จากตอนที่แล้ว เราได้รู้วิธีการที่จะแสดง แผนที่ google map ใน ionic material
app แล้ว เนื้อหาต่อไปจะเป็นการเพิ่มความสามารถของการแสดงแผนที่ โดย
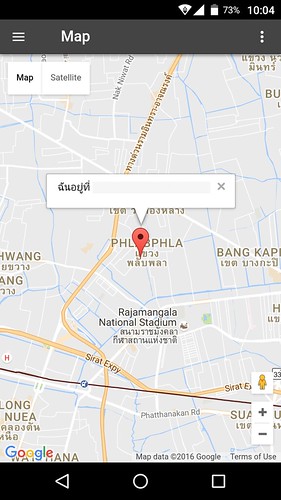
จะให้ทำการแสดงตำแหน่งปัจจุบันของเราในแผนที่ และมี marker กำกับ ซึ่งถ้า
คลิกที่ marker แล้วโชว์พิกัดในแผนที่ได้
เนื้อหาตอนที่แล้ว
ionic material การแสดงแผนที่ google map ใน app
https://www.ninenik.com/content.php?arti_id=730 via @ninenik
นอกจากนั้น เรายังมีการเรียกใช้ plugin เพิ่มเติม เพื่อให้การแสดงหรือรูปแบบ
การทำงานเป็นไปอย่างมีขั้นตอนมากเพิ่มขึ้น โดยจะมีการใช้ plugin ชื่อ
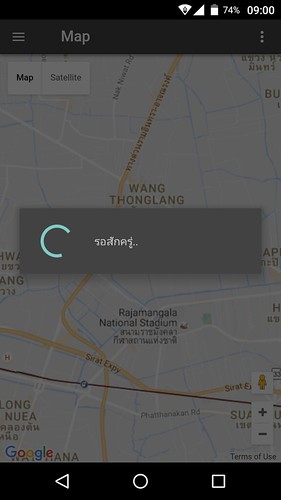
Spinner Dialog โดยจะแสดง Loading แบบหมุนๆ และมีข้อความกำกับ
ก่อนที่แผนที่จะแสดงขึ้นมา และเมื่อแผนที่แสดงแล้ว ส่วนของ Loading นี้ก็จะ
หายไป ดังรูป ตัวอย่างด้านล่าง

และ plugin อีกอันที่เรียกใช้เพิ่มเติม คือ plugin ชื่อ NativeSettings เป็น plugin
ที่ให้เราสามารถที่เปิดหน้าต่างการตั้งค่าต่างๆ ของ android อย่างเช่น หน้าตั้งค่า wifi,
bluetooth,location และอื่นๆ เป็นต้น (รายละเอียดเกี่ยวกับ plugin ตัวนี้อาจได้มี
การนำเสนอเพิ่มเติมภายหลัง)
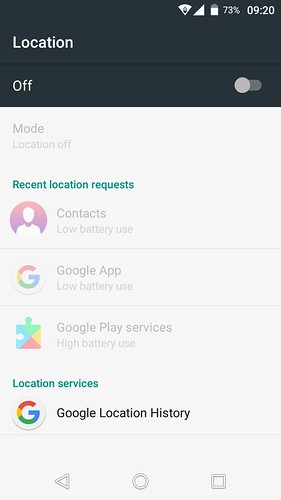
การเรียกใช้ plugin นี้ก็เพื่อให้ผู้ใช้ ต้องทำการเปิด location service หรือเปิดใช้งาน
การระบุตำแหน่ง หรือที่เข้าใจทั่วไปว่าเปิด gps ก่อนเพื่อให้แผนที่ที่ต้องการระบุตำแหน่ง
ทำงานได้ ตัวอย่างรูปหน้าตั้งค่า location

ภาพรวมการทำงานที่เราจะได้เห็นคือ
- เมื่อเปิดไปหน้า map แสดง loading
- ระบบเช็คว่าสามารถหาตำแหน่งปัจจุบันได้หรือไม่
- ถ้าไม่ได้ ระบบปิด loading แล้วเช็คว่า เปิด gps แล้วหรือไม่
- ถ้ายังไม่เปิด gps ระบบจะเปิดหน้าต่าง location service ให้เราเปิด gps
- พอกลับมาที่ app แสดง loading อีกคร้้ง ถ้าระะบบเจอตำแหน่ง และเปิด gps แล้ว
ก็จะทำการสร้างแผนที่ โดยมีตัว marker ระบุตำแหน่งปัจจุบันของเรา
1. ตรวจสอบและเพิ่ม plugin ที่จำเป็นต้องใช้งานเพิ่มเติม
ก่อนอื่นเช็คว่า plugin เรามีอะไรบ้างด้วยคำสั่ง command ดังนี้
C:\phonegap\learn001>phonegap plugin ls
ตรวจสอบว่ามี plugin ทั้ง 3 รายการล่างนี้แล้วหรือไม่
cordova-plugin-geolocation 2.1.0 "Geolocation" cordova-plugin-spinner-dialog 1.3.1 "SpinnerDialog" com.phonegap.plugins.nativesettingsopener 1.2 "Native settings"
ปกติจากเนื้อหาก่อนหน้า Geolocation จะถูกติดตั้งมาแล้ว หรือถ้ายังไม่ได้
ติดตั้งให้ติดตั้งด้วยคำสั่ง
C:\phonegap\learn001>cordova plugin add cordova-plugin-geolocation
ติดตั้ง plugin SpinnerDialog ด้วยคำสั่ง
C:\phonegap\learn001>cordova plugin add cordova-plugin-spinner-dialog
และติดตั้ง plugin Native settings ด้วยคำสั่ง
C:\phonegap\learn001>cordova plugin add https://github.com/selahssea/Cordova-open-native-settings.git
หลังจากติดตั้งรายการ plugin ที่จำเป็นแล้วให้ตรวจสอบรายการอีกครั้งด้วยคำสั่ง
C:\phonegap\learn001>phonegap plugin ls
2. เพิ่มตัวแปร plugin ที่จะเรียกใช้เข้าใปใน controller
ให้เปิดไฟล์ controllers.js ในโฟลเดอร์ js
และดูในส่วนของ MapCtrl หรือ controller ส่วนควบคุมการทำงานของการแสดงแผนที่
โค้ดเดิมจากบทความก่อนหน้าของเราคือ
.controller('MapCtrl', function(
$scope, $stateParams, $timeout, ionicMaterialInk, ionicMaterialMotion
,$ionicPlatform ) {
$scope.$parent.showHeader();
$scope.$parent.clearFabs();
$scope.$parent.setHeaderFab(false);
$scope.$parent.hasShadow();
............ // ส่วนของโค้ดเดิม
..........
})
ให้เพิ่ม $cordovaGeolocation และ $cordovaSpinnerDialog เข้าไปใน controller
จะได้เป็นดังนี้
.controller('MapCtrl', function(
$scope, $stateParams, $timeout, ionicMaterialInk, ionicMaterialMotion
,$ionicPlatform, $cordovaGeolocation, $cordovaSpinnerDialog ) {
$scope.$parent.showHeader();
$scope.$parent.clearFabs();
$scope.$parent.setHeaderFab(false);
$scope.$parent.hasShadow();
............ // ส่วนของโค้ดเดิม
..........
})
3. ปรับแต่ง และเรียกใช้ plugin ใน MapCtrl controller
ใน MapCtrl เราจะทำการปรับแต่งโค้ดใหม่ดังด้านล่าง คำอธิบายแสดงในโค้ด
.controller('MapCtrl', function(
$scope, $stateParams, $timeout, ionicMaterialInk, ionicMaterialMotion
,$ionicPlatform,$cordovaGeolocation, $cordovaSpinnerDialog) {
$scope.$parent.showHeader();
$scope.$parent.clearFabs();
$scope.$parent.setHeaderFab(false);
$scope.$parent.hasShadow();
$timeout(function() {
$scope.isExpanded = false;
$scope.$parent.setExpanded(false);
}, 300);
// ฟังก์ชั่นหาตำแหน่งปัจจุบันในแผนที่ google map
$scope.getMapLocation = function() {
$ionicPlatform.ready(function() { // เตรียมก่อนเรียกใช้ plugin
// กำหนดการตั้งค่าการระบุตำแหน่ง
var posOptions = {timeout: 10000, enableHighAccuracy: false};
// plugin เริ่มทำงานหาตำแหน่งปัจจุบันด้วยคำสั่ง getCurrentPosition
$cordovaGeolocation
.getCurrentPosition(posOptions)
.then(function (position) { // พบตำแหน่ง
// เก็บค่าตำแหน่งในตัวไป
var lat = position.coords.latitude;
var long = position.coords.longitude;
// เรียกฟังก์ชั่นสร้างแผนที่ โดยส่งค่าตำแหน่งไป
$scope.getMap(lat, long);
}, function(err) { // ถ้าหาตำแหน่งไม่ได้ หรือไม่พบ
$cordovaSpinnerDialog.hide(); // ซ่อน loading
console.log(err);
// เช็คว่ามี plugin Native settings หรือไม่
if(typeof cordova.plugins.settings.openSetting != undefined){
// ถ้ามีก็เรียกใช้ ให้เปิดหน้าตั้งค่าที่ต้องการ
cordova.plugins.settings.open(function(){
// ถ้าเปิดหน้าตั้งค่าได้ ให้เปิด หน้าตั้งค่า location
cordova.plugins.settings.openSetting(
"location_source",
function(){
// ถ้าเปิดหน้า locaton แล้วและผู้ใช้ เปิด gps แล้วกลับมาที่ app
// แสดง loading อีกครั้ง และเรียกฟังก์ชั่นหาตำแหน่งใหม่อีกครั้ง
$cordovaSpinnerDialog.show(null,"รอสักครู่..");
$scope.getMapLocation();
console.log("opened location settings")
},
function(){// เปิดหน้าตั้งคา location ไม่ได้
console.log("failed to open");
});
console.log("opened settings")
},
function(){ // ถ้าเปิดหน้าตั้งค่าไม่ได้
console.log("failed to open settings")
});
}
});
});
};
// ฟังก์ชั่นสร้างแผนที่ ตัว markder และ infowindow รับค่าตำแหน่งที่ได้มา
$scope.getMap = function(latitude, longitude) {
// กำหนดตำแหน่งของแผนที่ จากค่าที่ส่งมา
var myLatLng = new google.maps.LatLng(latitude, longitude);
// กำนหนด option การแสดงแผนที่
var mapOption = {
center:myLatLng,
zoom:13,
mapTypeId:google.maps.MapTypeId.ROADMAP
};
// แสดงแผนที่ในตำแหน่ง div id=map
var map = new google.maps.Map(document.getElementById("map"),mapOption);
// สร้างตัวแปรสำหรับ marker เพือแสดงตำแหน่งในแผนที่
var marker = new google.maps.Marker({
position: myLatLng
});
// แสดง markder ในแผนที่
marker.setMap(map);
// สร้างตัวแปร infowindow เพื่อแสดงข้อความเมื่อคลิกที่ marker
var infowindow = new google.maps.InfoWindow({
content: 'ฉันอยู่ที่ '+latitude+','+longitude
});
// กำหนด event ให้กับ markder ถ้า คลิก marker ให้เปิด infowindow
google.maps.event.addListener(marker, "click", function(){
infowindow.open(map,marker);
});
// กำหนด event ให้กับ แผนที่ ถ้าแผนที่ ไม่ได้ทำอะไรแล้ว คล้ายๆ แผนที่โหลดเสร็จแล้ว
google.maps.event.addListenerOnce(map, 'idle', function(){
$cordovaSpinnerDialog.hide(); // ซ่อน loading
});
// กำหนดค่าตัวแปร map เผื่อได้เรียกใช้งาน
$scope.map = map;
};
// สร้างถูกเรียกใช้เมื่อเข้ามาหน้า map
$scope.init = function(){
$ionicPlatform.ready(function() { // กำหนดก่อนเรียกใช้ plugin
$cordovaSpinnerDialog.show(null,"รอสักครู่.."); // แสดง loading
$scope.getMapLocation(); // เรียกฟังก์ชั่นหาตำแหน่งในแผนที่ให้ทำงาน
});
};
ionicMaterialMotion.fadeSlideInRight();
ionicMaterialInk.displayEffect();
})
4. ทำการ build apk ไฟล์แล้วนำไปทดสอบติดตั้งบนมือถือ
ด้วยคำสั่ง
C:\phonegap\learn001>phonegap build android
ให้ทำการทดสอบติดตั้งในมือถือ android ของเรา จะได้หน้าตา app ประมาณนี้
แนะนำก่อนเรียกใช้ app ควรเปิด gps แล้ว รีสตาร์ทเครื่องมือถือ 1 ครั้งก่อน
เมื่อเราเปิด app ขึ้นมาและเข้าไปในหน้า Map แผนที่ก็จะแสดง marker
ระบุตำแหน่งปัจจุบันของเรา และเมื่อคลิกที่ marker ก็จะขึ้นข้อความแสดงดังรูป