จากตอนที่แล้ว เราได้รู้จักวิธีการกำหนดให้ bot ส่งข้อความตอบกลับผู้ใช้งาน ในรูปแบบต่างๆ
รวมถึงรูปแบบ ข้อความ imagemap และ template บ้างแล้วบางส่วน เนื้อหานี้จะลงรายละเอียด
เพิ่มเติม ในส่วนของการใช้งาน imagemap และ template message
สามารถอ่านบทความก่อนหน้าได้ที่
ส่งข้อความด้วย LINE bot sdk php สำหรับ LINE Messaging API ตอนที่ 2 http://niik.in/835
https://www.ninenik.com/content.php?arti_id=835 via @ninenik
การใช้งาน Imagemap Message
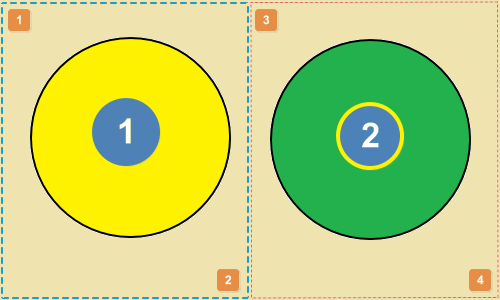
Imagemap คือการใช้รูปภาพโดยให้มีการกำหนด action ในส่วนพื้นที่ต้องการ ดูรูปภาพด้านล่าง
ประกอบการอธิบาย

สมมติเรามีรูปภาพ 1 รูปและกำหนดสัดส่วนของรูปไว้เรียบร้อยแล้ว อย่างในรูป เป็นไฟล์รูปกว้าง 500px
สูง 300px เราต้องการใช้รูปนี้เป็น imagemap โดยจะแบ่งพื้นที่ของรูปเป็นสองส่วนคือด้านซ้าย กับด้านขวา
ด้านละเท่าๆ กัน
ดังนั้นตำแหน่งพื้นที่แรกในแนว x,y ก็คือ เริ่มที่ 0,0 ถึง 250,300 หรือ พื้นที่สี่เหลี่ยมเส้นประ
สีน้ำเงิน จากตำแหน่งที่ 1 ถึงตำแหน่งที่ 2 ในแนวทะแยง
ตำแหน่งพื้นที่ที่สองในแนว x,y ก็คือ เริ่มที่ 250,0 ถึง 500,300 หรือ พื้นที่สี่เหลี่ยมเส้นประ
สีแดง จากตำแหน่งที่ 3 ถึงตำแหน่งที่ 4 ในแนวทะแยง
ส่วนของโค้ดบางส่วนสำหรับการสร้าง imagemap message
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | $replyData = new ImagemapMessageBuilder( $imageMapUrl, // ส่วนของการกำหนด url รูป 'This is Imagemap', // ส่วนของการกำหนดหัวเรื่องว่าเกี่ยวกับอะไร new BaseSizeBuilder(699,1040), // กำหนดขนาดของรูป (สูง,กว้าง) array( new ImagemapMessageActionBuilder( 'test image map', new AreaBuilder(0,0,520,699) ), new ImagemapUriActionBuilder( new AreaBuilder(520,0,520,699) ) )); |
การกำหนด url ของรูปภาพสำหรับใช้เป็น imagemap ต้องเป็นไฟล์ jpg หรือ png และภาพที่มีความกว้าง
เท่ากับ 1040px ความสูงเป็นเท่าไหร่ก็ได้ แต่ไม่เกิน 1040px โดยเมื่อแสดงใน LINE app แล้วไม่สูงจนเกินไป
ขนาดของไฟล์ต้องไม่เกิน 1 MB ในโค้ดตัวอย่างใช้รูปภาพขนาด กว้าง 1040px สูง 699px ค่านี้จะถูกนำไปกำหนด
ในส่วนของ
1 | new BaseSizeBuilder(699,1040), // BaseSizeBuilder(ค่าความสูง,ค่าความกว้าง), |
สำหรับ url ของภาพต้นฉบับ $imageMapUrl ต้องรองรับการอ้างอิงขนาดของไฟล์ผ่าน url ดังต่อไปนี้ได้ เช่น
ไฟล์ต้นฉบับ
1 | https://www.mywebsite.com/imgsrc/photos/w/sampleimagemap |
ขนาดความกว้างของไฟล์ค่าต่างๆ สามารถเรียกผ่าน url โดยระบุขนาดความกว้างใน url ได้
1 2 | // เช่นไฟล์รูปกว้าง 700px สามารถเรียกผ่าน url แบบนี้ได้https://www.mywebsite.com/imgsrc/photos/w/sampleimagemap/700 |
และรองรับการปรับขนาดตามค่าต่อไปนี้
Width: 240px, 300px, 460px, 700px, 1040px
สามารถดูรายละเอียดเกี่ยวกับการกำหนด url สำหรับรูปภาพเพิ่มเติมได้ที่บทความ
การประยุกต์ mod_rewrite ใช้งานร่วมกับ Intervention Image http://niik.in/833
https://www.ninenik.com/content.php?arti_id=833 via @ninenik
ส่วนของ Action Object ของ image map จะมีด้วยกัน 2 รูปแบบ คือ แบบเป็นข้อความ กับแบบ url
แบบข้อความ คือ เมื่อผู้ใช้กดบริเวณที่กำหนด action แบบข้อความ ข้อความที่กำหนดใน action ก็จะ
แสดงในฝั่งผู้ใช้ ว่าได้เลือก action ของพื้นที่นั้น
แบบ url คือ เมื่อผู้ใช้กดบริเวณที่กำหนด action แบบ url ก็จะเป็นการเปิด บราวเซอร์ไปยังลิ้งค์ดังกล่าว
ถ้าใช้งานผ่าน app line ก็จะลิ้งค์ไปหน้าเพจดังกล่าวภายใน LINE App
ในโค้ดตัวอย่างเรากำหนดพื้นที่ action เป็นสองส่วน ส่วนแรกเป็นข้อความ และส่วนที่สองเป็น url
1 2 3 4 5 6 7 8 9 10 | array( new ImagemapMessageActionBuilder( 'test image map', // แบบข้อความ ข้อความนี้จะแสดงที่ฝั่งผู้ใช้เมื่อกดพื้นที่นี้ new AreaBuilder(0,0,520,699) // พื้นทีส่วนที่แรกที่อธิบายด้านบน ), new ImagemapUriActionBuilder( new AreaBuilder(520,0,520,699) // พื้นทีส่วนที่สองที่อธิบายด้านบน ))); |
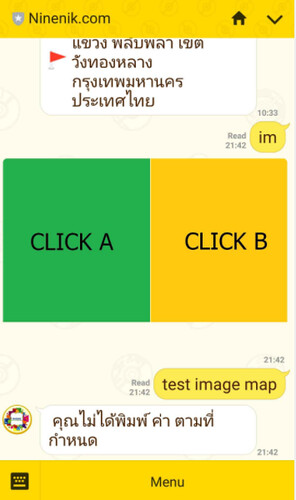
ดูตัวอย่างผลลัพธ์กรณีกดที่พื้นที่ action แบบข้อความ

จะเห็นว่าเมื่อกดที่พื้นที่ A สีเขียว ก็จะมีข้อความที่เรากำหนด แสดงในฝั่งผู้ใช้ เราสามารถ นำค่านี้
ไปกำหนดการทำงานต่อได้ ในตัวอย่างเนื่องจากเป็นค่าที่ได้ไม่ได้กำหนดเงื่อนไขไว้ จะขึ้นข้อความตอบกลับ
จาก bot เป็น "คุณไม่ได้พิมพ์ ค่า ตามที่กำหนด" ดังรูป
เราสามารถกำหนดพื้นที่ action object มากกว่าสองจุด ขึ้นกับการวางโครงสร้างตำแหน่งและการแสดง
ที่เหมาะสม
การใช้งาน Template messages
รูปแบบ Template message จะเป็นการกำหนดเลเอาท์ข้อความแบบพิเศษในไลน์ ประกอบไปด้วย
4 ประเภทคือ
Buttons - เป็น template ข้อความที่มีรูป หัวเรื่อง ข้อความ และ ปุ่ม action ที่ต้องการ
Confirm - เป็น template ข้อความที่มีปุ่ม action สองปุ่ม เช่น ปุ่ม Yes กับ No
Carousel - เป็น template ที่สามารถนำประเภท Buttons มาสร้างเป็นกลุ่มรายการที่เลื่อนดูได้
Image carousel - เป้น template ที่สามารถนำรูปภาพมาสร้างเป็นรายการที่เลื่อนดูไปมาได้
โดยรูปแบบ Template ทั้ง 4 ประเภทนี้จะรองรับ Action Object ที่สามารถส่งค่าการโต้ตอบจากผู้ใช้ด้วยกัน
อยู่แบบ ดังนี้
Postback action
ใช้สำหรับส่งค่าข้อมูล เมื่อผู้ใช้กดเลือกจะเกิด postback event ขึ้น
Message action
ใช้สำหรับกำหนดข้อความตามที่ผู้ใช้เลือก โดยข้อความจะแสดงในฝั่งผู้ใช้
URI action
ใช้สำหรับกำหนดให้ทำการลิ้งค์ไปยัง url ที่ต้องการ คล้ายกับใน imagemap
Datetime picker action
ใช้สำหรับส่งค่าวันที่ เวลา หรือวันที่และเวลาจากผู้ใช้ที่เลือก โดยส่งค่าไปในกับ postback event
Buttons Template
ในการใช้งาน Template แบบ Buttons นั้น จะรองรับการใช้งาน Action Object ทั้ง 4 ดูโค้ดด้านล่าง
เป็นตัวอย่าง
เพิ่ม case ถ้าพิมพ์ t_b ให้ bot ส่งข้อความรูปแบบ Buttons TemplateMessage กลับมา
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | case "t_b": // กำหนด action 4 ปุ่ม 4 ประเภท $actionBuilder = array( new MessageTemplateActionBuilder( 'Message Template',// ข้อความแสดงในปุ่ม 'This is Text' // ข้อความที่จะแสดงฝั่งผู้ใช้ เมื่อคลิกเลือก ), new UriTemplateActionBuilder( 'Uri Template', // ข้อความแสดงในปุ่ม ), new DatetimePickerTemplateActionBuilder( 'Datetime Picker', // ข้อความแสดงในปุ่ม http_build_query(array( 'action'=>'reservation', 'person'=>5 )), // ข้อมูลที่จะส่งไปใน webhook ผ่าน postback event 'datetime', // date | time | datetime รูปแบบข้อมูลที่จะส่ง ในที่นี้ใช้ datatime substr_replace(date("Y-m-d H:i"),'T',10,1), // วันที่ เวลา ค่าเริ่มต้นที่ถูกเลือก substr_replace(date("Y-m-d H:i",strtotime("+5 day")),'T',10,1), //วันที่ เวลา มากสุดที่เลือกได้ substr_replace(date("Y-m-d H:i"),'T',10,1) //วันที่ เวลา น้อยสุดที่เลือกได้ ), new PostbackTemplateActionBuilder( 'Postback', // ข้อความแสดงในปุ่ม http_build_query(array( 'action'=>'buy', 'item'=>100 )), // ข้อมูลที่จะส่งไปใน webhook ผ่าน postback event 'Postback Text' // ข้อความที่จะแสดงฝั่งผู้ใช้ เมื่อคลิกเลือก ), ); $replyData = new TemplateMessageBuilder('Button Template', new ButtonTemplateBuilder( 'button template builder', // กำหนดหัวเรื่อง 'Please select', // กำหนดรายละเอียด $imageUrl, // กำหนด url รุปภาพ $actionBuilder // กำหนด action object ) ); break; |
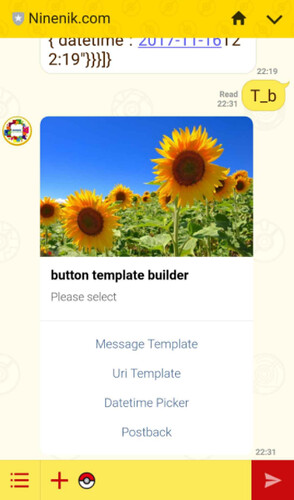
เราทดสอบการทำงาน จะได้ผลลัพธ์ดังนี้

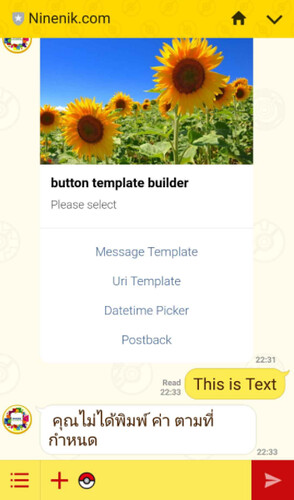
ถ้าเรากดที่ปุ่ม แรก "Message Template" ข้อความที่เรากำหนด "This is Text" ก็จะแสดงในฝั่งผู้ใช้
และเกิด Message event ข้ึน จากข้อความ ฝั่งผู้ใช้ ซึ่งไม่ตรงตามเงื่อนไขที่เรากำหนด ก็จะขึ้นข้อความ
"คุณไม่ได้พิมพ์ ค่า ตามที่กำหนด" ตามรูปด้านล่าง

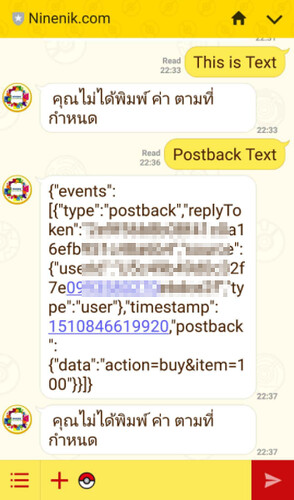
ทีนี้เราลองกดปุ่มตัวสุดท้ายตัวที 4 คำว่า "Postback" จะเห็นว่าข้อความที่เรากำหนด "Postback Text" ก็จะแสดง
ในฝั่งผู้ใช้เช่นกัน แต่คราวนี้ ไม่ใช่ Message event แต่เป็นเกิด Postback event ขึ้น เมื่อ bot ตรวจสอบแล้ว
ไม่ใช่ message event ก็จะส่งข้อมูลของ postback event กลับมา ตามรูปแบบรูปด้านล่าง ส่วนคำว่า
"คุณไม่ได้พิมพ์ ค่า ตามที่กำหนด" เกิดจากข้อความ "Postback Text" แต่เรากำหนดให้แสดงข้อความฝั่งผู้ใช้ด้วย

กรณี Postback Action เราสามารถที่จะให้ส่งค่าไปที่ webhook อย่างเดียว โดยไม่กำหนดข้อความในฝั่งผู้ใช้ก็ได้
แต่บางครั้ง เราต้องการให้มั่นใจว่า ผู้ใช้ได้กดเลือกรายการนั้นๆจริง การคงข้อความไว้ ก็จะเป็นข้อมูลยืนยันในภาย
หลังได้
ตัวอย่างส่วนของโค้ดที่ไม่ได้กำหนด ข้อความส่งกลับในฝั่งผู้ใช้ จะเป็นลักษณะดังนี้
1 2 3 4 5 6 7 | new PostbackTemplateActionBuilder( 'Postback', // ข้อความแสดงในปุ่ม http_build_query(array( 'action'=>'buy', 'item'=>100 )) // ข้อมูลที่จะส่งไปใน webhook ผ่าน postback event) |
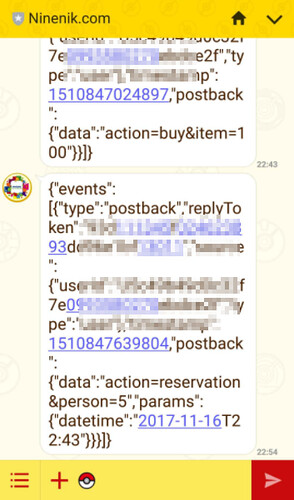
เรามาดูโครงสร้างของ Postback object ที่ส่งเข้ามาทาง webhook เมื่อเลือก Postback action
{
"events": [
{
"type": "postback",
"replyToken": "ค่า replyToken ของเราที่สนทนากับ bot",
"source": {
"userId": "ไอดีของ user line ของเรา",
"type": "user"
},
"timestamp": 1510845266945,
"postback": {
"data": "action=buy&item=100"
}
}
]
}
ส่วนของ postback.data คือข้อมูลที่เราส่งกลับมา สามารถนำไปจัดการ หรือนำไปเป็นเงื่อนไขในการ
ทำงานอื่นๆ ต่อไปได้
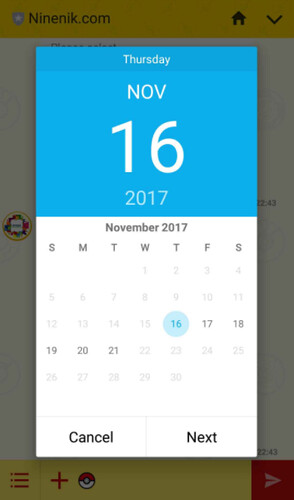
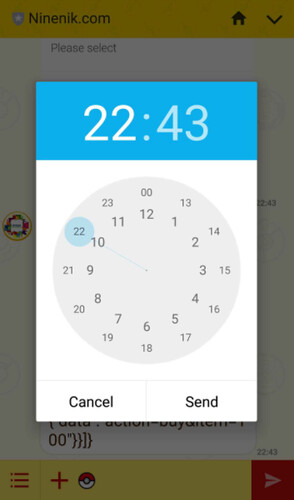
ทีนี้เรามาลองทดสอบกดที่ปุ่ม Datetime Picker ดู ในส่วนของปุ่ม Datetime นั้นเราสามารถเลือกได้ว่า
จะให้ขึ้นเป็น mode อะไร ซึ่งได้แก่ วันที่อย่างเดียว เวลาอย่างเดียว หรือวันที่และเวลา โดยรูปแบบ จะเป็นดังนี้
date: 2017-06-18
time: 06:15 ชั่วโมง กับนาที ไม่มีวินาที
datetime: 2017-06-18T06:15 ใช้รูปแบบวันที่และเวลา มารวมกันและคั่นด้วยตัว T
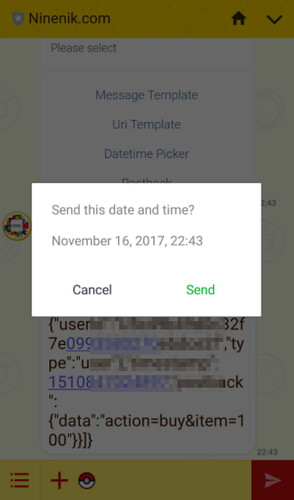
ลำดับขั้นตอนการแสดงหลังจากเลือกจะเป็นดังนี้




หลังจากส่งข้อมูล เราจะได้ Postback event โดยมี ค่า params ที่เป็น datetime มาด้วยดังโครงสร้างด้านล่าง
{
"events": [
{
"type": "postback",
"replyToken": "ค่า replyToken ของเราที่สนทนากับ bot",
"source": {
"userId": "ไอดีของ user line ของเรา",
"type": "user"
},
"timestamp": 1510847639804,
"postback": {
"data": "action=reservation&person=5",
"params": {
"datetime": "2017-11-16T22:43"
}
}
}
]
}
กรณีกำหนดเป็นแบบ date อย่างเดียว ค่า params ก็จะแสดงเป็น date
1 2 3 4 5 6 7 8 9 10 11 | new DatetimePickerTemplateActionBuilder( 'Datetime Picker', // ข้อความแสดงในปุ่ม http_build_query(array( 'action'=>'reservation', 'person'=>5 )), // ข้อมูลที่จะส่งไปใน webhook ผ่าน postback event 'date', // date | time | datetime รูปแบบข้อมูลที่จะส่ง ในที่นี้ใช้ datatime date("Y-m-d"), // วันที่ เวลา ค่าเริ่มต้นที่ถูกเลือก date("Y-m-d",strtotime("+5 day")), //วันที่ เวลา มากสุดที่เลือกได้ date("Y-m-d") //วันที่ เวลา น้อยสุดที่เลือกได้), |
ส่วนของค่า params กรณีกำหนด mode เป็น date
"params": {
"date": "2017-11-16"
}
กรณีกำหนดเป็นแบบ time อย่างเดียว ค่า params ก็จะแสดงเป็น time
1 2 3 4 5 6 7 8 | new DatetimePickerTemplateActionBuilder( 'Datetime Picker', // ข้อความแสดงในปุ่ม http_build_query(array( 'action'=>'reservation', 'person'=>5 )), // ข้อมูลที่จะส่งไปใน webhook ผ่าน postback event 'time' // date | time | datetime รูปแบบข้อมูลที่จะส่ง ในที่นี้ใช้ datatime), |
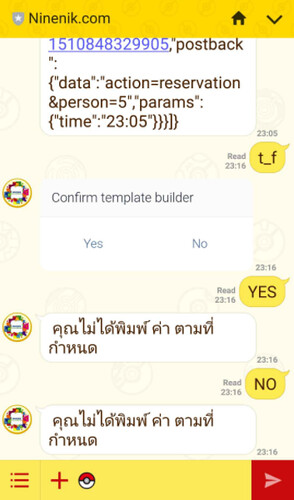
ส่วนของค่า params กรณีกำหนด mode เป็น time
"params": {
"time": "23:05"
}Confirm Template
สำหรับ confirm template นั้นเราได้ดูตัวอย่างรูปแบบโค้ดไปบ้างในตอนที่แล้ว โดย Confirm Template
จะรองรับปุ่ม Action สองปุ่ม และเป็น Action แบบ Message Action คือแสดงข้อความที่ผู้ใช้เลือก
เพิ่ม case ถ้าพิมพ์ t_f ให้ bot ส่งข้อความรูปแบบ Confirm TemplateMessage กลับมา
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | case "t_f": $replyData = new TemplateMessageBuilder('Confirm Template', new ConfirmTemplateBuilder( 'Confirm template builder', // ข้อความแนะนำหรือบอกวิธีการ หรือคำอธิบาย array( new MessageTemplateActionBuilder( 'Yes', // ข้อความสำหรับปุ่มแรก 'YES' // ข้อความที่จะแสดงฝั่งผู้ใช้ เมื่อคลิกเลือก ), new MessageTemplateActionBuilder( 'No', // ข้อความสำหรับปุ่มแรก 'NO' // ข้อความที่จะแสดงฝั่งผู้ใช้ เมื่อคลิกเลือก ) ) ) ); break; |
ผลลัพธ์ที่ได้

ถ้ากดเลือก Yes ข้อความก็จะแสดงฝั่งผู้ใช้เป็น YES ถ้ากดเลือก No ข้อความก็จะแสดงฝั่งผู้ใช้เป็น NO
ตามรูปด้านบน และเกิด message event ที่ไม่ตรงเงื่อนไข ก็จะแสดงข้อความ เหมือนที่เคยอธิบายก่อนหน้านี้
จากตัวอย่างจะเห็นว่า Confirm Template นั้นจะเหมาะสมที่จะใช้งาน action ที่เป็น message action หรือ
postback action มากกว่า ถึงแม้จะรองรับรูปแบบ action ทั้ง 4 รูปแบบเหมือน buttons template
และโดยปกติก็จะใช้เป็น message action ตามตัวอย่างโค้ดที่แสดงด้านบน
Carousel Template
เป็น template ที่ใช้สำหรับจัดกลุ่มของ columns template เพื่อแสดงเป็นคอลัมน์รายการที่สามารถเลื่อนดู
ไปมาซ้ายขวาได้ รองรับสูงสุด 10 รายการ แต่ไม่รอง Datetime Action
เพิ่ม case ถ้าพิมพ์ t_c ให้ bot ส่งข้อความรูปแบบ Carousel TemplateMessage กลับมา
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | case "t_c": // กำหนด action 4 ปุ่ม 4 ประเภท $actionBuilder = array( new MessageTemplateActionBuilder( 'Message Template',// ข้อความแสดงในปุ่ม 'This is Text' // ข้อความที่จะแสดงฝั่งผู้ใช้ เมื่อคลิกเลือก ), new UriTemplateActionBuilder( 'Uri Template', // ข้อความแสดงในปุ่ม ), new PostbackTemplateActionBuilder( 'Postback', // ข้อความแสดงในปุ่ม http_build_query(array( 'action'=>'buy', 'item'=>100 )), // ข้อมูลที่จะส่งไปใน webhook ผ่าน postback event 'Postback Text' // ข้อความที่จะแสดงฝั่งผู้ใช้ เมื่อคลิกเลือก ), ); $replyData = new TemplateMessageBuilder('Carousel', new CarouselTemplateBuilder( array( new CarouselColumnTemplateBuilder( 'Title Carousel', 'Description Carousel', $actionBuilder ), new CarouselColumnTemplateBuilder( 'Title Carousel', 'Description Carousel', $actionBuilder ), new CarouselColumnTemplateBuilder( 'Title Carousel', 'Description Carousel', $actionBuilder ), ) ) ); break; |
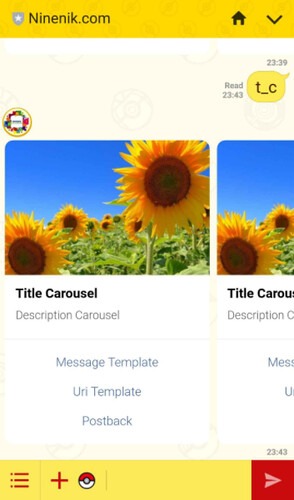
ผลลัพธ์ที่ได้

Image carousel Template
ใช้สำหรับแสดงรายการรุปภาพที่สามารถเลี่ยนไปมาซ้ายขวาได้ รองรับสูงสุด 10 รายการ
ใช้ไฟล์รูปเป็น jpg หรือ png
อัตรส่วนของรูปควรเป็น 1:1 เช่น 700x700
ความกว้างรุปสูงสุดไม่เกิน 1024px
ขนาดไฟล์ไม่เกิน 1 MB
จะรองรับแค่ 1 action ต่อ 1 รูป ไม่สามารถใช้ datetime กับ message action ได้ แต่ใช้ uri และ
postback action ได้ โดยทั่วไปจะใช้กับ url action เมื่อผู้ใช้คลิกก็ไปยังหน้ารายละเอียด หรือลิ้งค์
url ที่กำหนด
เพิ่ม case ถ้าพิมพ์ t_c ให้ bot ส่งข้อความรูปแบบ Carousel TemplateMessage กลับมา
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | case "t_ic": $replyData = new TemplateMessageBuilder('Image Carousel', new ImageCarouselTemplateBuilder( array( new ImageCarouselColumnTemplateBuilder( new UriTemplateActionBuilder( 'Uri Template', // ข้อความแสดงในปุ่ม ) ), new ImageCarouselColumnTemplateBuilder( new UriTemplateActionBuilder( 'Uri Template', // ข้อความแสดงในปุ่ม ) ) ) ) ); break; |
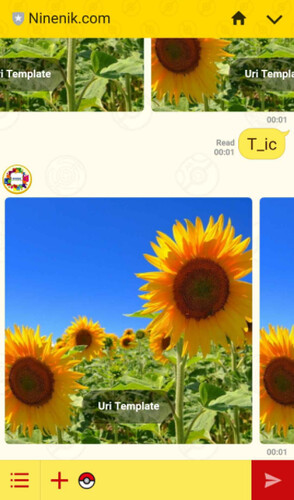
ผลลัพธ์ที่ได้

ทั้งหมดเป็นตัวอย่าง และแนวทางการใช้งาน Template Message รุปแบบต่างๆ รวมถึงได้รู้จัก Postback object
และ Postback event ที่ส่งไปยัง webhook url เพื่อใช้งานนั้นๆ ต่อไป
มาดูไฟล์โค้ดตัวอย่าง bot.php ทั้งหมด สามารถนำไปปรับประยุกต์ใช้งานเพิ่มเติมได้ตามต้องการ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 | <?php// กรณีต้องการตรวจสอบการแจ้ง error ให้เปิด 3 บรรทัดล่างนี้ให้ทำงาน กรณีไม่ ให้ comment ปิดไปini_set('display_errors', 1);ini_set('display_startup_errors', 1);error_reporting(E_ALL);// include composer autoloadrequire_once '../vendor/autoload.php';// การตั้งเกี่ยวกับ botrequire_once 'bot_settings.php';// กรณีมีการเชื่อมต่อกับฐานข้อมูล//require_once("dbconnect.php");///////////// ส่วนของการเรียกใช้งาน class ผ่าน namespaceuse LINE\LINEBot;use LINE\LINEBot\HTTPClient;use LINE\LINEBot\HTTPClient\CurlHTTPClient;//use LINE\LINEBot\Event;//use LINE\LINEBot\Event\BaseEvent;//use LINE\LINEBot\Event\MessageEvent;use LINE\LINEBot\MessageBuilder;use LINE\LINEBot\MessageBuilder\TextMessageBuilder;use LINE\LINEBot\MessageBuilder\StickerMessageBuilder;use LINE\LINEBot\MessageBuilder\ImageMessageBuilder;use LINE\LINEBot\MessageBuilder\LocationMessageBuilder;use LINE\LINEBot\MessageBuilder\AudioMessageBuilder;use LINE\LINEBot\MessageBuilder\VideoMessageBuilder;use LINE\LINEBot\ImagemapActionBuilder;use LINE\LINEBot\ImagemapActionBuilder\AreaBuilder;use LINE\LINEBot\ImagemapActionBuilder\ImagemapMessageActionBuilder ;use LINE\LINEBot\ImagemapActionBuilder\ImagemapUriActionBuilder;use LINE\LINEBot\MessageBuilder\Imagemap\BaseSizeBuilder;use LINE\LINEBot\MessageBuilder\ImagemapMessageBuilder;use LINE\LINEBot\MessageBuilder\MultiMessageBuilder;use LINE\LINEBot\TemplateActionBuilder;use LINE\LINEBot\TemplateActionBuilder\DatetimePickerTemplateActionBuilder;use LINE\LINEBot\TemplateActionBuilder\MessageTemplateActionBuilder;use LINE\LINEBot\TemplateActionBuilder\PostbackTemplateActionBuilder;use LINE\LINEBot\TemplateActionBuilder\UriTemplateActionBuilder;use LINE\LINEBot\MessageBuilder\TemplateBuilder;use LINE\LINEBot\MessageBuilder\TemplateMessageBuilder;use LINE\LINEBot\MessageBuilder\TemplateBuilder\ButtonTemplateBuilder;use LINE\LINEBot\MessageBuilder\TemplateBuilder\CarouselTemplateBuilder;use LINE\LINEBot\MessageBuilder\TemplateBuilder\CarouselColumnTemplateBuilder;use LINE\LINEBot\MessageBuilder\TemplateBuilder\ConfirmTemplateBuilder;use LINE\LINEBot\MessageBuilder\TemplateBuilder\ImageCarouselTemplateBuilder;use LINE\LINEBot\MessageBuilder\TemplateBuilder\ImageCarouselColumnTemplateBuilder;$httpClient = new CurlHTTPClient(LINE_MESSAGE_ACCESS_TOKEN);$bot = new LINEBot($httpClient, array('channelSecret' => LINE_MESSAGE_CHANNEL_SECRET));// คำสั่งรอรับการส่งค่ามาของ LINE Messaging API// แปลงข้อความรูปแบบ JSON ให้อยู่ในโครงสร้างตัวแปร array$events = json_decode($content, true);if(!is_null($events)){ // ถ้ามีค่า สร้างตัวแปรเก็บ replyToken ไว้ใช้งาน $replyToken = $events['events'][0]['replyToken']; $userID = $events['events'][0]['source']['userId']; $sourceType = $events['events'][0]['source']['type']; $is_postback = NULL; $is_message = NULL; if(isset($events['events'][0]) && array_key_exists('message',$events['events'][0])){ $is_message = true; $typeMessage = $events['events'][0]['message']['type']; $userMessage = $events['events'][0]['message']['text']; $idMessage = $events['events'][0]['message']['id']; } if(isset($events['events'][0]) && array_key_exists('postback',$events['events'][0])){ $is_postback = true; $dataPostback = NULL; parse_str($events['events'][0]['postback']['data'],$dataPostback);; $paramPostback = NULL; if(array_key_exists('params',$events['events'][0]['postback'])){ if(array_key_exists('date',$events['events'][0]['postback']['params'])){ $paramPostback = $events['events'][0]['postback']['params']['date']; } if(array_key_exists('time',$events['events'][0]['postback']['params'])){ $paramPostback = $events['events'][0]['postback']['params']['time']; } if(array_key_exists('datetime',$events['events'][0]['postback']['params'])){ $paramPostback = $events['events'][0]['postback']['params']['datetime']; } } } if(!is_null($is_postback)){ $textReplyMessage = "ข้อความจาก Postback Event Data = "; if(is_array($dataPostback)){ $textReplyMessage.= json_encode($dataPostback); } if(!is_null($paramPostback)){ $textReplyMessage.= " \r\nParams = ".$paramPostback; } $replyData = new TextMessageBuilder($textReplyMessage); } if(!is_null($is_message)){ switch ($typeMessage){ case 'text': $userMessage = strtolower($userMessage); // แปลงเป็นตัวเล็ก สำหรับทดสอบ switch ($userMessage) { case "t": $textReplyMessage = "Bot ตอบกลับคุณเป็นข้อความ"; $replyData = new TextMessageBuilder($textReplyMessage); break; case "i": $replyData = new ImageMessageBuilder($picFullSize,$picThumbnail); break; case "v": $replyData = new VideoMessageBuilder($videoUrl,$picThumbnail); break; case "a": $replyData = new AudioMessageBuilder($audioUrl,20000); break; case "l": $placeName = "ที่ตั้งร้าน"; $placeAddress = "แขวง พลับพลา เขต วังทองหลาง กรุงเทพมหานคร ประเทศไทย"; $latitude = 13.780401863217657; $longitude = 100.61141967773438; $replyData = new LocationMessageBuilder($placeName, $placeAddress, $latitude ,$longitude); break; case "m": $textReplyMessage = "Bot ตอบกลับคุณเป็นข้อความ"; $textMessage = new TextMessageBuilder($textReplyMessage); $imageMessage = new ImageMessageBuilder($picFullSize,$picThumbnail); $placeName = "ที่ตั้งร้าน"; $placeAddress = "แขวง พลับพลา เขต วังทองหลาง กรุงเทพมหานคร ประเทศไทย"; $latitude = 13.780401863217657; $longitude = 100.61141967773438; $locationMessage = new LocationMessageBuilder($placeName, $placeAddress, $latitude ,$longitude); $multiMessage = new MultiMessageBuilder; $multiMessage->add($textMessage); $multiMessage->add($imageMessage); $multiMessage->add($locationMessage); $replyData = $multiMessage; break; case "s": $stickerID = 22; $packageID = 2; $replyData = new StickerMessageBuilder($packageID,$stickerID); break; case "im": $replyData = new ImagemapMessageBuilder( $imageMapUrl, 'This is Title', new BaseSizeBuilder(699,1040), array( new ImagemapMessageActionBuilder( 'test image map', new AreaBuilder(0,0,520,699) ), new ImagemapUriActionBuilder( new AreaBuilder(520,0,520,699) ) )); break; case "tm": $replyData = new TemplateMessageBuilder('Confirm Template', new ConfirmTemplateBuilder( 'Confirm template builder', array( new MessageTemplateActionBuilder( 'Yes', 'Text Yes' ), new MessageTemplateActionBuilder( 'No', 'Text NO' ) ) ) ); break; case "t_b": // กำหนด action 4 ปุ่ม 4 ประเภท $actionBuilder = array( new MessageTemplateActionBuilder( 'Message Template',// ข้อความแสดงในปุ่ม 'This is Text' // ข้อความที่จะแสดงฝั่งผู้ใช้ เมื่อคลิกเลือก ), new UriTemplateActionBuilder( 'Uri Template', // ข้อความแสดงในปุ่ม ), new DatetimePickerTemplateActionBuilder( 'Datetime Picker', // ข้อความแสดงในปุ่ม http_build_query(array( 'action'=>'reservation', 'person'=>5 )), // ข้อมูลที่จะส่งไปใน webhook ผ่าน postback event 'datetime', // date | time | datetime รูปแบบข้อมูลที่จะส่ง ในที่นี้ใช้ datatime substr_replace(date("Y-m-d H:i"),'T',10,1), // วันที่ เวลา ค่าเริ่มต้นที่ถูกเลือก substr_replace(date("Y-m-d H:i",strtotime("+5 day")),'T',10,1), //วันที่ เวลา มากสุดที่เลือกได้ substr_replace(date("Y-m-d H:i"),'T',10,1) //วันที่ เวลา น้อยสุดที่เลือกได้ ), new PostbackTemplateActionBuilder( 'Postback', // ข้อความแสดงในปุ่ม http_build_query(array( 'action'=>'buy', 'item'=>100 )) // ข้อมูลที่จะส่งไปใน webhook ผ่าน postback event // 'Postback Text' // ข้อความที่จะแสดงฝั่งผู้ใช้ เมื่อคลิกเลือก ), ); $replyData = new TemplateMessageBuilder('Button Template', new ButtonTemplateBuilder( 'button template builder', // กำหนดหัวเรื่อง 'Please select', // กำหนดรายละเอียด $imageUrl, // กำหนด url รุปภาพ $actionBuilder // กำหนด action object ) ); break; case "t_f": $replyData = new TemplateMessageBuilder('Confirm Template', new ConfirmTemplateBuilder( 'Confirm template builder', // ข้อความแนะนหรือบอกวิธีการ หรือคำอธิบาย array( new MessageTemplateActionBuilder( 'Yes', // ข้อความสำหรับปุ่มแรก 'YES' // ข้อความที่จะแสดงฝั่งผู้ใช้ เมื่อคลิกเลือก ), new MessageTemplateActionBuilder( 'No', // ข้อความสำหรับปุ่มแรก 'NO' // ข้อความที่จะแสดงฝั่งผู้ใช้ เมื่อคลิกเลือก ) ) ) ); break; case "t_c": // กำหนด action 4 ปุ่ม 4 ประเภท $actionBuilder = array( new MessageTemplateActionBuilder( 'Message Template',// ข้อความแสดงในปุ่ม 'This is Text' // ข้อความที่จะแสดงฝั่งผู้ใช้ เมื่อคลิกเลือก ), new UriTemplateActionBuilder( 'Uri Template', // ข้อความแสดงในปุ่ม ), new PostbackTemplateActionBuilder( 'Postback', // ข้อความแสดงในปุ่ม http_build_query(array( 'action'=>'buy', 'item'=>100 )), // ข้อมูลที่จะส่งไปใน webhook ผ่าน postback event 'Postback Text' // ข้อความที่จะแสดงฝั่งผู้ใช้ เมื่อคลิกเลือก ), ); $replyData = new TemplateMessageBuilder('Carousel', new CarouselTemplateBuilder( array( new CarouselColumnTemplateBuilder( 'Title Carousel', 'Description Carousel', $actionBuilder ), new CarouselColumnTemplateBuilder( 'Title Carousel', 'Description Carousel', $actionBuilder ), new CarouselColumnTemplateBuilder( 'Title Carousel', 'Description Carousel', $actionBuilder ), ) ) ); break; case "t_ic": $replyData = new TemplateMessageBuilder('Image Carousel', new ImageCarouselTemplateBuilder( array( new ImageCarouselColumnTemplateBuilder( new UriTemplateActionBuilder( 'Uri Template', // ข้อความแสดงในปุ่ม ) ), new ImageCarouselColumnTemplateBuilder( new UriTemplateActionBuilder( 'Uri Template', // ข้อความแสดงในปุ่ม ) ) ) ) ); break; default: $textReplyMessage = " คุณไม่ได้พิมพ์ ค่า ตามที่กำหนด"; $replyData = new TextMessageBuilder($textReplyMessage); break; } break; default: $textReplyMessage = json_encode($events); $replyData = new TextMessageBuilder($textReplyMessage); break; } }}$response = $bot->replyMessage($replyToken,$replyData);if ($response->isSucceeded()) { echo 'Succeeded!'; return;}// Failedecho $response->getHTTPStatus() . ' ' . $response->getRawBody();?> |
เนื้อหาในตอนหน้า เราจะมาดูวิธีการบันทึกข้อมูลจากผู้ใช้ กรณีมีการส่งรูปภาพหรือค่าทีเราต้องการ
ไว้ที่ฝั่ง server รอติดตาม
