ตัวอย่างโค้ดต่อไปนี้เป็นการประยุกต์การใช้งาน ckeditor cdn ซึ่งเป็นการเรียกใช้ ckeditor
โดยที่ไม่ต้องโหลดไฟล์ของตัว ckeditor มาไว้ในเว็บไซต์หรือโฮสของเรา ช่วยให้สะดวก
และลดจำนวน HTTP requests ที่เรียกมายัง server ของเราลง ทำให้ทำงานได้เร็วเพิ่มขึ้น
ในที่นี้จะแสดงเป็นโค้ดตัวอย่างการใช้งาน เพื่อนำไปใช้ต่อหรือประยุกต์เพิ่มเติมได้
โค้ดตัวอย่าง จะรองรับการอัพโหลดไฟล์รูปภาพในตัว ไฟล์ที่เกี่ยวข้องประกอบไปด้วย
- ckeditor_cdn.php ไฟล์ตัวอย่าง พร้อมโค้ดการใช้งานการส่งค่าแบบปกติ และแบบ ajax
- ckeditor_config.js ไฟล์สำหรับการตั้งค่ารูปแบบหรือการใช้งาน ckeditor ตามที่เราต้องการ
- uploadfunc.php ไฟล์สำหรับอัพโหลดรูปภาพ
สามารถศึกษารายละเอียดเพิ่มเติมได้ที่
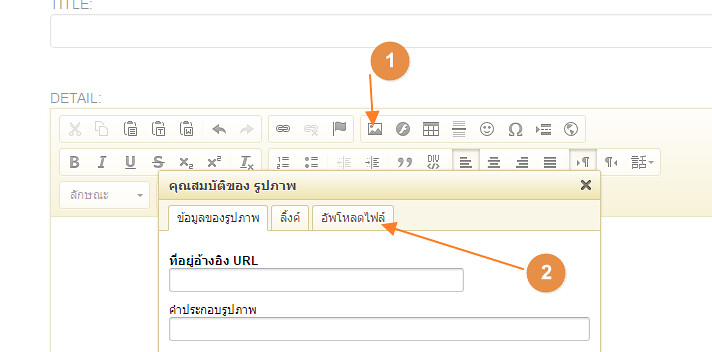
ตัวอย่างรูปผลลัพธ์

ไฟล์โค้ดตัวอย่าง ckeditor_cdn.php
<?php
// โค้ดตัวอย่างการรับค่า กรณีส่งค่าแบบ submit ธรรมดา
if(isset($_POST['detail'])){
echo "TITLE=>";
echo $_POST['title'];
echo "DETAIL=>";
echo $_POST['detail'];
exit;
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CKEditor</title>
<!-- ตัวอย่างนี้ใช้ css ของ bootstrap จัดรูปแบบ หากไม่ใช่ สามารถตัดออกได้-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- ตัวอย่างนี้ใช้ jquery library สำรหับเรียกใช้งานกับ ajax หากใช้ตัวอื่่น สามารถตัดออกได้-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- เรียกใช้งาน ckeditor cdn -->
<script src="//cdn.ckeditor.com/4.5.10/full/ckeditor.js"></script>
</head>
<body>
<br>
<br>
<div class="container">
<div style="width:700px;margin:auto;">
<form action="" method="post" name="form_demo" id="form_demo">
TITLE:<br>
<input name="title" type="text" id="title" size="50" class="form-control"><br><br>
DETAIL:<br>
<textarea name="detail"></textarea>
<script>
var pathURL= 'http://localhost/demo/ckeditor_cdn/'; // เปลี่ยนเป็น path ที่เก็บไฟล์ ckeditor_config.js
var cke = CKEDITOR.replace( 'detail', {
customConfig: pathURL+'ckeditor_config.js'
});
</script>
<br>
<input type="submit" name="Submit" id="button" class="btn btn-info" value="คลิกที่นี่เพื่อส่งข้อมูลแบบ ปกติ">
<input type="button" name="submit_ajax" id="submit_ajax" class="btn btn-warning" value="คลิกที่นี่ส่งข้อมูลด้วย Ajax">
<button type="button" class="btn btn-success" onClick="window.location='ckeditor_cdn.php'">Reload</button>
</form>
</div>
</div>
<script type="text/javascript">
$(function(){
// โค้ดตัวอย่างการส่งค่า กรณีส่งค่าแบบ ajax
$("#submit_ajax").on("click",function(){
$.post("ckeditor_cdn.php",{
title:$("#title").val(),
detail:cke.getData()
},function(response){
alert(response);
});
console.log(cke.getData());
});
});
</script>
</body>
</html>
ไฟล์ ckeditor_config.js สำหรับตั้งค่า ckeditor
CKEDITOR.editorConfig = function( config ) {
config.toolbarGroups = [
{ name: 'clipboard', groups: [ 'clipboard', 'undo' ] },
/* { name: 'editing', groups: [ 'find', 'selection', 'spellchecker' ] },*/
{ name: 'links' },
{ name: 'insert' },
/* { name: 'forms' },*/
/* { name: 'tools' },*/
/* { name: 'document', groups: [ 'mode', 'document', 'doctools' ] },*/
/* { name: 'others' },*/
'/',
{ name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },
{ name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi' ] },
{ name: 'styles' },
{ name: 'colors' }
];
config.language = 'th';
config.removePlugins = 'magicline';
config.enterMode = 3;
config.width = '700';
config.uiColor = '#EFE4B0';
config.allowedContent = true;
config.removeDialogTabs = 'image:advanced'; // ซ่อนปุ่มชั่นสูง
// config.extraPlugins = 'filebrowser';
// config.filebrowserBrowseUrl = '/browser/browse.php';
config.filebrowserUploadUrl = 'uploadfunc.php'; // แสดงแท็บอัพโหลดไฟล์รูป เมือ่แทรกรูป
// การตั่งค่าอื่นๆ ใด เพิ่มเติมสามารถเข้าไปดูรายละเอียดที่
// http://docs.ckeditor.com/#!/api/CKEDITOR.config
};
ไฟล์สำหรับฟังก์ชั่นอัพโหลดรูปภาพ uploadfunc.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>File Upload</title>
</head>
<body>
<?php
// Required: anonymous function reference number as explained above.
$funcNum = $_GET['CKEditorFuncNum'] ;
// Optional: instance name (might be used to load a specific configuration file or anything else).
$CKEditor = $_GET['CKEditor'] ;
// Optional: might be used to provide localized messages.
$langCode = $_GET['langCode'] ;
// Optional: compare it with the value of `ckCsrfToken` sent in a cookie to protect your server side uploader against CSRF.
// Available since CKEditor 4.5.6.
$token = $_POST['ckCsrfToken'] ;
function uppic_only($img,$imglocate,$limit_size=2000000,$limit_width=0,$limit_height=0,$i_num=NULL){
$allowed_types=array("jpg","jpeg","gif","png");
// echo "1<br>";
$file_up=NULL;
if($img["name"]!=""){
$fileupload1=$img["tmp_name"];
$data_Img=@getimagesize($fileupload1);
$g_img=explode(".",$img["name"]);
$ext = strtolower(array_pop($g_img));
if($i_num){
$file_up=time()."-".$i_num.".".$ext;
}else{
$file_up=time().".".$ext;
}
$canUpload=0;
// echo "2<br>";
if(isset($data_Img) && $data_Img[0]>0 && $data_Img[1]>0){
// echo "3<br>";
if($img["size"]<=$limit_size){
if($limit_width>0 && $limit_height>0){
if($data_Img[0]<=$limit_width && $data_Img[1]<=$limit_height){
$canUpload=1;
// echo "5<br>";
}
}elseif($limit_width>0 && $limit_height==0){
if($data_Img[0]<=$limit_width){
$canUpload=1;
// echo "6<br>";
}
}elseif($limit_width==0 && $limit_height>0){
if($data_Img[1]<=$limit_height){
$canUpload=1;
// echo "7<br>";
}
}else{
$canUpload=1;
// echo "8<br>";
}
}else{
// echo "4<br>";
}
}
if($fileupload1!="" && @in_array($ext,$allowed_types) && $canUpload==1){
if(is_uploaded_file($fileupload1)){
@move_uploaded_file($fileupload1,$imglocate.$file_up);
@chmod($imglocate.$file_up,0777);
}
}else{
$file_up=NULL;
}
}
return $file_up; // ส่งกลับชื่อไฟล์
}
// ถ้ามีการส่งไฟล์มาทำการอัพโหลด
if($_FILES["upload"]){
// อัพโหลดรูปพาพไปที่โฟลเดอร์ picupload เปลี่ยนชื่ออื่นถ้าต้องการ
$file_up=uppic_only($_FILES["upload"],"picupload/");
/* สามารถดูรูปแบบการเรียกใช้งานฟังก์ชั่นอัพโหลดเพิ่มได้ที่
สร้างฟังก์ชันสำหรับอัพโหลดรูป แบบกำหนดเงื่อนไข อย่างง่าย
https://www.ninenik.com/content.php?arti_id=440 via @ninenik */
}
// ตรวจสอบชื่อไฟล์ที่อัพโหลด
if($file_up!=NULL){ // ถ้าอัพโหลดแล้วชื่อไฟล์ไม่ว่าง
$url = 'picupload/'.$file_up; // กำหนด path ของรูปภาพ
// สามารถกำหนด path เต็มได้เช่น $url = 'https://www.ninenik.com/picupload/'.$file_up;
// ข้อความแจ้งอัพโหลดเรียบร้อยแล้ว
$message = 'File successfully uploaded.';
}else{
$url=NULL;
// ข้อความแจ้งอัพโหลดไม่สำเร็จ
$message = 'Can not upload file, Please try agian!';
}
echo "<script type='text/javascript'>window.parent.CKEDITOR.tools.callFunction($funcNum, '$url', '$message');</script>";
?>
</body>
</html>
<?php /*?>
<form action="" method="post" enctype="multipart/form-data" name="form1" id="form1">
<input type="file" name="pic_upload" id="pic_upload" />
<input type="submit" name="bt_upload" id="bt_upload" value="Submit" />
</form>
<pre>
<?php
if(isset($_POST["bt_upload"])){
// อัพโหลดรูปในโฟลเดอร์ชื่อ picup
// ตัวอย่างการใช้งานแบบปกติ อัพรูปภาพขนาดไม่เกิน 2 MB
// $dataUpPic=uppic_only($_FILES["pic_upload"],"picup/");
// ตัวอย่างการใช้งานแบบปกติ อัพรูปภาพขนาดไม่เกิน 1 MB กว้างไม่เกิน 700
$dataUpPic=uppic_only($_FILES["pic_upload"],"picup/",1000000,700);
// ตัวอย่างการใช้งานแบบปกติ อัพรูปภาพขนาดไม่เกิน 1 MB กว้างไม่เกิน 700 สูงไม่เกิน 500
$dataUpPic=uppic_only($_FILES["pic_upload"],"picup/",1000000,700,500);
// ตัวอย่างการใช้งานแบบปกติ อัพรูปภาพขนาดไม่เกิน 1 MB สูงไม่เกิน 500
$dataUpPic=uppic_only($_FILES["pic_upload"],"picup/",1000000,0,500);
echo $dataUpPic; // แสดงชื่อไฟล์รูป
// print_r($dataUpPic);
}
?>
สามารถดูรูปแบบการเรียกใช้งานฟังก์ชั่นอัพโหลดเพิ่มได้ที่
สร้างฟังก์ชันสำหรับอัพโหลดรูป แบบกำหนดเงื่อนไข อย่างง่าย
https://www.ninenik.com/content.php?arti_id=440 via @ninenik
</pre> <?php */?>
สามารถดาวน์โหลดไฟล์ตัวอย่างได้ที่
