เนื้อหาในตอนแรกนี้ จะเป็นการแนะนำเบื้องต้นเกี่ยวกับการใช้งาน DataTable ซึ่งเป็น plugin ตารางข้อมูลสำหรับ
ใช้กับ jQuery หลายคนอาจจะเคยเห็นผ่านตา หรือมีการประยุกต์ใช้งานกันไปบ้างแล้ว สำหรับการแนะนำในเบื้องต้นนี้
วิธีใช้งานก็เป็นการเรียกใช้งานอย่างง่าย เราจะใช้งานกับข้อมูลที่มีจำนวนไม่มากนัก เป็นจำนวนข้อมูลในหลักร้อย
เพราะ หากเป็นข้อมูลจำนวนมากๆ จะไม่เหมาะสำหรับรุปแบบเบี้องต้นนี้
ตัวอย่างของเรา จะเป็นรูปแบบที่สามารถใช้ได้ทั่วไป ไม่จำเป็นว่าต้องเป็นใน Codeigniter เท่านั้น หลักการทำงานคร่าวๆ
ก็คือโหลด jQuery js , DataTable css และ js ไฟล์ ต่อด้วยแสดงรายการข้อมูลในตารางปกติ โดยจัดรูปแบบให้รองรับการใช้งาน
ร่วมกับ DataTable ส่วนสุดท้ายก็เรียกใช้งาน DataTable script เท่านี้เราก็สามารถแสดงข้อมูลในตารางปกติ ให้อยู่ในรูปแบบ
ของ DataTable แล้ว
ข้อดีของข้อมูลที่นำมาแสดงในรูปบบ DataTable ก็คือ รายการข้อมูลจะแสดงออกมาสวยงาม ไม่ต้องจัดรูปแบบอะไรมากมาย
มีการแบ่งหน้าข้อมูลให้อัตโนมัติ เลือกที่จะแสดงข้อมูลได้ว่าจะแสดงหน้าละกี่รายการ สามารถเลือกไปหน้าข้อมูลที่ต้องการได้
ค้นหาข้อมูลในตารางได้ รองรับภาษาไทย รองรับการเลือกที่เรียงข้อมูลตามที่ต้องการได้ เหล่านี้เป็นความสามารถเบี้องต้นเท่านั้น
ในตัวอย่างที่จะแสดงให้ดูต่อไปนี้ จะใช้ข้อมูลจากตาราง tbl_provinces จากบทความนี้มาประกอบ
เพิ่มความสามารถ RESTful Services ใน CodeIgniter อย่างง่าย
https://www.ninenik.com/content.php?arti_id=809 via @ninenik
ตารางข้อมูล tbl_provinces จะเป็นข้อมูลจังหวัดในประเทศไทย
ตัวอย่างไฟล์ทดสอบของเราแบบเต็ม ตามโครงสร้างโปรเจ็ค Codeigniter
<link rel="stylesheet" href="//cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
<table id="table_id" class="display">
<thead>
<tr>
<th>Province ID</th>
<th>Province Name TH</th>
<th>Province Name ENG</th>
</tr>
</thead>
<tbody>
<?php
$i_num=0;
$query = $this->db->query("SELECT * FROM tbl_provinces");
foreach ($query->result_array() as $row){
$i_num++;
?>
<tr>
<td><?=$row['province_id']?></td>
<td><?=$row['province_name']?></td>
<td><?=$row['province_name_eng']?></td>
</tr>
<?php } ?>
</tbody>
</table>
<script type="text/javascript">
$(function(){
$("#table_id").DataTable();
});
</script>
การใช้งานเริ่มต้นให้เราทำการโหลด css และ js ไฟล์ที่จำเป็นมาในหน้าที่จะแสดงข้อมูล ของเราใช้ Codeigniter ที่มีรูปแบบ
เฉพาะ ตั้งแต่บทความแรกๆ แต่ถ้าเข้าใจการทำงานเบื้องต้นน่าจะพอมองภาพออก เราจะทำไว้ที่หน้าแรก เพื่อทดสอบให้ดูการทำงาน
<link rel="stylesheet" href="//cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> <script src="//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
เนื่องจากในโปรเจ็คทดสอบ Codeigniter ของเรามีการใช้งาน jQuery ใน header อยู่แล้ว แต่ถ้าใครยังไม่ได้กำหนด ก็ให้เพิ่มการเรียกใช้งาน
jQuery ด้วยดังนี้
<script src="//unpkg.com/jquery@1.11.3"></script> <link rel="stylesheet" href="//cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> <script src="//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
ต่อไปก็ส่วนของการแสดงข้อมูลจากฐานข้อมูล มาในตารางปกติ
<table id="table_id" class="display">
<thead>
<tr>
<th>Province ID</th>
<th>Province Name TH</th>
<th>Province Name ENG</th>
</tr>
</thead>
<tbody>
<?php
$i_num=0;
$query = $this->db->query("SELECT * FROM tbl_provinces");
foreach ($query->result_array() as $row){
$i_num++;
?>
<tr>
<td><?=$row['province_id']?></td>
<td><?=$row['province_name']?></td>
<td><?=$row['province_name_eng']?></td>
</tr>
<?php } ?>
</tbody>
</table>
รูปแบบการดึงข้อมูลข้างต้นเป็นรูปกบบการดึงข้อมูลจากฐานข้อมูลของ Codeigniter หลักๆ ที่สำคัญคือ เราต้องกำหนด id ให้กับ <table>
เพื่อใช้อ้างอิงในการเรียกใช้ ในตัวอย่างเรากำหนดเป็นชื่อ table_id และอีกส่วนก็คือการกำหนด <thead> กับ <tbody> เพื่อจัดสัดส่วนของ
ข้อมูลในตาราง
รูปแบบการแสดงข้อมุลข้างต้น เป็นการแสดงรายการข้อมูลทั้งหมดในฐานข้อมูลออกมาทางตาราง เนื่องจากข้อมูลจังหวัด เป็นจำนวนข้อมูล
ที่ไม่มากนัก การแสดงในลักษณะดังกล่าว จึงยังถือว่าเหมาะสมกับการใช้งาน DataTable ในเบื้องต้น
<script type="text/javascript">
$(function(){
$("#table_id").DataTable();
});
</script>
ส่วนสุดท้ายเป็นการเรียกใช้งาน DataTable jQuery Plugin ใช้งานง่ายแค่บรรทัดเดียว หลักการทำงานก็คือ ให้ตาราง <table> ที่มี
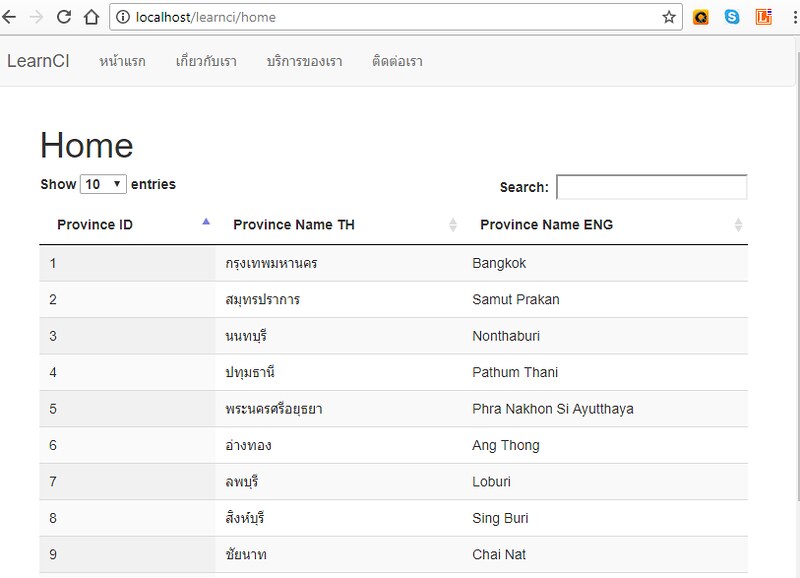
id เท่ากับ table_id เรียกใช้งาน DataTble plugin ผลลัพธ์ที่ได้ ก็จะเป็นดังนี้

จะเห็นว่ารูปแบบการใช้งานสำหรับกรณีข้อมูลมีจำนวนไม่มากนักหรือหลักร้อย เราก็จะสามารถประยุกต์ใช้งานร่วมกับ DataTable ได้อย่างง่าย
ในเนื้อหาต่อๆ ไป จะขออธิบายเกี่ยวกับการประยุกต์เพิ่มเติม รอติดตาม
