สำหรับเนื้อตอนนี้ เรามาทำความรู้จักเกี่ยวกับ modules ใน Angular เบื้องต้นจาก
ไฟล์ต้วอย่างจากเนื้อหาตอนที่แล้ว
เตรียมความพร้อมและเริ่มต้นศึกษา Angular เบื้องต้น
https://www.ninenik.com/content.php?arti_id=764 via @ninenik
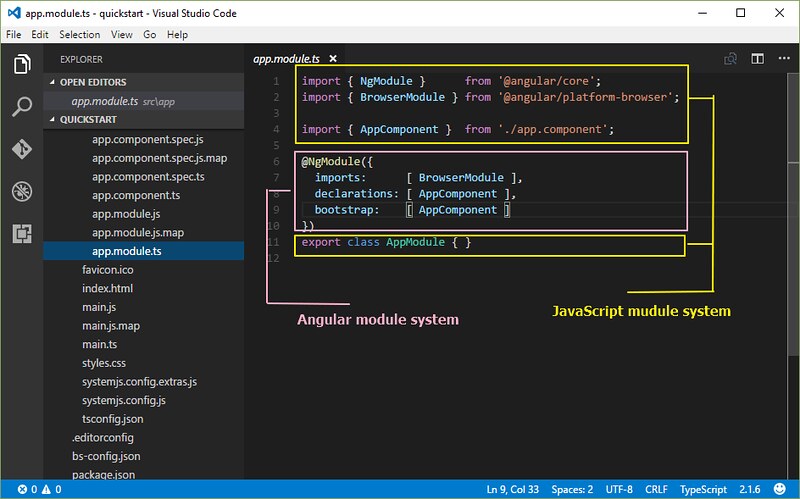
ให้เราเปิดไฟล์ app.module.ts และสังเกตโค้ดตามรุปด้านล่าง (*เวอร์ชั่นใหม่ๆ อาจะต่างเล็กน้อย แต่เนื้อหาเดียวกัน)

จากรูปตัวอย่างโค้ดเราจะเห็นระบบ modules สองระบบคือ
ระบบ JavaScript modules กับ ระบบ Angular modules โดยในการเขียน app
เราจะต้องใช้ทั้งสองรูปแบบร่วมกัน
ใน Angular app ใดๆ จะต้องมี Angular module class ที่เป็น root module
อย่างน้อย 1 module และในไฟล์ app.modules.ts นี้ root module ก็คือ
class ที่เรียกว่า AppModule
เรามาดูในส่วนของ Angular module ก็จะพบว่า ไม่ว่าจะเป็น root module หรือ
module พิเศษใดๆ ก็จะมี class ที่เป็น @NgModule เป็น decorator
1 2 3 4 5 6 | @NgModule({ imports: [ BrowserModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ]})// แบบนี้เรียก @NgModule ว่าเป็น Module decorator |
decorator คือคำที่ใช้เรียกฟังก์ชั่นที่ใช้ในการปรับรูปแบบ JavaScript classes
1 2 3 4 5 6 | // ตัวอย่าง Component decorator @Component({ selector: 'my-app', template: `<h1>Hello {{name}}</h1>`,})// แบบนี้เรียก @Component ว่าเป็น Component decorator |
สำหรับ NgModule จะเป็น decorator ที่มีชุดข้อมูล Object หนึ่งอันอยู่ในภายใน
และมี property อธิบายเกี่ยวกับ module นั้นๆ
1 2 3 4 5 | { imports: [ BrowserModule ], declarations: [ AppComponent ], bootstrap: [ AppComponent ]} |
นี้คือส่วนของ Object โดยมี imports, declarations, bootstrap เป็น property
ของ Object อีกที โดย property ที่สำคัญจะขอยกตัวอย่างและอธิบายไปพร้อมกับ
โค้ดด้านล่าง
เรามาดูตัวอย่างโค้ดไฟล์ที่เป็น root module ประกอบคำอธิบาย
1 2 3 4 5 6 7 8 9 10 | import { NgModule } from '@angular/core';import { BrowserModule } from '@angular/platform-browser';@NgModule({ imports: [ BrowserModule ], providers: [ Logger ], declarations: [ AppComponent ], exports: [ AppComponent ], bootstrap: [ AppComponent ]})export class AppModule { } |
แยกส่วนของ Object ใน NgModule เพื่ออธิบายส่วนของ property ได้ดังนี้
1 2 3 4 5 6 7 | { imports: [ BrowserModule ], providers: [ Logger ], declarations: [ AppComponent ], exports: [ AppComponent ], bootstrap: [ AppComponent ]} |
declarations
สำหรับกำหนด class ที่จะใช้ใน module นี้ โดยใน Angular จะมีด้วย
class 3 ประเภท ได้แก่ components, directives และ pipes โดยในตัวอย่าง
จะเป็น component class ที่ชื่อ AppComponent ถ้าเรามีการสร้าง component class
เพิ่ม เราต้องมาเพิ่ม ชื่อ class เข้าไปในส่วนนี้ด้วย สมมติ เราสร้าง class ชื่อ
UserComponent เราก็จะเพิ่มเป็น
1 | declarations: [ AppComponent, UserComponent ], |
exports
สำหรับนำ class ที่กำหนดใน declarations ที่ถูกเรียกใช้ผ่าน component templates ของ module อื่น ซึ่งปกติแล้วใน root module
ไม่จำเป็นต้อง export เพราะไม่มี ความจำเป็นที่ components อื่นจะต้อง import root module แต่ยกมาอธิบาย
ไม่จำเป็นต้อง export เพราะไม่มี ความจำเป็นที่ components อื่นจะต้อง import root module แต่ยกมาอธิบาย
ถึงวิธีการใช้งาน กรณีต้องใช้กับ module อื่นๆ ที่ไม่ใช่ root
imports
สำหรับเรียกใช้ class ที่ export จาก module อื่นที่ถูกเรียกใช้งานผ่าน component templates ใน module นี้
providers
สำหรับกำหนด services ที่ module จะนำไปใช้ โดยสามารถเรียกใช้จากทุกๆ ส่วน ของ app นี้
bootstrap
สำหรับกำหนด root component เรียกได้ว่าเป็นหน้าหลักของ app ที่จะเชื่อมโยงไปหน้าอื่นๆ ใน app ได้ โดย property นี้จะกำหนดได้เฉพาะใน root module เท่านั้น
เมื่อเรารู้จักกับ module ใน Angular เบื้องต้นแล้ว เรามาดูว่า ไฟล์ app.module.ts
ที่เป็น root module นั้น ถูกเรียกใช้งานได้อย่างไร
โค้ดบรรทัดสุดท้ายในไฟล์ app.module.ts จะมีการใช้คำสั่ง export class
1 | export class AppModule { } |
ซึ่งคำสั่ง export เป็นรูปแบบ JavaScript module ที่ทำให้ class ที่ชื่อ AppModule เป็น
Public Object แล้วทำการ import และเรียกใช้จากไฟล์ main.ts
ตัวอย่างโค้ดไฟล์ main.ts ดังรูป

Angular libraries
ก่อนจบส่วนของ Angular module เบื้องต้น เรามาดูตัวอย่าง Angular libraries
ที่ถูก import มาใช้งานใน app สังเกตว่า Angular libraries แต่ละตัวจะขึ้นต้นด้วย
@angular ดังโค้ดตัวอย่าง ในไฟล์ app.module.ts และ main.ts
1 2 | import { NgModule } from '@angular/core';import { BrowserModule } from '@angular/platform-browser'; |
1 | import { platformBrowserDynamic } from '@angular/platform-browser-dynamic'; |
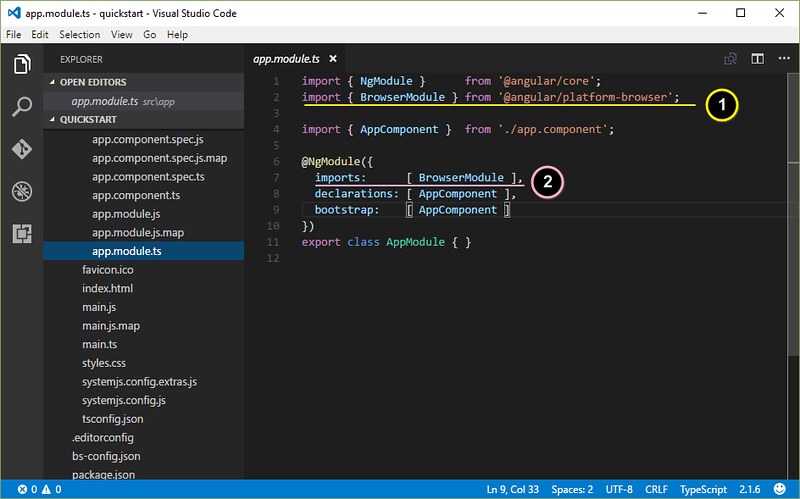
และถ้าสังเกตให้ดี จะเห็นความสัมพันธ์ของการใช้งานระบบ Angular module กับ
ระบบ JavaScript module ตามรูป ตำแหน่งโค้ดที่ 1
มีการ import Angular modules จาก Angular libraries โดยใช้คำสั่ง import ในระบบ JavaScript module
และเมื่อมีการ import Angular modules ที่ชื่อ BrowserModule เข้ามา เวลานำไปใช้งาน module นั้น ใน NgModule ก็ได้กำหนดชุดข้อมูล การ imports
ในระบบ Angular module ตามรูปตำแหน่งโค้ดที่ 2

เมื่อเราเข้าใจการ import, export และ imports, exports จากสองระบบ ตามที่อธิบาย
ข้างต้นแล้ว ก็อาจจะช่วยลดความสับสนลง และเข้าใจโค้ดเพิ่มขึ้น
