เนื้อหาต่อไปนี้จะมาดูวิธีการใช้งาน PHP Library ที่ใช้ในการจัดการปรับแต่งรูปภาพ ที่ชื่อว่า
Intervention Image วิธีการใช้งานต่อไปนี้ สามารถนำไปใช้ประยุกต์ใช้งานกับ php framework ต่างๆ เช่น
Codeigniter แต่ในเนื้อหานี้เราจะใช้กับ PHP Project ปกติ เพื่อทดสอบดูแนวทางการใช้งาน
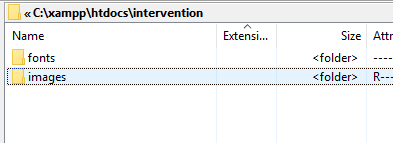
สมมติ PHP Project ของเราอยู่ที่โฟลเดอร์
C: > xampp > htdocs > intervention
เราจะใช้โฟลเดอร์ images สำหรับนำรูปภาพต้นฉบับมาไว้ทดสอบ และก็โฟลเดอร์ fonts สำหรับ
นำชื่อ fonts ที่รองรับภาษาไทย หรือ fonts อื่นๆ ที่ต้องการมาไว้สำหรับเรียงใช้ ในกรณีต้องการเขียนข้อความ
ลองในรูปภาพ ดังรูป



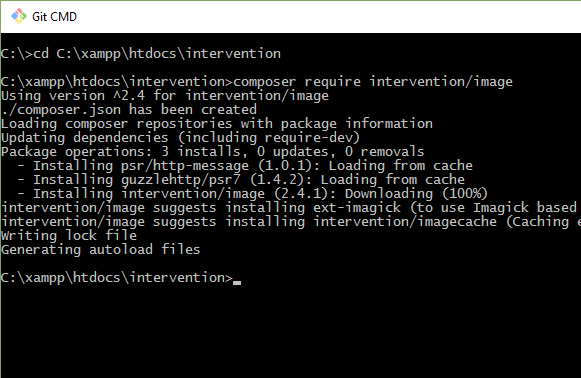
จากนั้นใช้ composer ติดตั้ง Intervention Image มาไว้ใน PHP Project ดังนี้

เราจะได้โฟลเอร์ vendor ที่มี Imtervention Image Library ด้านใน และมีไฟล์ส่วนของการจัดการ Composer
ที่ชื่อ composer.json กับ composer.lock ตามรูปด้านล่าง
ตอนนี้เราพร้อมสำหรับการทดสอบการใช้งานแล้ว ให้สร้างไฟล์ชื่อ img.php เปิดไฟล์พร้อมทดสอบโค้ด

โค้ดไฟล์เริ่มต้นของ img.php ในการใช้งาน
<?php // include composer autoload require_once 'vendor/autoload.php'; // import the Intervention Image Manager Class use Intervention\Image\ImageManager; // สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ $manager = new ImageManager(); ?>
การใช้งานเบื้องต้น
การอ่านไฟล์รูปภาพ
การอ่านไฟล์รูปภาพหรือการนำรูปภาพที่มีอยู่แล้วมาใช้งาน ใน Intervention Images มีวิธีง่ายๆ ในการใช้งาน
สิ่งที่เราต้องทำ ก็แค่ระบุ path ของไฟล์รูปที่จะใช้ ผ่านคำสั่ง make() ตัวอย่าง
// การอ่านไฟล์จากรูภาพที่มีอยู่แล้ว โดยระ path ของรูปภาพ ที่จะใช้งาน เพื่อสร้างข้อมูลรูปภาพใหม่
// ตัวอย่างดึงจาก path ไฟล์
$manager->make('images/Dock.jpg');
// ตัวอย่างดึงจาก url (ค่า allow_url_fopen ใน php ต้องเปิดใช้งาน ถึงจะใช้วิธีนี้ได้)
$manager->make('https://www.ninenik.com/images/logo_01_Fri.gif');
// ตัวอย่างจากข้อมูลรูปภาพแบบ Binary image data.
// $image='images/Dock.jpg';
// $data = fopen ($image, 'rb');
// $size=filesize ($image);
// $contents= fread ($data, $size);
// fclose ($data);
$manager->make($contents);
// ตัวอย่างจากข้อมูลรูปภาพแบบ Data-URL
// $path = 'images/Dock.jpg';
// $type = pathinfo($path, PATHINFO_EXTENSION);
// $data = file_get_contents($path);
// $dataURI = 'data:image/' . $type . ';base64,' . base64_encode($data);
$manager->make($dataURI);
// ตัวอย่างจากข้อมูลรูปภาพแบบ Base64 encoded
// $path = 'images/Dock.jpg';
// $type = pathinfo($path, PATHINFO_EXTENSION);
// $base64 = base64_encode(file_get_contents($path));
$manager->make($base64);
ตัวอย่างโค้ดทั้งหมดในไฟล์ img.php การอ่านไฟล์รุปขึ้นมาสร้างใหม่ แล้วนำมาแสดง
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager();
// การอ่านไฟล์จากรูภาพที่มีอยู่แล้ว โดยระ path ของรูปภาพ ที่จะใช้งาน เพื่อสร้างข้อมูลรูปภาพใหม่
$img = $manager->make('images/Dock.jpg');
// ส่ง HTTP header และข้อมูลของรูปเพื่อนำไปแสดง
echo $img->response();
?>
ผลลัพธ์ที่ได้เมื่อเรียกดูผ่านบราวเซอร์

การสร้างรูปภาพขึ้นมาใหม่
เราจถสามารถสร้างรูปขึ้นมาใหม่ด้วยคำสั่ง canvas() โดยระบุความกว้าง ความสูงของรูปที่ต้องการ หรืออาจจะ
ระบุสีพืนหลังของรูปที่สร้างขึ้นมาใหม่ด้วยก็ได้ หากไม่ระบุสีพื้นหลัง ก็จะเป้นรูปโปรงใส ตัวอย่าง
// สร้างรูปใหม่ ขนาด 100x100 px และมี พื้นหลังโปร่งใส $manager->canvas(100, 100); // สร้างรูปใหม่ ขนาด 100x100 px และมี พื้นหลังสีแดง $manager->canvas(100, 100, '#ff0000');
ตัวอย่างโค้ด img.php
<?php // include composer autoload require_once 'vendor/autoload.php'; // import the Intervention Image Manager Class use Intervention\Image\ImageManager; // สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ $manager = new ImageManager(); // สร้างรูปใหม่ ขนาด 100x100 px และมี พื้นหลังสีแดง $img = $manager->canvas(100, 100, '#ff0000'); // ส่ง HTTP header และข้อมูลของรูปเพื่อนำไปแสดง echo $img->response(); ?>
ผลลัพธ์ที่ได้

การแก้ไขรูปภาพ
หลังจากที่เราได้ทำการสร้างตัวแปรอ้างอิงรูปภาพใหม่ขึ้นมาแล้วด้วยคำสั่ง make() หรือ canvas() ตามที่กล่าว
มาแล้วข้างต้น เราสามารถใช้คำสั่งต่างๆ เช่น resize() insert() และอื่นๆ เป็นต้น ในการจัดการรูปภาพผ่านตัวแปร
อ้างอิงนนั้นได้ โดยปกติแล้วเมื่อมีการใช้คำสั่งจัดการปรับแต่งรูปภาพ ก็จะคืนค่าเป็นตัวแปรอ้างอิงที่มีการปรับแต่งแล้ว
ดังนั้น เราสามารถใช้คำสั่งใหม่ในการปรับแต่งรูปภาพนั้นๆ ต่อไปได้ในทันที ในลักษณะที่เรียกว่าห่วงโซ่คำสั่ง หรือ
การทำงานคำสั่งแบบต่อเนื่อง ตัวอย่างเช่น
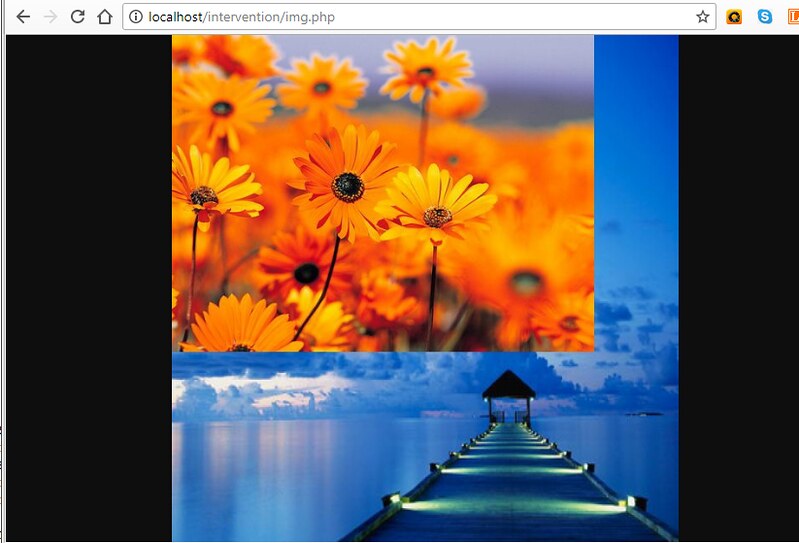
// สร้างรูปจากไฟล์แล้วเพิ่มขนาดเป็น 600x600 แล้วต่อด้วยนำรูปภาพอีกรูปมาวางซ้อนด้านบน
$manager->make('images/Dock.jpg')->resize(600,600)->insert('images/Garden.jpg');
// สามารถเขียนในรูปแบบให้ขึ้นบรรทัดใหม่แทนได้ เพื่อให้ดูโค้ดและจัดการคำสั่งต่างๆ ได้ง่าย
$manager->make('images/Dock.jpg')
->resize(600,600)
->insert('images/Garden.jpg');
ตัวอย่างโค้ด img.php
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager();
// สร้างรูปจากไฟล์แล้วเพิ่มขนาดเป็น 600x600 แล้วต่อด้วยนำรูปภาพอีกรูปมาวางซ้อนด้านบน
$img = $manager->make('images/Dock.jpg')
->resize(600,600)
->insert('images/Garden.jpg');
// ส่ง HTTP header และข้อมูลของรูปเพื่อนำไปแสดง
echo $img->response();
?>
ผลลัพธ์ที่ได้

การแสดงรูปภาพ
ในการสร้างข้อมูลรูปภาพจาก Image Object เราสามารถใช้คำสั่ง encode() เพื่อสร้างข้อมูลรูปภาพ ที่เรียกว่า
image data หรือเราสามารถใช้คำสั่ง save() เพื่อเขียนข้อมูลรูปเป็นเป็นไฟล์ นอกจากนั้น เรายังสามารถที่จะ ส่งข้อมูล
รูปภาพผ่าน HTTP response เพือแสดงรูปนั้นๆ ได้ทันทีอีกด้วย
คำสั่ง encode() สร้าง string ข้อมูลรูปภาพ
// การสร้างข้อมูลรูปภาพ ด้วยคำสั่ง encode() คืนค่าเป้น string ข้อมูลรูปภาพ ไฟล์ png
$manager->make('images/Dock.jpg')->encode('png');
// การสร้างข้อมูลรูปภาพ ด้วยคำสั่ง encode() คืนค่าเป้น string ข้อมูลรูปภาพ ไฟล์ jpg คุณภาพรูป 80%
$manager->make('images/Dock.jpg')->encode('jpg',80);
// การสร้างข้อมูลรูปภาพ ด้วยคำสั่ง encode() คืนค่าเป้น string ข้อมูลรูปภาพ ไฟล์ gif
$manager->make('images/Dock.jpg')->encode('gif');
// การสร้างข้อมูลรูปภาพ ด้วยคำสั่ง encode() คืนค่าเป้น string ข้อมูลรูปภาพ data URI
$manager->make('images/Dock.jpg')->encode('data-url');
คำสั่ง save() บันทึกภาพเป็นไฟล์
// สร้างรูปจากไฟล์ต้นฉบับโดยลดขนาดเหลือ 100x100 แล้วบันทึกในไฟล์ ในโฟลเดอร์ images > thumbnail
$manager->make('images/Dock.jpg')
->resize(100,100)
->save('images/thumbnail/Dock_100x100.jpg');
// กรณีเป็นไฟล์ jpg เราสามารถกำหนดเปอร์เซ็นต์คุณภาพของรูปได้ ถ้าไม่ได้กำหนด คาเริ่มต้นจะเป้น 90
$manager->make('images/Dock.jpg')
->resize(100,100)
->save('images/thumbnail/Dock_100x100.jpg',80);
// เราสามารถเปลี่ยนประเภทของไฟล์ เป็นชนิดอื่นได้ เช่น เปลี่ยนจากเดิม jpg เป้น png
$manager->make('images/Dock.jpg')
->resize(100,100)
->save('images/thumbnail/Dock_100x100.png');
// ถ้าเราไม่ระบุ path ของไฟล์ที่จะบันทึก และไฟล์เดิมที่เรียกใช้ หรือมีไฟล์เดิมอยู่แล้ว จะเป็นการบันทึกทับไฟล์เดิม
$manager->make('images/Dock2.jpg')
->resize(100,100)
->save();
สมมติเราต้องการสร้างไฟล์ thumbnail จากไฟล์ต้นฉบับ จำนวน 3 ขนาด ได้แก่ 50x50 , 100x100 และ 250x250
พร้อมกันสามารถประยุกต์โค้ดได้ดังนี้
ตัวอย่างโค้ด img.php
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager();
// สร้างไฟล์ thumbnail จากไฟล์ต้นฉบับ จำนวน 3 ขนาด
$manager->make('images/Dock.jpg')
->resize(50,50)
->save('images/thumbnail/Dock_50x50.jpg');
$manager->make('images/Dock.jpg')
->resize(100,100)
->save('images/thumbnail/Dock_100x100.jpg');
$manager->make('images/Dock.jpg')
->resize(250,250)
->save('images/thumbnail/Dock_250x250.jpg');
?>
ผลลัพธ์ที่ได้

คำสั่ง response() แสดงรูปภาพ
ในตัวอย่างต้นๆ ที่ผ่านมาเราได้เห็นการใช้งานคำสั่ง response() ที่ใช้แสดงรูปภาพทางบราวเซอร์ มาบ้างแล้ว
วิธีการใช้งาน ก็คือ
echo $manager->make('images/Dock.jpg')->response();
แต่เพิ่มความสะดวก และยืดหยุ่นในการนำตัวแปรอ้างอิง มาใช้งาน เราควรกำหนดตัวแปร มารับค่า แล้วเรียกใช้งาน
อีกทีดังตัวอย่างในตอนแรกๆ จะได้เป็น
$img = $manager->make('images/Dock.jpg');
// ส่ง HTTP header และข้อมูลของรูปเพื่อนำไปแสดง
echo $img->response();
เราสามารถระบุประเภทของไฟล์ที่แสดง ได้เช่น เป็น png jpg หรือ gif และกรณีเป็น jpg เราสามารถกำหนดคุณภาพ
ของรูปภาพที่จะแสดงได้
// แสดงไฟล์รูปภาพ เป็น jpg คุณภาพ 90%
echo $img->response('jpg'); // คุณภาพรูปค่าเริ่มต้นเป้น 90%
// แสดงไฟล์รูปภาพ เป็น jpg คุณภาพ 80%
echo $img->response('jpg',80);
// แสดงไฟล์รูปภาพ เป็น png
echo $img->response('png');
// แสดงไฟล์รูปภาพ เป็น gif
echo $img->response('gif');
การใช้งาน Intervention Image กับ การอัพโหลดรูปภาพ
เราสามารถใช้งาน Imtervention Image จัดการกับไฟล์อัพโหลดได้ทันที โดยไม่จำเป็นต้องบันทึกไฟล์ต้นฉบับไว้
บน server แล้วค่อยเรียกใช้งาน โดยใช้วิธีส่งข้อมูลไฟล์รูปภาพจาก temp ไฟล์ เข้าไปในคำสั่ง make()
สมมติ เราอยากให้ผู้ใช้ อัพโหลดไฟล์ แล้วทำการสร้าง thumbnail ขนาด 3 แบบ 50x50 , 100x100 และ 250x250
โดยอาศัยโค้ดตัวอย่างจากด้านบนไฟล์
ไฟล์ myformupload.php อย่างง่าย
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Document</title> </head> <body> <form action="img.php" method="post" enctype="multipart/form-data" name="form1"> <input type="file" name="picupload" id="picupload"> <input type="submit" name="button" id="button" value="Submit"> </form> </body> </html>
ไฟล์ img.php
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager();
if(isset($_FILES['picupload']['name']) && $_FILES['picupload']['name'] != ""){
list($filename,$ext) = explode(".",$_FILES['picupload']['name']);
// สร้างไฟล์ thumbnail จากไฟล์ต้นฉบับ จำนวน 3 ขนาด
$manager->make($_FILES['picupload']['tmp_name'])
->resize(50,50)
->save('images/thumbnail/'.$filename.'_50x50.jpg');
$manager->make($_FILES['picupload']['tmp_name'])
->resize(100,100)
->save('images/thumbnail/'.$filename.'_100x100.jpg');
$manager->make($_FILES['picupload']['tmp_name'])
->resize(250,250)
->save('images/thumbnail/'.$filename.'_250x250.jpg');
header("Location:myformupload.php");
exit;
}
?>
การใช้ังานเบื้องต้นขอจบในเท่านี้ก่อน ถ้ามีเนื้อหาเพิ่มเติม จะนำเสนอต่อไปๆ ในบทความหน้า รอติดตาม

