ในตอนที่ผ่านมา เราได้รู้จักวิธีการใช้งานเบื้องต้นของ DataTable กันไปแล้ว ทบทวนได้ที่บทความ
แนวทางการใช้งาน DataTable ร่วมกับ Codeigniter ตอนที่ 1
https://www.ninenik.com/content.php?arti_id=813 via @ninenik
สำหรับเนื้อหาในตอนต่อไปนี้ เราจะมาเพิ่มเติมในส่วนของ Data sources หรือแหล่งข้อมูลที่จะนำมาใช้งาน
สำหรับแสดงใน DataTable กัน โดยจะประกอบไปด้วย
- ใช้ข้อมูลจาก HTML (DOM) data
- ใช้ข้อมูลจาก Ajax data
- ใช้ข้อมูลจาก Javascript data
- ใช้ข้อมูลจาก Server-side processing
การใช้ข้อมูลจาก HTML (DOM) data
ข้อมูลแบบ HTML (DOM) จะเป็นลักษณะเหมือนตัวอย่างของบทความในตอนแรก คือใช้ข้อมูลจากตาราง
ที่เราสร้างขึ้น ซึ่งก็คือแท็ก HTML ที่เป็นข้อมูลตารางที่แสดงปกติ โดยตัว DataTable plugin จะเข้าไปอ่านข้อมูล
โดยตรงจาก DOM หรือโครงสร้างแท็ก HTML แล้วใช้ข้อมูลนั้นมาจัดรูปแบบและสดงผลใหม่ เพิ่มการค้นหา การเรียง
ข้อมูล การแบ่งหน้า เข้าไป
การใช้ข้อมูลจาก Ajax data
ข้อมูลแบบ Ajax data จะเป็นลักษณะไปอ่านข้อมูลจากไฟล์ที่เป็นข้อความ text ที่มีรูปแบบ JSON string data
อาจจะเป็นไฟล์นามสกุล txt หรือ json หรือไฟล์ที่สร้าง Server script แล้วส่งค่ากลับมาเป็น JSON data ก็ได้
การทำงานก็คือไปอ่านข้อมูลจากไฟล์นั้นครั้งแรกครั้งเดียว แล้วนำค่ามาทำการสร้างรูปแบบข้อมูลใหม่ แล้วแสดงใน
ตารางข้อมูล DataTable เหมาะกับข้อมูลที่มีจำนวนไม่มาก เช่นเดียวกับวิธีใช้ข้อมูลจาก HTML (DOM) แต่ข้อดีที่
แตกต่างจากวิธีแรกก็คือ มีการโหลดข้อมูลเร็วขึ้น เพราะไม่ทำให้การโหลดหน้าเพจในครั้งแรกหนักเหมือนกับวิธีแรก
ที่มีการสร้าง HTML แท็กของตารางขึ้นมา อีกทั้งวิธีแรก ถ้าข้อมีมากจำนวนหนึ่ง จะสังเกตเห็นว่าก่อนการจัดรูปแบบ
มีการแสดงตารางข้อมูลก่อนปรับรูปแบบชั่วขณะหนึ่ง ทำให้การจัดรูปแบบด้วย DataTable ดูไม่ค่อยเรียบร้อยสวยงาม
เท่าวิธีการใช้งานด้วย ajax
เรามาลองสร้างการใช้ข้อมูลจาก Ajax data ใน Codeigniter อย่างง่ายกันดู โดยใช้ข้อมูลจากตาราง tbl_provinces
สร้างชุดข้อมูล Ajax อย่างง่าย
โดยเราจะสร้างข้อมูล Ajax ให้อยู่ในรูปแบบ JSON data ดังนี้
1 2 3 4 5 6 7 | { "data": [ ["1",''กรุงเทพมหานคร","Bangkok"], ["2",''สมุทรปราการ","Samut Prakan"], ["3",''นนทบุรี","Nonthaburi"] ]} |
ตัวอย่างบางส่วนของข้อมูลที่เราต้องการ
ให้สร้างไฟล์ชื่อ Ajaxdata.php ไว้ในโฟลเดอร์ apps > controllers
กำหนดโค้ดให้มีรูปแบบดังนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?phpdefined('BASEPATH') OR exit('No direct script access allowed'); class Ajaxdata extends CI_Controller { public function __construct() { parent::__construct(); } public function index(){ $data = array(); $query = $this->db->query("SELECT * FROM tbl_provinces"); foreach ($query->result_array() as $row){ $data[] = array( $row['province_id'], $row['province_name'], $row['province_name_eng'] ); } $output = array( "data" => $data ); echo json_encode($output); exit(); }} |
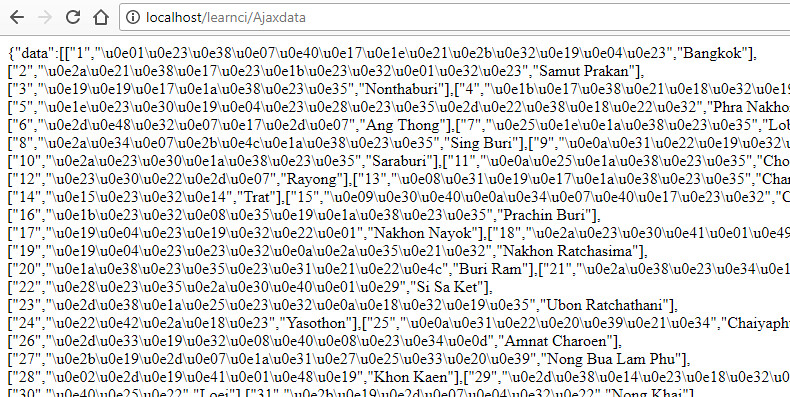
ทดสอบเรียกดูข้อมูลผานบราวเซอร์ จะได้ผลลัพธ์ประมาณรูปด้านล่าง สังเกตว่า ภาษาไทยจะถูกเข้ารหัส
เพื่อป้องกันกรณีมีอักขระแปลกๆ ไปกระทบการทำงานของ javascript โดยข้อมูลที่เข้ารหัสนี้สามารถนำไปใช้งาน
ใน javascirpt ได้เลย เวลาถูกเรียกใช้ ก็จะแปลงเป็นภาษาไทยให้อัตโนมัติ

ต่อไปมาดูโค้ดการเรียกใช้งาน DataTable จากข้อมูล Ajax data แบบเต็มกันดู ในตัวอย่างทดสอบเราจะทำ
ไว้ในหน้า home เหมือนตัวอย่างของบทความตอนแรก
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <link rel="stylesheet" href="//cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> <script src="//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script> <table id="table_ajax_id" class="display"> <thead> <tr> <th>Province ID</th> <th>Province Name TH</th> <th>Province Name ENG</th> </tr> </thead></table> <script type="text/javascript">$(function(){ $('#table_ajax_id').DataTable( { "ajax": '<?=base_url("Ajaxdata")?>' } );});</script> |
ในการเรียกใช้งานข้อมูลจาก Ajax data เราจะใช้ ajax option โดยกำหนด path หรือ url
ของข้อมูล Ajax ที่เราต้องการใช้งาน
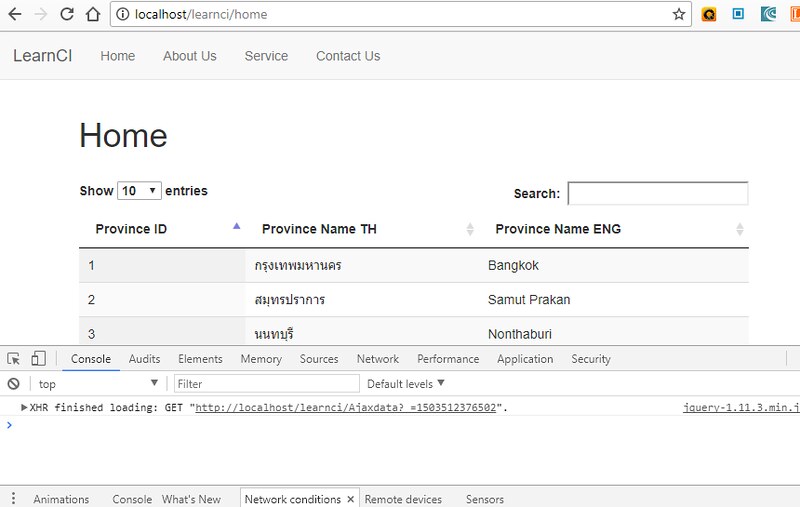
ผลลัพธ์ที่ได้จะเป็นรูปด้านล่างต่อไปนี้

สังเกตจากรูป จะเห็นว่า ผลที่ได้จะเหมือนกับวิธีการแรกที่ใช้ข้อมูลจาก HTML แต่การทำงานจะลื่นใหล
และทำงานได้เร็วกว่ากรณีแรก ดูในส่วนของ console จะพบว่า มีการไปเรียกข้อมูลผ่าน ajax โดยจะโหลด
ข้อมูลครั้งแรกแค่ครั้งเดียว อีกอย่าง ให้ดูส่วนของการกำหนดแท็ก HTML ตาราง <table> เบี้องต้นก็จะดู
โล่งขึ้น เพราะส่วนของข้อมูลนั้น จะไม่ได้แสดงแต่แรก แต่จะถูกสร้างและนำมาแสดงเมื่อโหลดข้อมูล ajax
มาเรียบร้อยแล้วนั่นเอง
การใช้ข้อมูลจาก Javascript data
ในบางกรณี เราต้องการใช้ข้อมูลจากตัวแปร javascript ที่เป็นชุดข้อมูล array มาแสดงใน DataTable
แทนการใช้ข้อมูลจากไฟล์ ลองมาดูรูปแบบการใช้งานกันกับตัวอย่างด้านล่าง
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <link rel="stylesheet" href="//cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> <script src="//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script><table id="table_js_id" class="display" width="100%"></table> <br><br><script type="text/javascript">var dataSet = [ [1,"วันจันทร์","Monday"], [2,"วันอังคาร","Tuesday"], [3,"วันพุธ","Wednesday"], [4,"วันพฤหัสบดี","Thursday"], [5,"วันศุกร์","Friday"], [6,"วันเสาร์","Saturday"], [7,"วันอาทิตย์","Sunday"]];$(function(){ $('#table_js_id').DataTable( { "data": dataSet, "columns": [ { title: "Name" }, { title: "Name TH" }, { title: "Name ENG" } ] } );});</script> |
จะเห็นว่าแท็ก <table> เบี้องต้นเรากำหนดค่า id ไว้อ้างอิง แต่เราไม่ต้องกำหนด <thead> หรือ
หัวข้อของข้อมูลในตาราง สำหรับข้อมูลที่ใช้แสดงนั้น เราใช้ข้อมูลจากตัวแปร dataSet ซึ่งเป็นตัวแปรข้อมูล
Javascript โดยใช้ผ่าน data option ส่วนหัวข้อคอลัมน์ เรากำหนดโดยใช้ผ่าน columns option
โดยวางรูปแบบหัวข้อคอลัมน์ไว้ใน title อีกทีตามโค้ดด้านบน
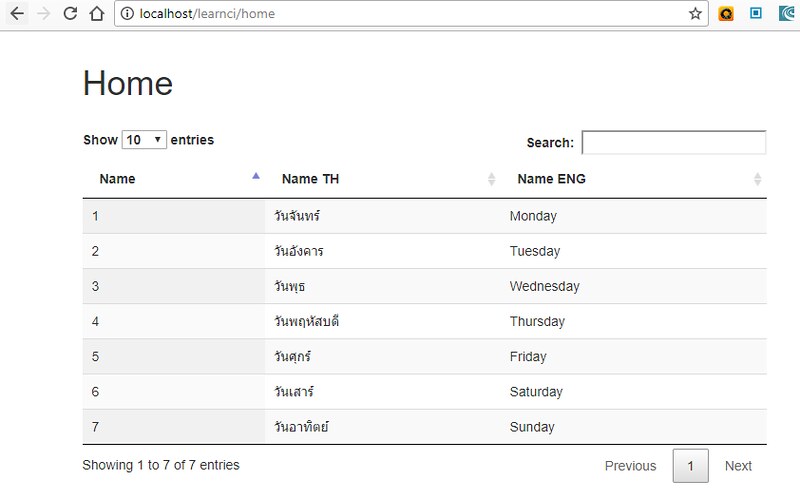
ผลลัพธ์ของตัวอย่างข้อมูลข้างต้น จะเป็นดังนี้

การใช้ข้อมูลจาก Server-side processing
สำหรับการใช้ข้อมูลจาก Server-side processing นั้นจะคล้ายๆ กับการใช้งาน ajax แต่ไม่เหมือนกัน
เลยซะทีเดียว โดยข้อมูลจาก Server-side processing จะเหมาะกับการใช้งานกับฐานข้อมูลที่มีปริมาณมากๆ
การจัดการข้อมูลไม่ว่าจะเป็นการเรียงข้อมูล การค้นหาข้อมูล การกำหนดการแสดงข้อมูลในแต่ละหน้า ล้วนจำเป็น
ต้องมีการจัดการผ่านไฟล์ Server script ที่ต้องกำหนดให้สอดคล้องกับการแสดงผล โดยการใช้งานข้อมูลจาก
Server-side processing นั้น จะมีการส่ง Ajax request ไปดึงข้อมูลใหม่ทุกๆ ครั้งที่มีการเปลี่ยนแปลงใน DataTable
ซึ่งต่างจากกรณี Ajax data ที่ดึงข้อมูลคร้้งแรกครั้งเดียว เหตุผลก็เพราะข้อมูลที่มีขนาดใหญ่นั้นเอง
สำหรับเนื้อหาและตัวอย่างเกี่ยวกับการใช้ข้อมูลจาก Server-side processing ใน Codeigniter ร่วมกับ DataTable
นั้นจะขออธิบายเพิ่มเติม พร้อมตัวอย่างในบทความถัดไป รอติดตาม
