เนื้อหาตอนต่อไปนี้จะมาดูวิธีการสร้าง keystore สำหรับใช้
ในการ build app เป็นไฟล์ apk หรือเป็น bundle app ไปติดตั้ง
ในมือถือหรืออัพโหลดขึ้น Google Play Store ขั้นต้นเราได้ผ่าน
ส่วนของการจัดการเรื่องชื่อ app ชื่อ package การกำหนดไอคอน
app การกำหนด splash screen หรือ launch screen ไปแล้วใน
สองบทความก่อนหน้า ทบทวนได้ที่
การเปลี่ยนชื่อ App ชื่อ Package และไอคอน ใน Flutter http://niik.in/1063
https://www.ninenik.com/content.php?arti_id=1063 via @ninenik
การกำหนด Splash screen ให้กับ app ใน Flutter http://niik.in/1064
https://www.ninenik.com/content.php?arti_id=1064 via @ninenik
ขั้นตอนการ Sign app
หรือการระบุความเป็นเจ้าของ app ก่อนที่จะนำออกไปเผยแพร่ หรือลงใน Play Store เข้าใจอย่างง่าย
ก็คือการเซ็นต์ชื่อแบบดิจีทัลให้กับ app ที่เราพัฒนาขึ้นมา โดยใช้สิ่งที่เรียกว่า keystore
การสร้าง Keystore
ในการสร้าง keystore เราจะใช้เครื่องมือที่ชื่อว่า keytool เป็นเครื่องมือในภาษา Java ที่ใช้สำหรับ
สร้าง key ต่างๆ เช่น Private Key, Secret Key , Public Key และอื่นๆ ทำงานผ่าน command line
ดังนั้น ก่อนที่เราจะใช้คำสั่งนี้ได้ เราต้องทำการติดตั้ง Java Platform (JDK)
ถ้ายังไม่ได้ติดตั้ง ให้ทำการดาวน์โหลดและติดตั้งได้ที่ JDK
ติดตั้งเสร็จแล้ว ปกติ windows จะอยู่ที่ path
C:\Program Files\Java\jdk-17.0.1\bin
ตัวเลขขึ้นกับเวอร์ชั่นที่ติดตั้ง ในตัวอย่างเป็นเวอร์ชั่น 17.0.1
ให้นำ path นี้ไปกำหนดใน system variable ของเครื่อง เพื่อให้สามารถใช้งานผ่าน command line ได้
ตัวอย่างการกำหนด

เสร็จแล้วตรวจสอบการทำงานผ่าน command line (ถ้าเคยเปิด command line ค้างอยู่ ให้ปิดและเปิดใหม่)
พิมพ์ java -version

ตอนนี้เราพร้อมใช้คำสั่ง keytool สร้าง keystore แล้ว
คำสั่งสร้าง key store บน Windows
เราสามารถสร้าง keystore เดียว แล้วใช้งานกับทุกๆ app ที่เราสร้าง โดยไม่จำเป็นต้องสร้าง keystore ใหม่
ทุกครั้ง และต้องเก็บไฟล์ keystore ไว้ไม่ให้ถูกเผยแพร่หรือถูกนำออกไปภายนอกได้
สมมติในที่เรา จะสร้างไว้ที่ C:\keystore ก็จะใช้คำสั่งเป็นดังนี้
keytool -genkey -v -keystore c:\\keystore\\upload-keystore.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias upload

เมื่อรันคำสั่ง ก็จะให้เราใส่รหัสผ่าน สองครั้ง เวลาพิมพ์จะไม่เห็นว่ารหัสผ่านขึ้นว่าอะไร

จากนั้นกรอกข้อมูลต่างๆ ตามที่ระบบต้องการ ถึงขึ้นตอนสุดท้าย ก็ทบทวนข้อมูลที่กรอก ถ้าถูกต้องก็ตอบ yes
จากนั้นก็จะให้เราใส่รหัสผ่านรอบใหม่ อีกสองครั้ง ใช่ค่าเดิมก็ได้ หากไม่มีข้อผิดพลาดใดๆ เกิดขึ้น ก็จะได้ไฟล์
keystore ไปใช้งานดังรูป

ต่อไปสร้างไฟล์ key.properties ในโปรเจ็ค flutter ของเรา
android > key.properties
ไฟล์ key.properties (รูปแบบ)
storePassword=<password from previous step> keyPassword=<password from previous step> keyAlias=upload storeFile=<location of the key store file, such as /Users/<user name>/upload-keystore.jks>
ของเรากรอกเป็นดังนี้
storePassword=123456789 keyPassword=123456789 keyAlias=upload storeFile=c:\\keystore\\upload-keystore.jks

ตอนนี้เรากำลังเตรียมความพร้อมสำหรับ build app แล้ว ก็ต้องไล่จัดการส่วนต่างๆ เริ่มที่ตัดป้ายกำกับ debug
mode ใน app ออก ในไฟล์หลักที่มีการใช้งาน
ไฟล์ main.dart (บางส่วน)
.....
child: MaterialApp(
debugShowCheckedModeBanner: false, // เอาป้าย dubug mode ออก
theme: ThemeData(
primarySwatch: Colors.red
),
.....
...
จัดการไฟล์ manifest
ในไฟล์ AndroidManifest.xml เราจะมาดูในเรื่องของชื่อ app ชื่อ package และการกำหนด permission
ของใช้สิทธิ์เข้าถึงการใช้งานบางอย่างจากผู้ใช้ หรือการกำหนด theme ต่างๆ ซึ่งได้อธิบายไปบ้างแล้วในหัว
ข้อที่ผ่านมา
android > app > src > main > AndroidManifest.xml
ไฟล์ AndroidManifest.xml บางส่วน
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.flutter_app2">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:label="demo app"
android:icon="@mipmap/ic_launcher">
<activity
android:name=".MainActivity"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize">
<!-- Specifies an Android theme to apply to this Activity as soon as
the Android process has started. This theme is visible to the user
while the Flutter UI initializes. After that, this theme continues
to determine the Window background behind the Flutter UI. -->
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
....
....
เราใช้ชื่อเป็น demo app ชื่อ package เป็น com.example.flutter_app ขอสิทธิ์เพิ่มเติมเฉพาะ
การเข้าถึงอินเตอร์เน็ต
<uses-permission android:name="android.permission.INTERNET" />
เป็นการมาทบทวนว่าถูกต้องหรือไม่ ในที่นี้เราก็จะใช้ประมาณนี้
ตั้งค่าการ Build app
ต่อไปเป็นส่วนของการตั้งค่าไฟล์สำหรับกำหนดรูปแบบการ build app
android > app > build.gradle
ไฟล์ build.gradle
เพิ่ม ส่วนของการเรียกใช้งานไฟล์ key.properties เข้าไป
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
เพิ่มประมาณตำแหน่งตามรูป

ต่อไป comment ปิด โค้ดเดิมตามรูปด้านล่าง แล้วแทรกค่าใหม่ไปแทน

เป็นดังนี้
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}
เป็นอันเสร็จเรียบร้อยสำหรับการตั้งค่าการ build เราอาจจะทบทวนค่าต่างๆ ในไฟล์นี้เพิ่มเติได้ เช่น การ
กำหนดเวอร์ชั่น SDK ต่ำสุด - minSdkVersion การกำหนดเวอร์ชั่น SDK ที่จะ build - targetSdkVersion
ปกติก็จะใช้ค่าที่เรากำหนดแล้วในขั้นตอนการ debug ก็อาจจะไม่จำเป็นต้องแก้ไขก็ได้
หลังจากที่เราแก้ไขไฟล์ build.gradle ให้ทำการใช้คำสั่ง 2 คำสั่งด้านล่างตามลำดับ
flutter clean flutter pub get
เพื่อป้องกันข้อมูล cache
การ Build Android App
เราสามารถ build app ได้ในสองรูปแบบ คือ เป็นแบบ App bundle ไฟล์นามสกุล .aab และแบบ APK ไฟล์
นามสกุล .apk Google จะแนะนำเป็น App Bundle กรณีใช้สำหรับอัพโหลดขึ้น Play Store แต่ทั้งสองวิธีก็สามารถอัพโหลด
ขึ้น Play Store ได้เหมือนกัน ในที่นี้เราจะใช้แบบ APK
ให้เราทำการรันคำสั่งสำหรับ build apk ไฟล์ ดังนี้
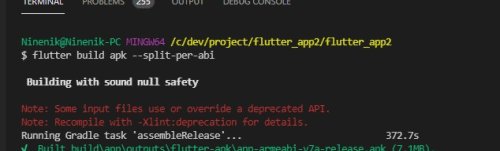
flutter build apk --split-per-abi
รอจนกว่าจะทำงานเสร็จ

หากไม่มีอะไรผิดพลาด เราก็จะได้ไฟล์ apk สำหรับนำไปติดตั้งใช้งานบนมือถือ หรืออัพโหลดขึ้น play store
ได้แล้ว

ทดสอบติดตั้ง โดยเชื่อมมือถือเข้ากับ คอมพิวเตอร์ จากนั้นใช้คำสั้ง
flutter install

รอสักครู่ตัว app ก็จะมาติดตั้งที่มือถือของเราพร้อมนำไปใช้งาน หรือสามารถ copy ไฟล์ apk มาที่เครื่องแล้ว
ทำการติดตั้งเพื่อใช้งานก็ได้ ( มือถือส่วนใหญ่จะรองรับไฟล์ app-armeabi-v7a-release หรือ ARM 32-bit )
และเปิดใช้สิทธิ์การติดตั้ง app นอก Play Stroe ก็จะสามารถติดตั้งใช้งานได้
ถึงเนื้อหานี้จะเหมือนสิ้นสุดเกี่ยวกับ flutter แต่จริงๆ แล้วเนื้อหาเกี่ยวกับ flutter ยังมีหลายส่วนที่ยังไม่ได้
พูดถึง เหตุผลที่สามบทความด้านล่าง ต้องมีมาแทรก ก็เพื่อให้มั่นใจว่า เมื่อเราพัฒนา app ขึ้นมาแล้ว จะเอาไป
ใช้งานได้อย่างไร
การเปลี่ยนชื่อ App ชื่อ Package และไอคอน ใน Flutter http://niik.in/1063
https://www.ninenik.com/content.php?arti_id=1063 via @ninenik
การกำหนด Splash screen ให้กับ app ใน Flutter http://niik.in/1064
https://www.ninenik.com/content.php?arti_id=1064 via @ninenik
การสร้าง Keystore และการ Build app ใน Flutter http://niik.in/1065
https://www.ninenik.com/content.php?arti_id=1065 via @ninenik
หวังว่าจะเป็นแนวทางนำปรับไปประยุกต์ใช้งานต่อไป เนื้อหาตอนหน้าจะเป็นอย่างไร รอติดตาม


