เนื้อหาตอนต่อไปนี้จะมาแนะนำวิธีการเปลี่ยนชื่อ app
และ ไอคอนของ app รวมถึงกรณีที่ต้องการเปลี่ยน package
ของ app ซึ่งจริงๆ แล้ว package ของ app ควรจะเป็นส่วน
ที่ต้องเลี่ยงในการแก้ไขหรือเปลี่ยนใหม่ เพราะถ้ามีการตั้งค่า
หรือใช้งานร่วมกับส่วนอื่นๆ อาจจะเป็นการยากที่จะแก้ไขชื่อ
package ดังนั้นจำไว้เสมอว่า ควรกำหนดชื่อ package ที่ต้อง
การให้ถูกต้องสำหรับโปรเจ็ค flutter ที่จะใช้งานจริงๆ
การเปลี่ยนชื่อ App
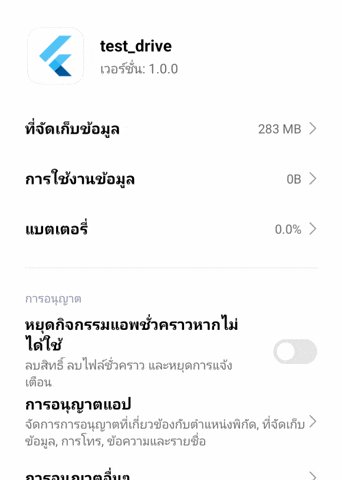
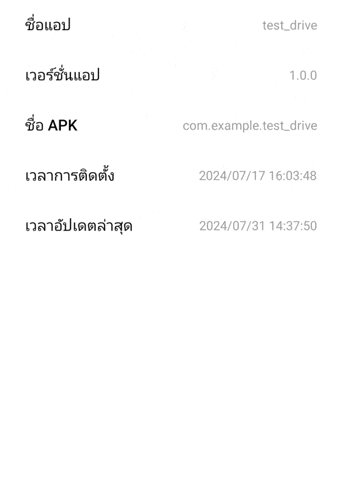
รูปด้านล่างเป็นตัวอย่างข้อมูล app ที่เราทดสอบ โดยมีข้อมูลรูปไอคอน และชื่อ
ตามรายละเอียดดังรูป เราต้องการเปลี่ยนเป็นชื่อใหม่ โดยจะเปลี่ยนเป็น 'demo app"

สามารถเข้าไปแก้ไขชื่อได้ที่ไฟล์ AndroidManifest.xml
android > app > src > main > AndroidManifest.xml
ไฟล์ AndroidManifest.xml บางส่วน
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:label="Demo App"
android:name="${applicationName}"
android:icon="@mipmap/ic_launcher">
<activity
android:name=".MainActivity"
........
.....
เปลี่ยนส่วนของ android:label="test_drive" เดิมเป็น android:label="Demo App"
จะเห็นว่าการเปลี่ยนชื่อ app ก็ง่ายๆ ไม่ยุ่งยาก
สังเกตว่าในไฟล์ในจะเห็นส่วนของการกำหนด icon ของ app ด้วย ก็คือ ส่วนของ
android:icon="@mipmap/ic_launcher"
จะมีไฟล์รูปสำหรับไอคอนชื่อ ic_launcher.png (ในการกำหนดจะไม่แสดงนามสกุลไฟล์) อยู่ใน
โฟลเดอร์
android > app > src > main > res > mipmap-xxx ที่ขนาดหน้าจอต่างๆ ดังรูป

ประกอบด้วยขนาดรูปตามอัตราส่วน
1x (mdpi) 48x48 1*48
1.5x (hdpi) 72x72 1.5*48
2x (xhdpi) 96x96 2*48
3x (xxhdpi) 144x144 3*48
4x (xxxhdpi) 192x192 4*48
ดังนั้นวิธีที่เราจะเปลี่ยนรูปไอคอน เองก็เพียงแค่สร้างรูปไอคอนขนาดต่างๆ แล้วนำไปแทนที่รูปเดิม
ในแต่ละโฟลเดอร์ ซึ่งวิธีเราก็ได้รูปแบบไอคอน ความคมชัดและคุณภาพตามต้องการ แต่ถ้าไม่ต้องการ
เสียเวลา และได้ไอคอนในคุณภาพที่ใช้ได้ เราสามารถใช้ package ที่ชื่อ flutter_launcher_icons
มาช่วยจัดการได้ ดูวิธีการในหัวข้อถัดไป
เปลี่ยนไอคอน app ด้วย flutter_launcher_icons
จะเป็นตัว package ที่จะทำให้เราสามารถสร้างรูปไอคอนขนาดต่างๆ จากรูปเพียงรูปเดียว แล้วนำไปแทน
ที่รูปไอตอนสำหรับหน้าจอต่างๆ ให้เราอัตโนมัติ ทำให้สะดวกในกรณีต้องการความรวดเร็ว สิ่งแรกที่ต้องเตรียม
ก็คือรูปภาพสำหรับกำหนดเป็นไอคอน ควรใช้เป็น png ไฟล์ ถ้าใช้งานกับ ios ด้วยควรมีขนาดที่ 1024x1024
แต่ถ้าใช้งานเฉพาะ android อาจจะใช้ที่ขนาด 512x512 ไฟล์ 32-bit PNG ค่า Color space รองรับ sRGB
ขนาดไม่เกิน 1024KB
สมมติในที่เราได้รูปมาแล้ว ชื่อ icon.png ให้เรานำรูปที่จะใช้เป็นไอคอน เข้ามาไว้ในโปรเจ็ค flutter
ในตัวอย่างจะไว้ที่ assets > icon > icon.png ดังรูป

ขั้นตอนต่อไปติดตั้ง flutter_launcher_icons มาใช้งาน
เนื่องจาก flutter_launcher_icons เป็น package เสริมที่ไม่ได้ใช้ทำงานใน app ของเราดังนั้นเราจึง
กำหนดใน dev_dependencies แทน โดยเพิ่มไปในไฟล์ pubspec.yaml ดังนี้
ไฟล์ pubspec.yaml บางส่วน
dev_dependencies:
flutter_test:
sdk: flutter
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^4.0.0
flutter_launcher_icons: "^0.13.1"
flutter_launcher_icons:
android: "ic_launcher"
ios: true
image_path: "assets/icon/icon.png"
min_sdk_android: 21 # android min sdk min:16, default 21

ในที่นี้ เราจะใช้เฉพาะ android กำหนดชื่อไฟล์เป็น ic_launcher
จากนั้นเรียกใช้คำสั่ง ผ่าน terminal ดังนี้
dart run flutter_launcher_icons

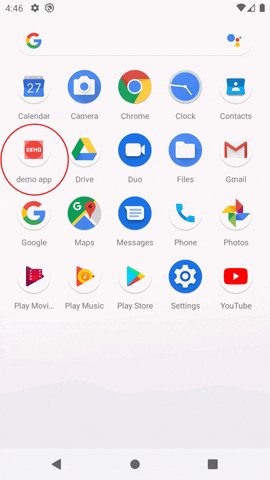
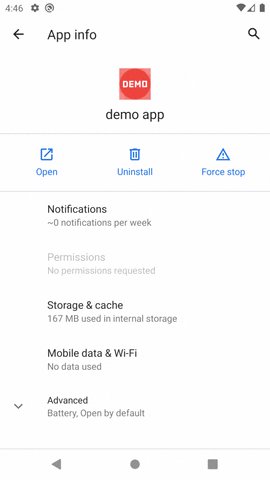
เมื่อทำคำสั่งสำเร็จเราก็จะได้ไอคอนสำหรับ app ใหม่เรียบร้อย ดูผลลัพธ์

การเปลี่ยนชื่อ Package
ในที่นี้จะแนะนำตัวอย่างในส่วนของ android เท่านั้น อย่างไรก็ดี การเปลี่ยนชื่อ package ต้องให้มั่นใจ
ว่าไม่มีส่วนอื่นๆ ที่มีการใช้งาน package เดิม ตัวอย่างเช่น กรณีใช้งานกับ google service เรามีการกำหนด
ชื่อ package เพื่อเชื่อมการทำงานกับ firebase หากเปลี่ยนชื่อ package กรณีนี้ก็อาจจะทำให้ app ไม่สามารถ
ใช้งานได้ หรือ build ใหม่ไม่ผ่าน ดังนั้น แนวทางการเปลี่ยนชื่อ package นี้จะเป็นเพียงวิธีแก้ปัญหาเบื้องต้น
เท่านั้น
เราจะทำการเปลี่ยน package ใน vscode จะมีส่วนของไฟล์ที่จะต้องแก้ไขดังนี้
- android > app > build.gradle
ใช้วิธีการค้นหาด้วย Ctrl+F แล้วค้นหา เช่น com.example.test_drive แล้วแทนที่ด้วยชื่อใหม่
เช่น com.example.demo_app
- android > app > src > main > kotin > com > example > test_drive > MainActivity.kt
ในส่วนนี้ต้องเปลี่ยนโครงสร้างโฟลเดอร์ให้สอดคล้องด้วย รวมแก้ไขในไฟล์ MainActivity.kt เป็น
- android > app > src > main > kotin > com > example > demo_app > MainActivity.kt
เป็นการเปลี่ยนชื่อโฟบเดอร์ให้สอดคล้องกับชื่อ package จากเดิม com > example > test_drive ก็เปลี่ยนเป็น
com > example > demo_app ซึ่งถ้าสมมติเราเปลี่ยน หรือนำไปใช้จริง ก็จะมีเปลี่ยนตรง exฟmple ด้วย ก็ให้เราเปลี่ยนทั้งหมด
แต่ในต้วอย่างเราเปลี่ยนเฉพาะด้านหลัง
com > example > demo_app ซึ่งถ้าสมมติเราเปลี่ยน หรือนำไปใช้จริง ก็จะมีเปลี่ยนตรง exฟmple ด้วย ก็ให้เราเปลี่ยนทั้งหมด
แต่ในต้วอย่างเราเปลี่ยนเฉพาะด้านหลัง
จากนั้นในไฟล์ MainActivity.kt ก็เข้าไปเปลี่ยนชื่อ package ให้ถูกต้องด้วย
package com.example.demo_app import io.flutter.embedding.android.FlutterActivity class MainActivity: FlutterActivity()
หลังจากที่เราแก้ไขไฟล์ build.gradle ให้ทำการใช้คำสั่ง 2 คำสั่งด้านล่างตามลำดับ
flutter clean flutter pub get
เพื่อป้องกันข้อมูล cache
หรือหากไม่ต้องการจัดการเอง สามารถใช้ package ที่ชื่อ change_app_package_name มาช่วย
จัดการก็สามารถทำได้เหมือนกัน แต่ในที่นี้จะไม่ลงรายละเอียด
สำหรับเนื้อหานี้ก็จะประมาณนี้ เป็นแนวทางเตรียมความพร้อมสำหรับการ build app เพื่อไปใช้งาน




