สำหรับเนื้อหาในตอนนี้ จะเป็นการแนะนำการเตรียมพร้อมสำหรับ การใช้งาน
Push Notification ใน ionic material app โดยจะแนะนำการตรวจสอบสิ่ง
ที่จำเป็นในการใช้งาน การตั้งค่าต่างๆ การใช้งาน Firebase cloud messaging
แทน Google Cloud Messaging (GCM) และอื่นๆ
1. สร้างโปรเจ็คใหม่ใน Firebase
ก่อนอื่นต้องบอกว่า Firebase ก็เป็นของ google และน่าจะมีแทน GCM ที่เป็นการใช้งาน
กับระบบ Push Notification รุ่นเก่า เพราะทดทดสอบแล้ว api key จะไม่สามารถใช้ทำการ
ส่ง Push message ได้ ต้องเปลี่ยนมาใช้ FCM token ของ Firebase แทน
เริ่มต้นให้เข้าไปที่ https://console.firebase.google.com/
ถ้ายังไม่ได้ล็อกอิน ให้ทำการล็อกอินด้วยบัญชี google ก่อน
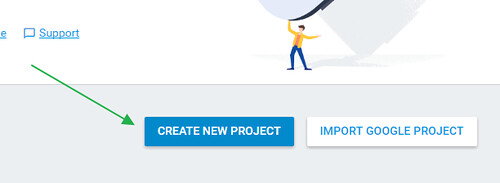
จากนั้นหาปุ่ม เมนู CREATE NEW PROJECT หน้าตาหรือรูปแบบอาจจะเปลี่ยนไปจากนี้ตามเวลา

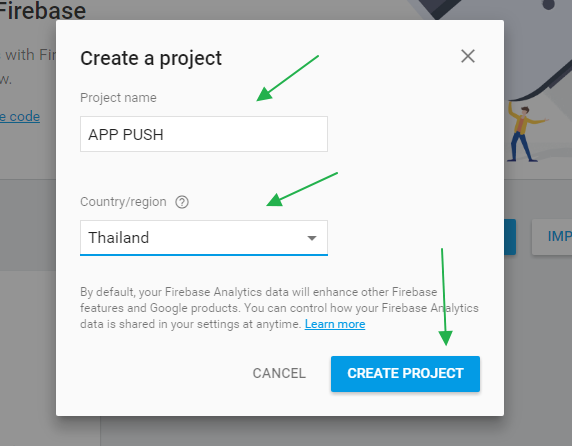
กำหนดชื่อโปรเจ็ค และเลือกประเทศ ในตัวอย่างจะใช้เป็น APP PUSH จากนั้นกด CREATE PROJECT

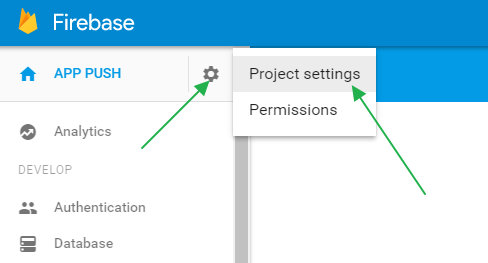
หลังจากระบบสร้างโปรเจ็คให้เราเรียบร้อยแล้ว เราก็จะมาในหน้าหลักของโปรเจ็ค ให้คลิกไปที่รูปฟันเฟือง
การตั้งค่าของโปรเจ็ค เลือก Project Setting

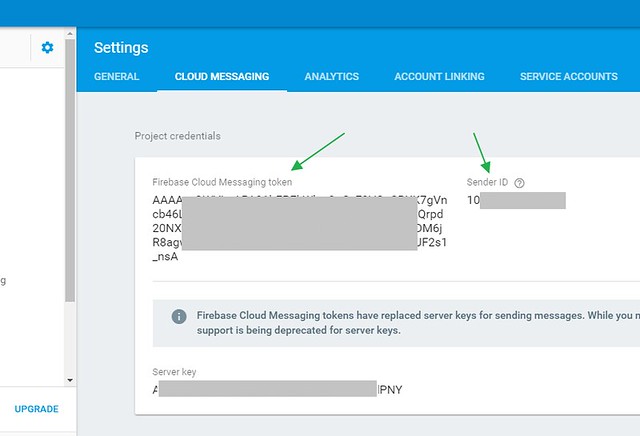
แล้วไปที่แท็บ CLOUD MESSAGING เราจะได้ Sender ID และ Firebase Cloud Messaging token (FCM token)
ไว้ใช้งานในการส่ง Push Notification

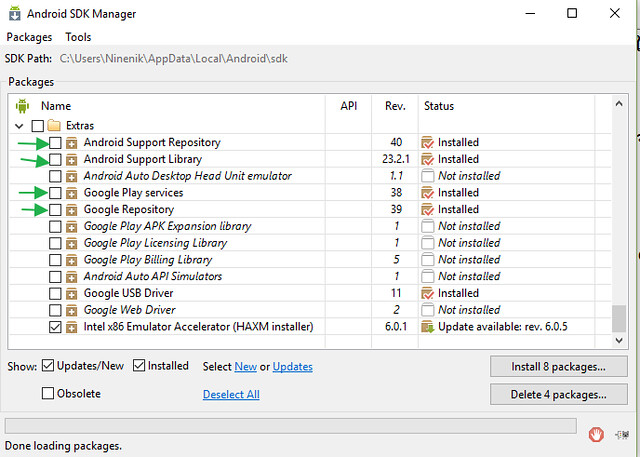
2. ตรวจสอบ Package ใน Android SDK ที่จำเป็น
ให้ทำการเปิด Android SDK Manager ขึ้นมาแล้วใน Packages ในส่วนของ Extras
ติดตั้งส่วนจำเป็น 4 รายการนี้ ได้แก่
- Android Support Repository
- Android Support Library
- Google Play services
- Google Repository

ปล. การเปิดหน้าต่าง Android SDK Manager ขึ้นกับว่าเราได้ติดตั้งในรูปแบบไหน
ในที่นี้สามารถเรียกได้ด้วยคำสั่ง ใน command line
1 | C:\phonegap\learn004>android |
หากเป็นไปได้ พยายามอัพเดท android เวอร์ชั่นใน SDK Manager ให้เป็นเวอร์ชั่นใหม่ๆ แต่ของผู้เขียน
ยังเป็น Android 6.0
3. อัพเดท cordova และ phonegap ให้เป็นเวอร์ชั่นล่าสุด
การอัพเดท Phonegap
1 | npm i -g phonegap to update |
การอัพเดท Cordova
1 | npm install -g cordova@latest |
หรือดูรายละเอียดเพิ่มเติมได้ที่
คำสั่ง update phonegap และ cordova
