เนื้อหานี้จะมาแนะนำเครื่องมือที่น่าสนใจ ในการใช้งานกับการสร้าง app ด้วย html และ javascript
ไม่ว่าจะใช้งานผ่านคำสั่ง phonegap ,ionic หรือ cordova ที่มีการรันคำสั่งผ่าน command line
หรือที่เรียกว่า CLI (command line interface)
การติดตั้งและใช้งาน Git CMD
ตัวนี้จะแนะนำให้ใช้แทน command prompt ของ windows เนื่องจากสังเกตเห็นว่าหลายๆ ครั้งการทำงาน
ของ command prompt มีอาการค้างหรือหยุดไปในบางคำสั่ง หรือบางทีไม่มีการส่งค่าหรืออัพเดทค่า ที่พบ
บ่อยคือ กรณีใช้งานกับ phonegap เช่น การใช้คำสั่ง phonegap serve ที่จะเป็นการรัน server จำลองของ app
โดยเมื่อมีการแก้ไขไฟล์ ปรากฎว่ามีการ cache หรือจำค่าเก่า ไม่อัพเดทตามที่เราต้องการ และปัญหาอื่นๆ
อย่างไรก็ตาม หากใครไม่มีปัญหาในส่วนนี้ ก็ยังสามารถใช้งาน command prompt ต่อไปได้
สำหรับ Git CMD นี้หน้าตา ก็แทบจะเหมือน command prompt ของ windows เลย การใช้งานไม่ต่างกัน
วิธีการติดตั้ง ให้ติดตั้ง git client ตามบทความนี้ ในขั้นตอนการติดตั้ง ใช้ค่า default ได้เลยไม่ต้องปรับอะไร
ติดตั้ง git client บน windows สำหรับใช้งานกับ phonegap ตอนที่ 8
https://www.ninenik.com/content.php?arti_id=584 via @ninenik
สำหรับการติดตั้งใน windows 10 จะไม่ค่อยยุ่งยากในการตั้งค่าการใช้งาน มีเพิ่มเติมในตอนท้ายของบนความ
อัพเดทจากหัวข้อด้านบน
การเรียกใช้งาน Git CMD
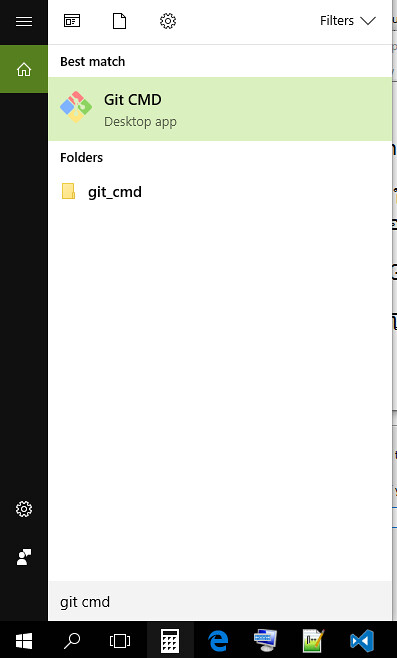
ค้นหาโปรแกรม โดยพิมพ์ git cmd ดังรูป

คลิกขวา เลือก run as administrator

หลังจากเปิดโปรแกรมมาแล้ว จะได้ดังรูป หน้าตาก็จะเหมือนกับ command prompt บน windows
แตกต่างในส่วนของไอค่อน และชื่อของตัวโปรแกรม จะเป็น Git CMD

ปรับแต่งขนาดฟอนท์ตามต้องการ โดยคลิกที่ไอค่อนมุมบนซ้าย แล้วเลือก property

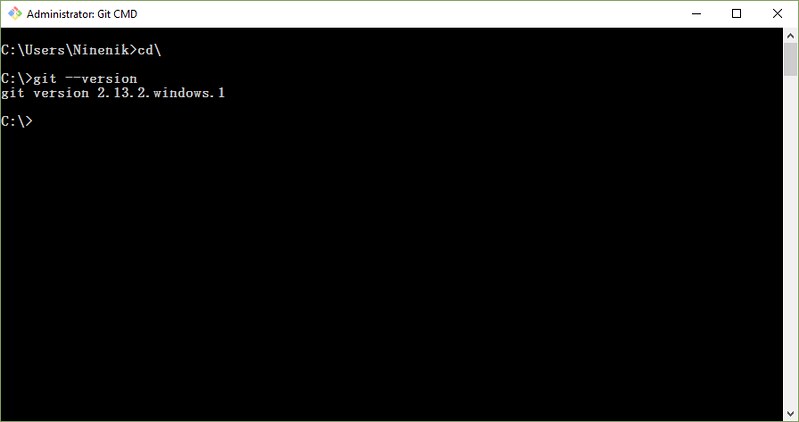
เช็คเวอร์ชั่น ด้วยคำสั่ง git --version

เท่านี้เราก็สามารถใช้คำสั่ง cli หรือที่เรียกว่า command line interface ผ่าน Git CMD แทนการใช้งาน
command prompt ของ windows ได้แล้ว
การใช้งาน mobile browser emulator ใน chrome
หลายๆ คนคงรู้จักความสามารถของ chrome ในการจำลองหน้าจอของมือถือ เพื่อให้เราสะดวกในการออกแบบ
หรือปรับแต่งหน้าเพจสำหรับมือถือของเรากันมาบ้างแล้ว สำหรับใครที่ไม่เคยใช้ ลองดูตามเนื้อหาบทความ
ส่วนนี้ดู สมมติเราต้องการปรับแต่งหน้า html app ของเราที่ใช้ในโปรเจ็ค phonegap
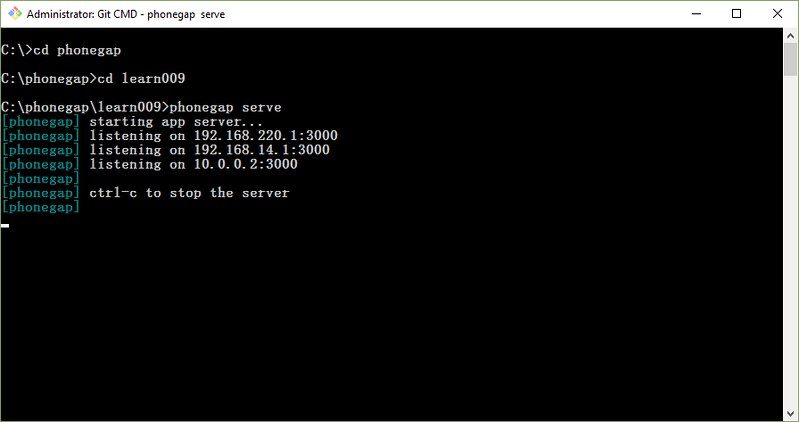
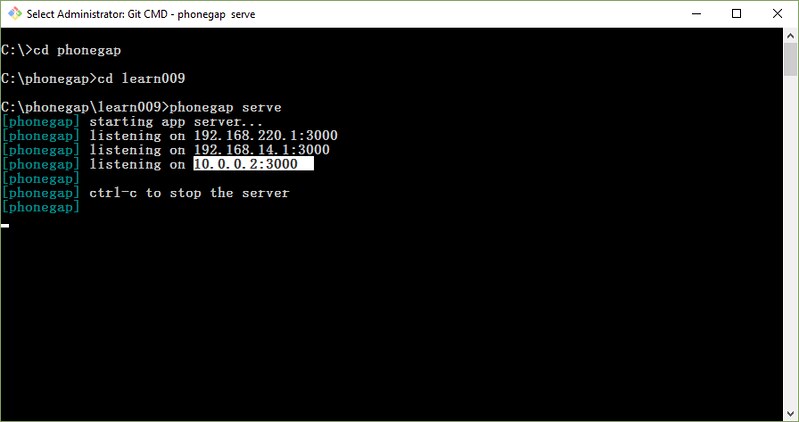
ตอนนี้เรายังอยู่ในโปรแกรม Git CMD และเราจะเรียกใช้งานคำสั่ง phonegap serve ในโปรเจ็ค phonegap
ในการสร้าง app ด้วย html ดังรูป

หลังจากเรารันคำสั่ง phonegap serve ตัว phonegap จะจำลอง server สำหรับ
รัน app โปรเจ็คของเรา โดยแสดง ip address และ port ให้เราเลือกใช้งาน ดังรูปด้านบน
สมมติเราต้องการใช้งานที่ 10.0.0.2:3000
ในโปรแกรม Git CMD ให้เรากดแป้น Ctrl+m แล้วลากเพื่อ hilight เลือกข้อมูลที่
ต้องการ copy จากนั้นกดปุ่ม Ctrl+Enter เพื่อ copy (หรือเราจะใช้วิธีพิมพ์ตามแทนก็ได้)

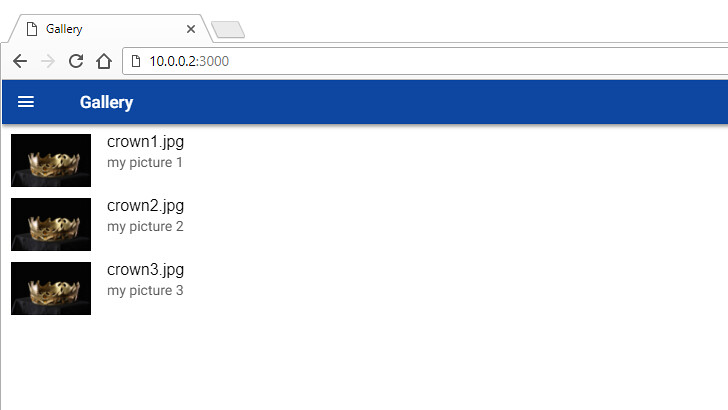
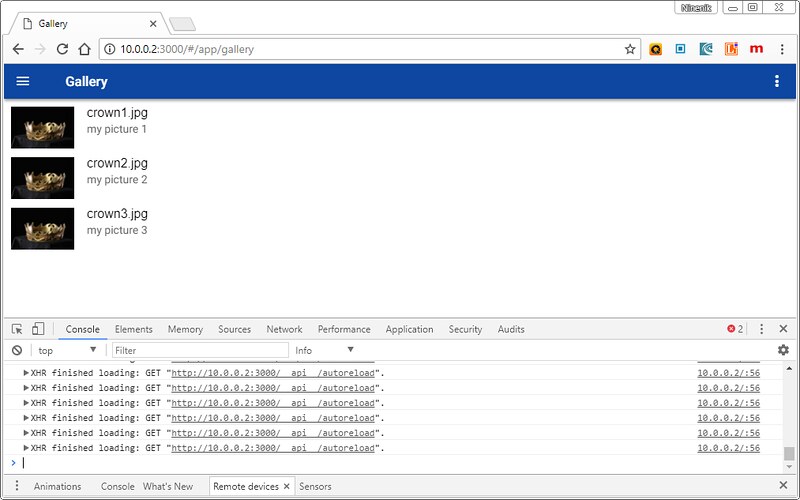
จากนั้นให้เราเปิด chrome ขั้นมา แล้วนำ ค่า ip และ port ที่ต้องการวาง ดังรูป

และเนื่องจากโปรเจ็ค app ของเรามีการกำหนด path หรือ state ของ app ไว้อยู่แล้ว
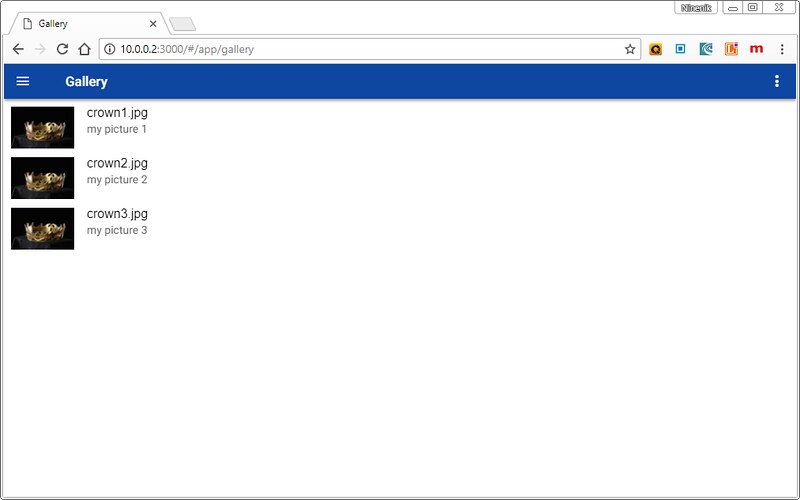
ตัว app ของเราจึงแสดงหน้าดังรูป พร้อมกับเปลี่ยน path ในส่วนของ url ด้านบนตาม
โครงสร้างหรือรูปแบบของ app

ในส่วนของ Git CMD ก็จะยังทำงานและแสดงสถานะ เกี่ยวกับไฟล์ต่างๆ ในโปรเจ็คของเรา
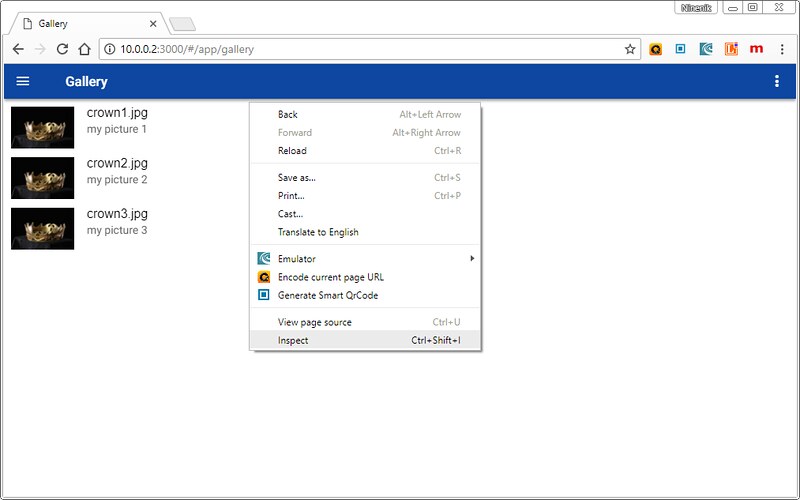
ต่อไปให้เราคลิกขวาในหน้า app ของเราเลือก inspect จะแสดงหน้าดังรูป


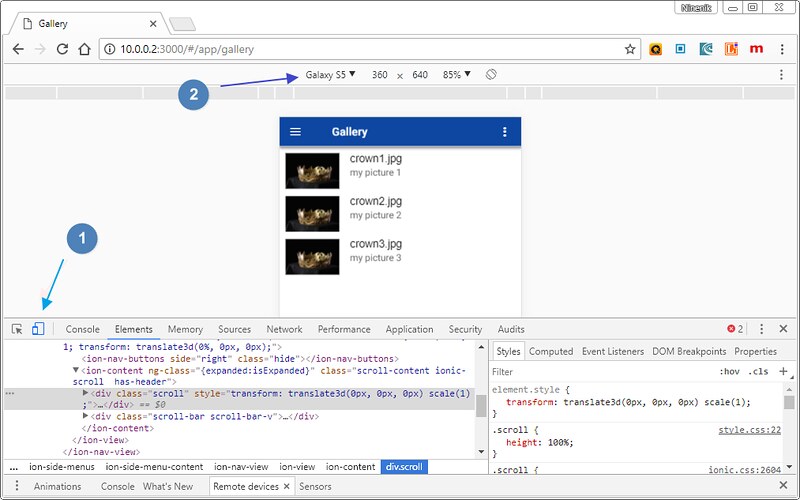
ให้เราคลิกที่ปุ่ม toggle device toolbar ในส่วนหน้าเพจ ก็จะปรับไปเป็นขนาดหน้าจองของ mobile
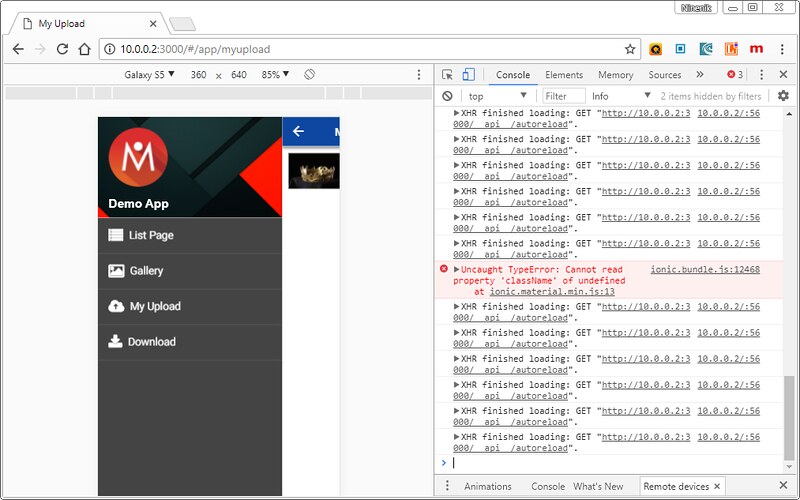
เราสามารถเลือกได้ว่าจะใช้เป็นแบบไหน ในตัวอย่าง เราสมมติเป็น Galaxy S5

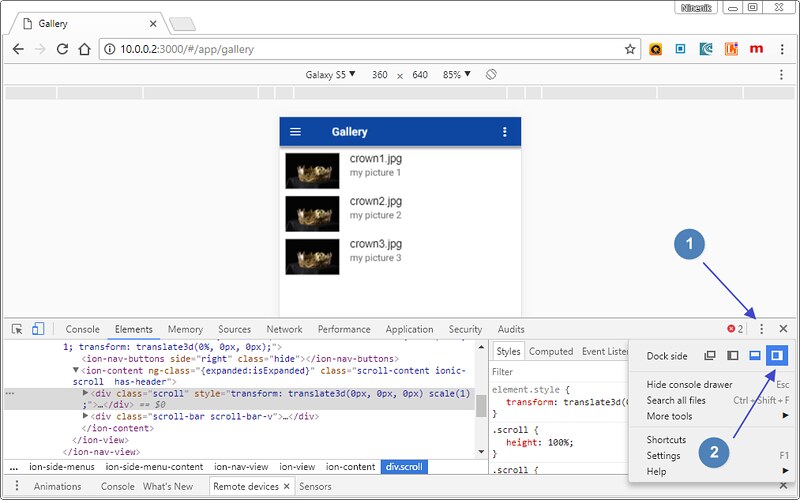
จะเห็นการแสดงส่วนจัดการไว้ด้านล่าง ทำให้เราเห็นส่วนของพื้นที่ app น้อย ให้เราคลิกที่ จุดสามจุด แนว
ตั้งตามรูปแล้ว แล้วเลือกการจัดวางตำแหน่งของส่วนจัดการให้อยู่ด้านขวา ส่วนของพื้นที่ app อยู่ด้านซ้าย
ดังรูป

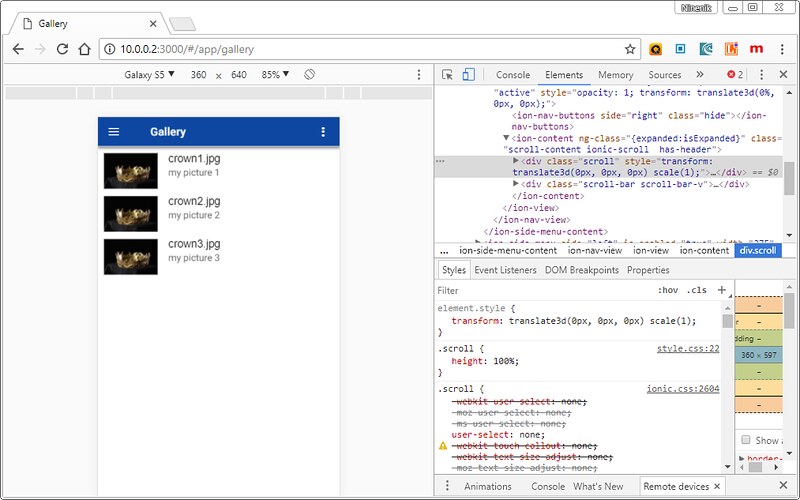
เราก็จะได้รูปแบบ mobile browser emulator พร้อมสำหรับจัดการหรือปรับแต่งหน้าตาของโปรเจ็ค app
ของเราเรียบร้อยแล้ว


หวังว่าเนื้อหานี้จะเป็นประโยชน์ในการพัฒนา app ให้เป็นไปอย่างสะดวกเพื่มขึ้นไม่มากก็น้อย
