เนื้อหาต่อไปนี้ จะเป็นแนวทางเกี่ยวกับการปรับหน้าตา หรือการแสดงของ bootstrap 4 โดย
การใช้วิธีปรับค่าของ sass variable ที่ bootstrap กำหนดมาแล้ว มากำหนดค่าใหม่ตามที่เรา
ต้องการ เพื่อสร้าง bootstrap css ไฟล์ใหม่ที่มีการปรับแต่ง
สำหรับใครที่อาจจะยังไม่รู้จักกับ sass สามารถตามลิ้งค์นี้ไปทำความเข้าใจได้เลย ซึ่งตามความ
เข้าใจอย่างง่าย sass ก็คือรูปแบบการจัดการ css ที่มีการใช้คำสั่งการประมวลผลเข้ามาช่วย ทำให้เรา
ปรับแต่งค่าต่างๆ ของ css ได้อย่างรวดเร็ว สะดวก และยืดหยุ่น
รูปแบบ sass จะสามารถเขียนได้ใน 2 แบบ คือแบบนามสกุล sass และ scss โดยใน bootstrap
มีการใช้งานในรูปแบบ scss ไฟล์ ซึ่ง scss ไฟล์ ก็จะครอบคลุม การใช้งานต่างๆ ของ css ไฟล์
หรือเข้าใจอย่างง่ายก็คือ scss คือ css ที่มีความสามารถเพิ่มเติมเข้ามา ดังนั้น เราสามารถเขียน
scss ไฟล์ ด้วยรุปแบบของ css ไฟล์ ได้นั้นเอง
ก่อนเริ่มต้น จะขอแนะนำการเตรียมเครื่องมือกันก่อน เราจะมีสิ่งต่างๆ ต่อไปนี้
- nodejs รัน คำสั่ง npm ผ่าน command line ได้
- sass สำหรับ แปลงไฟล์ scss เป็น css ไฟล์
- live-server สำหรับ รันไฟล์ทดสอบ เพื่อดูผลลัพธ์ แบบ realtime
หลักๆ จะมีเท่านี้ สำหรับเครื่องมือที่แนะนำสำหรับ แก้ไขโค้ดคือ VSCode (Visual Studio Code)
หมายเหตุ:
ในที่นี้จะไม่ใช้วิธีสร้างเป็น package.json แล้วรันคำสั่งผ่าน npm ครั้งเดียว แต่จะใช้วิธี
แยกการทำงานทีละส่วน เพื่อให้เห็นรูปแบบการทำงานชัดเจนขึ้น
1. สร้างโฟลเดอร์ bootstrap โปรเจ็ค
ในที่นี้จะสร้างไว้ที่
C:\projects\bootstrap4_theming
เปิด command line และเข้าไปยัง bootstrap โปรเจ็ค path ที่เราสร้างข้างต้น
แล้วติดตั้ง bootstrap แบบ Package managers โดยใช้ npm
ด้วยคำสั่งดังนี้
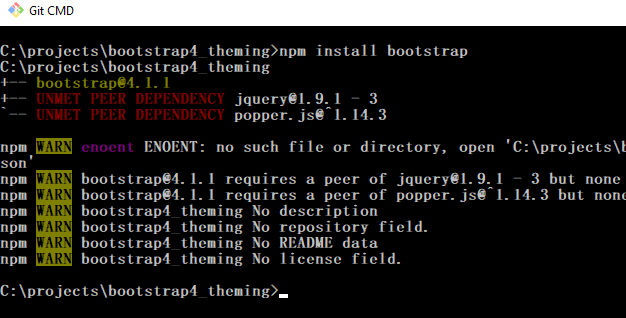
npm install bootstrap

โดย node จะไปทำการดาวน์โหลด bootstrap เวอร์ชั่นล่าสุด ณ ขณะนั้นมา ไว้ในโฟลเดอร์ node_modules


ต่อด้วยติดตั้ง sass โดยใช้คำสั่ง
npm install -g sass
และสุดท้ายติดตั้ง live-server ด้วยคำสั่ง
npm install -g live-server
ตรวจสอบว่า sass และ live-server พร้อมทำงานแล้วหรือไม่ด้วยคำสั่ง
sass --version
และ
live-server -v
ถ้าขึ้นเวอร์ชั่น แสดงว่าพร้อมใช้งานแล้ว
2. เปิดโปรเจ็ค ด้วย VSCode และทดสอบการทำงาน
ต่อไปให้เราเปิดโปรเจ็คเพื่อใช้งาน โดยพิมพ์ code . ตัวโปรแกรม VSCode ก็จะเปิดโปรเจ็คของเราขึ้นมา
พร้อมสำหรับสร้างไฟล์และเขียนโค้ด


ตอนนี้เราจะมีแค่โฟลเดอร์ node_modules ที่มี bootstrap อยู่ด้านใน ให้เราทำการสร้างไฟล์ และโฟลเดอร์
เพิ่มเติมดังนี้
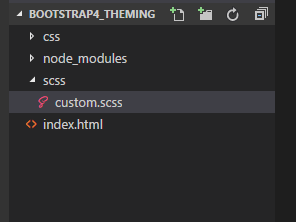
- สร้างโฟลเดอร์ css สำหรับเก็บไฟล์ css ที่ compile ด้วยคำสั่ง sass
- สร้างโฟลเดอร์ scss และไฟล์ custom.scss สำหรับเขียน scss ที่ปรับแต่งจาก bootstrap
- สร้างไฟล์ index.html สำหรับทดสอบ การทำงาน
จะได้โครงสร้างเบื้องต้นดังนี้

แปลง scss เป็น css ไฟล์
ส่วนแรกที่เราจะทดสอบการทำงานก็คือ sass เราจะกำหนดรูปแบบ css เบื้องต้นเข้าไปในไฟล์ custom.scss
ที่อยู่ในโฟลเดอร์ scss แล้วจะทำการแปลงเป็น custom.css ไว้ในโฟลเดอร์ css
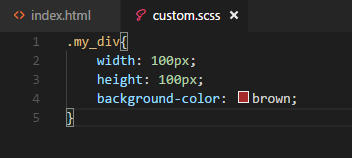
ให้เพิ่มโค้ด ดังนี้ในไฟล์ custom.scss
.my_div{
width: 100px;
height: 100px;
background-color: brown;
}

จากนั้นรันคำสั่ง sass ในรูปแบบ sass [input] [output] ผ่าน command line
หรือก็คือรูปแบบดังนี้
sass [ไฟล์ scss] [ชื่อไฟล์ css]
จะได้เป็น
sass scss/custom.scss css/custom.css

เราจะได้ไฟล์ custom.css และ cutom.css.map ในโฟลเดอร์ css ดังรูป

ถ้าเราต้องการแปลงเป็น css ไฟล์แบบ minify หรือแบบบีดอัดไฟล์ สามารถใช้คำสั่งดังนี้
sass scss/custom.scss css/custom.min.css -s compressed
เราก็จะได้ไฟล์ css ขนาดเล็กลง พร้อมนำไปใช้งานได้
รันไฟล์ทดสอบแบบ realtime ด้วย live-server
ต่อไปให้เรากำหนดโค้ดในไฟล์ index.html เบื้องต้นดังนี้
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/bootstrap@4.1.1/dist/css/bootstrap.min.css" >
<link rel="stylesheet" href="css/custom.css">
</head>
<body>
<div class="container">
<div class="my_div">
</div>
<button class="btn btn-primary" >This is test primary</button>
<button class="btn btn-danger" >This is test danger</button>
</div>
<script src="https://unpkg.com/jquery@3.3.1/dist/jquery.min.js"></script>
<script src="https://unpkg.com/bootstrap@4.1.1/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
});
</script>
</body>
</html>
เรามีการใช้งาน bootstrap แบบ cdn และมีการเรียกใช้ custom.css ที่เรา compile จาก scss ในขั้นตอน
แรก พร้อมกำหนด html แท็กเบื้องต้นเพื่อดูผลลัพธ์
ต่อไปเราจะใช้งาน live-server เพื่อทดสอบผลลัพธ์แบบ realtime โดยใช้คำสั่ง ผ่าน command line ดังนี้
live-server --port=8000

เมื่อเรียกใช้งาน live-server เราจำเป็นต้องเปิดหน้าต่าง command line ค้างไว้ และให้เปิด command line ใหม่
เพื่อใช้งานคำสั่งอื่นต่อไปแทน
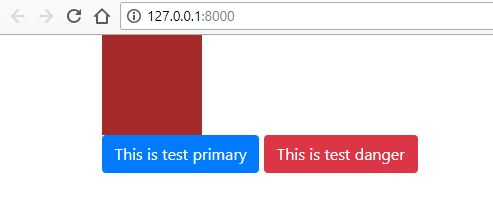
ผลลัพธ์ที่แสดงผ่าน บราวเซอร์ port 8000 จะเป็นดังนี้

ซึ่งถ้าเราแก้ไขที่ไฟล์ index.html แล้วบันทึก หน้าแสดงผลก็จะอัพเดททันที ทำให้เราสะดวกในการปรับแต่ง
scss และดูผลลัพธ์ไปด้วย โดยไม่ต้องไปกดรีเฟรสที่บราวเซอร์
ตอนนี้เราพร้อมสำหรับปรับแต่ง bootstrap theme แล้ว
3. สร้าง custom bootstrap theme
ตอนนี้ในตัวอย่าง index.html เรามีการใช้ไฟล์ bootstrap.min.css ผ่าน cdn สังเกตในส่วนของโค้ด
บรรทัดที่ 7
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<!-- <link rel="stylesheet" href="https://unpkg.com/bootstrap@4.1.1/dist/css/bootstrap.min.css" > -->
<link rel="stylesheet" href="css/custom.css">
</head>
<body>
เราจะตัดส่วนของ bootstrap css จาก cdn ออก แล้วเราจะสร้าง bootstrap css ไฟล์ใหม่ ไว้ในชื่อไฟล์
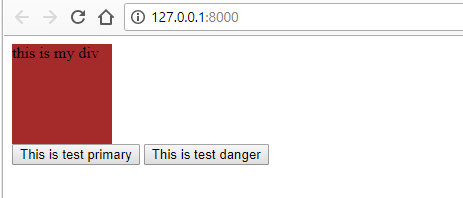
custom.css โดยทำผ่าน custom.scss ไฟล์ ดูผลลัพธ์เมื่อเราตัด bootstrap css ไฟล์ออก

ส่วนของ ปุ่ม และ div container ก็จะไม่มีรูปแบบการใช้งานของ bootstrap จะเหลือแค่ รูปแบบที่เรากำหนด
ในไฟล์ custom.css ที่ยังทำงาน
ต่อไปให้เราแก้ไขไฟล์ custom.scss ในโฟลเดอร์ scss แล้วทำการ import ไฟล์ bootstrap sass โดยไม่ต้องระบุ
นามสกุลของไฟล์ การ import bootstrap sass เราสามารถเลือกได้ว่า จะใช้งาน bootstrap ทั้งหมด หรือจะใช้บาง
ส่วน อย่างเช่น เรามีเว็บไซต์อยู่แล้ว แต่ต้องการรูปแบบ grid ของ bootstrap เราสามารถทำการ import ส่วนของ
grid มา แล้วสร้างเป็น css ไฟล์ไว้ใช้งานกับเว็บไซต์ของเราได้ หรือสมมติเราชอบรูปแบบปุมของ bootstrap
อยากเอามาใส่ในเว็บไซต์ของเรา เราก็สามารถ import ส่วนของ button มาสร้างไฟล์ css สำหรับใช้งานได้
ในที่นี้จะยกตัวอย่างทั้ง 2 กรณี
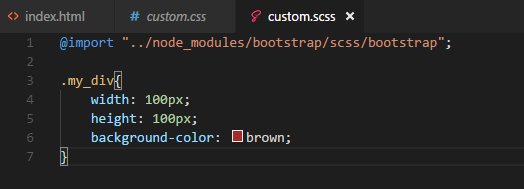
แบบแรกคือเราจะเอา bootstrap มาทั้งหมด เพื่อจะเอาไปใช้แทน cdn ไฟล์ที่เราตัดทั้งไป
จะได้ไฟล์ custom.scss ดังนี้
@import "../node_modules/bootstrap/scss/bootstrap";
.my_div{
width: 100px;
height: 100px;
background-color: brown;
}

เนื่องจากไฟล์ custom.scss เราอยู่ในโฟลเดอร์ scss อีกที เราจึงต้องกำหนดให้ path ย้อนกลับออกมาขึ้นหนึ่ง
ด้วยการกำหนด ../ ด้านหน้า แต่ถ้ากรณีไฟล์ custom.scss อยู่ที่ตำแหน่ง root ของโปรเจ็ค ที่เดียวกับไฟล์ index.html
เราสามารถ import ในรุปแบบนี้ได้
@import "node_modules/bootstrap/scss/bootstrap";
จากนั้นให้เราทำการ compile custom.scss ไฟล์ เหมือนเดิมทุกครั้งที่มีการเปลี่ยนแปลงไฟล์ scss เพื่ออัพเดทไฟล์
custom.css ไฟล์ ด้วยคำสั่งดังนี้
sass scss/custom.scss css/custom.css
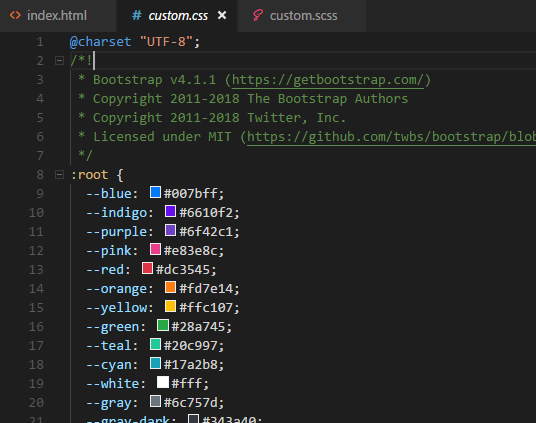
หลักจาก compile แล้วทีนี้ เราก็จะได้ไฟล์ custom.css เป็น custom bootstrap ไฟล์ index.html ก็จะกลับมา
แสดงผลเหมือนเดิมอีกครั้ง ด้านล่างคือไฟล์ custom.css ที่ compile มาจาก custom.scss ที่ import bootstrap
มาทั้งหมด

แบบที่สอง เอาบางส่วนของ bootstrap มาใช้งาน
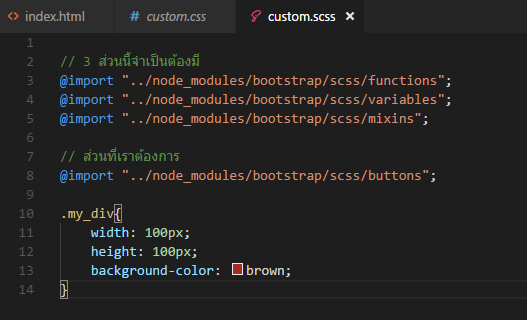
ในที่นี้สมมติเราจะใช้แค่รูปแบบของ button ของ bootstrap มาใช้งาน ให้กำหนดไฟล์ custom.scss เป็นดังนี้
ไฟล์ custom.scss
// 3 ส่วนนี้จำเป็นต้องมี
@import "../node_modules/bootstrap/scss/functions";
@import "../node_modules/bootstrap/scss/variables";
@import "../node_modules/bootstrap/scss/mixins";
// ส่วนที่เราต้องการ
@import "../node_modules/bootstrap/scss/buttons";
.my_div{
width: 100px;
height: 100px;
background-color: brown;
}

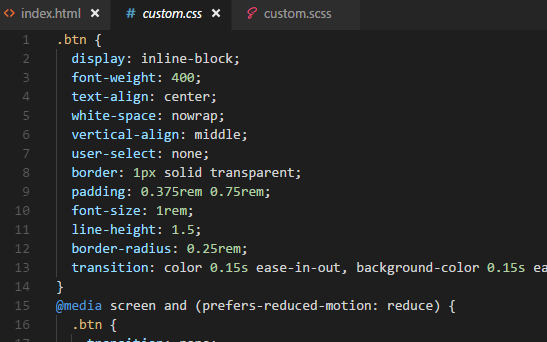
ทำการ compile อีกครั้ง เราจะได้ไฟล์ custom.css ที่มีเฉพาะส่วนของ buttons ของ bootstrap

สามารถเอาไฟล์ custom.css ไปใช้กับเว็บไซต์ของเราได้ ทำให้เราสามารถใช้งาน bootstrap button style ได้
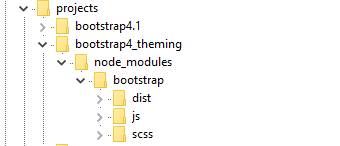
หากต้องการใช้งานส่วนอื่นๆ ของ bootstrap สามารถเข้าไปดูไฟล์ scss แต่ละส่วนที่ path
node_modules > bootstrap > scss
โดยถ้าต้องการส่วนไหนเพิ่มเดิมก็แค่เพิ่มชื่อไฟล์ของส่วนนั้น สมมติเช่น ต้องการรูปแบบของ table ของ bootstrap
ซึ่งอยู่ในไฟล์ชื่อ _tables.scss เราก็ระบุแค่ tables ดังนี้
// ส่วนที่เราต้องการ @import "../node_modules/bootstrap/scss/buttons"; @import "../node_modules/bootstrap/scss/tables";
4. การเปลี่ยนสี theme color
เพื่อกลับมาสู่เนื้อหาการปรับแต่ง bootstrap เราจะใช้วิธีการ import แบบวิธีแรก คือใช้ bootstrap ทั้งหมดมาใช้
ต่อไป เราจะทำการปรับแต่ง theme color ซึ่ง ใน bootstrap 4 จะมี ชื่อของ theme color หลักๆ ที่เราคุ้นๆ ได้แก่
primary, success, info, warning และ danger และที่เพิ่มเข้าคือ secondary, light และ dark เป็นโทนสีเทา และ
ขาวดำ
เราจะมาลองเปลี่ยน theme color ที่เราใช้ในไฟล์ index.html คือ primary และ danger โดยในการเปลี่ยนค่านั้น
เราจะต้องใช้ตัวแปรของ sass ซึ่งจะขึ้นต้นด้วย $ ค่าตัวแปรต่างๆ เหล่านี้ สามารถดูได้ที่ไฟล์
node_modules > bootstrap > scss > _variables.scss
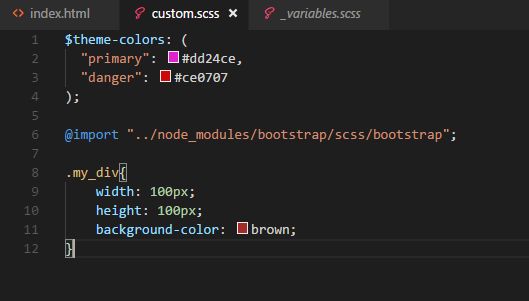
โดยการกำหนดค่าตัวแปรใหม่ เราต้องกำหนดไว้ก่อน คำสั่ง import ดังนี้
ไฟล์ custom.scss
$theme-colors: (
"primary": #dd24ce,
"danger": #ce0707
);
@import "../node_modules/bootstrap/scss/bootstrap";
.my_div{
width: 100px;
height: 100px;
background-color: brown;
}

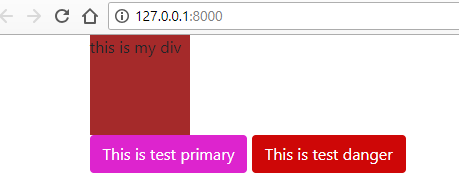
เราลองเปลี่ยนสีของ primary เป็นสีออกม่วง และ danger เป็นสีออกแดงเข้มๆ ค่อนไปทางน้ำตาลดังรูป
จากนั้นทำการ compile ไฟล์ แล้วดูผลลัพธ์

โดยทุกอย่างที่มีการใช้ primary และ danger ก็จะเปลี่ยนไปเป็นโทนที่เรากำหนด ไม่เพียงแค่ปุ่มเท่านั้น
ยกตัวอย่างเช่น bg border color alert โทนสีก็จะเปลี่ยนไปตามสีที่เรากำหนด
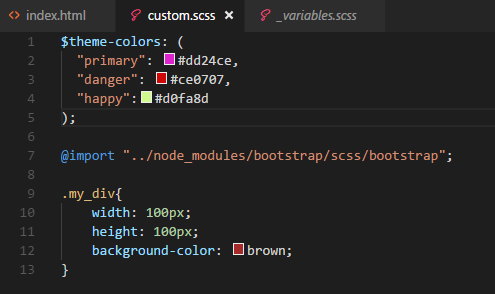
นอกจากปรับแต่งจากค่าเดิมที่มีอยู่แล้ว เราสามารถสร้าง theme color ใหม่เพิ่มเข้าไปได้ เช่น
เรากำหนดชื่อใหม่เป็น happy เพิ่มเข้าไป
$theme-colors: ( "primary": #dd24ce, "danger": #ce0707, "happy":#d0fa8d );

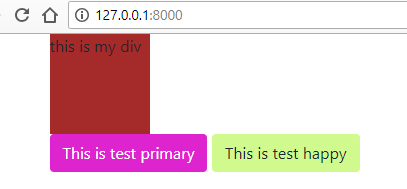
แล้วเปลี่ยน class ที่เรียกใช้เป็น theme color ชื่อ happy ตามที่เรากำหนด สมมติเป็น
<button class="btn btn-happy" >This is test happy</button>
compile scss ไฟล์ และก็ได้ผลลัพธ์ที่มีการเรียกใช้ theme color ที่เรากำหนด ตามรูปด้านล่าง

เท่านี้ก็เป็นแนวทางเบื้องต้น ในการปรับแต่ง bootstrap css ตามที่เราต้องการได้แล้ว
หวังว่าเนื้อหานี้ จะเป็นประโยชน์เพื่อประยุกต์และพัฒนาต่อยอดต่อไปได้
