Reactive form เป็นเทคนิคที่ใช้ในการสร้าง form ด้วยรูปแบบ reactive ซึ่งเป็นอีกวิธีหนึ่งที่ใช้งาน
ในการจัดรูปแบบของ form ใน Angular เราเคยได้ใช้รูปแบบก่อนหน้าที่ชื่อ Template-driven form
มาแล้ว ลองทบทวนบทความเกี่ยวกับ Template-driven form ได้ที่
"ทบทวนบทความ คลิก"
ทำความรู้จัก Reactive Form
Angular จัดเตรียมเทคนิคหรือวิธีการในการสร้าง form มาให้ใช้งานอยู่ 2 รูปแบบ คือ Reactive Form และ
Template-driven form โดยทั้งสองวิธีจะมี class ที่ต้องใช้งานอยู่ในไลบรารี่ @angular/forms เหมือนกัน
โดยในแต่ละรูปแบบมีความแตกต่างแยกกันอย่างเห็นได้ชัด ไม่ว่าจะเป็นรูปแบบการเขียนหรือเทคนิควิธี
ต่างๆ รวมทั้ง มีการใช้งาน module เฉพาะตัวของแต่ละอันด้วย ในรูปแบบ Reactive form จะเรียกใช้งาน
ReactiveFormsModule ส่วนในรูปแบบ Template-driven form จะเรียกใช้งาน FormsModule.
รูปแบบ Reactive Form
การใช้งาน reactive form จะอำนวนความสะดวกในการเขียนโปรแกรมโต้ดตอบกันระหว่างข้อมูลที่ส่งมาจากฝั่ง
server กับส่วนติดต่อผู้ใช้ ในรูปแบบฟอร์มที่เก็บสภาวะและค่าการจัดการ HTML ในการแสดงผล
โดยจะใช้วิธีการสร้างโครงสร้างของ form control object ไว้ใน component class แล้วทำการเชื่อมโยงกับ
form control element พื้นฐานเดิม ที่อยู่ใน component template
การสร้างและจัดการ form control object โดยตรงใน component class นั้นก็เหมือนกับว่า component class
เข้าถึงแบบจำลองข้อมูล data model และ โครงสร้างของ form control ทั้งสองส่วนนี้ได้ในทันที โดยเราสามารถ
ใส่ค่าแบบจำลองข้อมูลเข้าไปใน form control และก็ดึงค่าข้อมูลที่เปลี่ยนแปลงกลับออกมา ซึ่ง component จะ
คอยสังเกตการเปลี่ยนแปลงสภาวะของ form control แล้วโต้ตอบการเปลี่ยนที่เกิดขึ้นนั้นๆ
ข้อได้เปรียบอย่างหนึ่งของการจัดการกับ form control object โดยตรงก็คือ ค่าและความถูกต้องของข้อมูลที่
มีการเปลี่ยนแปลงจะเกิดขึ้นพร้อมๆ กันและเราสามารถควบคุมได้
การดูแลข้อมูลในแบบฉบับ reactive นั้น component จะคงการไม่ให้เปลี่ยนแปลงค่าได้ ของข้อมูลไว้ โดยให้ถือ
ว่าเป็นค่าข้อมูลดั่งเดิมอย่างแท้จริง component เอาค่าการเปลี่ยนแปลงแยกออกมาแล้วส่งต่อ
ไปยัง component ภายนอก หรือส่งต่อไปยัง service มากกว่าที่จะทำการเปลี่ยนแปลงค่าของข้อมูลโดยตรง
ยกตัวอย่าง เช่น ทำการบันทึกข้อมูล และส่งค่าข้อมูลใหม่นั้นไปยัง component ที่มีผล จากการเปลี่ยนแปลง
ข้อมูลนั้นๆ
รูปแบบ Template-driven form
การใช้งานรูปแบบ Template-driven form นั้น เราใช้วฺิธีใส่ HTML form control (อย่างเช่น <input> และ <select>)
เข้าไปใน component template และทำการเชื่อมโยงข้อมูลกับค่า component property โดยใช้ ngModel directive
เราไม่จำเป็นต้องสร้าง form control object เอง Angular directive จะสร้างส่วนนี้ให้โดยใช้ข้อมูลการเชื่อมโยง
ที่เรากำหนดไว้ เราไม่ต้องทำคำสั่งเพื่อใส่ข้อมูลเข้าไปหรือนำข้อมูลออกมา Angular จะจัดการทั้งหมดนี้ด้วยการใช้
งาน ngModel โดยจะทำการอัพเดทค่าข้อมูลที่สามารถเปลี่ยนแปลงได้เมื่อมีการเปลี่ยนแปลงค่าเกิดขึ้น ด้วยรูปแบบดัง
กล่าวนี้ จึงเป็นเหตุที่ว่า ngModel directive ไม่ได้อยู่เป็นส่วนหนึ่งของ ReactiveFormsModule
ในขณะที่ไม่มีการกำหนดโค้ดไว้ใน compoennt class รูปแบบ template-driven forms จึงเป็นลักษณะการทำงาน
ไม่ได้เกิดขึ้นพร้อมกัน ซึ่งอาจจะทำให้เกิดความยุ่งยากซับซ้อนในสถานการณ์การใช้งานที่มีระดับสูงขึ้น
การทำงานที่เกิดขึ้นไม่พร้อมกัน และเกิดขึ้นพร้อมกัน - Async vs. sync
Reactive form เป็นแบบ synchronous.
Template-driven form เป็นแบบ asynchronous
ใน reactive form เราสร้างรายการโครงสร้าง form control ไว้ในโค้ด ดังนั้นเราสามารถที่จะจัดการอัพเดทค่า
หรือแม้แต่ทำการเข้าไปดูรายการ form control ต่างๅ ด้านในได้จาก form หลัก
ส่วน Template-driven form จะอาศัยตัวแทนในการสร้าง form control ไปไว้ใน directive เพื่อหลีกเลี่ยงการ
เปลี่ยนแปลงค่า หลังจากมีการตรวจสอบความถูกต้องของข้อมูลแล้ว ดังนั้น directive จึงมีวัฐจักรวนมากกว่าหนึ่ง
ครั้งในการสร้างโครงสร้าง form control นั่นหมายความว่า เราอาจจะต้องรออีกสักประมาณ 1 วินาทีก่อนที่จะสามารถ
จัดการการควบคุมต่างภายใน component class
ระหว่าง Reactive form และ Template-driven form ควรเลือกแบบไหน
ด้วยต้นแบบสถาปัตยกรรมที่แตกต่างกัน มีจุดแข็งจุดอ่อนในตัวของมันเอง เราจึงไม่สามารถบอกได้ว่า
วิธีไหนดีกว่ากัน ดังนั้นให้เราเลือกใช้ให้เหมาะสมกับรูปแบบการทำงานที่สอดคล้องกับรูปแบบที่เราได้
อธิบายไปแล้วด้านบน ซึ่งบางครั้งเราอาจจะใช้ทั้งสองรูปแบบใน App ของเราก็ได้
เตรียมพร้อมก่อนใช้งาน Reactive form
เนื่องจากเราจะมีการใช้งานฟอร์ม และเพื่อให้การแสดงผลการทดสอบมีการแสดงผลหน้าตาที่ดูง่าย มีระเบียบ
เราจะใช้งาน bootstrap css ไฟล์มาช่วยจัดการ ดังนั้นในไฟล์ index.html ให้เราเพิ่มส่วนของการ
เรียกใช้ไฟล์ css เข้าไปในส่วนของ <head> ดังนี้
1 |
แทรกโค้ดด้านบนไปไว้ใน <head> ของไฟล์ index.html
ต่อมาให้เราทำการ Import the ReactiveFormsModule เข้ามาใช้งานใน App ของเราก่อน โดยให้แก้ไขไฟล์
app.module.ts เป็นดังนี้
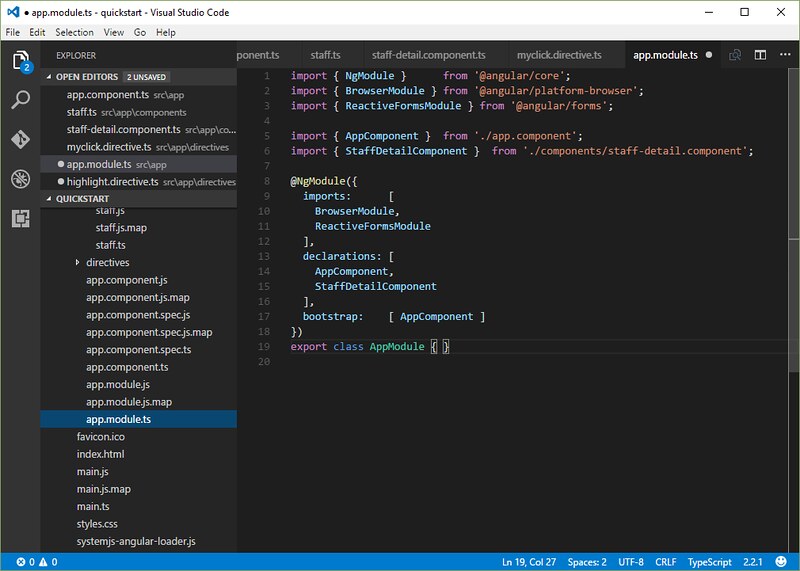
ไฟล์ app.module.ts

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | import { NgModule } from '@angular/core';import { BrowserModule } from '@angular/platform-browser';import { ReactiveFormsModule } from '@angular/forms';import { AppComponent } from './app.component';import { StaffDetailComponent } from './components/staff-detail.component';@NgModule({ imports: [ BrowserModule, ReactiveFormsModule ], declarations: [ AppComponent, StaffDetailComponent ], bootstrap: [ AppComponent ]})export class AppModule { } |
สังเกตว่าเรามีการ import ReactiveFormsModule และมีการกำหนดค่าใน @NgModule และเนื่องจาก
ตัวอย่างประกอบการอธิบายเรา จะสร้างฟอร์มให้กับ staff เป็นแบบจำลองในการทดสอบประกอบ เราจะมีการ
สร้าง staff-detail.component.ts ดังนั้น ให้เราทำการ import class StaffDetailComponent พร้อมกับ
ประกาศใช้งานใน declarations ตามโค้ดด้านบนไว้ก่อนได้เลย
จากนั้นไปที่ไฟล์ app.component.ts อย่างที่บอกว่าเราจะมีการใช้ <staff-detail> directive ให้เราปรับไฟล์
เป็นดังนี้
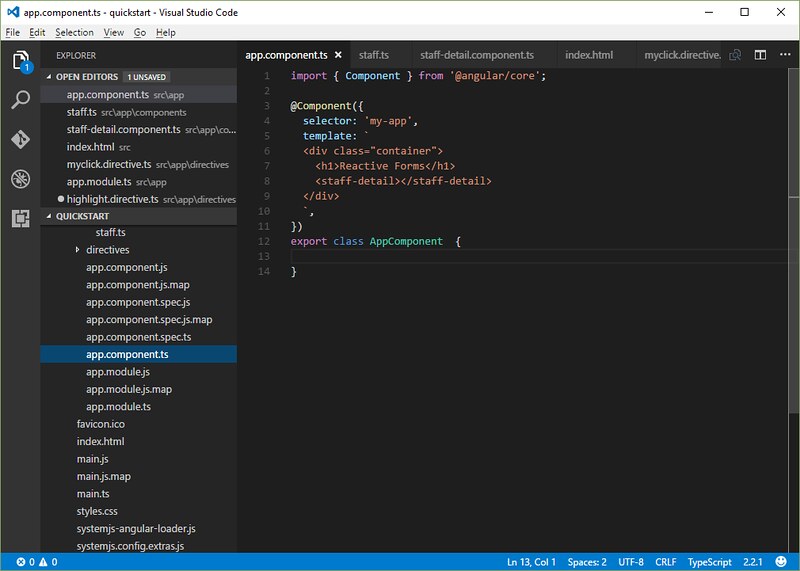
ไฟล์ app.component.ts

1 2 3 4 5 6 7 8 9 10 11 12 13 14 | import { Component } from '@angular/core'; @Component({ selector: 'my-app', template: ` <div class="container"> <h1>Reactive Forms</h1> <staff-detail></staff-detail> </div> `,})export class AppComponent {} |
สังเกตในส่วนของ template เรามีการใช้ css class ที่ชื่อ container ซึ่งเป็นชื่อ class ของ bootstrap css
ดังนั้น ถ้าเราเจอการใช้งาน css class ใดๆ ในตัวอย่าง ให้เข้าใจว่านั้นคือส่วนของ css class ของ bootstrap
ไม่มีผลใดๆ ต่อค่าตัวแปร หรือ การใช้งาน กับ reactive form
การสร้าง reactive form component
ไฟล์ staff-detail.component.ts ไว้ในโฟลเดอร์ components ดังนี้
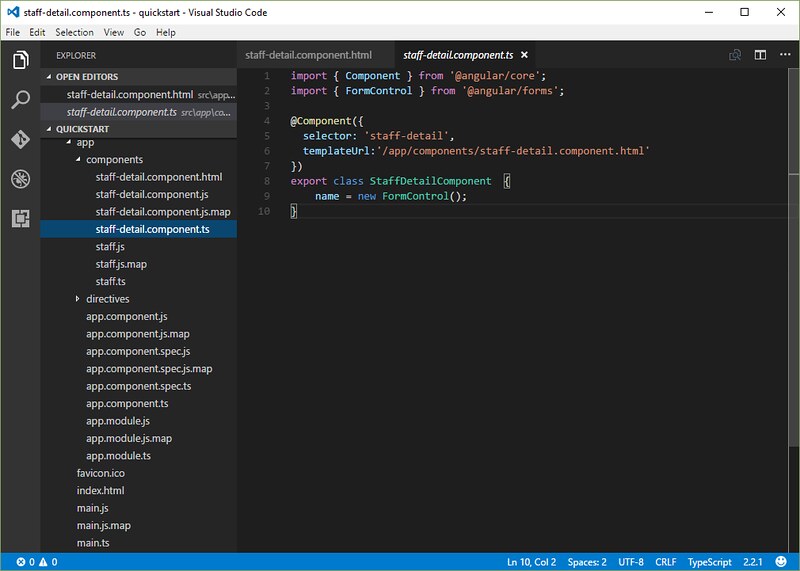
ไฟล์ staff-detail.component.ts

1 2 3 4 5 6 7 8 9 10 | import { Component } from '@angular/core';import { FormControl } from '@angular/forms';@Component({ selector: 'staff-detail', templateUrl:'/app/components/staff-detail.component.html'})export class StaffDetailComponent { name = new FormControl();} |
เนื่องจากเราจะมีการใช้งาน FormControl class มาใช้ในการจัดการกับ form control ต่างๆ
เราจึงต้องทำการ import class เข้ามาใช้งาน รายละเอียดเกี่ยวกับ class ต่างๆ นั้นจะอธิบาย
ในลำดับต่อไป
1 | import { FormControl } from '@angular/forms'; |
ใน StaffDetailComponent นี้เราจะใช้ template เป็นแบบไฟล์แยก ดังนั้นจึงกำหนด templateUrl
เป็น path ของไฟล์ template ที่เราจะสร้าง สังเกตการกำหนด path แบบใหม่ที่ใช้ใน Angular v4
จะใช้เป็นแบบ Absolute parth ดังนี้
1 | templateUrl:'/app/components/staff-detail.component.html' |
ส่วนต่อมาคือส่วนของการกำหนด StaffDetailComponent class
1 2 3 | export class StaffDetailComponent { name = new FormControl();} |
เรามีการกำหนดการใช้งาน FormControl โดย FormControl class จะเป็น directive ที่จะทำให้เราสามารถ
สร้างหรือจัดการต่างๆกับตัว FormControl ได้โดยตรง
จากตัวอย่างด้านบน เราสร้าง FormControl ที่ชื่อว่า "name" ซึ่งเราจะใช้งานใน template ผูกเชื่อมไว้กับ
HTML input element เพื่อกำหนดสำหรับชื่อของ staff หรือพนักงาน
จากนั้นให้เราสร้างไฟล์ template ชื่อ staff-detail.component.html ไว้ในโฟลเดอร์ components
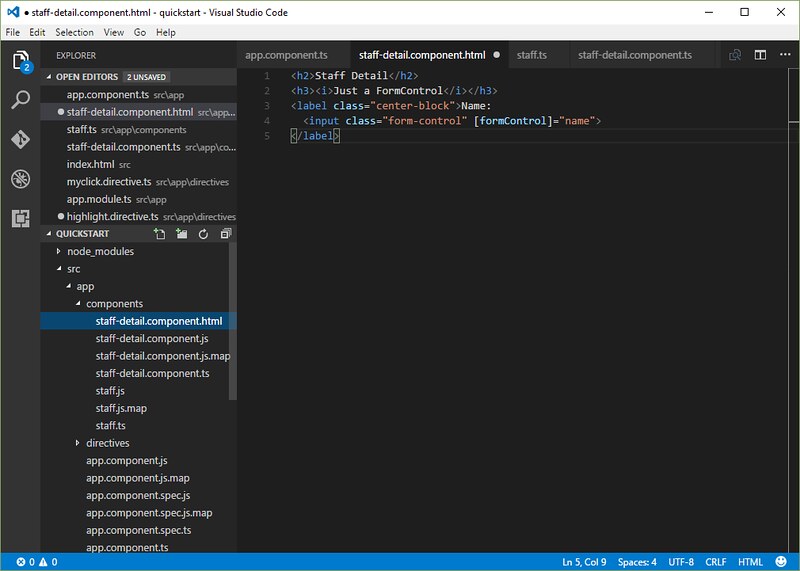
ไฟล์ staff-detail.component.html

1 2 3 4 5 | <h2>Staff Detail</h2><h3><i>Just a FormControl</i></h3><label class="center-block">Name: <input class="form-control" [formControl]="name"></label> |
จากโค้ดสังเกตว่า เรามี FormControl แค่ตัวเดียว (เราไม่ต้องสนใจชื่อ css class ของ bootstrap ไม่มีผลใดๆ)
ดังนั้นเข้าใจอย่างง่าย FormControl ก็หมายถึงตัวที่ใช้จัดการกับ form element ต่างๆ ไม่ว่าจะเป็น <input>
<select> <textarea> เหล่านี้เป็นต้น
และเพื่อให้ Angular รู้ว่าเราต้องการเชื่อมโยงข้อมูลของ <input> element กับ "name" FormControl ใน
component class เราจึงกำหนดการเชื่อมโยงโดยใช้รูปแบบ [formControl]="name" เข้าไปใน template
ในส่วนของ <input> element
ผลลัพธ์เมื่อรัน App เบื้องต้นจะได้เป็นดังนี้

และก่อนจะลงไปในรายละเอียดเพิ่มเติม เรามาดู class ที่เราจะใช้งานหรือจำเป็นต้องใช้ ในการใช้งานรูปแบบ
Reactive Form ว่าประกอบด้วยอะไรบ้าง
Form class ที่จำเป็นในการใช้งาน
ส่วนนี้จะเป็นส่วนอธิบายย่อยให้การให้ความเข้าใจเบื้องต้นของ class ต่างที่จะใช้งาน
AbstractControl คือ class หลักที่เป็นสาระสำคัญ ที่ใช้สร้าง form control class อื่นๆ ได้แก่ FormControl
FormGroup และ FormArray
FormControl ใช้ติดตามค่าของ form control แต่ละตัว รวมทั้งติดตามสถานะความถูกต้องของข้อมูล
หรือค่านั้นๆ ด้วย โดยจะรับผิดชอบในส่วนของ HTML form control อย่างเช่น <input> <selelct>
เหล่านี้เป็นต้น
FormGroup ใช้ติดตามค่าและความถูกต้องของข้อมูลสำหรับกลุ่มของ AbstractControl หรือกลุ่มของ FormControl
ที่แยกย่อยรวมกันเป็นกลุ่ม เราสามารถใช้ FormGroup จัดกลุ่มย่อยไว้ในกลุ่มหลักได้ และฟอร์มที่ระดับสูงสุดก็เป็น
FormGroup (ส่วนนี้ถ้าอ่านแล้วยังไม่เข้าใจ ให้ดูรายละเอียดเพิ่มเติมให้ข้อถัดไปได้)
FormArray ใช้ติดตามค่าและความถูกต้องของข้อมูลที่เป็น array ของ AbstractControl หรือกลุ่มของ
FormControl ที่แยกย่อยรวมกันเป็นกลุ่ม (อาจจะได้เห็นรายละเอียดในบทความตอนหน้า)
การใช้งาน FormGroup
จากรูปแบบการใช้งาน FormControl ของตัวอย่างเบื้องต้นที่ผ่านมา มีการใช้งาน FormControl เพียงตัวโดย
ดังนั้นเราอาจจะไม่จำเป็นต้องใช้งาน FormGroup ก็ได้ แต่ในความเป็นจริง และส่วนใหญ่แล้ว App จะมีการใช้งาน
FormControl มากกว่าหนึ่ง และเพื่อที่จะจัดให้รายการ FormControl แต่ละอันมารวมกันนั้นเราจึงต้องใช้ FormGroup
มาจัดการ เบื่องต้นให้เรา import class เพิ่มเติมเข้าไปใน StaffDetailCompoennt ดังนี้
ไฟล์ staff-detail.component.ts (บางส่วน)
1 2 | import { Component } from '@angular/core';import { FormControl,FormGroup } from '@angular/forms'; |
จากนั้นส่วนของ class ให้ทำการคลุม FormControl ด้วย FormGroup อีกที โดยกำหนดชื่อ FormGroup ว่า
"staffForm" จะได้เป็นดังนี้
ไฟล์ staff-detail.component.ts (บางส่วน)
1 2 3 4 5 | export class StaffDetailComponent { staffForm = new FormGroup ({ name: new FormControl() }); } |
หลังจากที่เราแก้ไขส่วนของ class แล้ว ให้ทำการแก้ไขไฟล์ template ชื่อไฟล์ staff-detail.component.html
เป็นดังนี้
ไฟล์ staff-detail.component.html
1 2 3 4 5 6 7 8 9 | <h2>Staff Detail</h2><h3><i>FormControl in a FormGroup</i></h3><form [formGroup]="staffForm" novalidate> <div class="form-group"> <label class="center-block">Name: <input class="form-control" formControlName="name"> </label> </div></form> |
สังเกตในส่วนของ <form> element มีการใช้ "novalidate" attribute เพื่อต้องการกำหนดให้ <form> element
ไม่ให้ทำการใช้งานการตรวจสอบความต้องของข้อมูลโดยใช้รูปแบบพื้นฐานเดิมของ HTML
จากโค้ดเราจะเห็นว่า ตอนนี้เรามีการเรียกใช้งาน FormGroup class ดังนั้นเราจึงต้องทำการอัพเดทโครงสร้างของ
template ให้สอดคล้องกัน โดยจากเดิมเราใช้ <input> element ให้สัมพันธ์กับ FormControl class โดยที่ไม่มี
การใช้งาน FormGroup ในรูปแบบ [formControl]="name" เป็นรูปแบบการใช้งาน FormControl เดียว จึงสามารถ
ทำงานได้แม้ไม่มีการใช้ FormGroup แต่กรณีนี้เรามีการใช้งาน FormGroup เราจำเป็นต้องเปลี่ยนเป็นแบบนี้แทน
formControlName=name เพื่อให้สอดคล้องกับรูปแบบ FormControl ที่ใช้งานใน class รูปแบบใหม่
การกำหนดในลักษณะดังกล่างข้างต้น เป็นการบอกให้ Angular ไปดูที่ FormGroup หลัก ในที่นี้ก็คือ "staffForm"
จากนั้นค่อยเข้าไปดูภายในของกลุ่มเพื่อมองหา FormControl ที่มีชื่อว่า "name"
เรามาดูผลลัพธ์เมื่อใช้งาน FormGroup กัน

เราจะได้รูปแบบฟอร์มทีเราต้องการ แต่ตอนนี้เราไม่รู้ว่ามันทำงานได้หรือไม่ ถ้าเมื่อเราทำการกรอกข้อมูลลงไป
แล้วค่าจะเป็นค่า ค่าจะไปแสดงได้อย่างไร หัวข้อต่อไปเราจะมาดูการอ้างอิงค่าต่างๆ กัน
ตรวจสอบค่าต่างๆ ผ่าน Form model
ค่าต่างๆ ที่ได้จากการสร้างฟอร์มในรูปแบบ Reactive Form จะสามารถอ้างอิงค่าผ่าน form model โดยให้เราเพิ่ม
บรรทัดต่อไปในลงไปในไฟล์ template
ไฟล์ staff-detail.component.html
1 2 3 4 5 6 7 8 9 10 11 | <h2>Staff Detail</h2><h3><i>FormControl in a FormGroup</i></h3><form [formGroup]="staffForm" novalidate> <div class="form-group"> <label class="center-block">Name: <input class="form-control" formControlName="name"> </label> </div></form><p>Form value: {{ staffForm.value | json }}</p><p>Form status: {{ staffForm.status | json }}</p> |
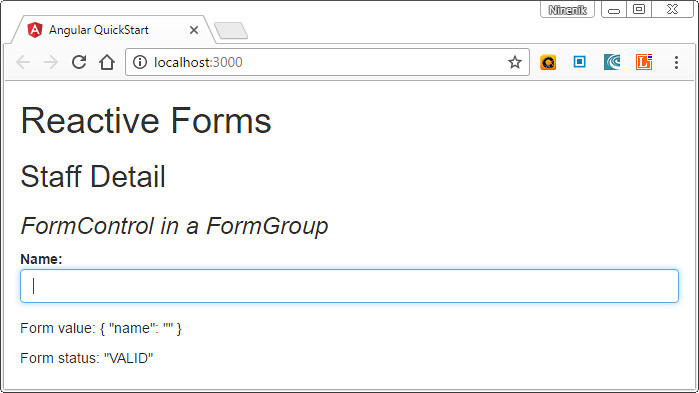
จะได้ผลลัพธ์เป็น

และเมื่อเราทดสอบกรอกข้อมูลเข้าไป ก็จะได้เป็น

ค่าของ staffForm.value จะได้เป็น Array ของ object ของ FormControl ภายใน FormGroup และจากตัวอย่างเรามี
FormControl อยู่ตัวเดียว ค่าที่ได้จริงมีแค่ { "name": "Jubjang" }
"name" คือ property ของ object "Jubjang" คือค่าของมันกรณีเรากรอกข้อมูล
ค่าเริ่มต้นของ "name" property นั้นเป็น string ค่าว่าจึงมีค่าเป็น null เมื่อยังไม่ได้กรอกข้อมูลใดๆ
ส่วนค่าของ staffForm.status เป็นค่าแสดงสถานะของความถูกต้องของข้อมูล และเนื่องจากรูปแบบฟอร์ม
ข้างต้น เราไม่ได้มีการตรวจสอบความถูกต้องใดๆของข้อมูล ดังนั้นผลที่ไดค่า staffForm.status เป็น "VALID"
แนะนำการใช้งาน FormBuilder
จากรูปแบบการใช้งาน FormControl ภายใน FormGroup กรณีข้างต้นเรามีเพียง FormControl เพียงแค่ตัวเดียว
อาจจะไม่มีปัญหาใดๆ แต่กรณีเราต้องมี FormControl หลายๆ อัน ซึ่งปกติแล้ว ฟอร์มก็จะมี form element ต่างๆ
มากกว่าหนึ่ง เช่นมี <input> <select> <textarea> เหล่านี้ เมื่อเรากำหนดใน FormGroup เราจะต้องทำการทำ
การกำหนด new FormControl() ซ้ำๆ หลายๆ อัน ดังนั้นจึงเปลี่ยนใช้งาน FormBuilder ในการจัดการดังนี้
ไฟล์ staff-detail.component.ts (บางส่วน)
1 2 | import { Component } from '@angular/core';import { FormBuilder, FormGroup } from '@angular/forms'; |
เราทำการ import FormBuilder เข้ามาใช้งาน แทน FormControl เดิม เพราะเราจะใช้ FormBuilder
ทำการสร้าง FormControl แต่ละอันให้เราแทน ดังโค้ดในส่วนของ class
ไฟล์ staff-detail.component.ts (บางส่วน)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | export class StaffDetailComponent { staffForm: FormGroup; // <--- staffForm is of type FormGroup constructor(private fb: FormBuilder) { // <--- inject FormBuilder this.createForm(); } createForm() { this.staffForm = this.fb.group({ name: '', // <--- the FormControl called "name" }); } } |
จากโค้ดแก้ไขด้านบน เราทำการเปลี่ยนองค์ประกอบต่างๆ ให้เขียนและอ่านง่ายขึ้น
- เริ่มต้นที่การประกาศประเภทตัวแปรของ "staffForm" เป็น FormGroup"
- นำเข้า "FormBuilder" เข้าไปในคำส่ง constructor เพื่อใช้งานผ่านตัวแปรชื่อ "fb"
- สร้างฟังก์ชั่นคำสั่งชื่อว่า "createForm()" เพื่อเรียกใช้งาน "FormBuilder" สำหรับกำหนดค่าให้กับ "staffForm"
- เรียกใช้คำสั่ง createForm() ภายใน constructor
FormBuilder.group เป็นคำสั่งที่ใช้ในการสร้าง FormGroup ทำงานคล้ายๆ กับคำสั่ง
new FormGroup() จากหัวข้อการใช้งาน FormGroup ที่ผ่านมา โดย FormBuilder.group จะใช้ key และ
value ซึ่งก็คือ ชื่อและค่าของ FormControl ในตัวอย่าง "name" control มีค่าเริ่มต้นเป็นข้อความค่าว่าง
จะได้ผลลัพธ์เป็นดังนี้

ตรวจสอบความถูกต้องของข้อมูลด้วย Validators
กรณีที่เราต้องการตรวจสอบความถูกต้องของข้อมูล เราจะต้องทำการ import "Validators" เข้ามาใช้งานด้วย
สมมติเราต้องการกำหนด "name" จะต้องไม่เป็นค่าว่าง สามารถทำได้ดังนี้
เริ่มต้นด้วยการ import "Validators" class เข้ามาใช้งาน
ไฟล์ staff-detail.component.ts (บางส่วน)
1 2 | import { Component } from '@angular/core';import { FormBuilder, FormGroup, Validators } from '@angular/forms'; |
เพื่อต้องการใช้ "name" FornControl มีการตรวจสอบความถูกต้อง ในกรณีนี้คือจำเป็นต้องกรอกข้อมูลนี้
ให้ทำการเปลี่ยนแปลงค่าของ "name" property เป็นรูปแบบ array โดยค่าแรกเป็นค่าเริ่มต้น ของ "name"
property ส่วนค่าที่สองเป็นค่า การตรวจสอบความถูกต้องของข้อมูล ในที่นี้ใช้ "Validators.required" เพื่อ
ต้องการให้ "name" property นี้จำเป็นจะต้องมีข้อมูลไม่เป็นค่าว่าง จะได้เป็น
ไฟล์ staff-detail.component.ts (บางส่วน)
1 2 3 | this.staffForm = this.fb.group({ name: ['',Validators.required], }); |
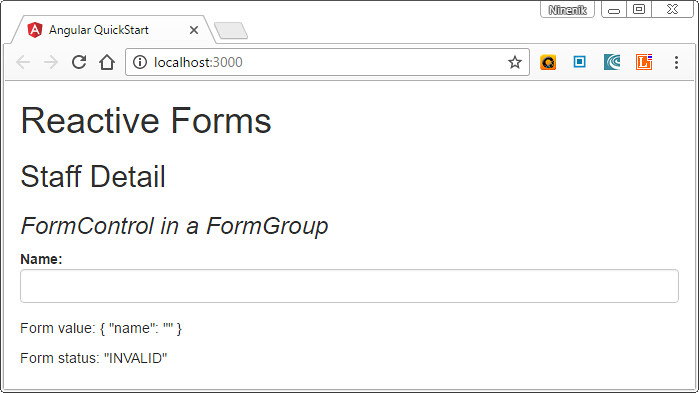
สังเกตผลลัพธ์

เราจะเห็นว่าส่วนของ Form status กลายเป็น "INVALID" ทั้งนี้ก็เพราะว่าค่าเริ่มต้นของ "name" property เป็น
ค่าว่าง การตรวจสอบข้อมูลคือ "name" property จะต้องไม่เป็นค่าว่าง ดังนั้นเมื่อยังไม่กรอกข้อมูลใด status จึง
กลายเป็น "INVALID" การตรวจสอบความถูกต้องของข้อมูลฟอร์มด้วย Validators เราจะได้กล่าวเพิ่มเติมในลำดับ
ต่อๆ ไป แต่ก่อนไปหัวข้อใหม่ เอาตัวอย่างกรณีเรามีการตรวจสอบความถูกต้องหลายเงื่อนไขพร้อมกัน เราจะกำหนด
ส่วนที่สองให้อยู่ใสรูปแบบ array กรณีตัวอย่างเพิ่มเติมต่อไปนี้ เราต้องการให้ "name" property จำเป็นต้องกรอก
ข้อมูลและต้องมีความยาวอย่างน้อย 4 ตัวอักษร จะได้เป็น
ไฟล์ staff-detail.component.ts (บางส่วน)
1 2 3 4 5 6 7 | this.staffForm = this.fb.group({ name: ['',[ Validators.required, Validators.minLength(4) ] ], }); |
ติดตามการใช้งาน Reactive Form หัวข้อต่อไปได้ต่อในตอนหน้า รอติดตาม
