เนื้อหาต่อไปนี้ จะเป็นแนวทางการค้นหาข้อมูลกิจกรรมในฐานข้อมูล พร้อมแสดง
ข้อมูลนั้นใน fullcalendar ถ้าพบข้อมูลในช่วงเวลาดังกล่าว เนื้อหานี้จะเป็นการประยุกต์
ต่อจากบทความด้านล่างนี้
การใช้งาน fullcalendar v.2.1.1 กับฐานข้อมูล สร้างปฏิทินกิจกรรม
https://www.ninenik.com/content.php?arti_id=564 via @ninenik
โดยบทความข้างต้น จะเป็นการดึงข้อมูลกิจกรรมทั้งหมด ของช่วงเวลาหนึ่งๆ
เช่น สมมติปัจจุบันเป็นเดือน มิถุนายน fullcalendar ก็จะทำการส่งข้อมูล วันที่เริ่มต้นของ fullcalendar
(ไม่ใช่วันที่ 1 ของเดือนมิถุนายน แต่เป็นวันที่แรกในปฏิทิน ) ไปถึงวันที่สุดท้ายในปฏิทิน
url ที่ถูกส่งไปเรียกข้อมูลในฐานข้อมูล สมมติชื่อไฟล์ data_events.php ก็จะได้เป็น
http://localhost/data_events.php?start=2016-05-29&end=2016-07-10&_=1467186067382".
พอเราเปลี่ยนเป็นดูข้อมูลเดือนถัดไป ค่าที่ส่งไปก็จะเป้น
http://localhost/data_events.php?start=2016-06-26&end=2016-08-07&_=1467186161625".
สังเกตว่า start จะเป็นวันที่เริ่มต้นในปฏิทิน end จะเป็นวันที่สุดท้ายในปฏิทิน และจมี ( _ ) ส่งค่าเพิ่มเติมเพื่อป้องกัน
ข้อมูลมีการ cache หรือจำค่าเก่า กรณีกลับมาดูข้อมูลของเดือนที่เคยดูมาแล้ว เพื่อให้อัพเดทข้อมูลใหม่เสมอ
และสิ่งที่เราต้องการ เพื่อประยุกต์ในครั้งนี้คือ ส่งข้อมูลเพิ่มเติม เพื่อใช้ในการค้นหา หรือกรองข้อมูลในฐานข้อมูล
สมมติในที่นี้เราจะส่งไปแค่ค่าเดียว คือ คำค้นหา จะใช้เป็นคำว่า keyword
โดย เราจะได้ url เมื่อกำหนดเสร็จแล้วเป็นดังนี้
http://localhost/data_events.php?keyword=test&start=2016-05-29&end=2016-07-10&_=1467186599104".
สังเกตว่าทุกครั้งที่มีการเปลี่ยนเดือนในปฏิทิน ก็จะมี keyword ส่งไปด้วย
เมือ่ keyword คือค่าของข้อความที่เราต้องการไปค้นหาในฐานข้อมูล เราจึงมาเริ่มต้น
ที่ไฟล์ data_events.php ก่อนดึงนี้
*ไฟล์ dbconnect.php สำหรับเชื่อมต่อฐานข้อมูล
<?php
$mysqli = new mysqli("localhost", "root","","test");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
if(!$mysqli->set_charset("utf8")) {
printf("Error loading character set utf8: %s\n", $mysqli->error);
exit();
}
ไฟล์ data_events.php กรณีใช้งานปกติ ส่งแค่ค่า start และ end มา
<?php
header("Content-type:application/json; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
include("dbconnect.php");
// เมื่อมีการส่งวันที่เริมต้น และวันที่สุดท้ายของปฏิทินเข้ามา
if(isset($_GET['start']) && $_GET['start']!="" && isset($_GET['end']) && $_GET['end']!=""){
$sql="
SELECT * FROM tbl_event WHERE date(event_start)>='".$_GET['start']."'
AND date(event_end)<='".$_GET['end']."' ORDER by event_id
";
$result = $mysqli->query($sql);
if($result){
while($row = $result->fetch_array()){
$json_data[]=array(
"id"=>$row['event_id'],
"title"=>$row['event_title'],
"start"=>$row['event_start'],
"end"=>$row['event_end'],
"url"=>$row['event_url'],
"allDay"=>($row['event_allDay']==true)?true:false
// กำหนด event object property อื่นๆ ที่ต้องการ
);
}
}
}
// แปลง array เป็นรูปแบบ json string
$json= json_encode($json_data);
if(isset($_GET['callback']) && $_GET['callback']!=""){
echo $_GET['callback']."(".$json.");";
}else{
echo $json;
}
?>
จากรูปแบบด้านบน พอเราประยุกต์เพิ่มเติม เมื่อมีการส่งค่า keyword เข้ามา
โดยสมมติในที่นี้ เราจะใช้ keyword ในการค้นหาค่าจาก title ของกิจกรรม
รูปแบบไฟล์ data_events.php กรณีประยุกต์เพิ่มการค้นหา จะได้เป็น
<?php
header("Content-type:application/json; charset=UTF-8");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
include("dbconnect.php");
// เมื่อมีการส่งวันที่เริมต้น และวันที่สุดท้ายของปฏิทินเข้ามา
if(isset($_GET['start']) && $_GET['start']!="" && isset($_GET['end']) && $_GET['end']!=""){
// กำหนดตัวแปร รองรับคำสั่ง sql เพิ่มเติม
$more_sql="";
if(isset($_GET['keyword']) && $_GET['keyword']!=""){ // เมื่อส่งค่า keyword มาค้นหากิจกรรม
$more_sql.=" AND event_title LIKE '%".$_GET['keyword']."%' "; // เพิ่มคำสั่ง sql
}
// เพิ่มตัวแปรคำสั่ง sql เพิ่มเติมเข้าไปในคำสั่ง sql เพิ่มผ่านตัวแปร $more_sql
$sql="
SELECT * FROM tbl_event WHERE date(event_start)>='".$_GET['start']."'
AND date(event_end)<='".$_GET['end']."' $more_sql ORDER by event_id
";
$result = $mysqli->query($sql);
if($result){
while($row = $result->fetch_array()){
$json_data[]=array(
"id"=>$row['event_id'],
"title"=>$row['event_title'],
"start"=>$row['event_start'],
"end"=>$row['event_end'],
"url"=>$row['event_url'],
"allDay"=>($row['event_allDay']==true)?true:false
// กำหนด event object property อื่นๆ ที่ต้องการ
);
}
}
}
// แปลง array เป็นรูปแบบ json string
$json= json_encode($json_data);
if(isset($_GET['callback']) && $_GET['callback']!=""){
echo $_GET['callback']."(".$json.");";
}else{
echo $json;
}
?>
เท่านี้เราก็ได้ส่วนของไฟล์ ดึงข้อมูลกิจกรรมจากฐานข้อมูล พร้อมนำไปใช้งานแล้ว
ในลำดับต่อไป ก็คือส่วนของการเรียกใช้งานในไฟล์ปฏิทิน และการกำหนดการตั้งค่าใน fullcalendar
จะขออ้างอิงจากเนื้อหาของบทความเดิม
การใช้งาน fullcalendar v.2.1.1 กับฐานข้อมูล สร้างปฏิทินกิจกรรม
https://www.ninenik.com/content.php?arti_id=564 via @ninenik
ไฟล์ fullcalendar1.php ของเราเดิม จะเป็นแบบนี้
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Fullcalendar 1</title>
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.7.1/fullcalendar.min.css">
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/fullcalendar/2.7.1/fullcalendar.print.css" media='print' />
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<style type="text/css">
#calendar{
max-width: 700px;
margin: 0 auto;
font-size:13px;
}
</style>
</head>
<body>
<br>
<br>
<div style="margin:auto;width:800px;">
<div id='calendar'></div>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="js/fullcalendar-2.1.1/lib/moment.min.js"></script>/
<script type="text/javascript" src="js/fullcalendar-2.1.1/fullcalendar.js"></script>
<script type="text/javascript" src="js/fullcalendar-2.1.1/lang/th.js"></script>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
เราจะเพิ่มส่วนของ input text และ ปุ่ม สำหรับค้าหาข้อมูลเข้ามา จะได้เป็น
<br> <br> <div style="margin:auto;width:800px;"> <div class="form-group form-inline text-center"> <input type="text" name="keyword" id="keyword" value="" placeholder="type word to search" class="form-control"> <input type="button" name="bt_search" id="bt_search" value="Search" class="btn btn-primary"> </div> <div id='calendar'></div> </div>
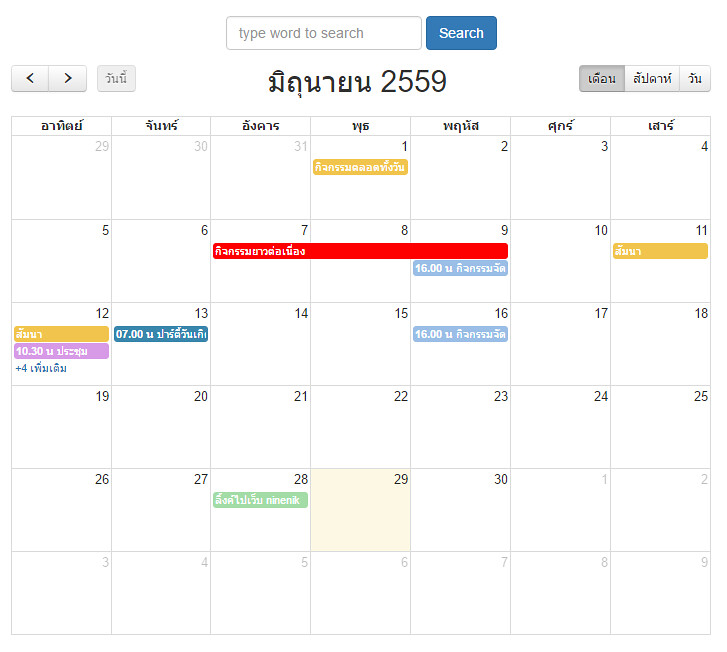
หน้าตารูปแบบปฏิทิน พร้อมส่วนของการค้นหา ดังรูป

ต่อไปแก้ไขส่วนของไฟล์ script.js โค้ดเดิมจะเป็นดังนี้
$(function(){
$('#calendar').fullCalendar({
header: {
left: 'prev,next today', // prevYear nextYea
center: 'title',
right: 'month,agendaWeek,agendaDay',
},
buttonIcons:{
prev: 'left-single-arrow',
next: 'right-single-arrow',
prevYear: 'left-double-arrow',
nextYear: 'right-double-arrow'
},
events: {
url: 'data_events.php',
error: function() {
}
},
eventLimit:true,
lang: 'th'
});
});
เราจะปรับให้รองรับการส่งค่า keyword และการเรียกข้อมูลเมื่อคลิกปุ่มค้นหา จะได้ไฟล์ script.js ใหม่ดึงนี้
$(function(){
// สร้่างตัวแปร เพื่อไว้อ้างอิงเรียกใช้งาน fullcalendar
var fullCarlendarObj;
// เก็บค่า
fullCarlendarObj = $('#calendar').fullCalendar({
header: {
left: 'prev,next today', // prevYear nextYea
center: 'title',
right: 'month,agendaWeek,agendaDay',
},
buttonIcons:{
prev: 'left-single-arrow',
next: 'right-single-arrow',
prevYear: 'left-double-arrow',
nextYear: 'right-double-arrow'
},
events: {
url: 'data_events.php',
data: function(){
return {
keyword: $("#keyword").val()
}
},
error: function() {
}
},
eventLimit:true,
lang: 'th'
});
// เมื่อคลิกที่ปุ่มค้นหา
$("#bt_search").on("click",function(){
fullCarlendarObj.fullCalendar( 'refetchEvents' ) // ให้ทำการดึงกิจกรรมจากไฟล์ data_events.php ใหม่
});
});
สังเกตส่วนที่เพิ่มเข้ามา data หรือค่าที่เราต้องการส่งไป
data: function(){
return {
keyword: $("#keyword").val()
}
}
ถ้าต้องการส่งมากกว่า 1 ค่า สามารรถกำหนดได้ดังนี้
data: function(){
return {
keyword: $("#keyword").val(),
keyword2: $("#keyword2").val()
}
}
ทุกๆครั้งที่มีการ render ปฏิทิน ตัวแปร keyword ก็จะถูกส่งค่าไปด้วยเสมอ ซึ่งถ้าค่าไม่ว่าง
หรือมีการส่งค่า keyword ไป ก็จะไปเพิ่มเงื่อนไขของคำสั่ง sql ที่เรากล่าวไปแล้วข้างต้น
แต่ถ้าเป็นค่าว่าง ตัวแปร keyword ก็จะส่งค่าว่างไป แต่ไม่ทำงานเงื่อนไข sql เพิ่ม เพราะเป็นค่าว่าง
และทุกๆ ครั้งเมื่อคลิกที่ปุ่มค้นหา
// เมื่อคลิกที่ปุ่มค้นหา
$("#bt_search").on("click",function(){
fullCarlendarObj.fullCalendar( 'refetchEvents' ) // ให้ทำการดึงกิจกรรมจากไฟล์ data_events.php ใหม่
});
ตัวปฏิทิน ก็จะไปทำการดึงข้อมูลจากฐานข้อมูลใหม่ ผ่าน refetchEvents โดยถ้าเราเปลี่ยนค่า keyword
หรือคำค้นใหม่ ค่า keyword ใหม่ก็จะถูกส่งเข้าไปด้วยเสมอ
เท่านั้เราก็สามารถประยุกต์สร้างการค้นหา กิจกรรมในปฏิทิน และแสดงข้อมูลถ้าพบข้อมูลตามเงื่อนไขได้

