เนื้อหาในตอนต่อไปนี้ จะมาแนะนำเว็บไซต์ onesignal ที่ให้บริการเกี่ยวกับการจัดการ push
notification ข้าม platform ที่ฟรีและใช้งานง่าย โดยเราจะทดสอบใช้บริการการส่งข้อความ
push ผ่านเว็บไซต์ ในที่นี้จะทดสอบกับเว็บไซต์ www.ninenik.com เป็นตัวอย่าง
เริ่มต้นให้เราไปที่เว็บไซต์ onesignal
จากนั้นให้ทำการสมัครสมาชิก หรือล็อกอินเข้าไปใช้งาน สามารถล็อกอินผ่าน Facebook
google หรือ Github ก็ได้แล้วแต่ความสะดวกของเรา

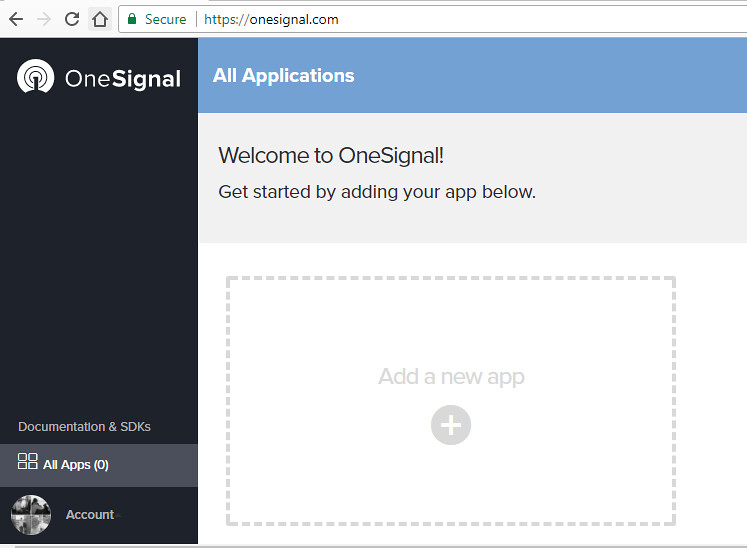
หลักจากล็อกอินเข้ามาแล้ว ก็จะให้เราสร้าง app ที่จะใช้งานขึ้นมา ซึ่งก็เหมือนกับโปรเจ็ค app
นั่นเอง ตามที่ได้บอกไปในตอนต้น ว่าเราจะสร้าง web push หรือการใช้ push notification ผ่านเว็บไซต์
กด Add a new app ตามรูปด้านล่างได้เลย

ต่อไปก็กำหนดชื่อ app ในตัวอย่างเราใช้ชื่อ mysite_push ตามรูปด้านล่าง แล้วกด Create ไป

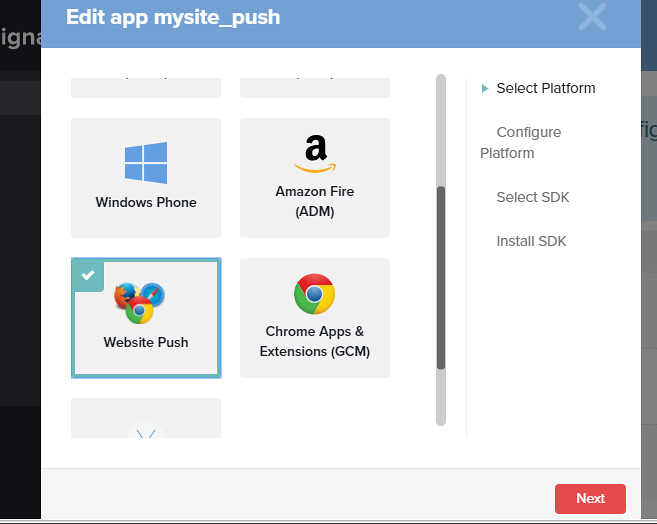
ต่อด้วยเลือก Platform ที่เราจะใช้งาน เราเลือกเป็น Website Push แล้วกด Next ไปต่อ

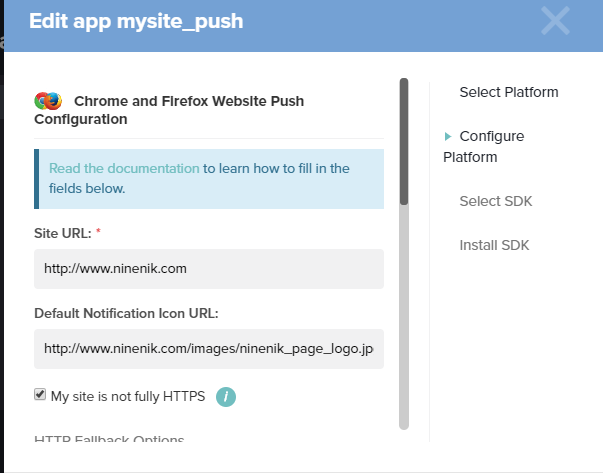
ต่อไปจะเป็นส่วนของการตั้งค่า platform ที่เราได้เลือกไปแล้ว
ในรูปก็มีกำหนดชื่อเว็บไซต์ ก็ให้กำหนดชื่อเว็บไซต์ของเรา
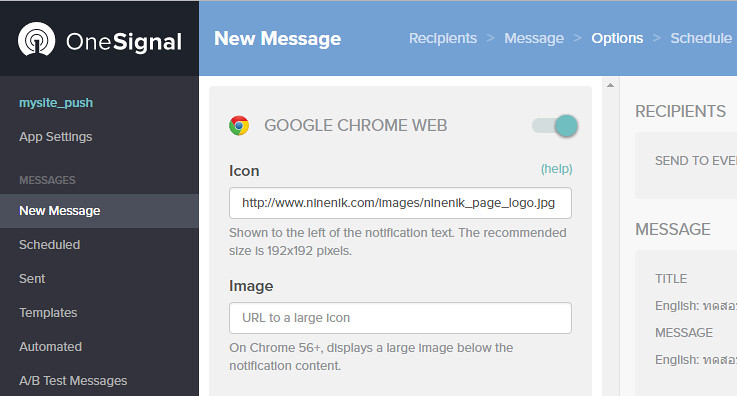
แล้วก็กำหนด icon ที่ต้องการแสดงในการแจ้งเตือน notification ในตัวอย่างใช้ไฟล์ jpg ที่มีอยู่บน server
แล้ว และก็ต่อด้วยการกำหนดว่าเว็บไซต์เรามีระบบ ssl หรือใช้งานในรูปแบบ https หรือไม่ ซึ่งทาง onesignal
ก็แนะนำว่าถ้าเว็บไซต์ของรามีระบบ ssl ก็จะทำให้สามารถตั้งค่าต่างๆ เพิ่มเติมได้ แต่เว็บทดสอบของเรา
ไม่มี ssl เราก็ติ๊กเลือกตามรูป

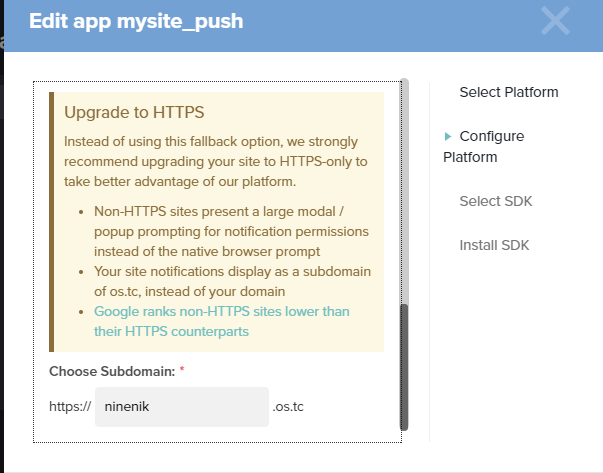
เลือนต่อลงมา เนื่องจากว่าเว็บไซต์ตัวอย่างไม่ได้ใช้เป็นแบบ https เราจึงจำเป็นต้อง Subdomain แทน
อย่างในตัวอย่างก็จะเป็น https://ninenik.os.tc ซึ่งโดนเมนส่วนนี้ก็จะไปแสดงในส่วนของการแจ้งเตือนด้วย
โดยการแจ้งเตือนนั้น จะเป็นการแจ้งเตือนจาก subdomain นี้แทนเว็บไซต์ของเรา
แต่ถ้าเว็บไซต์ของเราเป็นแบบ https เราก็จะได้การแจ้งเตือนที่มาจากเว็บไซต์ของเราโดยตรง เช่น สมมติว่า
โดนเมนของเราเป็น https://www.ninenik.com การแจ้งเตือนก็จะอิงจากเว็บไซต์ของเราเลย และไม่ต้องใช้
subdomain ข้างต้น กำหนดค่าเรียบร้อยก็กด Next ไป

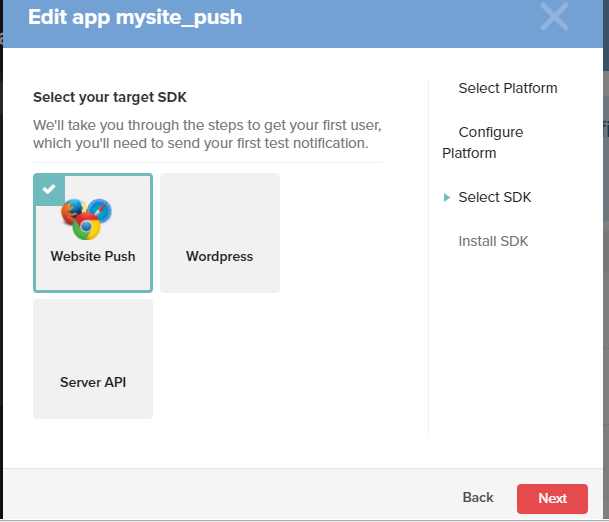
ต่อไปก็เลือกชุดเครื่องมือ SDK เราก็เลือกเป็น Website Push ตามรูป แล้วกด Next ไป

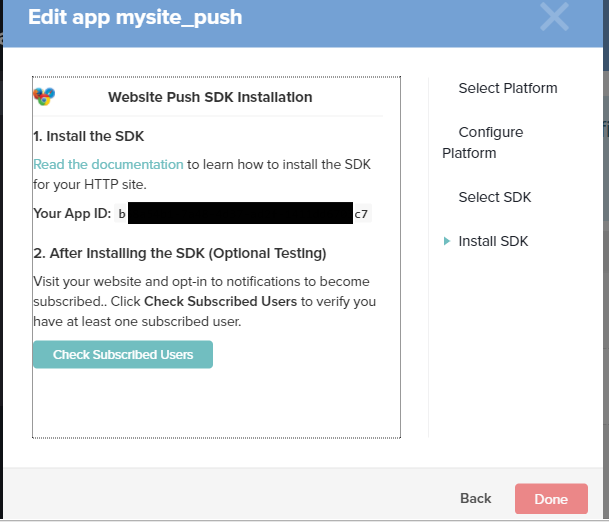
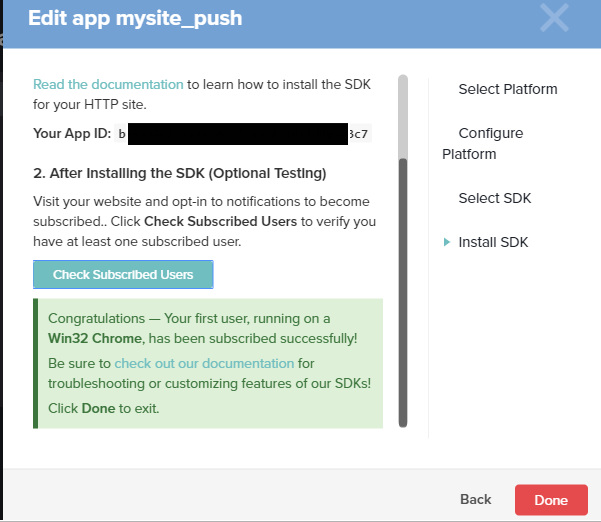
และหน้าสุดท้าย เราจะได้ App ID ตามรูป เพื่อนำไปติดตั้งใช้งาน โดยในขึ้นตอนนี้ เราสามารถ
ทดสอบว่ามีเครื่องไหนบ้างที่ subscribe รับข่าวสาร หรือข้อความ push จากเว็บไซต์เรา
โดยสามารถกดที่ปุ่ม Check Subscribed User ซึ่งถ้าเราทดสอบกดเลย ก็จะมีข้อความแจ้งว่ายังไม่มี
การการติตตามของผู้ใช้ ให้เราค้างขั้นตอนในหน้านี้ไว้ก่อน หรือถ้ายังไม่พร้อมทำขั้นตอนต่อในทันที
ก็สามารถปิด ไปได้ โดยให้เราบันทึก App ID ไว้ หรือจะเข้าไปดูค่า App ID ในหน้า App Settings
ในภายหลังก็ได้

ในที่นี้เราจะค้างหน้าขั้นตอนนี้ไว้ก่อน แล้วไปทำการสร้างไฟล์ทดสอบ เพื่อติดตั้งและใช้งานอย่างง่าย
สมมติสร้างไฟล์ใช้งานชื่อ webpush.php ให้เรากำหนดโค้ดเบื้องต้นดังนี้
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>test my web push</title>
<script src="https://cdn.onesignal.com/sdks/OneSignalSDK.js" async='async'></script>
<script>
var OneSignal = window.OneSignal || [];
OneSignal.push(["init", {
appId: "YOUR_APP_ID",
autoRegister: true, /* Set to true to automatically prompt visitors */
httpPermissionRequest: {
enable: true
},
notifyButton: {
enable: true /* Set to false to hide */
}
}]);
</script>
</head>
<body>
this is test page
</body>
</html>
จากโค้ดด้านบน ให้เราเปลี่ยน YOUR_APP_ID เป็น App ID ของเรา
สามารถดูตัวอย่างการใช้งานเบื้องต้นได้ที่ลิ้งค์นี้้
จากนั้นเราก็ทดสอบเรียกไฟล์ของเราผ่านเว็บไซต์ อย่างในตัวอย่างก็จะเป็น
https://www.ninenik.com/webpush.php
เราจะทดสอบผ่าน chrome
ในครั้งแรกที่เรียกไฟล์ขึ้นมา ก็จะขึ้นแจ้งขอ permission การให้รับการแจ้งเตือนจากเว็บไซต์ดังรูป

สังเกตว่าตรงโดนเมน จะเป็น subdomain ที่เรากำหนด เนื่องจากเว็บไซต์ของเราไม่ได้ใช้ ssl
ให้เรากด Allow
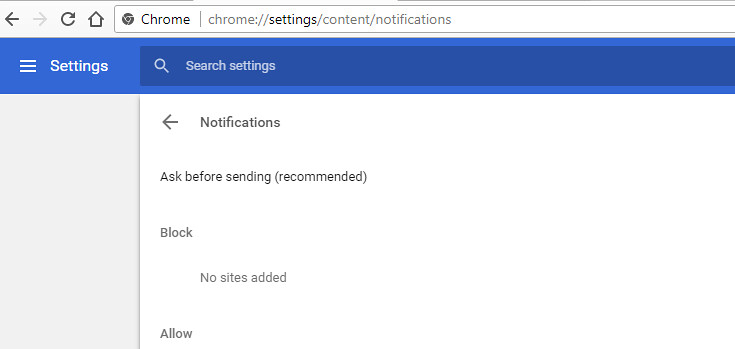
กรณีที่เราเผลอกด block หรือต้องการให้ขึ้นแจ้งใหม่เพื่อเลือก allow เราสามารถไปลบหรือแก้ไข
รายการเว็บไซต์ที่อนุญาตให้รับการแจ้งเตือนผ่าน chrome ได้ที่
chrome://settings/content/notifications

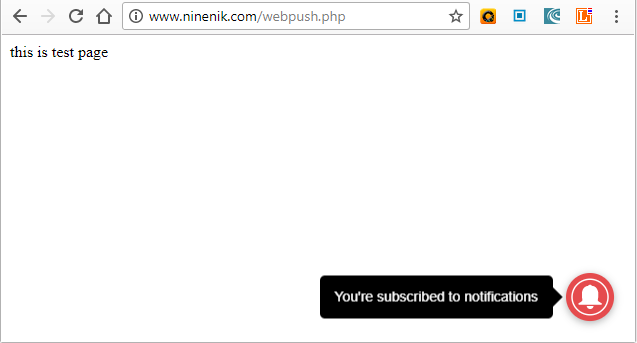
เมื่อเรากด allow เสร็จเรียบร้อยแล้ว แสดงว่าเครื่องของเรา พร้อมรับข้อความ push แล้ว เราสามารถยกเลิกการรับ
ข้อความ push โดยกดที่ปุ่ม มุมล่างขวา ดังรูป กรณีในโค้ดของเรากำหนดให้แสดงปุ่ม เป็น true

เรากลับไปหน้าที่ขั้นตอนที่ค้างไว้ แล้วกดปุ่ม Check Subscribed User ก็จะขึ้นว่ามีผู้ใช้ subscribe แล้ว
ดังรูป เสร็จแล้วกดปุ่ม Done

เวลานำไปติดตั้งใช้งานจริงๆ เราสามารถนำโค้ดนี้ไปใส่ในหน้าแรกของเว็บไซต์ของเราเพียงหน้าเดียวก็ได้
เมื่อผู้ใช้เข้าใช้งานเว็บไซต์ของเราผ่าน chrome หรือ firefox ก็จะร้องขออนุญาตให้มีการขึ้นข้อความแจ้งเตือนข่าวสาร
หรือไม่ ซึ่งถ้าเรากด allow ก็จะได้รับข้อความแจ้งเตือน
โดยการทำงานนั้นสามารถทำงานได้ทั้งผ่านมือถือ หรือเครื่องคอมพิวเตอร์ ในกรณีมือถือ เพียงแค่เราเข้าใช้งานเว็บไซต์
และตอบรับการแจ้งเตือนข้อความจากเว็บไซต์ผ่าน chrome หรือ firefox เมื่อมีการส่งข้อความ push เครื่องของเราก็จะ
ขึ้นแจ้งรายการแจ้งเตือนนั้นๆ โดยไม่จำเป็นต้องเปิดหน้าจอไว้หรือเปิดหน้าเว็บไซต์ของเราอยู่ นอกจากนั้น ถ้าผู้ใช้คลิกที่
การแจ้งเตือนที่ได้รับ ก็สามารถที่ลิ้งค์ไปยังหน้าเว็บเพจที่เราต้องการหรือกำหนดไว้ได้เลย เช่นเดียวกันกับกรณีเปิดเว็บไซต์
ผ่าน chrome หรือ firefox บนเวอร์ชั่น desktop เมื่อเราเปิด chrome หรือ firefox ขึ้นมา ก็จะมีข้อความแจ้งเตือนแสดง
มุมล่างขวาของบราวเซอร์ของเรา ดูภาพตัวอย่างประกอบในตอนท้าย
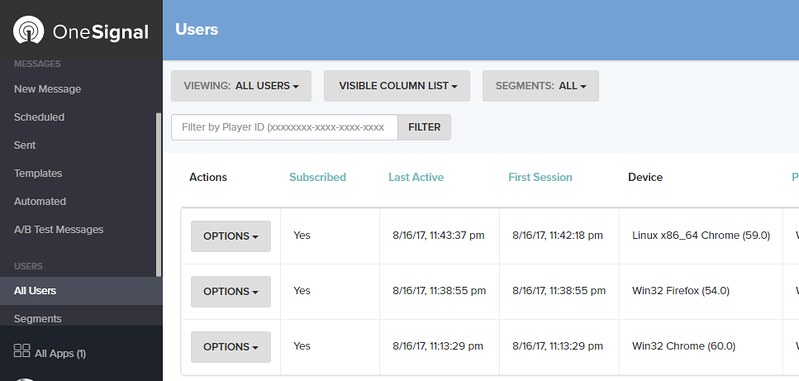
เราจะทดสอบโดยจะ subscribe ผ่าน chrome บนมือถือ และ chrome กับ firefox บนเวอร์ชั่น desktop โดยสามารถดู
users ที่ subscribe ผ่านลิ้งค์ในเว็บไซต์ OneSignal ดังรูป

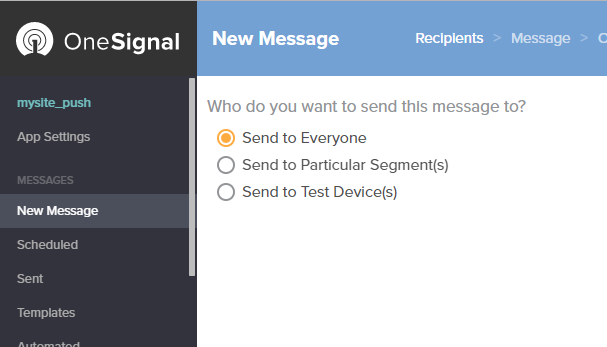
จากนั้นเราจะทดสอบส่งข้อความไปทุกเครื่องที่ subscribe โดยไปที่เมนู New Message เลือก
Send to Everyone แล้วกดปุ่ม Next

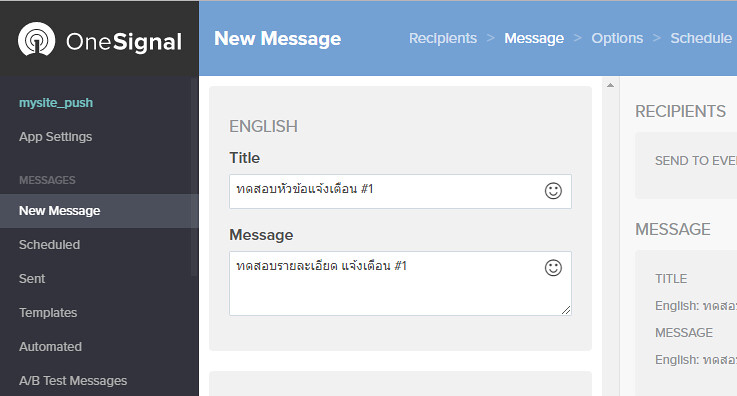
กรอกหัวข้อแจ้งเตือน และรายละเอียด แล้วกด Next

ตั้งค่าเพิ่มเติม เช่น เมื่อคลิกแล้วให้ลิ้งค์ไปยังเว็บเพจ หรือ url ไหน
เลือกตั้งค่าตามความต้องการ แล้วกด Next

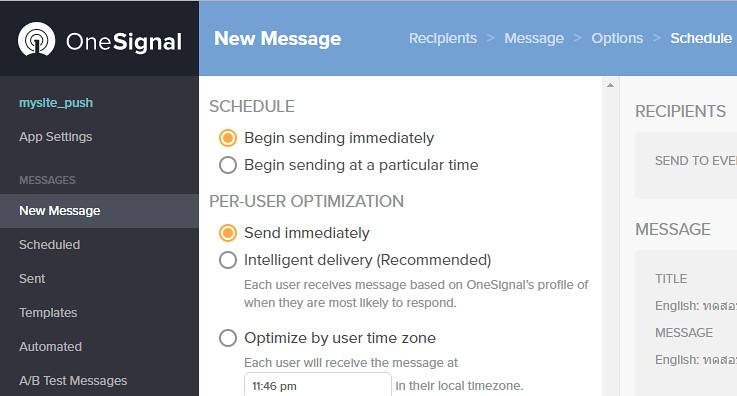
เลือการตั้งเวลาการส่ง เช่น ส่งในทันที หรือกำหนดช่วงเวลา
รวมถึงการกำหนดการปรับแต่งการส่งสำหรับผู้รับข้อความแต่ละคน ในที่นี้จะใช้แบบค่าเริ่มต้น
ให้ให้ทำการส่งในทันที กดปุ่ม Confirm

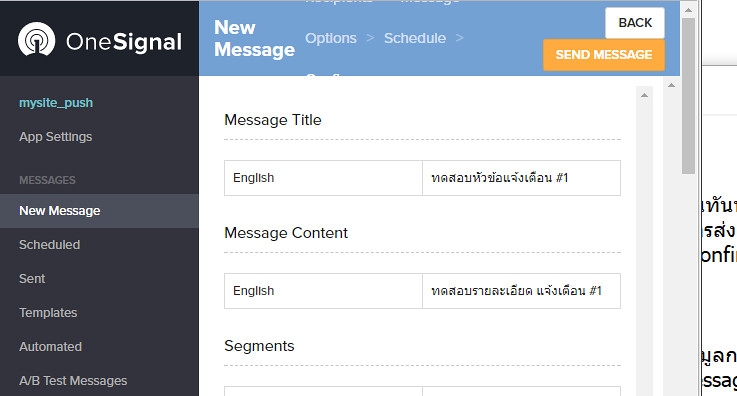
จะมาหน้าสุดท้ายคือหน้ารีวิว ข้อมูลการตั้งค่าต่างๆ พร้อมส่งข้อมูล หลังตรวจสอบความถูกต้อง
เรียบร้อยแล้วให้กดปุ่ม Send Message เพื่อเริ่มส่งข้อความ push

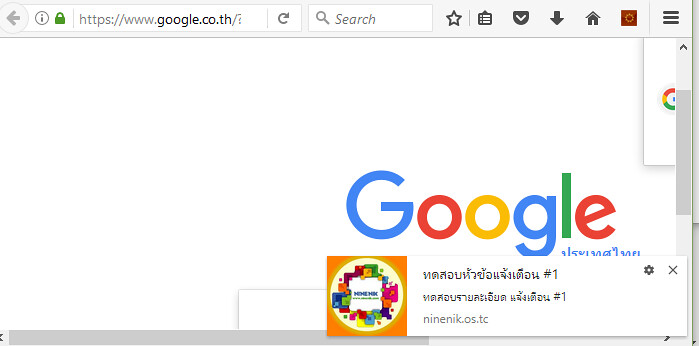
ข้อความก็จะถูกส่งไปแสดงที่หน้าจอคอมพิวเตอร์ของเรา กรณีเราเปิด chrome หรือ firefox ไว้
โดยไม่จำเป็นที่ต้องเข้าเว็บไซต์ที่สมัครรับการแจ้งเตือน ดังรูป

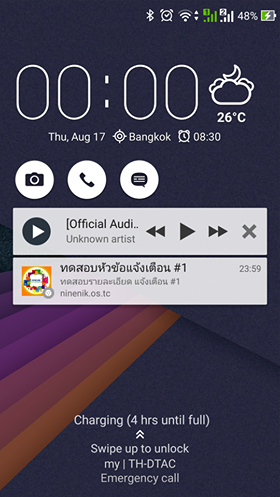
ส่วนในมือถือก็จะขึ้นแจ้งเตือนเช่นกัน แม้ว่าเราปิดหน้าจอไว้ ดังรูป

ซึ่งถ้าเราคลิกที่การแจ้งเตือน ก็จะไปยังเว็บเพจหรือ url ที่เราตั้งไว้
เนื้อหาข้างต้นทั้งหมดนี้ เป็นแนวทางแนะนำการใช้งาน จะเห็นว่าเราสามารถนำไปประยุกต์ใช้งานเพิ่มเติม
ตามต้องการได้ แม้ว่าจะยังไม่รองรับสำหรับ safari ที่ใช้งานบน iphone หรือ ipad กรณีใช้งาน website push
ก็ตาม
นอกจาก การใช้งาน push notification จะใช้งานกับ website push แล้ว ยังสามารถนำไปประยุกต์ใช้งานกับ
application ที่เราพัฒนาขึ้นบน android หรือ ios ได้ หรือที่เรียกว่ารองรับแบบ cross-platform
ยังไงลองไปทดสอบใช้งานกันดู หวังว่าจะเป็นประโยชน์ไม่มากก็น้อย
หากมีเนื้อหาเพิ่มเติม หรือมีการประยุกต์การใช้งานเพิ่มเติม ก็จะได้นำมาเสมอในลำดับต่อๆ ไป

