เนื้อหาต่อเนื่องจากตอนที่ 1,2,3 และ 4 ก่อนหน้า
phonegap สร้าง project แรก กับ HelloWorld ตอนที่ 3
https://www.ninenik.com/content.php?arti_id=510 via @ninenik
1. ดาวน์โหลด ionic framework ไฟล์
ก่อนเริ่มต้น ให้ไปทำการดาวน์โหลด ไฟล์ ionic framework ที่จะเป็นต้องใช้งานก่อน
ไปที่
หน้าแรกจะมีให้ดาวน์โหลด ขนะเขียนเนื้อหานี้ จะเป็นเวอร์ชั่น
v1.0.0-beta.10 "hafnium-heron" · 2014-07-24 · MIT Licensed
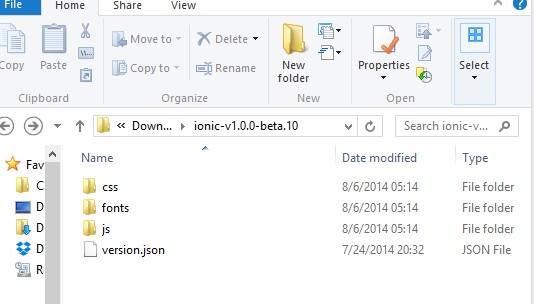
โหลดแล้วแตกไฟล์ จะได้โฟลเดอร์ 3 โฟลเดอร์ และอีกหนึ่งไฟล์ ตามรูป
โฟลเดอร์ css , fonts , และ js เดี๋ยวต่อไป เราจะ copy ทั้ง 3 โฟลเดอร์ นี้ไปใช้งาน
2. สร้าง project ด้วย phonegap สำหรับใช้งาน ionic framework
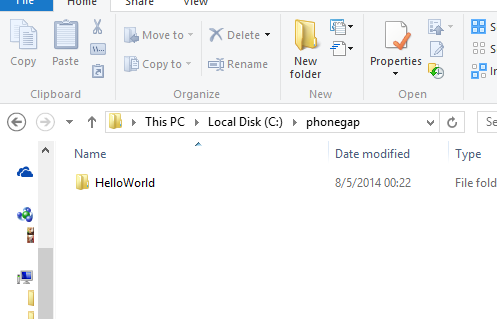
จากเริ่มต้น เราเขียน project ใน drice c ในโฟลเดอร์ phongap
โดยก่อนหน้า ได้ทดลองสร้าง HelloWorld app project ไปแล้ว ตามรูปด้านล่าง
จะมีโฟลเดอร์ project ชื่อ helloworld อยู่
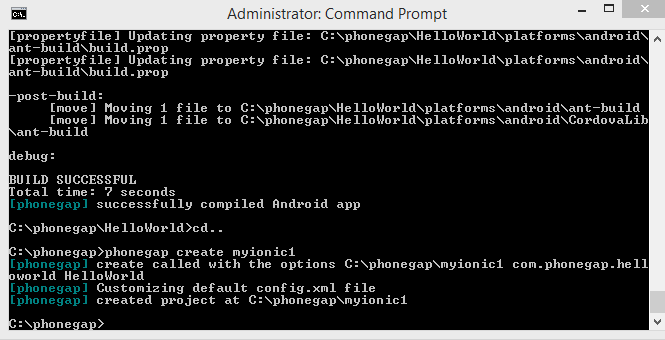
ต่อไป เราจะเริ่ม สร้าง project ชื่อ myionic1 ด้วย phonegap
c:\phonegap>phonegap create myionic1
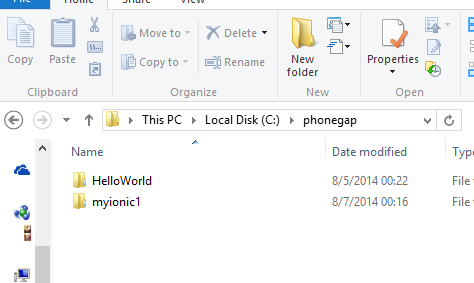
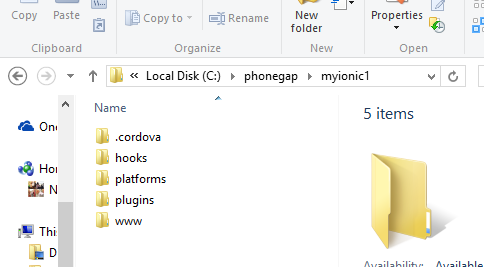
phonegap จะสร้างโฟลดอร์ myionic1 ตามรูป
จากนั้นเข้าไปในโฟลเดอร์ดังกล่าว
ตามรูป ในส่วนนี้ จะมีโฟลเดอร์ และไฟล์ไฟล์ต่างที่ phonegap จำเป็นต้องใช้
ในตอนนี้เราจะไม่ดูรายละเอียด
แต่ที่เราสนใจคือ โฟลเดอร์ ชื่อ www
โดยในโฟลเดอร์นี้ จะเป็นที่สำหรับที่เราจะใช้งาน
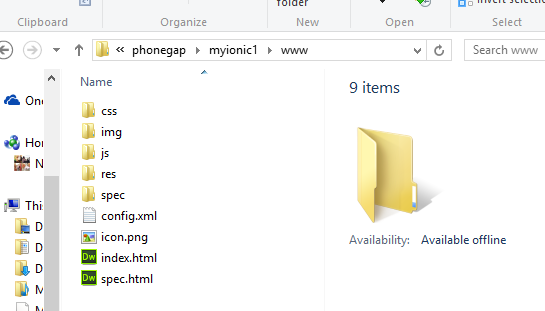
เข้าไปในโฟลเดอร์ www
ตามรูป
- จะมีโฟลเดอร์ เช่น css สำหรับ เก็บไฟล์ css โดย phonegap สร้างมาให้
จะมีไฟล์ ชื่อ index.css อยู่ในนั้น สามารถลบไฟล์นี้ออกไปได้เลย
- โฟลเดอร์ img จะเป็นที่สำหรับก็บรูปภาพ ไฟล์ภาพ ที่มีมาเริ่มต้น จะมีไฟล์
logo.png ลบออกไปได้เลย
- โฟลเดอร์ js จะมีไฟล์ index.js เป็นไฟล์เริ่มต้น ที่่ phonegap สร้างมาให้
เก็บไว้ก่อน ยังไม่ต้องลบ เนื่องจาก เราอาจจะต้องเรียกใช้งาน เพราะมีคำสั่ง
javascript ตรวจสอบ ความพร้อมการเริ่มต้น app ไว้เอามาประยุกต์
- โฟลเดอร์ res จะไว้สำหรับจัดเก็บพวก ไฟล์รูปภาพ ไฟล์ icon สำหรับใช้งาน
ใน app ที่เราจะสร้าง ปล่อยไว้ ยังไม่ต้องจัดการอะไร
- โฟลเดอร์ spec น่าจะใช้สำหรับ เก็บพวก plugin ที่จะเรียกใช้เพิ่มเติม
ปล่อยไว้ ยังไม่ต้องจัดการอะไร
- ไฟล์ config.xml จะเป็นตัวจัดการเกี่ยวกับ app ของเรา อันนี้ข้ามไปก่อน ยัง
ไม่ได้ใช้งานตอนนี้
- ไฟล์ icon.png
- ไฟล์ index.html อันนี้ไฟล์เริ่มต้น ไฟล์นี้ จะเป็นไฟล์ ที่เราใช้งาน
- ไฟล์ spec.html ไฟล์นี้ ไม่แน่ใจใช้ทำอะไร ข้ามไปก่อน
ต่อไปให้ ไป copy ไฟลเดอร์ ทั้ง 3 โฟลเดอร์ ในข้อ 1 มาวาง ใน www ได้เลย
จะทับชื่อโฟลเดอร์เก่า ส่วนไฟล์ ก็จะยังอยู่ จะนำไฟล์ ที่เพิ่มเติม เข้ามาไว้
เมื่อเรา copy ionic framework มาไว้ในโฟลเดอร์ project ของเราแล้ว
จากนี้ แก้ไข ไฟล์ index.html เพื่อเริ่มต้นการใช้งาน
ขอเริ่มเนื้อหาในตอนที่ 6 ไม่อยากให้ บทความยาว