สำหรับเนื้อหาในตอนนี้ เรามาดูเกี่ยวกับการจัดการฟอร์มใน Angular ด้วย
Template driven forms โดยจะมี module ที่ชื่อ FormsModule ที่เราจำเป็นต้อง
import เข้ามาก่อนที่จะมีการเรียกใช้ฟอร์ม เนื้อหาตอนนี้จะเป็นตอนเริ่มต้น เพราะเนื้อหา
ค่อนข้างเยอะ จะอธิบายแยกย่อยไปทีละนิด
ให้สมมติว่า เรากำลังจะสร้าง component ใหม่ที่ชื่อ staff-form จะเป็น component ที่เราจะ
อธิบายเกี่ยวกับฟอร์ม แต่ในตอนนี้ จะวางโครงคร่าวๆ และทำความรู้จักกับ property
ของ @Component metadata ที่ชื่อ
- - moduleId
- - templateUrl
- - styleUrls
สามารถทบทวนเกี่ยวกับ การสร้าง component เพิ่มเติมได้ที่ บทความ
ลองสร้าง และใช้งาน Component ใน Angular App อย่างง่าย
https://www.ninenik.com/content.php?arti_id=767 via @ninenik
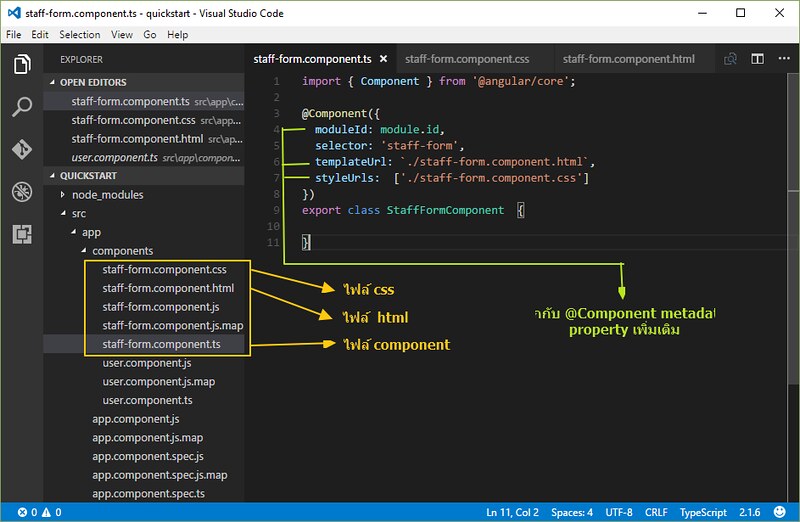
เริ่มต้นให้เราสร้าง Component ไฟล์ชื่อ staff-form.component.ts ไว้ในโฟลเดอร์ component
พร้อมสร้างไฟล์ html และ css ที่ชื่อ staff-form.component.html , staff-form.component.css
ตามลำดับใน path เดียวกันกับ component ดูภาพประกอบ
ไฟล์ staff-form.component.ts

1 2 3 4 5 6 7 8 9 10 11 | import { Component } from '@angular/core';@Component({ moduleId: module.id, selector: 'staff-form', templateUrl: `./staff-form.component.html`, styleUrls: ['./staff-form.component.css']})export class StaffFormComponent { } |
ไฟล์ staff-form.component.html
1 2 3 | <div class="container"><h2>Angurlar Form</h2></div> |
ไฟล์ staff-form.component.css
1 2 3 4 5 | div.container{ margin: auto; width: 600px; background: #CCC;} |
จะเห็นว่าจากเดิมที่เราเคยกำหนด property ที่ชื่อ template และมีการกำหนดค่าเป็นรูปแบบ
html โดยตรง ซึ่งจะสะดวกในกรณีเป็นการแสดงข้อมูลที่มีไม่มาก หรือเป็นรูปบบ html ง่ายๆ
ไม่ซับซ้อน เราก็สามารถใช้งาน template property ได้ แต่กรณี app ของเรามีความซับซ้อนเพิ่มข้ึน
อย่างในกรณีนี้ เรากำลังจะมีการใช้งานฟอร์ม ซึ่งเป็นชุด html ที่มีจำนวนมาก จึงมีการใช้งาน
templateUrl แทน
ต่อมาก็คือ เรามีการใช้งาน styleUrls ซึ่งหมายถึง ไฟล์ css ที่เราจะใช้กับ templateUrl
สังเกตว่าการตั้งชื่อจะเป็นรูปแบบเดียวกัน ดังที่เคยกล่าวมาแล้วในตอนต้น สามารถย้อนไปดูได้ในบทความ
ลองสร้าง และใช้งาน Component ใน Angular App อย่างง่าย
https://www.ninenik.com/content.php?arti_id=767 via @ninenik
การกำหนดค่าของ styleUrls และ templateUrl จะคล้ายๆ กันแต่ใน css style จะใช้ ปีกกาสี่เหลี่ยม
เปิดปิด ซึ่งเป็นลักษณะของ array นั่นหมายความว่า เราสามารถเพิ่มได้มากกว่า 1 รายการ
ตัวอย่างค่าของ styleUrls และ templateUrl
1 2 | `./staff-form.component.html`['./staff-form.component.css'] |
รูปแบบ path ในลักษณะข้างต้น มีการใช้ ( ./ ) ซึ่งเป็นการกำหนด path แบบ
component-relative path หรือไฟล์ html และ css อยู่ใน path เดียวกันกับ component
ดังนั้นเพื่อเป็นการระบุเจาะจงถึงตำแหน่งของไฟล์ template และ css style ให้สัมพันธ์กับตำแหน่งของ
ไฟล์ component class เราจึงกำหนด @Component metadata โดยเพิ่ม "moduleId" property เข้าไป
เป็นดังนี้
1 | moduleId: module.id, |
สำหรับในไฟล์ html ของเรา ในที่นี้เราจะกำหนดโค้ดอย่างง่ายก่อน รวมถึง css ไฟล์ก็เช่นกัน
มีแค่เพียง css class ที่ชื่อ container ของ div โดยในเบื้องต้น เราต้องการแค่ดูว่า component
ของเราจะทำงานได้ถูกต้องตามหน้าที่ของมันหรือไม่ นั่นก็คือ css ไฟล์ทำงานหรือไม่ html แสดง
หรือไม่ แบบนี้เป็นต้น
ในส่วนของ StaffFormCompoent class เบื้องต้น ก็จะมีเพียงเท่านี้ โดยข้อมูลจาก class นี้
จะถูกนำไปแสดงใน selector: 'staff-form', ดังนั้นต่อไปที่เราต้องปรับ คือไฟล์
app.component.ts จะต้องมี <staff-form>
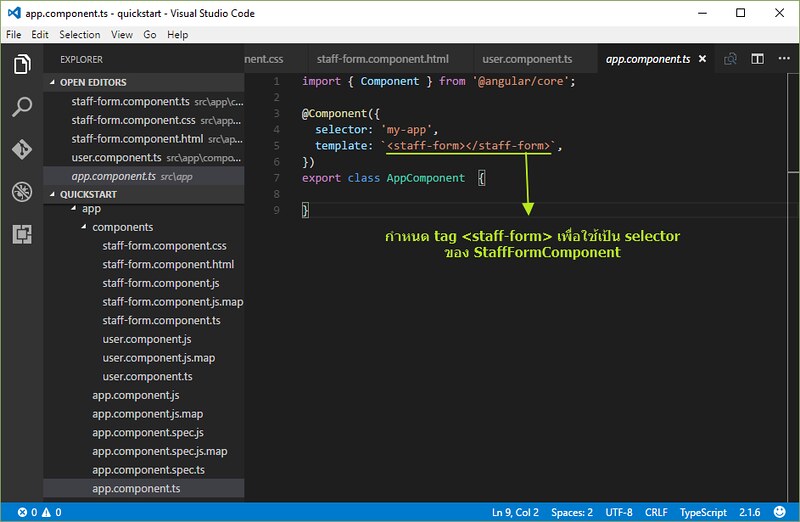
ไฟล์ app.component.ts ดูรูปภาพประกอบ

1 2 3 4 5 6 7 8 9 | import { Component } from '@angular/core';@Component({ selector: 'my-app', template: `<staff-form></staff-form>`,})export class AppComponent { } |
จะเห็นว่าเรากำหนด template โดยใช้ tag <staff-form> ซึ่งเป็น selector ของ StaffFormComponent
class ที่จะแสดงข้อมูล โดย AppComponent ก็จะถูกนำไปแสดงที่ tag <my-app> ที่อยู่ในไฟล์
index.html อีกที (ส่วนนี้อธิบายไว้แล้วในบทความก่อนๆ หน้า)
ส่วนต่อไปคือการ ส่วนของไฟล์ app.module.ts
จุดนี้เป็นส่วนสำคัญ ทุกๆ ครั้งที่มีการเพิ่ม Component module และมีการใช้งาน
เราต้องทำการ import และเรียกใช้งานทุกครั้ง โดยต้องมาเพิ่มในไฟล์ app.module.ts ก่อนเสมอ
อย่างในกรณีนี้ เรามีการสร้าง StaffFormCompoent
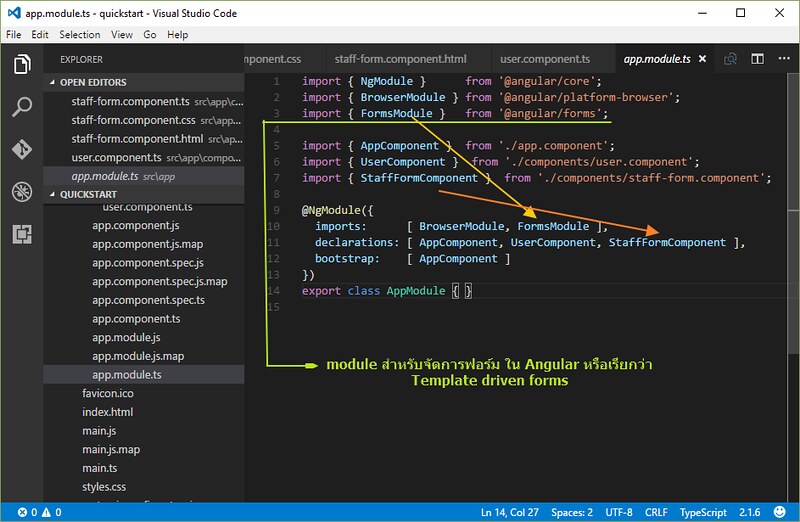
จึงมีการ import เข้ามาดังรูปด้านล่าง
ไฟล์ app.module.ts

1 2 3 4 5 6 7 8 9 10 11 12 13 14 | import { NgModule } from '@angular/core';import { BrowserModule } from '@angular/platform-browser';import { FormsModule } from '@angular/forms';import { AppComponent } from './app.component';import { UserComponent } from './components/user.component';import { StaffFormComponent } from './components/staff-form.component';@NgModule({ imports: [ BrowserModule, FormsModule ], declarations: [ AppComponent, UserComponent, StaffFormComponent ], bootstrap: [ AppComponent ]})export class AppModule { } |
เนื่องจากเราจะมีการใช้งานฟอร์ม และจะมีการจัดการฟอร์มโดยใช้ Template driven forms
บรรทัดที่ 3 จึงมีการ import FormsModule มาเตรียมความพร้อมไว้ก่อน
1 | import { FormsModule } from '@angular/forms'; |
รวมทั้งทำการ import StaffFormComponent ที่เราเพิ่งสร้างมาด้วย ตามโค้ดบรรทัดที่ 7
1 | import { StaffFormComponent } from './components/staff-form.component'; |
สำหรับ UserComponent เป็น component ที่เราทดสอบสร้างในบทความก่อนๆ เรา import เข้ามา
แม้จะไม่ได้ใช้งานในเนื้อหาตอนนี้ (สามารถตัดออกได้ถ้าใครไม่มีไฟล์ หรือไม่ได้ทำตามเนื้อหาตั้งแต่แรก)
จากนั้นก็กำหนดในส่วนของ @NgModule โดยทำการ imports module
และกำหนด declaration เป็นชื่อ component class ที่จะใช้งาน
สามารถทบทวนการกำหนดค่าในไฟล์ Angular module ได้ที่บทความ
ทำความรู้จักกับ Angular modules เบื้องต้นอย่างง่าย
https://www.ninenik.com/content.php?arti_id=765 via @ninenik
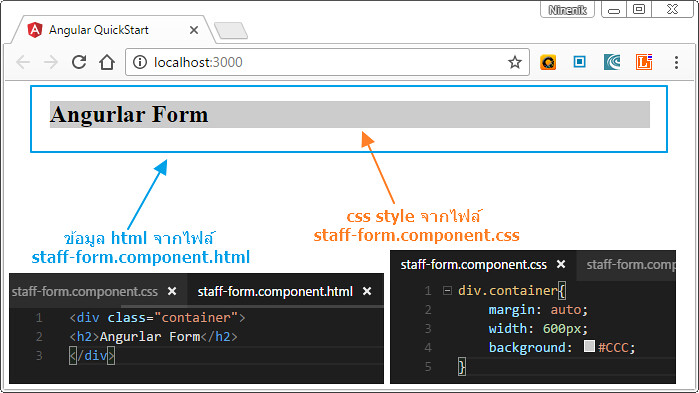
หากไม่เกิด error หรือข้อผิดพลาดขึ้น เราจะได้ผลลัพธ์การทำงานของ app ดังรูป

เบื้องต้นเราเตรียมความพร้อมสำหรับการใช้งานฟอร์มเท่านี้ก่อน ตอนหน้าจะลงรายละเอียด
เกี่ยวกับฟอร์ม เพิ่มเติม รวมทั้งการเชื่อมความสัมพันธ์ของข้อมูล แบบ Two-way หรือแบบไปกลับ
ที่ใช้งานรวมกับฟอร์ม
