ก่อนที่เราจะเริ่มศึกษาเกี่ยวกับ Angular ให้เราเตรียมเครื่องมือสำหรับใช้ในการ
เขียนโค้ดก่อน เริ่มจาก code editor โดยปกติเราสามารถโปรแกรม code editor
ที่ใช้กันประจำโดยทั่วไปได้ ตามความถนัด แต่เนื่องจาก Angular (ต่อไปจะขอเรียกเป็น
Angular ซึ่งจะหมายถึง Angular และเป็นคนละตัวกับ Angularjs) จะมีรูปแบบการเขียน
โค้ดแบบ TypeScript จึงอยากแนะนำให้ใช้ โปรแกรมที่ชื่อ Visual Studio Code
ติดตั้ง Visual Studio Code
สามารถเข้า ไปทำการดาวน์โหลด และติดตั้งได้เลยที่ (พยายามให้เป็น เวอร์ชั่นใหม่ เช่น อัพเดท หรือติดตั้งใหม่) https://code.visualstudio.com/

ติดตั้ง Node.js
สามารถเข้า ไปทำการดาวน์โหลด และติดตั้งได้เลยที่ (พยายามให้เป็น เวอร์ชั่นใหม่ เช่น อัพเดท หรือติดตั้งใหม่)
ติดตั้ง git client
สามารถเข้า ไปทำการดาวน์โหลด และติดตั้งได้เลยที่ (พยายามให้เป็น เวอร์ชั่นใหม่ เช่น อัพเดท หรือติดตั้งใหม่)
*ก่อนเข้าสู่รายละเอียดเพิ่มเติม ขอออกตัวก่อนว่าผู้เขียนเพิ่งศึกษา Angular และ TypeScript
ไปพร้อมๆ กับทำบทความ ดังนั้นความถูกต้องอาจจะไม่สมบูรณ์ แนะนำให้ศึกษาหรือหาข้อมูล
เพิ่มเติมด้วยตัวเองประกอบ หรือถ้าใครสนใจติดตามบทความ ก็ศึกษาไปพร้อมกันได้
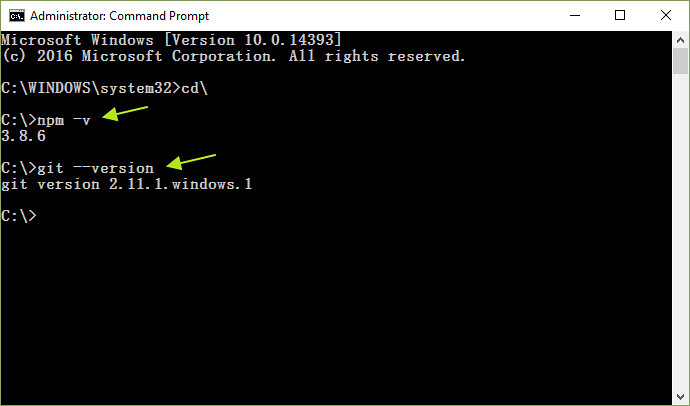
หลังจากติดตั้งเครื่องมือทั้งหมดเรียบร้อยแล้ว ก็ทดสอบความพร้อมของ
เครื่องมือ เช็คว่า nodejs และ git พร้อมทำงานหรือไม่ โดยตรวจสอบเวอร์ขั่น
ผ่าน command line ดังรูป

สำหรับเนื้อหาเริ่มต้นนี้ เราจะทดสอบโดยใช้โค้ดตัวอย่าง เพื่อดูว่า เมือรันแล้ว
โค้ดของเราจะพร้อมทำงานหรือไม่
สร้างโฟลเดอร์หลักไว้ที่ไดร์ C หรือแล้วแต่ละคนก็ว่าจะไว้ที่ไหน ในที่นี้
จะสร้างไว้ที่ C:/projects ดังรูป

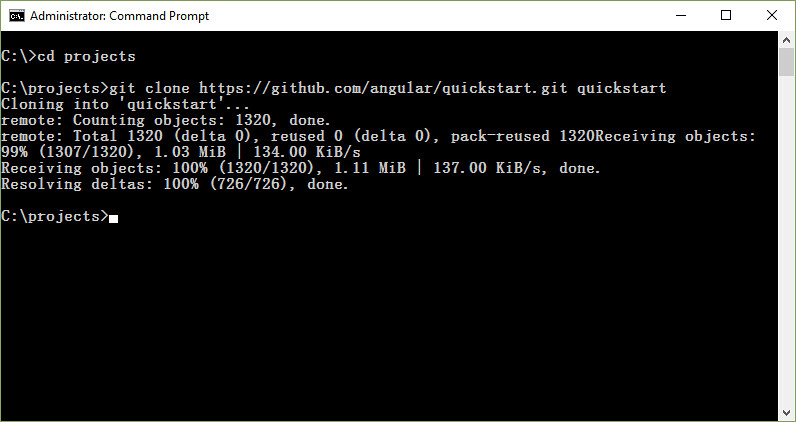
จากนั้นให้เปิด command line ในโหมด administartor แล้ว
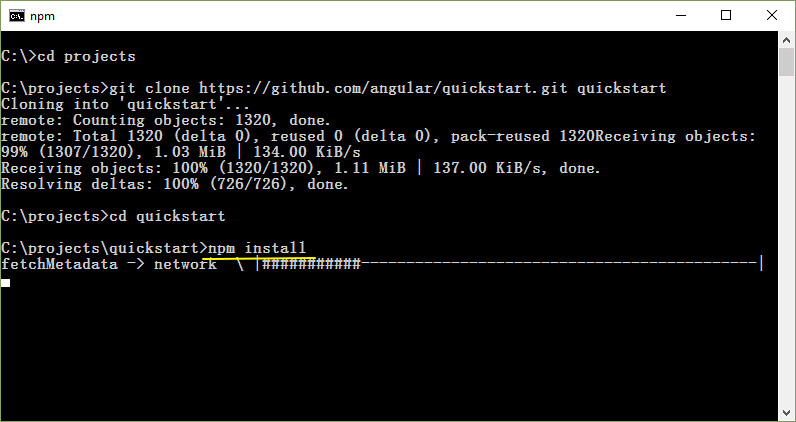
เข้าไปยัง path ที่เราสร้างข้างต้น แล้ว ทำการ clone ไฟล์ตัวอย่างผ่าน command line ด้วยคำสั่ง git
1 | git clone https://github.com/angular/quickstart.git quickstart |

quickstart คือโฟลเดอร์ app ตัวอย่างที่เราจะสร้าง โดย clone โค้ดตัวอย่างจาก
https://github.com/angular/quickstart.git ผ่านคำสั่ง git ซึ่งพอเราดาวน์โหลดเสร็จ
เราจะได้โฟลเดอร์ดังรูป

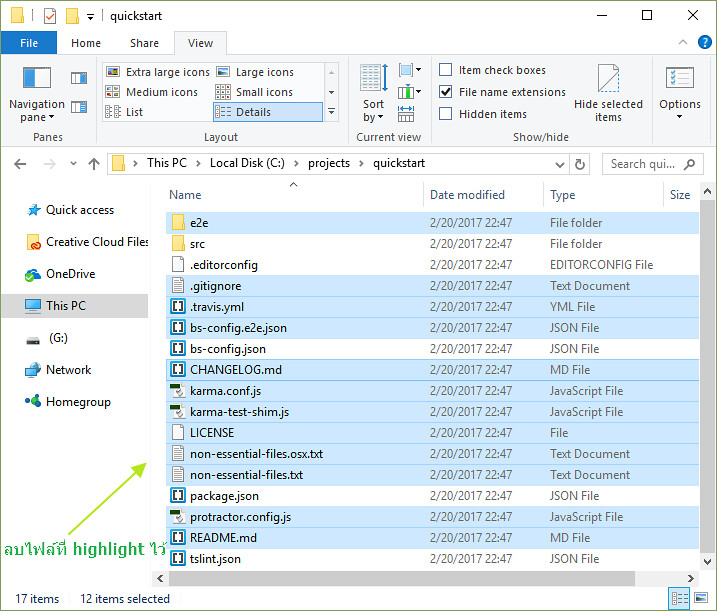
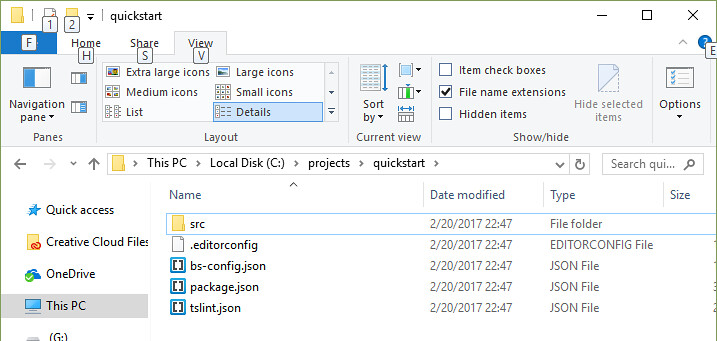
เข้าไปในโฟลเดอร์ quickstart ลบไฟล์ที่ทำ highlight ไว้ดังรูป ออก ไว้เฉพาะไฟล์ที่จำเป็น

ลบแล้วจะเหลือเป็น

ต่อไปเราจะทำการติดตั้ง dependencies หรือไฟล์ที่ใช้ร่วมในการใช้งาน Angular
โดยใช้คำสั่ง npm install ผ่าน command line ใน path quickstart ดังรูป

(หมายเหตุ: การใช้คำสั่ง npm install จำเป็นต้องใช้งานอินเทอร์เน็ตที่มีเสถียรและมีความเร็ว
พอสมควร เนื่องจากจะมีการดาวน์โหลดไฟล์ขนาดประมาณ 100 MB ซึ่งใช้เวลาขึ้นกับ
ความเร็วของอินเทอร์เน็ต และบางกรณีคำสั่งนี้อาจจะไม่ทำงานด้วยเหตุผลบางประการ
ผู้เขียนเจอ คือ อินเทอร์เน็ตช้า และคำสั่ง npm install ไม่ทำงาน วิธีแก้คือ ให้เข้าไปทำ
การดาวน์โหลดไฟล์ โค้ดตัวอย่างและไฟล์ dependencies ได้ที่ลิ้งค์ นี้
ขนาดไฟล์ประมาณ 26 MB
หรือถ้าต้องการไฟล์ที่เป็นปัจจุบัน ก็สามารถ copy จากเครื่อง อื่นมาใช้แทนได้)
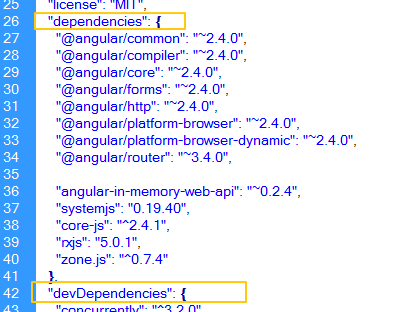
คำสั่งนี้ npm install จะไปทำการดาวน์โหลด dependencies ต่างๆ ที่ระบุไว้ในไฟล์ package.json

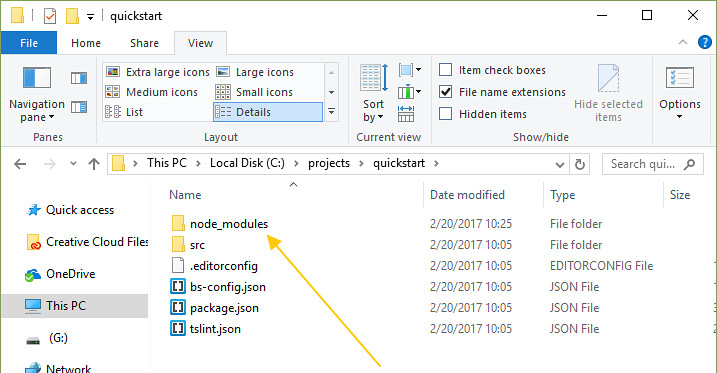
โดยเมื่อดาวน์โหลดสำเร็จ เราจะได้โฟลเดอร์ node_modules เพิ่มเข้ามาดังรูป

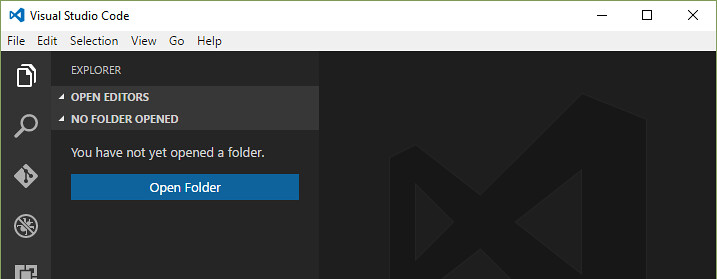
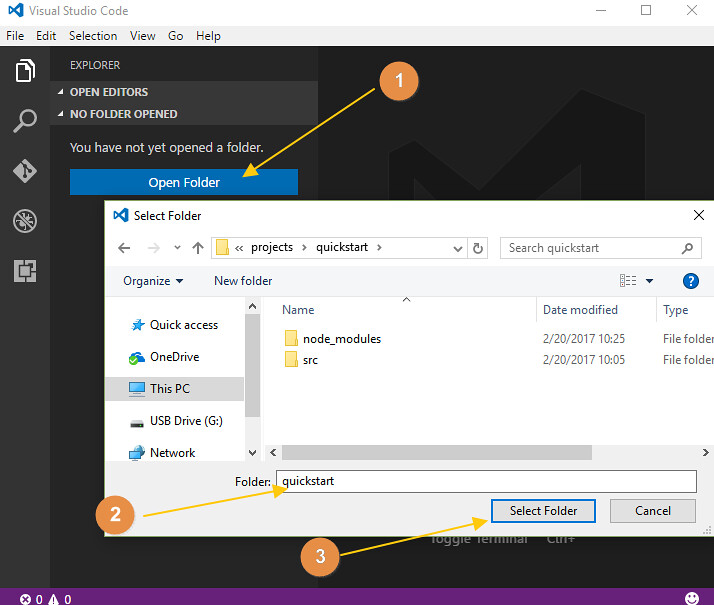
ต่อไปให้เราเปิดโปรแกรม Visual Studio Code เพื่อทำการเพิ่มโฟลเดอร์ quickstart
ซึ่งเป็นโฟลเดอร์ app ตัวอย่างเข้ามาเตรียมพร้อมสำหรับใช้งานกัน


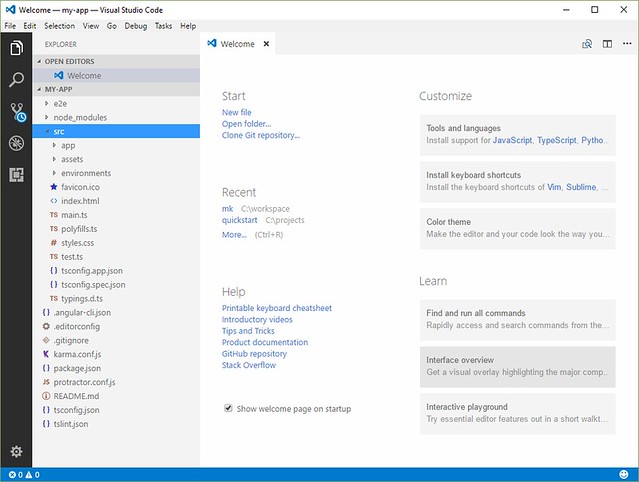
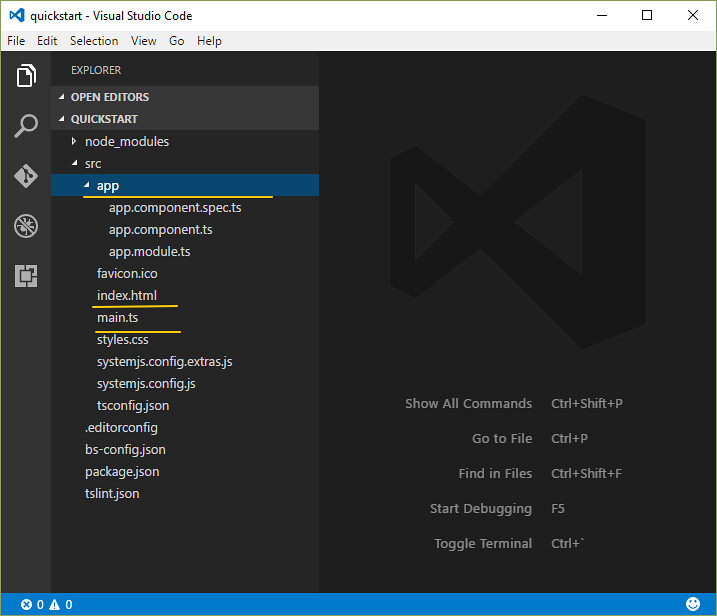
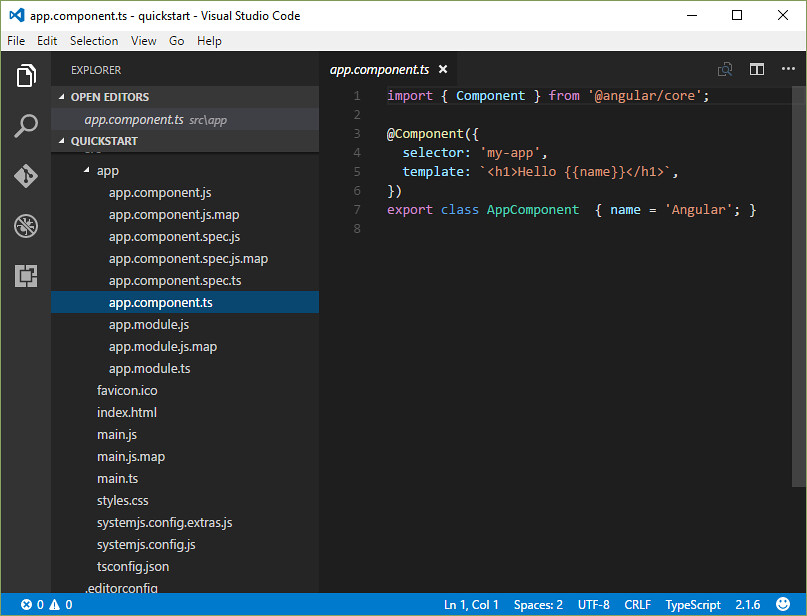
หลังจากเพิ่มโฟลเดอร์ quickstart เข้ามาในตัวโปรแกรมแล้ว เราจะได้โครงสร้างไฟล์และโฟลเดอร์
ดังรูป ไฟล์ที่สำคัญๆ ในตัวอย่างก็จะมี index.html , main.ts และไฟล์ในโฟลเดอร์ app ซึ่งเป็นไฟล์
นามสกุล ts หรือ TypeScript ไฟล์ ซึ่งยังไม่ได้ทำการ compile เป็นนามสกุล js หรือไฟล์ JavaScript

ทดสอบรัน app ตัวอย่าง
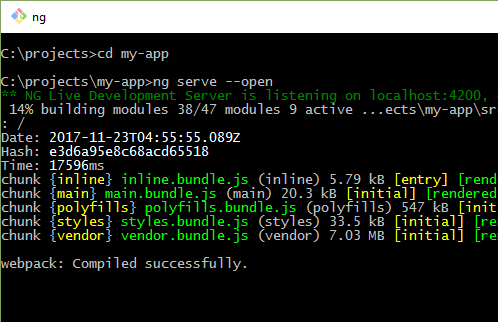
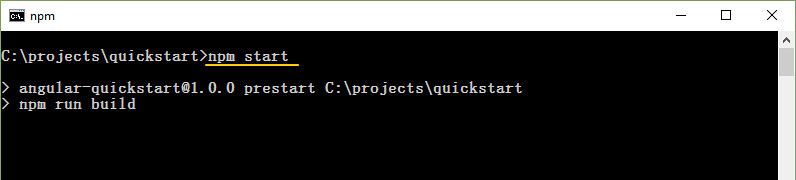
ให้ทำการทดสอบรัน app ตัวอย่างด้วยคำสั่ง npm start ผ่าน command line ดังนี้

การใช้งานคำสั่ง npm start ก็เหมือนเป็นการรัน server หากไม่มีอะไรผิดพลาด
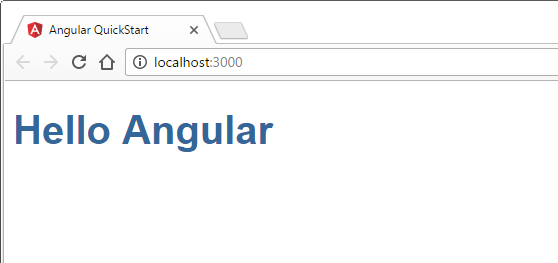
บราวเซอร์จะเปิดขึ้นมาและรัน app ตัวอย่างของเราผ่าน http://localhost:3000/

แสดงว่า app ของเราทำงานสมบูรณ์ และพร้อมสำหรับการศึกษา Angular แล้ว
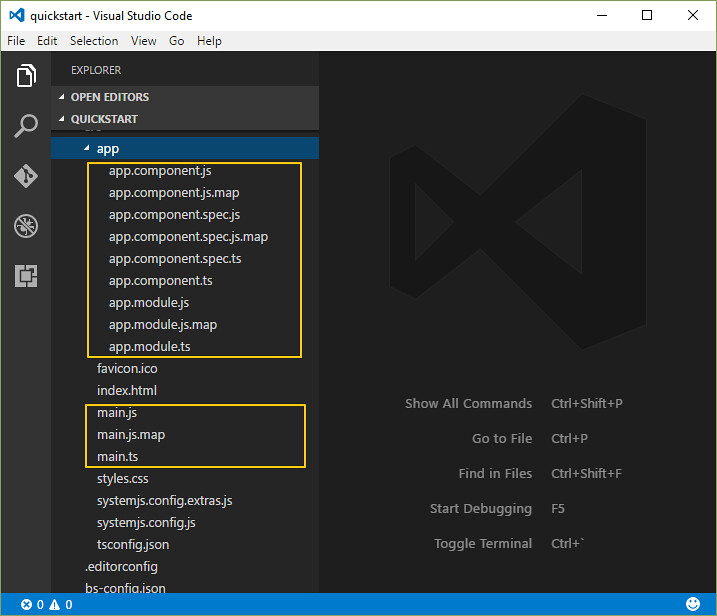
โดยเมื่อเรากลับมาโปรแกรม Visual Studio จะพบว่ามีการ compile ไฟล์ที่เป็นนามสกุล
ts และสร้างไฟล์นามสกุล js และ map ไฟล์ขึ้นมาดังรูป ซึ่ง app ของเราก็ทำงานจากไฟล์
js หรือไฟล์ JavaScript ซึ่งถูก compile จากโค้ดที่เขียนในไฟล์ ts แบบนี้เป็นต้น


ขอจบเนื้อหาเริ่มต้นกับ Angular ไว้เท่านี้ รอติดตามเนื้อหาตอนต่อไป