function(no) {
// You do not have permission
});
// สร้างฟังก์ชั่นสำหรับเรียกใช้เมื่อเปลี่ยนค่าใน checkbox ส่งค่า id และ status
// มาด้วย โดยค่า status จะหมายถึงค่าสะานะของการเช็คเลือก
$scope.settodo = function (id, status) {
// ถ้าถูกเช็คเลือก จำนวนรายการที่ยังไม่เช็คก็จะลดลง
if(status == true){
// ให้ลดจำนวน ในที่นี้ใช้ decrease() ไม่กำหนดจำนวน จะเป็นการลดทีละ 1
$cordovaBadge.decrease().then(function() {
// You have permission, badge decreased.
}, function(err) {
// You do not have permission.
});
}else{ // ถ้าเช็คออก หรือ status การเปลี่ยนเป็น false
// ให้เพิ่มจำนวน ในที่นี้ใช้ increase() ไม่กำหนดจำนวน จะเป็นการเพิ่มทีละ 1
$cordovaBadge.increase().then(function() {
// You have permission, badge increased.
}, function(err) {
// You do not have permission.
});
}
};
});
ionicMaterialMotion.fadeSlideInRight();
ionicMaterialInk.displayEffect();
})
สังเกตว่าในการลดค่า หรือเพิ่มค่า เราไม่ได้กำหนดจำนวนที่จะลดลงไปด้วย ดังนั้น
ค่าจะเป็นลดที่ละ 1 หรือเพิ่มที่ละ 1 ตามลำดับ หากต้องการกำหนดค่า สามารถทำได้
ตามตัวอย่างโค้ดต่อไปนี้ พร้อมตัวอย่างการใช้คำสั่งในการเรียกดูค่า และการล้างค่าตัวเลขกำกับ
// ลดค่า ตามคาตัวแปร count
$cordovaBadge.decrease(count).then(function() {
// You have permission, badge decreased.
}, function(err) {
// You do not have permission.
});
// เพิ่มค่า ตามคาตัวแปร count
$cordovaBadge.increase(count).then(function() {
// You have permission, badge increased.
}, function(err) {
// You do not have permission.
});
// เคลียร์ค่า
$cordovaBadge.clear().then(function() {
// You have permission, badge cleared.
}, function(err) {
// You do not have permission.
});
// ดึงค่าตัวเลขที่แสดงอยู่ปัจจุบัน
$cordovaBadge.get().then(function(badge) {
// You have permission, badge returned.
}, function(err) {
// You do not have permission.
});
6. ทำการ build apk ไฟล์แล้วนำไปทดสอบติดตั้งบนมือถือ
ด้วยคำสั่ง
C:\phonegap\learn005>phonegap build android
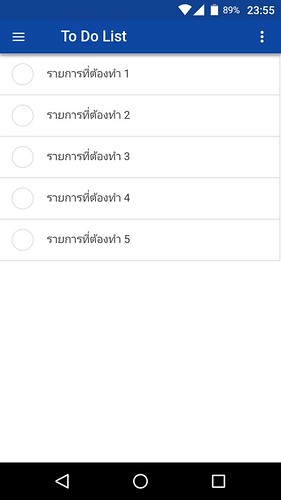
ให้ทำการทดสอบติดตั้งในมือถือ android ของเรา จะได้หน้าตา app ประมาณนี้
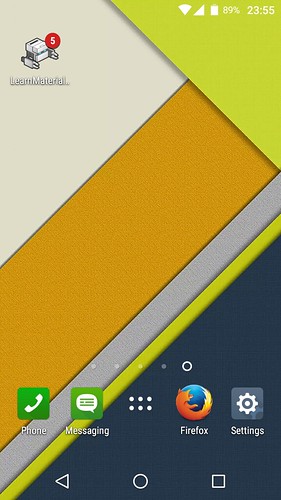
เมื่อเราเปิด app แล้วไปยังหน้า Todo List ตัวเลขกำกับจะถูกกำหนดเป็น 5 เพราะรายการยังไม่มี
การเช็คเลือก ทดสอบโดยสลับไปดูที่ icon app โดยยังไม่ต้องปิด app ตามรูป


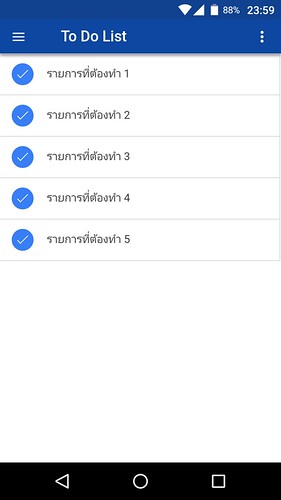
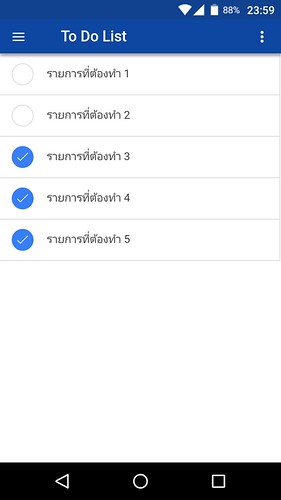
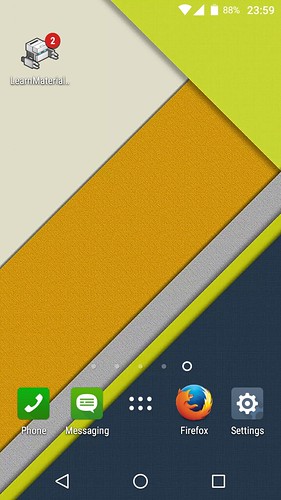
และเมื่อเรากดเลือกรายการที่ 3 รายการที่ 4 และรายการที่ 5 นั้นหมายความว่ารายการที่ยังไม่เช็คเลือก
เหลือ 2 รายการ ตัวเลขกำกับ ก็จะลดลงทีละ 1 เมื่อเราเช็คเลือกทีละรายการ


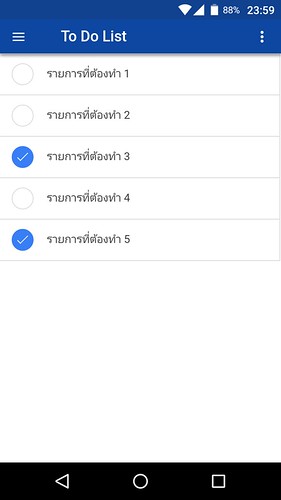
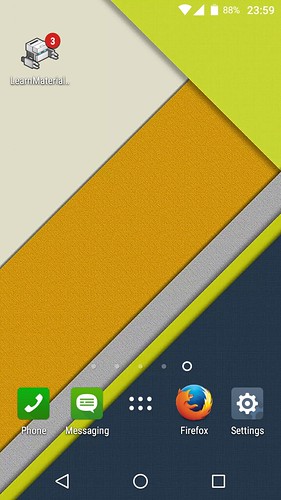
เละเมื่อเราเช็ครายการที่ 4 ออก นั้นหมายถึงจำนวนรายการที่ยังไม่เช็คเลือกเพิ่มมาอีก 1 จากเดิม 2
กลายเป็น 3


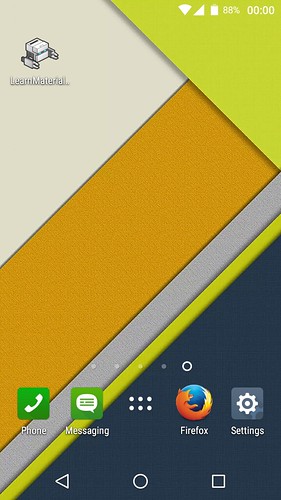
และสุดท้ายถ้าเราเช็คเลือกทั้งหมดทั้ง 5 รายการ นั้นหมายถึงรายการที่ยังไม่เช็คเลือก ไม่มี
จึงไม่มีจำนวนตัวเลขกำกับแสดงบน icon app