เนื้อหาต่อไปนี้จะเป็นแนวทางการประยุกต์อย่างง่าย เกี่ยวกับการใช้งาน Google Sign In หรือใช้
การล็อกอินเข้าเว็บไซต์ของเราผ่านบัญชีของ Google
ก่อนอื่นให้เราทำการสร้าง client ID ซึ่งจำเป้นสำหรับเรียกใช้ในการกำหนด Sign-In API
โดยเราต้องสร้าง API project และ client ID ดังนี้
การสร้าง API project และ client ID
เข้าไปที
แล้วทำการล็อกอินด้วยบัญชี google หรือ gmail ของเรา
*หน้าตาของเพจ Google API Console project อาจแตกต่างไปตามยุคสมัย ดังนั้นให้ยึดตามหัวข้อขั้นตอน
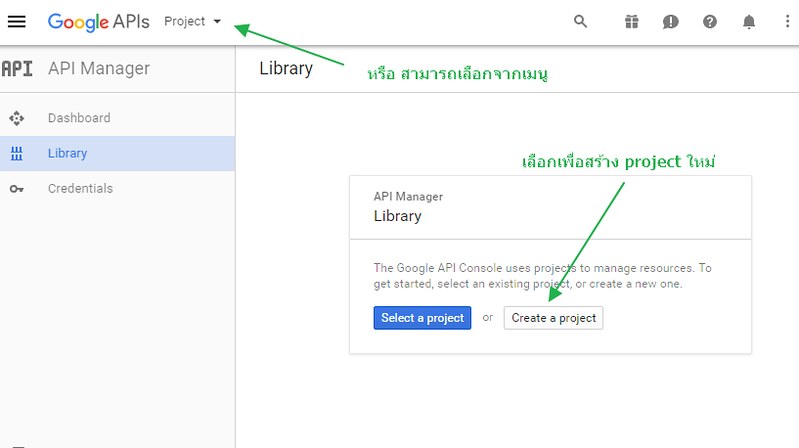
จะพบกับหน้าตาเริ่มต้นสำหรับสร้าง Project ให้เราเลือก Create a project ตามรูป หรือเลือกเมนู project

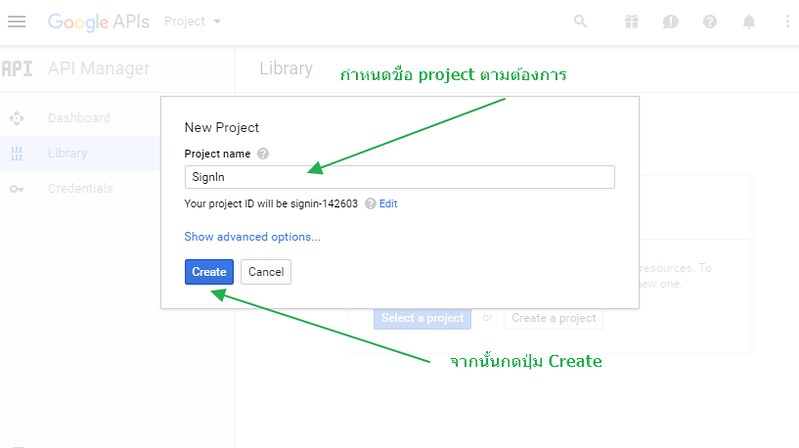
จากนั้นกำหนดชื่อ project ตามต้องการ แล้วกด Create

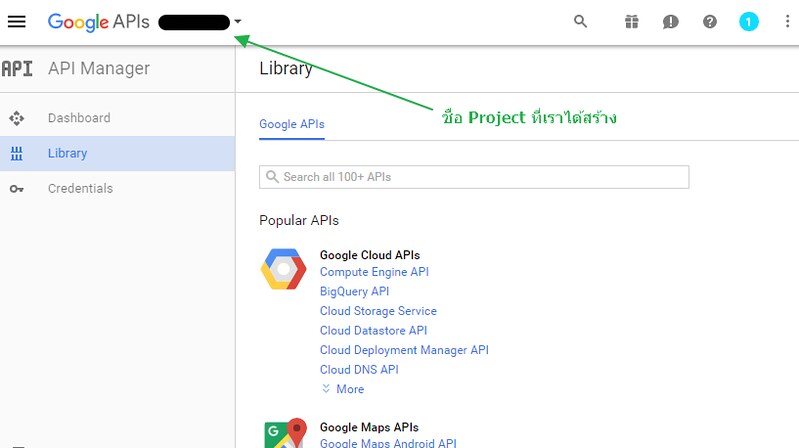
เราก็จะได้หน้าสำหรับจัดการ project ที่เพิ่งสร้างไป ตามรูป

ต่อไปเป็นการกำหนดรูปแบบหน้าแสดงการร้องขอข้อมูลของ application ของเรา
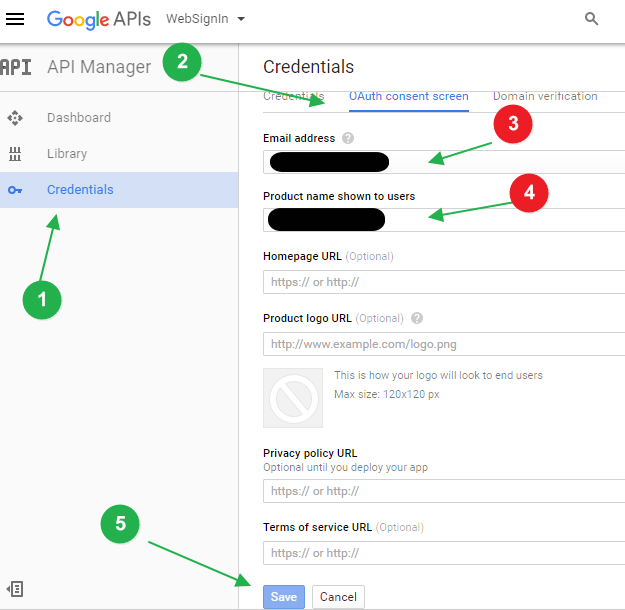
ในส่วนนี้เป็นการกำหนดค่าต่างๆ เช่น url โลโก้ , เงื่อนไขข้อตกลง หรือ นโยบายความเป็นส่วนตัว
และอื่นๆ ตามต้องการ แต่สิ่งที่จำเป็นต้องกำหนด คือ อีเมล และ ชื่อ Product name หรือชื่อ app ของเรา
มีวิธีดังนี้
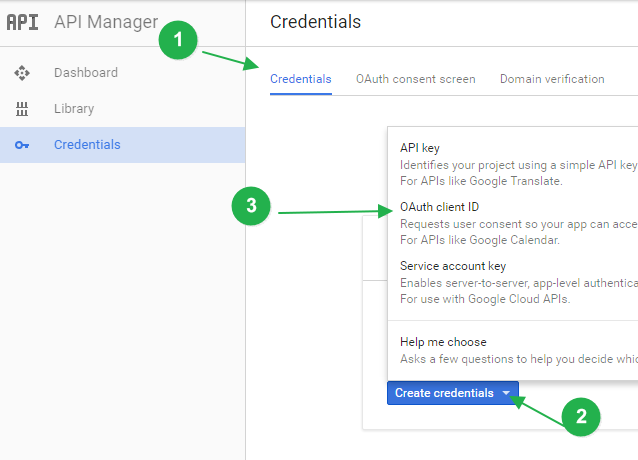
- 1 คลิกที่เมนู Credentials
- 2 แล้วเลือกแท็บ OAuth consent screen
- 3 กรอกอีเมล
- 4 ชื่อ Product Name หรือชื่อ App ของเรา
- 5 แล้วกด บันทึก

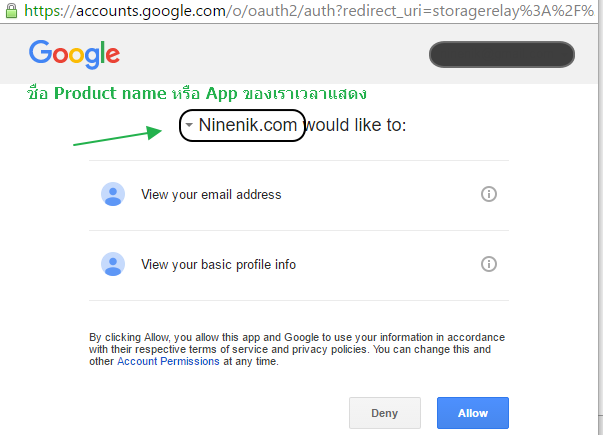
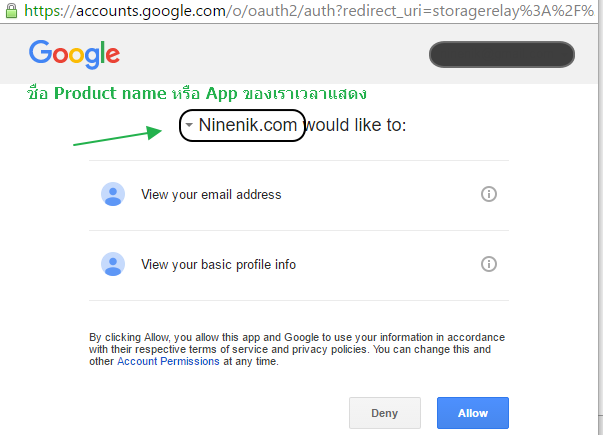
ตัวอย่าง หน้าแสดงการร้องขอข้อมูล เมื่อถูกเรียกใช้งานหลังจากเรากำหนดแล้ว

ขั้นตอนต่อไปเป็นการสร้าง client id เพื่อเข้าใช้งาน API ให้คลิกทีแท็บ Credentials แล้วเลือกเมนู drop down
แล้วเลือก OAuth client ID

ในหน้าถัดมาใต้หัวข้อ Application type ให้เลือกเป็น Web application
แล้วกรอกข้อมูล Name ชื่อ
และสำหรับในส่วนของหัวข้อ Restrictions การจำกัดการใช้งานหรือขอบเขตของการเรียกใช้ app
ก็จะมีในส่วนของการกำหนด Authorized JavaScript origins และ Authorized redirect URIs
Authorized JavaScript origins
เป็นการกำหนด url สำหรับใช้เรียกการร้องขอข้อมูลผ่านบราวเซอร์ ซึ่งเรียกว่าป็น origin URI
ไม่สามารถกำหนดโดยใช้เครื่องหมาย (*) และไม่สามารถกำหนดโดยมี path ต่อท้ายได้
ตัวอย่างรูปแบบที่ไม่สามารถกำหนดได้
-http://*.example.com
-http://example.com/subdir
และกรณีที่เราไม่ได้ใช้ port มาตรฐาน เราจำเป็นต้องกำหนด port เข้าไปด้วยในบางกรณี
ตัวอย่างการกรอก origin URI
1 2 3 | http://localhost:8080 // กรณีไม่ได้ใช้ port มาตรฐานhttp://www.example.com // กรณีใช้กับโดนเมนปกติhttp://myproductionurl.example.com // กรณีใช้กับ subdomain |
การกำหนด origin URI สามารถกำหนดได้หลายค่า บรรทัดละ 1 ค่า
ในตัวอย่างเราจะกำหนดเป็น http://localhost เพื่อทดสอบที่เครื่องเท่านั้น
หากนำไปใช้กับเว็บก็สามารถเข้ามาเพิ่มที่หลังได้
Authorized redirect URIs
เป็นการกำหนด url สำหรับการร้องขอข้อมูลผ่าน web server อาจจะใช้ php asp java หรืออื่นๆ โดยหน้านี้
จะเป็นหน้าที่ถูกเรียกเมื่อทำการเข้าใช้งานผ่าน Google แล้ว โดยจะมีค่า authorization code ถูกส่งมาในหน้านี้ด้วย
อย่างไรก็ตามในส่วนนี้เราไม่ต้องกำหนดก็ได้ เพราะที่เราจะใช้ จะเป็นการใช้ผ่าน javascript api

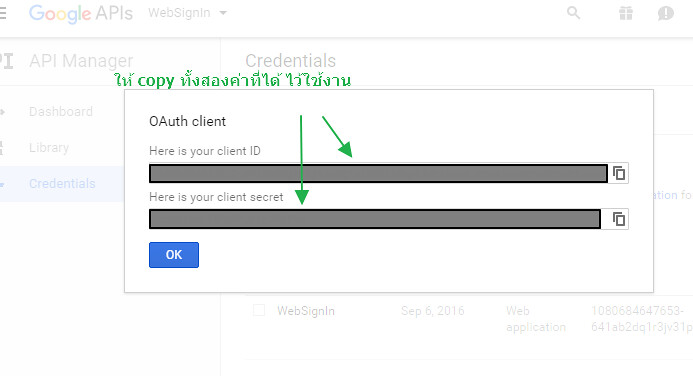
หลังจากกด Create เราจะได้ client ID สำหรับนำไปใช้งาน โดยแสดงลักษณะ popup ดังรูป
ให้เรา copy ค่าไว้ใช้งาน

*อ่านรายละเอียดเพิ่มเติมได้ที่ https://developers.google.com/identity/sign-in/web/devconsole-project
เมื่อเราได้ค่า client ID จากวิธีการข้างต้นแล้ว ต่อไป เราจะมาทำหน้าทดสอบ เพื่อล็อกอินผ่านเบัญชี Google
การล็อกอินด้วยบัญชี Google ผ่าน javascript
ตัวอย่างโค้ด รูปแบบการล็อกอินด้วยบัญชี Google โดยตัวอย่งด้านล่างนี้เป็นรูปแบบเบื้องต้นเท่านั้น
เพื่อให้เห็นว่าลำดับการทำงานจะเป็นไปในลักษณะไหน เช่น เมื่อกดปุ่ม ล็อกอิน ก็จะมี popup แสดง
การร้องขอการเข้าถึงข้อมูลเบื้องต้นของบัญชี Google ของเรา และหลังจากเราตอบรับ การร้องขอนั้น
ฟังก์ชั่นการเรียกดูข้อมูล ก็จะถูกเรียกใช้งาน ดึงค่าข้อมูลของบัญชี Google นั้นมาไว้ในตัวแปร
ให้เราสามารถนำไปประยุกต์ใช้งานเพิ่มเติม ได้
โค้ดไฟล์ gglogin.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <!doctype html><html><html lang="en"> <head><!-- กำหนดขอบเขตท้อมูลการร้องขอ มี profile กับ email--> <meta name="google-signin-scope" content="profile email"><!-- กำหนด client ID ที่เราได้สร้างไว้--> <meta name="google-signin-client_id" content="xxxxxxxxxxxxx.apps.googleusercontent.com"><!-- ต้องมีการเรียกใช้งาน Google Platform Library ในหน้าที่มีการใช้งาน Google Sign In--> </head> <body> <!-- วางปุ่มล็อกอินด้วย Google ในตำแหน่งที่ต้องการ--> <div class="g-signin2" data-onsuccess="onSignIn" data-theme="light"></div> <br><br><!--ปุ่มล็อกเอ้าท์ออกจาก Google Sign In อย่างง่าย ที่ให้เราออกจากการล็อกอินผ่าน Google--><a href="javascript:void(0);" onclick="signOut();">Sign out</a> <script>/* สังเกตจากปุ่มล็อกอินด้านบน จะเห็นว่ามีการกำหนด data-onsuccess="onSignIn" ซึ่งก็คือเมื่อมีการล็อกอินผ่าน Google แล้วให้เรียกใช้งานฟังก์ชั่น ที่ชื่อ onSignIn*/ function onSignIn(googleUser) { // ขอมูลของผู้ใช้งานที่ล็อกอิน ที่เราสามารถนำไปใช้งานได้ var profile = googleUser.getBasicProfile(); console.log("ID: " + profile.getId()); // google แนะนำว่าไม่ควรส่งคานี้ไปเก็บไว้บน server // ค่า ID นี้เราสามรรถประยุกต์เพิ่มเติมตามต้องการ เช่นอาจจะเข้ารหัสก่อนบันทึกหรืออะไรก็ได้ // แต่ในที่นี้จะใช้วิธีอยางง่่ายเพื่อเป็นแนวทาง console.log('Full Name: ' + profile.getName()); console.log('Given Name: ' + profile.getGivenName()); console.log('Family Name: ' + profile.getFamilyName()); console.log("Image URL: " + profile.getImageUrl()); console.log("Email: " + profile.getEmail()); // google แนะนำให้ใช้ ID token สำหรับใช้ในการตรวจสอบการล็อกอิน var id_token = googleUser.getAuthResponse().id_token; console.log("ID Token: " + id_token); }; </script> <script>/* ฟังก์ชั่นล็อกเอาท์*/ function signOut() { var auth2 = gapi.auth2.getAuthInstance(); auth2.signOut().then(function () { console.log('User signed out.'); window.location=window.location.href; }); } </script> </body></html> |
ตัวอย่างรูปผลลัพธ์
หน้าล็อกอิน

เมื่อกดปุ่ม Sign In จะขึ้น popup ดังรูป ให้กด Allow จะขึ้นเฉพาะครั้งแรกที่มีการร้องขอการเข้าถึงข้อมูล

สังเกตุปุ่ม Sign In ข้อความจะเปลี่ยนเป็น Signed in แสดงว่าได้ทำการล็อกอินผ่านบัญชี Google แล้ว

การล็อกอิน Google กับระบบสมาชิก
ในที่นี้จะขอประยุกต์โดยอาศัยเแนวทางเพิ่มเติมจากบทความ
การล็อกอิน facebook กับระบบสมาชิก ด้วย facebook javascript sdk
https://www.ninenik.com/content.php?arti_id=719 via @ninenik
โดยจะขอเก็บเพิ่มฟิลด์เข้าไปในตารางข้อมูลจากบทความดังกล่าว จะได้รูปแบบตารางระบบสมาชิก
อย่างง่ายดังนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | -- Table structure for table `tbl_simple_user`--CREATE TABLE `tbl_simple_user` ( `user_id` int(11) NOT NULL, `user_name` varchar(25) NOT NULL, `user_pass` varchar(20) NOT NULL, `user_fb_connect` int(1) NOT NULL, `user_fb_authorized` varchar(50) NOT NULL, `user_gg_connect` int(1) NOT NULL, `user_gg_authorized` varchar(50) NOT NULL, `user_last_login` datetime NOT NULL) ENGINE=InnoDB DEFAULT CHARSET=utf8;---- Indexes for dumped tables------ Indexes for table `tbl_simple_user`--ALTER TABLE `tbl_simple_user` ADD PRIMARY KEY (`user_id`);---- AUTO_INCREMENT for dumped tables------ AUTO_INCREMENT for table `tbl_simple_user`--ALTER TABLE `tbl_simple_user` MODIFY `user_id` int(11) NOT NULL AUTO_INCREMENT; |
แต่ละฟิลด์จะเก็บข้อมูลดังนี้
user_id // เก็บ id กำหนดเป็น auto increment
user_name // เก็บชื่อผู้ใช้ ในที่นี้เราจะเก็บในรูปแบบ fb_1111111
user_pass // เก็บรหัสผ่าน ไว้กรณีหน้าล็อกอินปกติ ในที่นี้ใช้ random ค่า
user_fb_connect // เก็บสถานะว่า ผู้ใช้นี้ มีการล็อกอินด้วย facebook หรือไม่ เก็บค่า 1 กับ 0
user_fb_authorized // เก็บ authorized code ที่เราสร้างขึ้น เพื่อใช้ในการตรวจสอบการล็อกอิน
user_gg_connect // เก็บสถานะว่า ผู้ใช้นี้ มีการล็อกอินด้วย Google หรือไม่ เก็บค่า 1 กับ 0
user_gg_authorized // เก็บ authorized code ที่เราสร้างขึ้น เพื่อใช้ในการตรวจสอบการล็อกอิน ของ Google
user_last_login // เก็บวันที่ และเวลาล็อกอินล่าสุด
เมื่อได้รุปแบบตารางฐานข้อมูล พร้อมแล้ว เรามาดูส่วนของโค้ด หน้าล็อกอิน
รูปแบบของหน้าล็อกอิน เราจะไม่มีฟอร์มอะไร จะเป็นแค่ปุ่ม สามารถประยุกต์ใช้ปุ่ม
รูปภาพหรืออื่นๆ ให้สวยงามได้
ในที่นี้ไฟล์ทดสอบเราจะทำไว้แค่ไฟล์เดียว ชื่อว่า test.php
มาดูโค้ดตัวอย่างไฟล์ test.php
คำอธิบายแสดงในโค้ด
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 | <?phpsession_start(); // ใช้งาน sessionrequire_once("inc/dbconnect.php");// ไฟล์เชื่อมต่อฐานข้อมูล?><!doctype html><html><head><meta charset="utf-8"><!-- กำหนดขอบเขตท้อมูลการร้องขอ มี profile กับ email--> <meta name="google-signin-scope" content="profile email"><!-- กำหนด client ID ที่เราได้สร้างไว้--> <meta name="google-signin-client_id" content="xxxxxxxxxxxxxx.apps.googleusercontent.com"> <title>javascript google login</title><!-- ต้องมีการเรียกใช้งาน Google Platform Library ในหน้าที่มีการใช้งาน Google Sign In--></head><body><div><?php if(!isset($_SESSION['ses_user_id']) || $_SESSION['ses_user_id']==""){?>ยังไม่ได้ล็อกอิน ไม่มี session ชื่อ ses_user_id แสดงปุ่มล็อกอินด้วย Google<br><br><!-- วางปุ่มล็อกอินด้วย Google ในตำแหน่งที่ต้องการ--><div class="g-signin2" data-onsuccess="onSignIn" data-theme="light"></div><br><br><?php }else{ ?><strong>userID</strong>: <?=$_SESSION['ses_user_id']?><br><strong>userName</strong>: <?=$_SESSION['ses_user_name']?><br><strong>LastLogin</strong>: <?=$_SESSION['ses_user_last_login']?><br><!--ปุ่มล็อกเอ้าท์ออกจาก Google Sign In อย่างง่าย ที่ให้เราออกจากการล็อกอินผ่าน Google--><a href="javascript:void(0);" onclick="signOut();">Sign out</a> <!--ซ่อนปุ่มล็อกอิน เพราะจำเป้นต้องมีการเรียกใช้งานกรณีต้องการเรียกใช้การล็อกเอาท์--><div class="g-signin2" data-onsuccess="onSignIn" data-theme="light" style="display:none;"></div><?php } ?></div> <script> /* สังเกตจากปุ่มล็อกอินด้านบน จะเห็นว่ามีการกำหนด data-onsuccess="onSignIn" ซึ่งก็คือเมื่อมีการล็อกอินผ่าน Google แล้วให้เรียกใช้งานฟังก์ชั่น ที่ชื่อ onSignIn*/ function onSignIn(googleUser) { // ขอมูลของผู้ใช้งานที่ล็อกอิน ที่เราสามารถนำไปใช้งานได้ var profile = googleUser.getBasicProfile(); console.log("ID: " + profile.getId()); // google แนะนำว่าไม่ควรส่งคานี้ไปเก็บไว้บน server // ค่า ID นี้เราสามรรถประยุกต์เพิ่มเติมตามต้องการ เช่นอาจจะเข้ารหัสก่อนบันทึกหรืออะไรก็ได้ // แต่ในที่นี้จะใช้วิธีอยางง่่ายเพื่อเป็นแนวทาง console.log('Full Name: ' + profile.getName()); console.log('Given Name: ' + profile.getGivenName()); console.log('Family Name: ' + profile.getFamilyName()); console.log("Image URL: " + profile.getImageUrl()); console.log("Email: " + profile.getEmail()); // google แนะนำให้ใช้ ID token สำหรับใช้ในการตรวจสอบการล็อกอิน var id_token = googleUser.getAuthResponse().id_token; console.log("ID Token: " + id_token); if(profile.getId()!=null && profile.getName()!=null){ // ส่งข้อมูลไปใช้งาน เช่นตรวจสอบการล็อกอิน หรือสร้างข้อมูลสมาชิกใหม่ $.post("checkuser.php",{ ggname:profile.getName(), ggemail:profile.getEmail(), ggid:profile.getId(), idTK:id_token },function(data){ console.log(data); window.location=urlDirect; }); }else{ alert("เกิดข้อผิดพลาด กรุณาลอกใหม่!"); } }; </script> <script>/* ฟังก์ชั่นล็อกเอาท์*/ function signOut() { var auth2 = gapi.auth2.getAuthInstance(); auth2.signOut().then(function () { // เรียกไฟล์ล็อกเอาท์ เพื่อล้างค่าตัวแปร session $.post("logout.php",function(){ console.log('User signed out.'); window.location=urlDirect; // รีโหลดหน้านี้ใหม่ }); }); } </script> </body></html> |
ไฟล์ dbconnect.php
1 2 3 4 5 6 7 8 9 10 11 | <?php $mysqli = new mysqli("localhost", "root","","test"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } if(!$mysqli->set_charset("utf8")) { printf("Error loading character set utf8: %s\n", $mysqli->error); exit(); } |
ไฟล์ checkuser.php
คำอธิบายแสดงในโค้ด
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | <?phpsession_start();require_once("inc/dbconnect.php");// ตรวจสอบค่าที่ส่งมาผ่าน ajax แบบ POST ในที่นี้เราจะเช็ค 3 ค่า ว่ามีส่งมาไหมif(isset($_POST['ggname']) && $_POST['ggname']!="" && isset($_POST['ggid']) && $_POST['ggid']!=""&& isset($_POST['idTK']) && $_POST['idTK']!=""){ // กำหนดรูปแบบรหัสสำหรับ gg_authorized สำหรับไว้ใช้ล็อกอิน ในท่ี่นี้ใช้รูปแบบอย่างง่าย // ใช้ ไอดี ต่อกับ รหัสพิเศษกำหนดเอง สามารถไปประยุกต์เข้ารหัสรูปแบบอื่นเพิ่มเติมได้ $gg_secret_set = "mysecret"; $gg_string_authorized = $gg_secret_set.trim($_POST['ggid']); // ต่อข้อความสำหรับเข้ารหัส $gg_gen_authorized = md5($gg_string_authorized); $sql_check=" SELECT * FROM tbl_simple_user WHERE user_gg_authorized='".$gg_gen_authorized."' AND user_gg_connect=1 "; $result = $mysqli->query($sql_check); if($result && $result->num_rows>0){ // มีสมาชิกที่ล็อกอินด้วย google id นี้ในระบบแล้ว // ดึงข้อมูลมาแสดง และสร้าง session $row = $result->fetch_array(); $_SESSION['ses_user_id']=$row['user_id']; $_SESSION['ses_user_name']=$row['user_name']; $_SESSION['ses_user_last_login']=date("Y-m-d H:i:s"); // อัพเดทเวลาล็อกอินล่าสุด $sql_update=" UPDATE tbl_simple_user SET user_last_login=NOW() WHERE user_id='".$row['user_id']."' "; $mysqli->query($sql_update); }else{ // ไม่พบสมาชิกที่ใช้ google id นี้ล็อกอิน // สร้างผู้ใช้ใหม่ // สมมติให้ชื่อผู้ใช้ใหม่เป็น gg_ไอดี รหัสผ่านเป็น แรนดอม $sql_insert=" INSERT INTO tbl_simple_user SET user_name='gg_".$_POST['ggid']."', user_pass='".rand(11111111, 9999999)."', user_gg_connect='1', user_gg_authorized='".$gg_gen_authorized."', user_last_login=NOW() "; $result = $mysqli->query($sql_insert); if($result && $mysqli->affected_rows>0){ $insert_userID = $mysqli->insert_id; $sql=" SELECT * FROM tbl_simple_user WHERE user_gg_authorized='".$gg_gen_authorized."' AND user_gg_connect=1 "; $result = $mysqli->query($sql); if($result && $result->num_rows>0){ // มีสมาชิกที่ล็อกอินด้วย google id นี้ในระบบแล้ว // ดึงข้อมูลมาแสดง และสร้าง session $row = $result->fetch_array(); $_SESSION['ses_user_id']=$row['user_id']; $_SESSION['ses_user_name']=$row['user_name']; $_SESSION['ses_user_last_login']=date("Y-m-d H:i:s"); // อัพเดทเวลาล็อกอินล่าสุด $sql_update=" UPDATE tbl_simple_user SET user_last_login=NOW() WHERE user_id='".$row['user_id']."' "; $mysqli->query($sql_update); } } }/*echo "<pre>";echo $gg_gen_authorized;print_r($_POST);echo "</pre>";*/} |
ไฟล์ logout.php
1 2 3 4 5 6 7 8 9 | <?php session_start(); require_once("inc/dbconnect.php"); unset( $_SESSION['ses_user_id'], $_SESSION['ses_user_name'] , $_SESSION['ses_user_last_login'] ); exit; |
เนื้อหาการประยุกต์ข้างต้น เป็นแนวทางเพื่อไปปรับแต่งเพิ่มเติม การใช้ชื่อ user รวมกับ id
เราก็สามารถดัดแปลงเป็นแบบอื่นแทนได้ เช่นใช้ชื่อผู้ใช้ เป็น username หรือใช้ id อื่นมาแทน google id
เพื่อใช้สำหรับการกำหนด username แทนได้
