การใช้งาน Angular Router จะทำให้เราสามารถ เปลี่ยนหน้าการแสดงข้อมูลหรือหน้า App ที่กำลัง
ทำงานหรือใช้งานหนึ่งไปยังอีกหน้าหนึ่งได้ ลักษณะก็จะเหมือนกับการเปลี่ยนลิ้งค์ไปมาระหว่างเพจ
ในเว็บไซต์ทั่วไป หลักการทำงาน ก็เช่น ถ้าเราเปลี่ยน URL ในบราวเซอร์ เพจหรือ App นั้นก็จะถูกส่งหรือ
ลิ้งค์ไปยังหน้าที่สัมพันธ์กับ URL นั้น หรือกรณีเราคลิกที่ลิ้งค์ในหน้าๆ หนึ่ง ก็จะเปลี่ยนไปหน้าเพจใหม่ หรือรวมกึง
กรณีเราคลิกที่ปุ่ม Back , Forward ใน บราวเซอร์ ก็จะลิ้งค์ไปยังหน้าเพจของ URL ในประวัติที่เคยใช้งาน
Angular Router ใช้ลักษณะการทำงานข้างต้น ในการจัดการกับการเปลี่ยนหน้าเพจข้อมูล ซึ่งอาจจะมีการส่ง
ค่าอื่นๆ เพิ่มเติมใน URL ด้วยก็ได้
เนื้อหาต่อไปนี้ จะเป็นตัวอย่างการใช้งานสำหรับกรณีเป็น App ที่ไม่มีความซับซ้อน ในที่นี่เป็น App อย่างง่าย
เพื่อทำความเข้าใจเบื้องต้นเกี่ยวกับ Router เราจะใช้งาน bootstrap css แบบ cdn ประกอบตัวอย่าง
ให้เราสร้าง Angular Project ชื่อโฟลเดอร์ simplerouter App ขึ้นมา
C:\projects>ng new simplerouter
ในที่นี้เราจะใช้ไฟล์ต้นแบบเบื้องต้น ตามที่ได้แนะนำไปแล้วในบทความ
การใช้งาน Angular CLI กับ Angular Project เบื้องต้นอย่างง่าย http://niik.in/840
https://www.ninenik.com/content.php?arti_id=840 via @ninenik
สามารถดาวน์โหลดไฟล์เริ่มต้นได้ที่ https://goo.gl/9Egm37
หลังจากเตรียมไฟล์ และ Project เรียบร้อยแล้ว
ให้แก้ไขไฟล์ styles.css แล้วเพิ่มโค้ดเกี่ยวกับ css ของ bootstrap v3 เข้าไป ดังนี้
ไฟล์ styles.css
1 |
จากนั้น เราจะ generate หน้าเพจ หรือก็คือ component ขึ้นมาทั้งหมด 4 หน้าได้แก่
home, user, product และ pagenofound ด้วยคำสั่ง ng generate component
โดยจะใช้คำสั่งย่อเป็น ng g c <ชื่อ component>
C:\projects\simplerouter>ng g c homeC:\projects\simplerouter>ng g c userC:\projects\simplerouter>ng g c productC:\projects\simplerouter>ng g c pagenofound
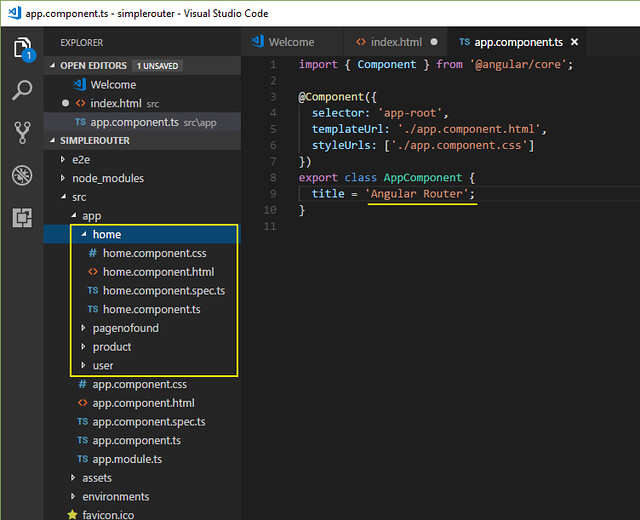
รันคำสั่งต่อไป ทีละคำสั่งจนได้ component ครบทั้ง 4 ดังแสดงโฟลเดอร์ในโฟลเดอร์ app ดังรูปด้านล่าง

ในโฟลเดอร์ component ที่เราสร้างขึ้น จะประกอบด้วยไฟล์ 4 ไฟล์คล้ายๆ กันทุกโฟลเดอร์ แลเให้เราแก้ไขไฟล์
app.component.ts เปลี่ยนค่า title property เป็น "Angular Router"
จากนั้นให้แก้ไขไฟล์ app.component.html เพื่อกำหนดลิ้งค์ เพื่อกำหนดไปยัง path ที่เราจะสร้าง เป็นดังนี้
ไฟล์ app.component.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" routerLink="/home" routerLinkActive="active">Home</a> <a class="navbar-brand" routerLink="/users" routerLinkActive="active">User</a> <a class="navbar-brand" routerLink="/products" routerLinkActive="active">Product</a> <a class="navbar-brand" routerLink="/contact" routerLinkActive="active">Contact Us</a> </div> </div></nav><div class="container"> <br> <br> <h1>{{title}}</h1> <router-outlet></router-outlet></div><!-- /.container --> |
โค้ดข้างต้น เป็นรุปแบบการกำหนดส่วนของ navbar ใน bootstrap เราจะกำหนดลิ้งค์ของ path ตามบรรทัดที่
10 - 13 โดยกำหนดลิ้งค์ผ่าน routerLink directive มีการเชื่อมโยงข้อมูลแบบ attribute binding โดยกำหนด
ค่าเท่ากับ path ของ router ที่เราจะกำหนด ในที่นี้ยังไม่มีการกำหนดการส่งค่าใดๆ ส่วน routerLinkActive
directive มีการเชื่อมโยงแบบ property binding ใช้สำหรับกำหนด css class ที่ต้องการใช้งานเมื่อมีการคลิก
เลือก ลิ้งค์นั้นๆ หรือก็คือ ถ้าคลิกลิ้งค์นั้นแล้วให้ใช้งาน css class กับลิ้งค์นั้นเป็นชื่ออะไร เป็นต้น
ส่วนในบรรทัดที่ 22 Router outlet เป็น directive สำหรับแสดงข้อมูลของ component ที่มีการเปลี่ยน path
จากลิ้งค์ที่กำหนด ส่วนของเนื้อหาของ component ต่างๆ จะมาแสดงในส่วนนี้
ต่อไป เราจะไปกำหนด path ให้กับ router โดยให้เรามาที่ไฟล์ app.module.ts
ไฟล์ app.module.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { AppComponent } from './app.component';import { HomeComponent } from './home/home.component';import { UserComponent } from './user/user.component';import { ProductComponent } from './product/product.component';import { PagenofoundComponent } from './pagenofound/pagenofound.component';@NgModule({ declarations: [ AppComponent, HomeComponent, UserComponent, ProductComponent, PagenofoundComponent ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent]})export class AppModule { } |
จะเห็นว่า ในขั้นตอนการ generate component ทั้ง 4 ที่ผ่านมา จะมีการเพิ่ม class component ต่่างเข้ามาในไฟล์
ให้โดยอัตโนมัติ ซึ่งเราสามารถแก้ไข หรือปรับให้ถูกต้องได้ ถ้าค่าที่เพิ่มเข้ามาไม่ถูกต้อง
ต่อไปให้เราปรับไฟล์ app.module.ts เพิ่มเติมเป็นดังนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';import { RouterModule, Routes } from '@angular/router';import { AppComponent } from './app.component';import { HomeComponent } from './home/home.component';import { UserComponent } from './user/user.component';import { ProductComponent } from './product/product.component';import { PagenofoundComponent } from './pagenofound/pagenofound.component';const appRoutes: Routes = [ { path: 'users', component: UserComponent }, { path: 'products', component: ProductComponent }, { path: 'home', component: HomeComponent }, { path: '', redirectTo: '/home', pathMatch: 'full' }, { path: '**', component: PagenofoundComponent }];@NgModule({ declarations: [ AppComponent, HomeComponent, UserComponent, ProductComponent, PagenofoundComponent ], imports: [ BrowserModule, RouterModule.forRoot( appRoutes, { enableTracing: false } // <-- debugging purposes only set true ) // other imports here ], providers: [], bootstrap: [AppComponent]})export class AppModule { } |
บรรทัดที่ 3 เป็นการ import Router Module เข้ามาใช้งาน
บรรทัดที่ 12 - 21 เป็นการกำหนดค่าคงที่ให้กับ การกำหนด path ให้ rounter โดยกำหนดไว้ในตัวแปรค่าคงที่ชื่อ
appRoutes
บรรทัดที่ 16 -19 เป็นการกำหนด path กรณีค่าเริ่มต้น เหมือนกับเมื่อเข้า App มาครั้งแรก เราสามารถ
กำหนดให้ redirect ไปที่ path ที่ต้องการได้ ในที่นี้กำหนดให้ไปที่ path /home
บรรทัดที่ 20 เป็นการกำหนด path กรณีเป็นค่าอื่นๆ ใด ที่ไม่ได้กำหนด เราให้ไปแสดงหน้า จาก
pagenofound component
บรรทัดที่ 33 -36 เป็นการ import roouter path ที่เรากำหนดมาใช้งานใน App ของเรา
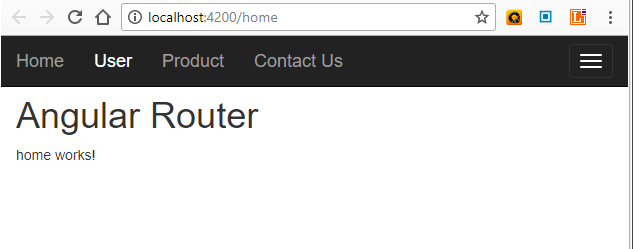
เรามาดูผลลัพธ์เมื่อ App รันเปิดมาครั้งแรก จะเห็นว่ามีการ redirect ไปยัง /home ตามค่าที่เรากำหนด

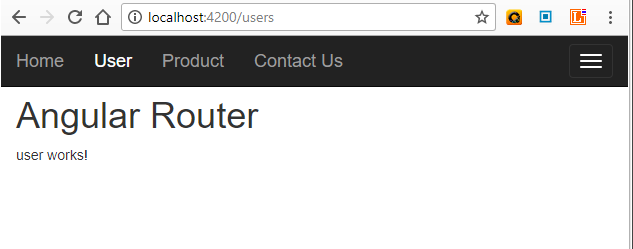
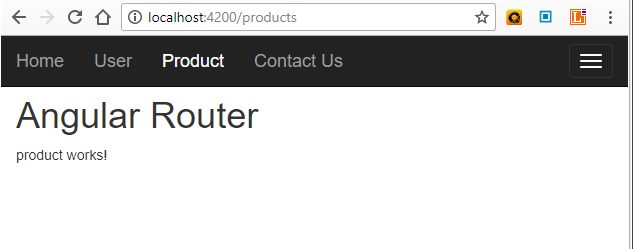
และเมื่อคลิกไปยังหน้า user และ product เนื้อหาข้อมูลก็จะเปลี่ยนไปตามค่า path ของ url


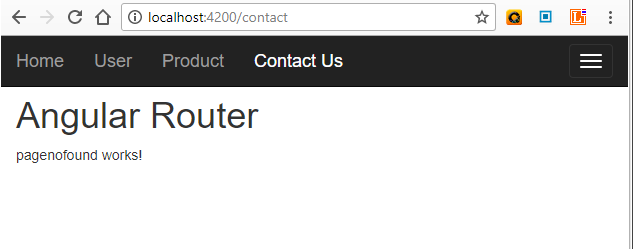
แต่เมื่อเราคลิกไปที่ /contact จะพบว่ามีการไปดึง pagenofound component มาแสดง เป็นไปตามเงื่อนไขการ
กำหนด path ทั้งนี้ก็เพราะเราไม่ได้กำหนด path ให้กับ /contact จึงเข้าเงื่อนไข '**' ทำให้ไปดึง pagenofound
component มาแสดงแทน ดังรูป

ตอนนี้เรารู้จักวิธีการใช้งาน router อย่างง่ายเบื้องต้นไปแล้ว เนื้อหาต่อไป เราจะดูการประยุกต์การใช้งาน router ที่มี
ความซับซ้อนเพิ่มเข้ามา รอติดตาม
