เนื้อหาตอนนี้ เราจะมาดูวิธีการติดตั้ง เปิดใช้งาน และเรียกใช้งานระบบป้องกัน captcha ใน OpenCart
สำหรับหน้า page เริ่มต้น และการประยุกต์ใช้กับหน้า page ใหม่ ที่เราสร้างขึ้น
ก่อนอื่นต้องบอกว่าเนื้อหาเกี่ยวกับ OpenCart ทั้งหมดจะมีความเกี่ยวเนื่องสัมพันธ์กัน
ดังนั้น สำหรับคนที่เข้ามาอ่านเริ่มต้นที่เนื้อหานี้หรือเนื้อหาอื่นๆ ควรดูเนื้อหาที่เกี่ยวข้อง
ได้ที่หมวดบทความ OpenCart ได้ที่
การใช้งาน captcha ที่จะแนะนำในตอนนี้คือรูปแบบ basic เป็น captcha แสดงรหัสข้อความ
ในรูปภาพ และให้ผู้ใช้ต้องกรอกรหัสข้อความให้ตรงตามรูปภาพที่แสดง ก่อนถึงจะสามารถส่ง
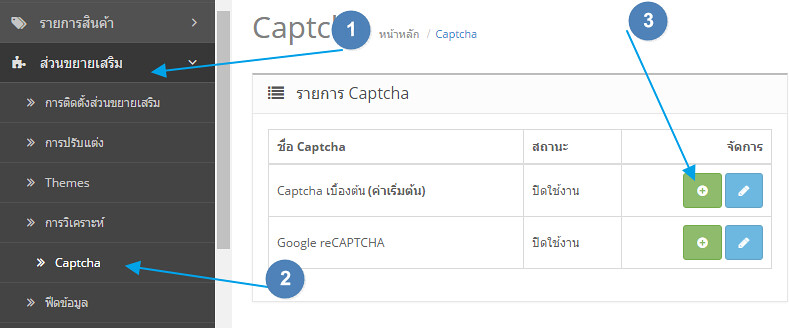
ข้อมูลฟอร์มได้ เริ่มต้น ให้ทำการติดตั้ง captcha โดยไปที่ส่วนของผู้ดูแลระบบที่เมนู
ส่วนขยายเสริม > Captcha
จากนั้นให้เรากด ติดตั้ง ในส่วนของ Captcha เบื่องต้นตามรูป

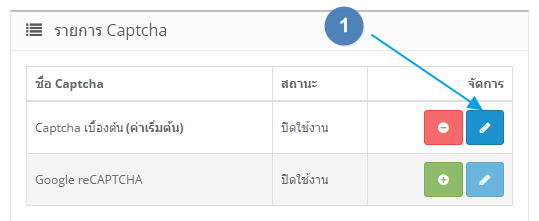
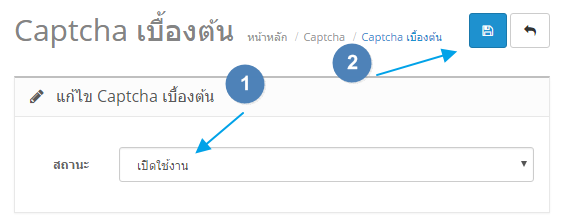
หลังจากกดติดตั้ง แล้วให้ทำการกดเข้าไป แก้ไข ตามรูป แล้วเลือก เปิดใช้งาน
จากนั้น กด บันทึก


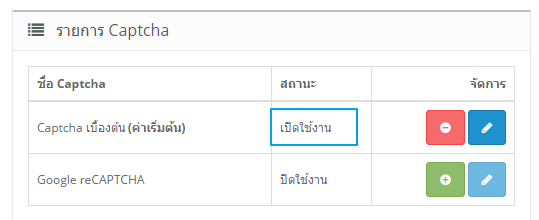
ตอนนี้เราได้ระบบป้องกัน captcha ติดตั้งและเปิดใช้พร้อมนำไปใช้งานแล้ว

ลำดับต่อไป เป็นขั้นตอนการนำไปใช้งานสำหรับหน้า page พื้นฐานที่ระบบกำหนดแต่ต้น
ได้แก่ หน้าลงทะเบียน หน้าสั่งซื้อโดยไม่ต้องเป็นสมาชิก หน้ารีวิว หน้าคืนสินค้า และ
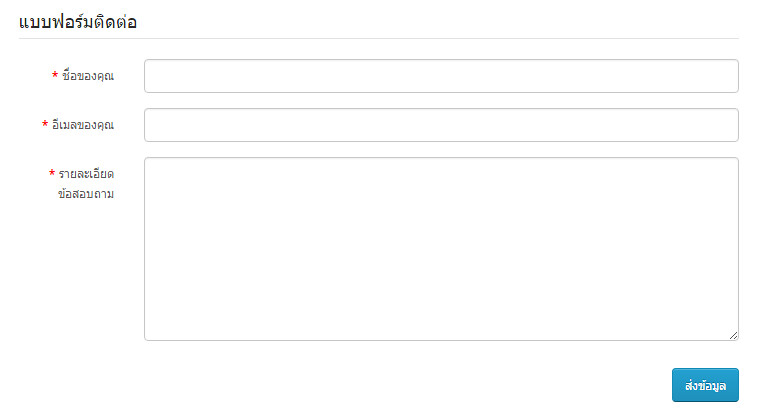
หน้าติดต่อเรา โดยเราจะใช้ หน้าติดต่อเรา เป็นตัวอย่าง
http://localhost/store/index.php?route=information/contact

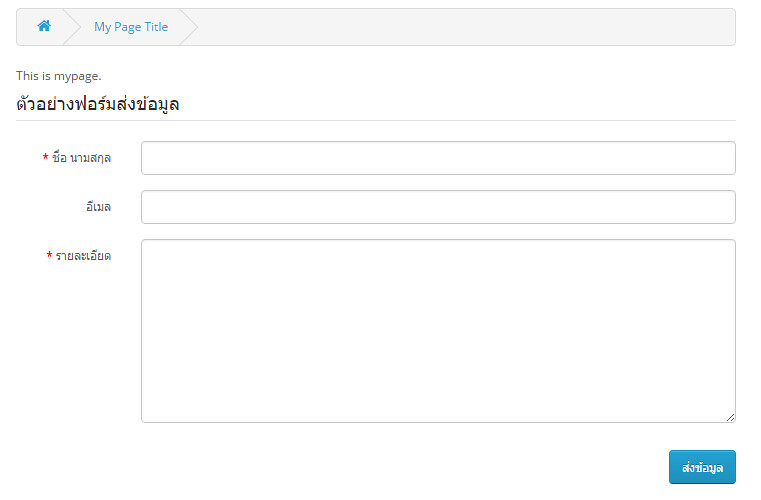
จะเห็นว่าฟอร์มส่งข้อมูล หน้าติดต่อเรา ข้างต้น จะยังไม่แสดงระบบป้องกันการส่งข้อมูล
ด้วย captcha แต่เราสามารถเรียกใช้งานได้ เพราะว่าหน้าดังกล่าวนี้ รองรับการใช้งาน captcha
อยู่แล้ว โดยเราเรียกใช้งานระบบ captcha ได้ดังต่อไปนี้
เริ่มต้นหน้าผู้ดูแลระบบ ไปที่เมนู
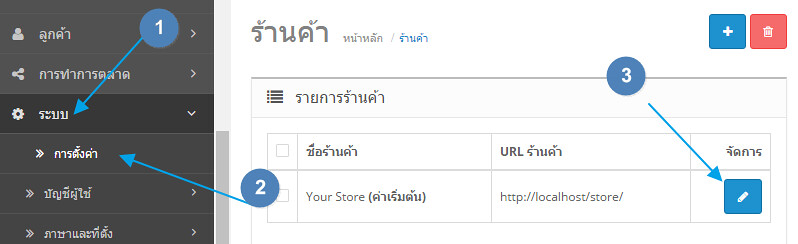
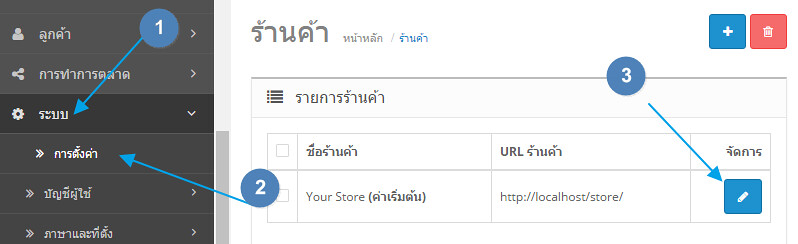
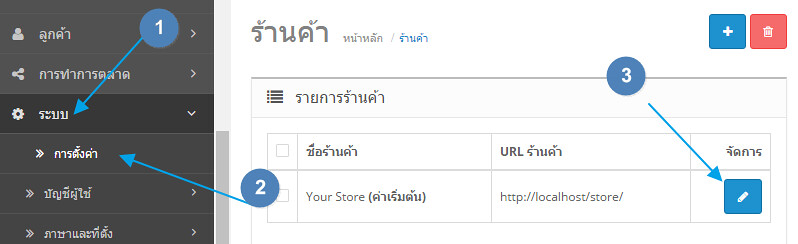
ระบบ > การตั้งค่า
เราจะพบหน้ารายการ ร้าน store ที่เรากำลังใช้งานอยู่ ปกติเป็น store เริ่มต้นที่เราติดตั้ง
ให้กดแก้ไข รายการ การตั้งค่าตามรูป

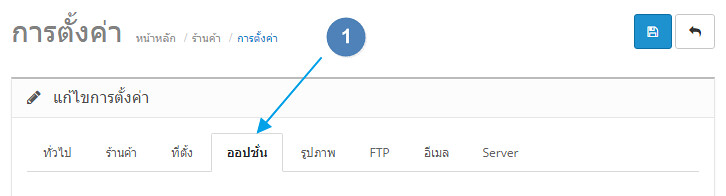
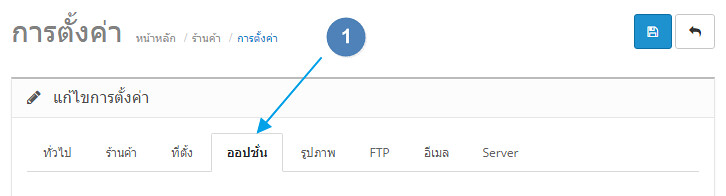
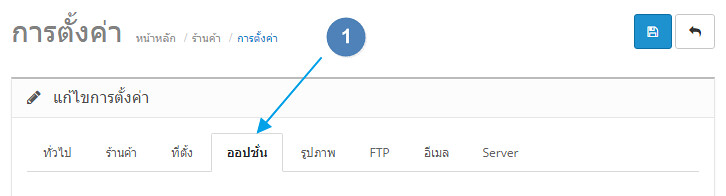
จากนั้นให้เราเลือกที่แท็บ ออปชั่น

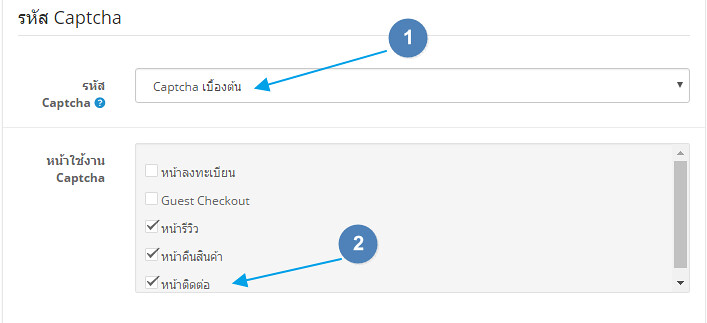
แล้วเลื่อนลงมาด้านล่างสุด เลือก รหัส Captcha เป็น Captcha เบื่องต้น
และติ้กเลือกใช้งาน Captcha หน้าติดต่อ แล้วเลื่อนกลับไปด้านบน จากนั้นกดบันทึก

*สังเกตว่าหน้า page ที่จะใช้งาน captcha ได้นั่นจะเป็น page ที่กำหนดมาแล้วเริ่มต้น
ซึงมีอยู่ 5 รายการตามี่กล่าวไปแล้วข้างต้น
หลังจากติดตั้ง และเรียกใช้งาน captcha เรียบร้อยแล้ว เราจะไปดูผลลัพธ์ โดยกลับไปที่
หน้าติดต่อเรา ที่
http://localhost/store/index.php?route=information/contact

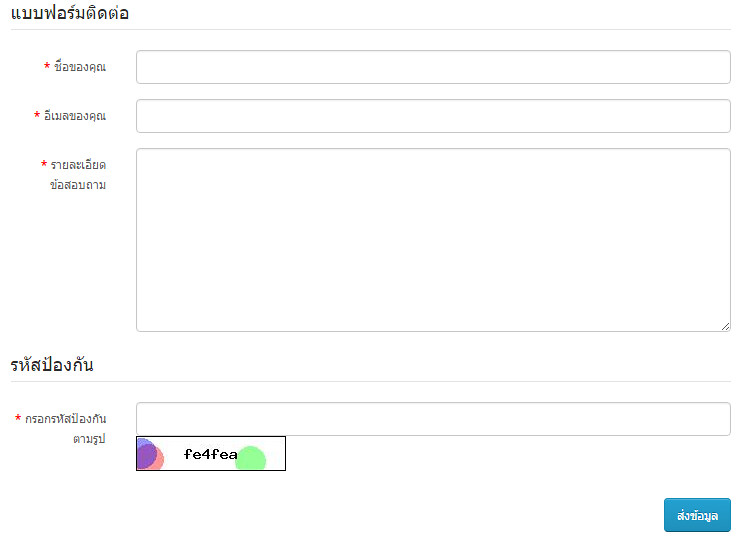
จะเห็นว่าฟอร์มส่งข้อมูล จะแสดงระบบป้องกันในฟอร์ม ที่ผู้ใช้ต้องกรอกข้อมูลให้ถูกต้อง
เพื่อที่จะส่งข้อมูลทุกครั้ง
การเรียกใช้งาน captcha สำหรับ page ใหม่
ตามที่เรารู้แล้วว่า การกำหนด captcha นั้นจะกำหนดได้เฉพาะในหน้าที่ระบบได้กำหนดมาแล้ว
เท่านั้น ดังนั้น ในการเพิ่มการใช้งาน captcha สำหรับหน้า page ใหม่ เราจึงต้องทำการเพิ่มข้อมูล
รายการหน้าเพจเข้าไปในระบบ
ในที่นี้ เราจะใช้หน้าเพจใหม่ ที่เราสร้างจากตอนที่แล้ว จากบทความ
การส่งค่าฟอร์ม และตรวจสอบ error หน้า page ใหม่ใน OpenCart ตอนที่ 3
https://www.ninenik.com/content.php?arti_id=714 via @ninenik
หน้าเพจ ใหม่ของเราคือ
http://localhost/store/index.php?route=extra/mypage

ต่อไป เราจะมาสู่ขั้นตอนการเพิ่มเพจใหม่ เข้าไปในส่วนกำหนด captcha ซึ่งปกติเรา
ต้องแก้ไขใน 2 ไฟล์นี้ คือ
setting.php ใน controoller ที่ admin/controller/setting/setting.php

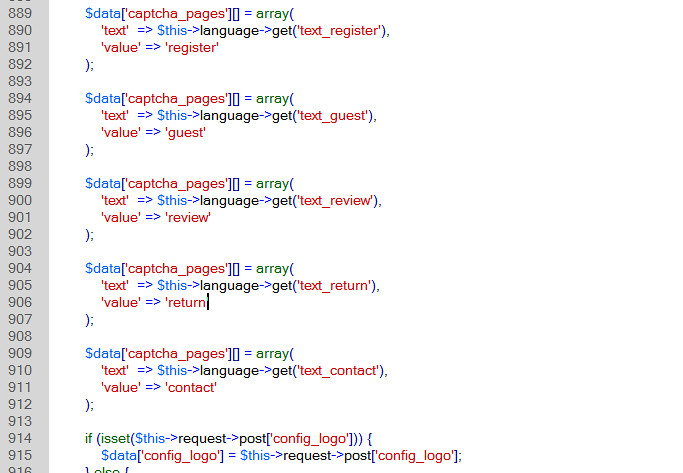
วิธีการคือเพิ่มโค้ดต่อไปนี้ ต่อเข้าใป ต่อจากหน้า contract
1 2 3 4 | $data['captcha_pages'][] = array( 'text' => $this->language->get('text_mypage'), 'value' => 'mypage'); |
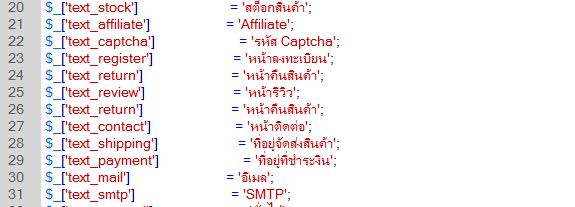
และไฟล์ setting.php ใน language ที่ admin/language/thai/setting/setting.php

วิธีการคือเพิ่มส่วนกำหนดภาษาหน้า mypage เข้าไปก่อน contact
1 | $_['text_mypage'] = 'หน้า mypage'; |
แต่วิธีการที่เราจะแนะนำ จะไม่ใช้การเข้าไปแก้ไขที่ไฟล์โดยตรง เพราะการแก้ไขที่ไฟล์
หลักของระบบจะมีผลต่อการอัพเดทเวอร์ชั่นใหม่ๆ ถึงจะเป็นวิธีทีรวดเร็วก็ตาม ในที่นี้
เราจะใข้วิธีการแทรกโค้ดที่ต้องการด้วยการใช้งาน vqmod ตามตัวอย่างและแนวทาง
จากเนื้อหาต่อไปนี้ *หากขั้นตอนไหนเคยทำแล้วก็ข้ามได้
การติดตั้ง vQmod สำหรับ OpenCart เพื่อรองรับการเพิ่มโมดูลและส่วนขยาย
https://www.ninenik.com/content.php?arti_id=706 via @ninenik
ติดตั้ง ระบบจัดการ VQMod scripts ใน OpenCart สำหรับผู้ดูแลระบบ
https://www.ninenik.com/content.php?arti_id=709 via @ninenik
สร้าง vQmod script เปลียนชื่อจังหวัดเป็นภาษาไทยใน OpenCart
https://www.ninenik.com/content.php?arti_id=710 via @ninenik
ดังนั้นส่วนนี้เราจะไม่อธิบายในรายละเอียด สามารถอ่านบทความเก่าๆ ที่เกี่ยวข้อง
จากลิ้งค์ด้านบนได้เลย
สิ่งที่เราจะทำคือสร้างไฟล์ vQmod script เพื่อเพิ่มโค้ดที่ต้องการเข้าไป โดยไม่ต้องไป
แก้ไขที่ไฟล์หลัก โดยเราจะสร้างไฟล์ชื่อ add_captcha_page.xml ด้วยรูปแบบโค้ดดังนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <?xml version="1.0" encoding="UTF-8"?><modification > <id><![CDATA[Add Captcha Page]]></id> <version><![CDATA[1.0.0.1]]></version> <vqmver><![CDATA[2.6.1]]></vqmver> <author><![CDATA[Ninenik]]></author> <file name="admin/controller/setting/setting.php"> <operation> <search position="before" index="1"><![CDATA[ if (isset($this->request->post['config_logo'])) { ]]></search> <add><![CDATA[ $data['captcha_pages'][] = array( 'text' => $this->language->get('text_mypage'), 'value' => 'mypage' ); ]]></add> </operation> </file> <file name="admin/language/thai/setting/setting.php"> <operation> <search position="after" index="1"><![CDATA[ $_['text_contact'] = 'หน้าติดต่อ'; ]]></search> <add><![CDATA[ $_['text_mypage'] = 'หน้า mypage'; ]]></add> </operation> </file> </modification> |
เมื่อเราได้ไฟล์ vQmod script ชื่อ add_captcha_page.xml เราสามารถอัพโหลดผ่าน
หน้าจัดการ vQmod ตามตัวอย่างบทความ
สร้าง vQmod script เปลียนชื่อจังหวัดเป็นภาษาไทยใน OpenCart
https://www.ninenik.com/content.php?arti_id=710 via @ninenik
หรืออัพโหลดโดยตรงไปที่โฟลเดอร์ vqmod/xml ก็ได้
หลังจากนั้นเราไปทีหน้าเรียกใช้งาน captcha หน้าเพจ เหมือนที่เคยทำในขั้นตอน
ที่ได้กล่าวไปแล้วข้างต้น


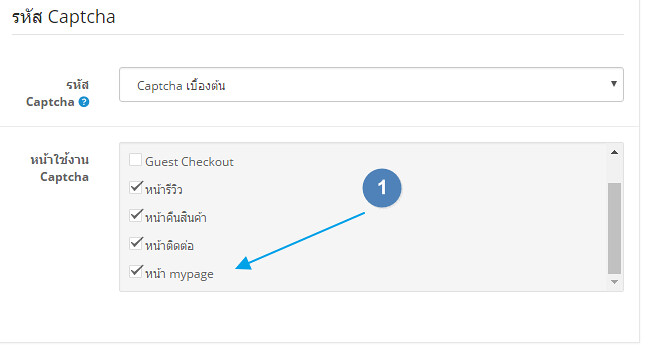
เลื่อนมาด้านล่างสุด จนถึงส่วนของ รหัส Captcha
หน้าผู้ดูแลระบบ ไปที่เมนู
ระบบ > การตั้งค่า
เราจะพบหน้ารายการ ร้าน store ที่เรากำลังใช้งานอยู่ ปกติเป็น store เริ่มต้นที่เราติดตั้ง
ให้กดแก้ไข รายการ การตั้งค่าตามรูป

จากนั้นให้เราเลือกที่แท็บ ออปชั่น

เลื่อนมาด้านล่างสุด จนถึงส่วนของ รหัส Captcha

จะเห็นว่ามีหน้าเพจ เพิ่มมาเป็น 6 หน้า โดยมีหน้า mypage ที่เรากำหนดด้วย vqmod script
เพิ่มเข้ามา ให้เรากดติ้กเลือกหน้า mypage แล้วเลื่อนขึ้นไปด้านบน แล้วกดบันทึก
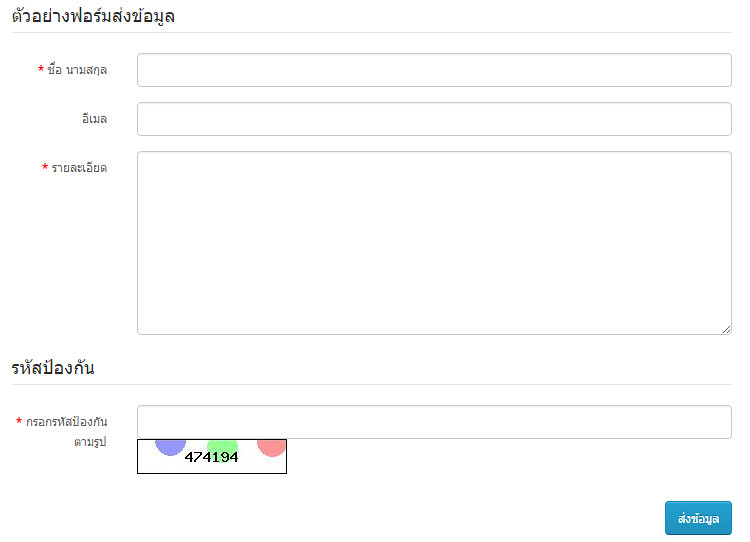
จากนั้นเราเปิดไปที่หน้า mypage เพื่อดูผลลัพธ์
http://localhost/store/index.php?route=extra/mypage

จะเห็นว่าระบบป้องกัน ทำงานในหน้าเพจใหม่ ที่เราสร้างขึ้นเรียบร้อยแล้ว
ขอจบเกี่ยวกับการใช้งาน captcha ไว้ตรงนี้ รอติดตามเนื้อหาอื่นๆ ตอนต่อไป
