ตอนนี้เรามาดูการใช้งาน theme style อย่างง่าย โดยเราจะกำหนด
style ให้กับ action bar โดยจะใช้งาน project ของตอนที่แล้ว
การเรียกใช้ method เมื่อเลือก action button ตอนที่ 2
https://www.ninenik.com/content.php?arti_id=619 via @ninenik
สิ่งที่เราจะทำคือ เปลี่ยนพื้นหลังของ action bar โดยใช้ style วิธีการ
ก็คือจะกำหนดพื้นหลังเป็นสีเขียว โดยจะใช้รูปเป็น background เราสามารถ
สร้างรูปขึ้นมาเองขนาด 100 x 100 px หรือจะ save จากรูปตามขึ้นตอนต่อไปนี้ก็ได้
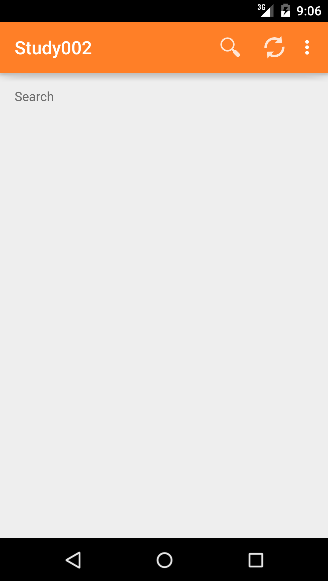
ผลลัพธ์เมื่อเรา run app จะได้ดังนี้

1. เรามาดูว่า การกำหนด theme และเรียกใช้ style ใน android studio ทำในส่วนไหน
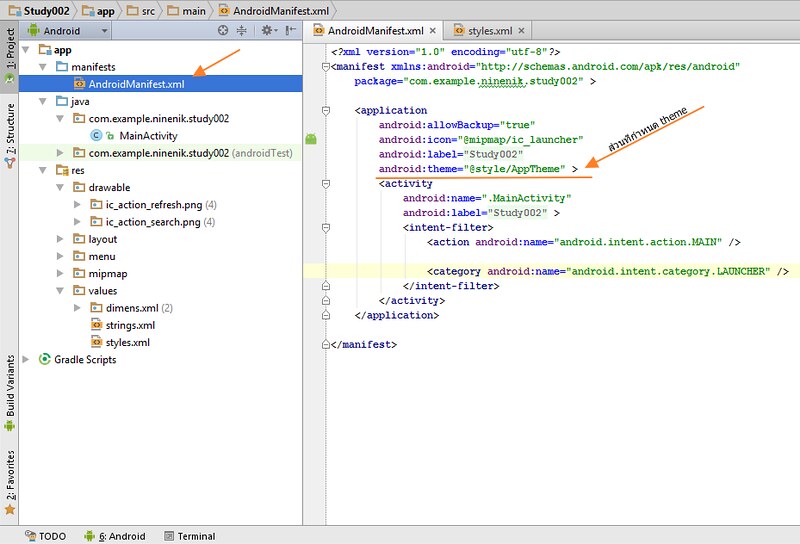
เริ่มต้นให้เราไปดูที่ไฟล์ AndroidManifest.xml

ตามรูปจะเห็นส่วนที่กำหนด theme โดยกำหนด style ในชื่อว่า AppTheme
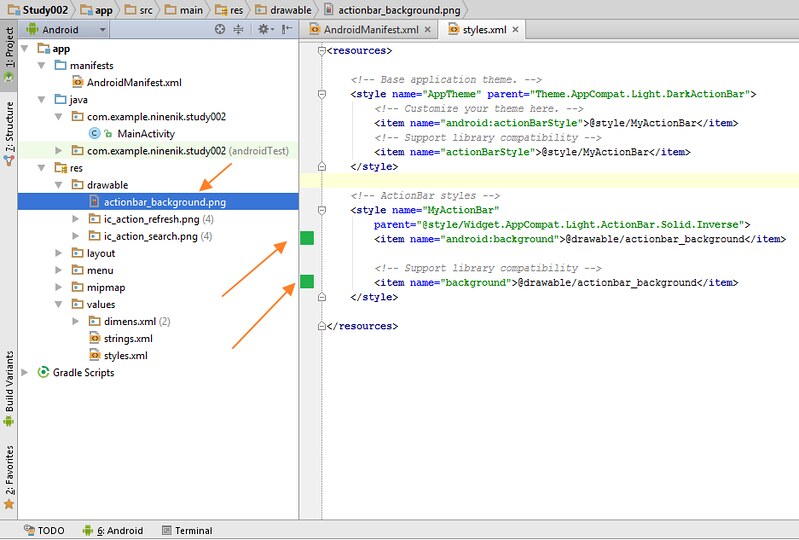
2. ต่อไปเรามาดูที่ styles.xml ที่อยู่ใน res / values / styles.xml เราจะกำหนด style
ในส่วนนี้

ให้ปรับใหม่เป็นดังนี้
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="android:actionBarStyle">@style/MyActionBar</item>
<!-- Support library compatibility -->
<item name="actionBarStyle">@style/MyActionBar</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar"
parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/actionbar_background</item>
<!-- Support library compatibility -->
<item name="background">@drawable/actionbar_background</item>
</style>
</resources>

สังเกตว่าใน style ชื่อ AppTheme เรามีการกำหนด item 2 อันที่คล้ายกัน (ในกรอบสีฟ้า) ทั้งนี้
ก็เพราะ app ของเราออกแบบโดยมีการใช้งาน Support library compatibility หรือเข้าใจง่ายๆ ก็คือ
รองรับการแสดงผลใน android ที่เวอร์ชั่น 2.1 ขึ้นไป ทั้งนี้ ที่ android studio กำหนดให้เรามีการ
ใช้งานแบบ AppCompat ก็เพื่อให้สามารถรองรับอุปกรณ์ android ได้มากขึ้น
android:actionBarStyle และอีกอันเป็น actionBarStyle
ทั้งสอง items มีการกำหนดค่า resource type เป็น style และชื่อ MyActionBar
ดังนั้นเราก็สามารถเพิ่ม style ที่ชื่อ MyActionBar ได้เลย ตาม บรรทัดที่แสดงถัดมา
ตามรูปเป็นการกำหนด background ให้กับ action bar โดยให้มีค่าเท่ากับ @drawable/actionbar_background
จำไว้ว่า drawable ก็คือรูปภาพ ค่าที่อยู่ด้านหลังก็คือชื่อไฟล์รูป ที่เรานำมาทำเป็น background
ที่เป็นสีแดง เพราะเรายังไม่ได้เพิ่มรูปเข้ามา
3. .ให้คลิกขวา save รูปด้านล่างนี้ไปใช้ หรือสร้างขึ้นมาเองก็ได้ กำหนดชื่อไฟล์เป็น actionbar_background.png

จากนั้นไปที่โฟลเดอร์ที่เก็บไฟล์ดังกล่าว คลิกขวา แล้วเลือก copy

4. กลับมาที่ android studio คลิกขวาที่ drawable เลือก paste (สังเกตว่า ถ้าเป็นไฟล์รูป เราจะเลือกวางที่โฟลเดอร์
drawable ส่วนกรณีเป็นการ copy โฟลเดอร์ที่มีการกำหนดแยกตามความละเอียดหน้าจอ เราจะวางที่ res)

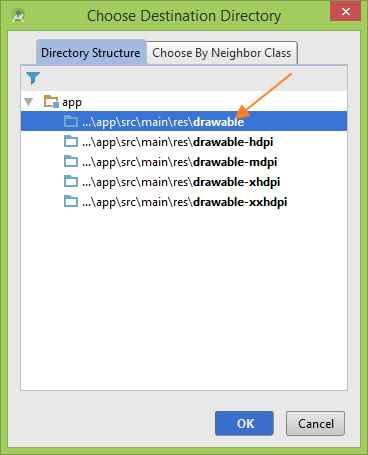
จากนั้นจะมีหน้าต่างให้เราระบุไว้ในโฟลเดอร์ใด เนื่องจากรูปเราเป็นรูปเดียว ดังนั้นเราเลือกวางใน drawable

ยืนยันการระบุ path อีกครั้ง

5. สังเกตว่าชื่อ actionbar_background จะไม่เป็นสีแดงแล้ว เพราะมีการนำรูปมาใช้ project แล้ว
ตรงสีเขียวสองอันนั้นก็เป็นตัวอย่างรูปขนาดเล็ก เพื่อแสดงให้เรารู้ว่า ส่วนนี้มีการเรียกใช้ drawable

เป็นอันเสร็จขึ้นตอนการกำหนด background ให้กับ action bar หากไม่มีอะไรผิดพลาด
ผลลัพธ์จะแสดงตามรูปดังนี้

การกำหนด background แบบใช้ค่าสี
เนื้อหาด้านบนเราได้รู้วิธีการกำหนด background แบบใช้รูปภาพ แล้วสมมติ
เราต้องการใช้เป็นค่าสีเลย กรณีที่ background เราต้องการเป็นสีเดียว
สามารถทำได้ง่ายๆ ดังนี้
1. เปลี่ยน style จาก drawable จากรูปภาพ เป้นค่าสีแทนดังนี้
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="android:actionBarStyle">@style/MyActionBar</item>
<!-- Support library compatibility -->
<item name="actionBarStyle">@style/MyActionBar</item>
</style>
<!-- ActionBar styles -->
<style name="MyActionBar"
parent="@style/Widget.AppCompat.Light.ActionBar.Solid.Inverse">
<item name="android:background">@color/colorbg1</item>
<!-- Support library compatibility -->
<item name="background">@color/colorbg1</item>
</style>
</resources>

จะเห็นว่า resource type ที่เป็น color และ resource name ที่ชื่อ colorbg1
เป็นสีแดงอยู่ เพราะทั้งสองค่านีเรายังไม่ได้กำหนด ให้เราไปเพิ่มให้ strings.xml
2. เราจะใช้รหัสสี #FF7F27 ให้เราเพิ่ม code นี้เข้าไปใน strings.xml
<color name="colorbg1">#FF7F27</color>
จะได้เป็น
<resources>
<string name="app_name">Study002</string>
<string name="hello_world">Hello world!</string>
<string name="action_search">Search</string>
<string name="action_refresh">Refresh</string>
<string name="action_settings">Settings</string>
<color name="colorbg1">#FF7F27</color>
</resources>

เป็นอันเสร็จ ทดสอบ run app ผลลัพธ์ที่ได้จะเป็นดังนี้