จากตอนที่แล้ว เราได้รู้จักแนวทางการปรับแต่งการใช้งาน navbar เบื้องต้นไป สำหรับเนื้อหาตอนต่อไปนี้ เราจะมา
ประยุกต์เพิ่มเติม รวมถึงการใช้งานกับ side menu ซึ่งเป็นรูปแบบเมนูเพิ่มเติม ที่จะแสดงทางด้านข้างของเนื้อหา
รูปแบบ side menu นั้น จะต่างจากรูปแบบของตอนที่แล้ว ที่เมนูเพิ่มเติม จะแสดงต่อจากส่วนของ navbar ทางด้าน
ล่าง ทบทวนเนื้อหาตอนที่แล้วได้ที่บทความ
แนวทางการประยุกต์ใช้งาน Navs และ Navbar ใน Bootstrap 4 ตอนที่ 1 http://niik.in/881
https://www.ninenik.com/content.php?arti_id=881 via @ninenik
การใช้งาน Side Menu
ก่อนจะเข้าสู่การใช้งาน side menu เรามาดูโค้ดเริ่มต้นที่จะใช้ ซึ่งต่อจากตอนที่แล้ว ดังนี้
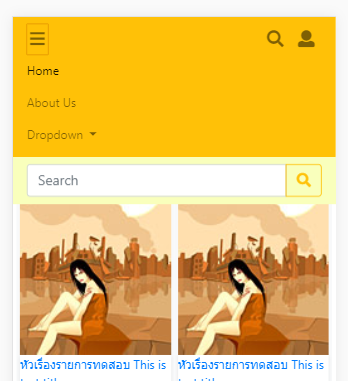
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 | <!doctype html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Document</title> <style type="text/css"> body{ font-family: system-ui,-apple-system,BlinkMacSystemFont,Helvetica Neue,Helvetica,sans-serif; font-size: 14px; } .pic_preview{height:auto;padding-bottom:100%;background-size:cover;background-position:center;} .price{font-size: 18px;font-weight: 500;color: #f57224;} .discount_price{font-size: 10px;color: #9e9e9e;} .cus-icon:before { width: 30px; height: 30px; } </style></head><body> <!-- ส่วนของการใช้งาน navbar--> <nav class="navbar navbar-light bg-warning"><!-- ปุมด้านซ้าย แสดงเมนู--> <button class="navbar-toggler border-0 px-0" type="button" data-toggle="collapse" data-target="#navbaCollapseContent"> <i class="fas fa-bars cus-icon fa-fw py-1"></i> </button> <!-- ส่วนแสดงชื่อโปรเจ็ค หรือหัวข้อที่ต้องการ--><!-- <a class="navbar-brand" href="#">Navbar</a>--><!-- ปุมด้านขวา แสดงเมนู --> <div class="btn-group"> <button type="button" class="navbar-toggler border-0 px-2" onClick="$('#subnavbar').toggle()"> <i class="fas fa-search cus-icon py-1"></i> </button> <button type="button" class="navbar-toggler border-0 px-2"> <i class="fas fa-user cus-icon py-1"></i> </button> </div> <!-- เนื้อหาเมนูเพิ่มเติม เมื่อกดที่ปุ่มด้านบน เพื่อซ่อนหรือแสดง--> <div class="collapse navbar-collapse" id="navbaCollapseContent"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a> </li> <li class="nav-item"> <a class="nav-link" href="#">About Us</a> </li><!-- ส่วนของเมนูที่แสดงแบบ dropdown--> <li class="nav-item dropdown"> <a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown"> Dropdown </a> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Action</a> <a class="dropdown-item" href="#">Another action</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Something else here</a> </div> </li> </ul> </div></nav> <nav class="navbar navbar-light sticky-top collapse" id="subnavbar" style="background-color:#f9ffbc;"> <form class="w-100"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search"> <div class="input-group-append"> <button class="btn btn-outline-warning" type="button"> <i class="fas fa-search cus-icon py-1"></i> </button> </div> </div> </form></nav> <div class="container-fluid m-0 p-0"> <!--container-fluid--> <div class="row no-gutters px-1"> <!--row--> <?php for($i=1;$i<=7;$i++){?> <div class="col-6 col-sm-4 col-md-3 bg-light px-1"> <a href="javascript:void(0);"> <div class="bg-warning pic_preview" style="background-image:url('https://www.ninenik.com/images/4.jpg')"> </div> <div class="bg-white mb-2 shadow-sm"> <div>หัวเรื่องรายการทดสอบ This is test title</div> <div class="price">฿1,500</div> <div class="discount_price">฿2,500 <span>-50%</span></div> </div> </a> </div> <?php } ?> </div> <!--row--> </div> <!--container-fluid--> <script type="text/javascript">$(function(){});</script></body></html> |

รูปผลลัพธ์ด้านบนข้างต้น จะเป็นการแสดงเมื่อผู้ใช้กดปุ่ม เมนู bar ด้านซ้าย และกดปุ่ม ค้นหา ในเมนูด้านขวา
สังเกตว่า เมื่อกดที่ปุมเมนูด้านซ้าย จะเห็นเมนูเพิ่มเติม แสดงต่อส่วนของ navbar ซึ่งรูปแบบนี้ จะเป็นรูปแบบทั่วไป
ของ bootstrap และเมื่อกดเมนูด้านขวาที่รูป icon แว่นขยาย ส่วนของ navbar ย่อยที่เป็นฟอร์มค้นหาก็จะแสดง
สิ่งแรกที่เราจะทำต่อจากนี้คือ เราจะไม่แสดงเมนูต่อจาก navbar ตามรูปแบบเดิมของ bootstrap แต่เราจะใช้วิธีแสดง
เมนูแบบ side menu โดยจะเริ่มที่ side menu ด้านซ้ายก่อน ดังนี้
1 2 3 4 | <button class="navbar-toggler border-0 px-0" type="button" data-toggle="collapse"data-target="#navbaCollapseContent"> <i class="fas fa-bars cus-icon fa-fw py-1"></i></button> |
เพิ่ม "open-l-sidenav" ให้กับปุ่มด้านซ้าย และยกเลิกการใช้งาน "data-toggle" และ "data-target" รวมถึงตัดส่วนของ
1 | <div class="collapse navbar-collapse" id="navbaCollapseContent"> |
ออกไป เราจะได้ส่วนของปุ่มด้านซ้ายใหม่เป็นดังนี้
1 2 3 | <button class="navbar-toggler border-0 px-0 open-l-sidenav" type="button"> <i class="fas fa-bars cus-icon fa-fw py-1"></i></button> |
จากนั้นให้เราเพิ่ม side menu ด้านซ้าย โดยแทรกโค้ดไว้ก่อน navbar ดังนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <!-- sidemenu ด้านซ้าย--><nav class="l-sidenav bg-light"><div class="card bg-warning"> <div class="navbar navbar-light"> <a class="invisible"></a> <button type="button" class="close close-l-sidenav btn pl-2"> <span aria-hidden="true">×</span></button> </div> <div class="card-body pt-1 text-center"> <img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:75px;height:75px;"> <h6 class="card-title">หัวข้อ หรือ ชื่อผู้ใช้</h6> <p class="card-text"> ข้อความอธิบายเพิ่มเติม </p> </div></div><ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 1 <span class="badge badge-primary badge-pill">14</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 2 <span class="badge badge-primary badge-pill">2</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 3 <span class="badge badge-primary badge-pill">1</span> </li></ul><ul class="nav flex-column"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li></ul><ul class="list-group list-group-flush"> <li class="list-group-item">ตัวเลือก 1</li> <li class="list-group-item">ตัวเลือก 2</li> <li class="list-group-item">ตัวเลือก 3</li></ul></nav> |
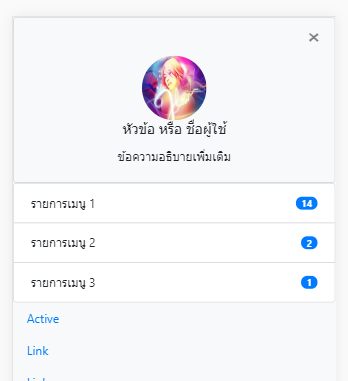
รูปแบบเนื้อหาภายใน "l-sidenav" side menu เราสามารถกำหนดหรือจัดรูปแบบได้ตามต้องการ ในตัวอย่าง
จะนำรูปแบบลิสรายการเบื้องต้นมาแสดง
ต่อไปกำหนด style ให้กับ "l-sidenav" class ของ side menu ที่เราสร้างขึ้น ดังนี้
1 2 3 4 5 6 7 8 9 10 | /*sidemenu ด้านซ้าย*/.l-sidenav { position: fixed; z-index: 1040; top: 0; left: 0; height: 100%; width: 0; overflow-x: hidden; } |
การแสดง side menu ข้างต้น จะแสดงในตำแหน่ง fixed คือจะตรึงไว้ด้านซ้ายของเนื้อหา สำหรับการกำหนดค่า z-index
นั้น เราต้องกำหนดค่า ที่มากกกว่าของ element อื่นเพื่อให้เมนูนี้อยู่ด้านบน ยกตัวอย่างเช่น "fixed-top" จะมีค่า z-index
เท่ากับ 1030 หรือ "sticky-top" จะมีค่า z-index เท่ากับ 1020 ดังนั้น ถ้าเราต้องการให้ side menu อยู่ด้านบนของ
element ที่ใช้ "fixed-top" หรือ "sticky-top" เราต้องกำหนดค่าที่มากกว่า ซึ่งในที่นี้เรากำหนดเป็น 1040
เรากำหนด left 0 top 0 เพื่อให้ side menu อยู่ที่มุมบนด้านซ้าย ให้มีความสูงขยาย 100% และความกว้างค่าเริ่มต้นเป็น 0
นั้นก็คือเมื่อโหลดครั้งแรก side menu ก็จะไม่แสดง ส่วนการใช้งาน overflow-x หมายถึงกำหนดว่าถ้ามีเนื้อหาที่แสดง
เกินขอบเขตของพื้นที่ในแนวนอน ไม่ให้แสดงเนื้อหานั้น หรือก็คือไม่แสดง scrollbar ในแนวนอนของ side menu นี้
และส่วนสุดท้าย เป็นส่วนของ javascript ซึ่งในที่นี้เราใช้ jquery เพื่อควบคุม โดยเมื่อมีการคลิกที่ "open-l-sidenav"
หรือมีการคลิกที่ปุ่ม "close-l-sidenav" ซึ่งเป็นปุ่มปิดที่อยู่ใน side menu จะเป็นดังนี้
1 2 3 4 5 | /*เมื่อปุ่มปิด หรือ เปิด เมนูด้านซ้ายถูกคลิก*/$(".close-l-sidenav,.open-l-sidenav").on("click",function(){ var toggleWidth = ($(".l-sidenav").width()==0)?250:0; $(".l-sidenav").width(toggleWidth);}); |
การทำงานของคำสั่งของต้นคือ เมื่อกดที่ปุ่มเปิด หรือปิด side menu ให้ตรวจสอบก่อนว่า side menu นั้นซ่อนหรือแสดงอยู่
ซึ่งค่าเริ่มต้น มีความกว้างเท่ากับ 0 คือไม่แสดง ก็ให้ค่า toggleWidth เท่ากับ 250px จากนั้นนำค่านี้ไปกำหนดความกว้างให้กับ
side menu ผ่านคำสั่ง width() ค่าความกว้างก็จะสลับไปมา ระหว่าง 0 กับ 250 หรือก็คือเปิดปิด side menu
ตัวอย่างเต็มโค้ด DEMO 1
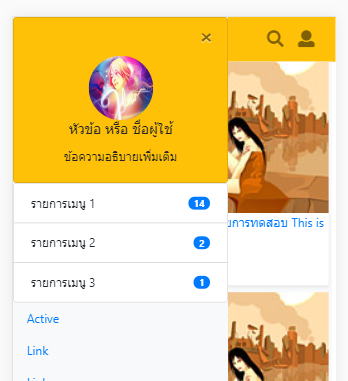
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 | <!doctype html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Document</title> <style type="text/css"> body{ font-family: system-ui,-apple-system,BlinkMacSystemFont,Helvetica Neue,Helvetica,sans-serif; font-size: 14px; } .pic_preview{height:auto;padding-bottom:100%;background-size:cover;background-position:center;} .price{font-size: 18px;font-weight: 500;color: #f57224;} .discount_price{font-size: 10px;color: #9e9e9e;} .cus-icon:before { width: 30px; height: 30px; } /*sidemenu ด้านซ้าย*/ .l-sidenav { position: fixed; z-index: 1040; top: 0; left: 0; height: 100%; width: 0; overflow-x: hidden; } </style></head><body> <!-- sidemenu ด้านซ้าย--><nav class="l-sidenav bg-light"><div class="card bg-warning"> <div class="navbar navbar-light"> <a class="invisible"></a> <button type="button" class="close close-l-sidenav btn pl-2"> <span aria-hidden="true">×</span></button> </div> <div class="card-body pt-1 text-center"> <img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:75px;height:75px;"> <h6 class="card-title">หัวข้อ หรือ ชื่อผู้ใช้</h6> <p class="card-text"> ข้อความอธิบายเพิ่มเติม </p> </div></div><ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 1 <span class="badge badge-primary badge-pill">14</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 2 <span class="badge badge-primary badge-pill">2</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 3 <span class="badge badge-primary badge-pill">1</span> </li></ul><ul class="nav flex-column"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li></ul><ul class="list-group list-group-flush"> <li class="list-group-item">ตัวเลือก 1</li> <li class="list-group-item">ตัวเลือก 2</li> <li class="list-group-item">ตัวเลือก 3</li></ul></nav> <!-- ส่วนของการใช้งาน navbar--> <nav class="navbar navbar-light bg-warning"><!-- ปุมด้านซ้าย แสดงเมนู--> <button class="navbar-toggler border-0 px-0 open-l-sidenav" type="button"> <i class="fas fa-bars cus-icon fa-fw py-1"></i> </button> <!-- ส่วนแสดงชื่อโปรเจ็ค หรือหัวข้อที่ต้องการ--><!-- <a class="navbar-brand" href="#">Navbar</a>--><!-- ปุมด้านขวา แสดงเมนู --> <div class="btn-group"> <button type="button" class="navbar-toggler border-0 px-2" onClick="$('#subnavbar').toggle()"> <i class="fas fa-search cus-icon py-1"></i> </button> <button type="button" class="navbar-toggler border-0 px-2"> <i class="fas fa-user cus-icon py-1"></i> </button> </div> </nav> <nav class="navbar navbar-light sticky-top collapse" id="subnavbar" style="background-color:#f9ffbc;"> <form class="w-100"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search"> <div class="input-group-append"> <button class="btn btn-outline-warning" type="button"> <i class="fas fa-search cus-icon py-1"></i> </button> </div> </div> </form></nav> <div class="container-fluid m-0 p-0"> <!--container-fluid--> <div class="row no-gutters px-1"> <!--row--> <?php for($i=1;$i<=7;$i++){?> <div class="col-6 col-sm-4 col-md-3 bg-light px-1"> <a href="javascript:void(0);"> <div class="bg-warning pic_preview" style="background-image:url('https://www.ninenik.com/images/4.jpg')"> </div> <div class="bg-white mb-2 shadow-sm"> <div>หัวเรื่องรายการทดสอบ This is test title</div> <div class="price">฿1,500</div> <div class="discount_price">฿2,500 <span>-50%</span></div> </div> </a> </div> <?php } ?> </div> <!--row--> </div> <!--container-fluid--> <script type="text/javascript">$(function(){ /*เมื่อปุ่มปิด หรือ เปิด เมนูด้านซ้ายถูกคลิก*/ $(".close-l-sidenav,.open-l-sidenav").on("click",function(){ var toggleWidth = ($(".l-sidenav").width()==0)?250:0; $(".l-sidenav").width(toggleWidth); });});</script></body></html> |

การแสดง Side Menu และคลุมดำส่วนของเนื้อหา
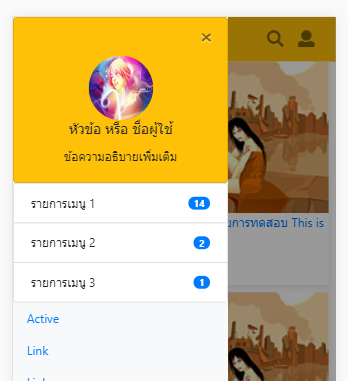
เรามาประยุกต์เพิ่มเติมเล็กน้อย โดยจะทำการคลุมดำส่วนของเนื้อหา (overlay) และให้ส่วนของเมนู side menu
แสดงปกติ โดยให้ทำการคลุมส่วนของเนื้อหาด้วย
1 2 3 4 5 6 | <div class="page-main w-100"><!-- page-main--><div class="page-overlay-bg"></div> <!-- ส่วนของเนื้อหา --> </div><!-- page-main--> |
ต่อไปกำหนด css style ให้กับ "page-overlay-bg" เป็นดังนี้
1 2 3 4 5 6 7 8 | /*คลุมดำพื้นที่เนื้อหา*/.page-overlay-bg{ position: absolute; z-index: 1040; width: 0; height: 100%; background-color: rgba(0,0,0,0.4); } |
จากนั้นเพิ่มเติมในส่วนของ javascript เป็นดังนี้
1 2 3 4 5 6 7 8 9 10 11 | /*เมื่อปุ่มปิด หรือ เปิด เมนูด้านซ้ายถูกคลิก*/$(".close-l-sidenav,.open-l-sidenav").on("click",function(){ var toggleWidth = ($(".l-sidenav").width()==0)?250:0; $(".l-sidenav").width(toggleWidth); var toggleMarginLeft = toggleWidth; /*ให้ขยับส่วนของคลุมดำออกไปเท่ากับความกว้างของเมนูที่ขยับเข้ามา*/ var toggleOverlayWidth = ($(".page-overlay-bg").width()==0)?"100%":0; /*ซ่อนหรือแสดงโดยการกำหนดค่าความกว้าง*/ var fullHeight = $(".page-main").height(); /* ความสูงของเนื้อหา*/ $(".page-overlay-bg").css("margin-left",toggleMarginLeft); /*ขยับพื้นที่คลุมดำตามการแสดงของเมนูด้านซ้าย*/ $(".page-overlay-bg").height(fullHeight); /*ให้ความสูงของพื้นที่คลุมดำเท่ากับเนื้อหา*/ $(".page-overlay-bg").width(toggleOverlayWidth); /*ให้ความกว้างของพื้นที่คลุมดำเท่ากับ 100% หรือ 0*/ }); |
ตัวอย่างเต็มโค้ด DEMO 2
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 | <!doctype html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Document</title> <style type="text/css"> body{ font-family: system-ui,-apple-system,BlinkMacSystemFont,Helvetica Neue,Helvetica,sans-serif; font-size: 14px; } .pic_preview{height:auto;padding-bottom:100%;background-size:cover;background-position:center;} .price{font-size: 18px;font-weight: 500;color: #f57224;} .discount_price{font-size: 10px;color: #9e9e9e;} .cus-icon:before { width: 30px; height: 30px; } /*sidemenu ด้านซ้าย*/ .l-sidenav { position: fixed; z-index: 1040; top: 0; left: 0; height: 100%; width: 0; overflow-x: hidden; } /*คลุมดำพื้นที่เนื้อหา*/ .page-overlay-bg{ position: absolute; z-index: 1040; width: 0; height: 100%; background-color: rgba(0,0,0,0.4); } </style></head><body> <!-- sidemenu ด้านซ้าย--><nav class="l-sidenav bg-light"><div class="card bg-warning"> <div class="navbar navbar-light"> <a class="invisible"></a> <button type="button" class="close close-l-sidenav btn pl-2"> <span aria-hidden="true">×</span></button> </div> <div class="card-body pt-1 text-center"> <img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:75px;height:75px;"> <h6 class="card-title">หัวข้อ หรือ ชื่อผู้ใช้</h6> <p class="card-text"> ข้อความอธิบายเพิ่มเติม </p> </div></div><ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 1 <span class="badge badge-primary badge-pill">14</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 2 <span class="badge badge-primary badge-pill">2</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 3 <span class="badge badge-primary badge-pill">1</span> </li></ul><ul class="nav flex-column"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li></ul><ul class="list-group list-group-flush"> <li class="list-group-item">ตัวเลือก 1</li> <li class="list-group-item">ตัวเลือก 2</li> <li class="list-group-item">ตัวเลือก 3</li></ul></nav> <div class="page-main w-100"><!-- page-main--><div class="page-overlay-bg"></div><!-- ส่วนของการใช้งาน navbar--> <nav class="navbar navbar-light bg-warning"><!-- ปุมด้านซ้าย แสดงเมนู--> <button class="navbar-toggler border-0 px-0 open-l-sidenav" type="button"> <i class="fas fa-bars cus-icon fa-fw py-1"></i> </button> <!-- ส่วนแสดงชื่อโปรเจ็ค หรือหัวข้อที่ต้องการ--><!-- <a class="navbar-brand" href="#">Navbar</a>--><!-- ปุมด้านขวา แสดงเมนู --> <div class="btn-group"> <button type="button" class="navbar-toggler border-0 px-2" onClick="$('#subnavbar').toggle()"> <i class="fas fa-search cus-icon py-1"></i> </button> <button type="button" class="navbar-toggler border-0 px-2"> <i class="fas fa-user cus-icon py-1"></i> </button> </div> </nav> <nav class="navbar navbar-light sticky-top collapse" id="subnavbar" style="background-color:#f9ffbc;"> <form class="w-100"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search"> <div class="input-group-append"> <button class="btn btn-outline-warning" type="button"> <i class="fas fa-search cus-icon py-1"></i> </button> </div> </div> </form></nav> <div class="container-fluid m-0 p-0"> <!--container-fluid--> <div class="row no-gutters px-1"> <!--row--> <?php for($i=1;$i<=7;$i++){?> <div class="col-6 col-sm-4 col-md-3 bg-light px-1"> <a href="javascript:void(0);"> <div class="bg-warning pic_preview" style="background-image:url('https://www.ninenik.com/images/4.jpg')"> </div> <div class="bg-white mb-2 shadow-sm"> <div>หัวเรื่องรายการทดสอบ This is test title</div> <div class="price">฿1,500</div> <div class="discount_price">฿2,500 <span>-50%</span></div> </div> </a> </div> <?php } ?> </div> <!--row--> </div> <!--container-fluid--> </div><!-- page-main--> <script type="text/javascript">$(function(){ /*เมื่อปุ่มปิด หรือ เปิด เมนูด้านซ้ายถูกคลิก*/ $(".close-l-sidenav,.open-l-sidenav").on("click",function(){ var toggleWidth = ($(".l-sidenav").width()==0)?250:0; $(".l-sidenav").width(toggleWidth); var toggleMarginLeft = toggleWidth; /*ให้ขยับส่วนของคลุมดำออกไปเท่ากับความกว้างของเมนูที่ขยับเข้ามา*/ var toggleOverlayWidth = ($(".page-overlay-bg").width()==0)?"100%":0; /*ซ่อนหรือแสดงโดยการกำหนดค่าความกว้าง*/ var fullHeight = $(".page-main").height(); /* ความสูงของเนื้อหา*/ $(".page-overlay-bg").css("margin-left",toggleMarginLeft); /*ขยับพื้นที่คลุมดำตามการแสดงของเมนูด้านซ้าย*/ $(".page-overlay-bg").height(fullHeight); /*ให้ความสูงของพื้นที่คลุมดำเท่ากับเนื้อหา*/ $(".page-overlay-bg").width(toggleOverlayWidth); /*ให้ความกว้างของพื้นที่คลุมดำเท่ากับ 100% หรือ 0*/ });});</script></body></html> |

การแสดง Side Menu พร้อมดันเนื้อหาไปทางขวา
ต่อไปเราจะประยุกต์ต่อ โดยจะปรับเล็กน้อย สิ่งที่ต้องการคือ เราต้องการให้เมื่อแสดงเมนูด้านซ้ายแล้ว ให้ส่วนของเนื้อหา
ซึ่งเดิมจะอยู่ใต้ side menu ให้ขยับออกไปทางขวาแทน โดยแก้ไขแค่ส่วนของ javascript ใหม่เป็นดังนี้
ตัวอย่างโค้ดบางส่วนของ DEMO 3
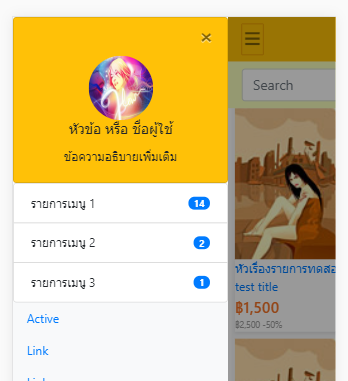
1 2 3 4 5 6 7 8 9 10 11 12 13 | /*เมื่อปุ่มปิด หรือ เปิด เมนูด้านซ้ายถูกคลิก*/$(".close-l-sidenav,.open-l-sidenav").on("click",function(){ $("html").css("overflow-x","hidden"); /*ป้องกันการแสดง scroolbar ในแนวนอน*/ $(document.body).css({"position":"relative","overflow-x":"hidden"}); /*ป้องกันการแสดง scroolbar ในแนวนอน*/ var toggleWidth = ($(".l-sidenav").width()==0)?250:0; $(".l-sidenav").width(toggleWidth); var toggleMarginLeft = toggleWidth; /*ให้ขยับส่วนของคลุมดำออกไปเท่ากับความกว้างของเมนูที่ขยับเข้ามา*/ var toggleOverlayWidth = ($(".page-overlay-bg").width()==0)?"100%":0; /*ซ่อนหรือแสดงโดยการกำหนดค่าความกว้าง*/ var fullHeight = $(".page-main").height(); /* ความสูงของเนื้อหา*/ $(".page-main").css("margin-left",toggleMarginLeft); /*ขยับส่วนของเนื้อหาตามการแสดงของเมนูด้านซ้าย*/ $(".page-overlay-bg").height(fullHeight); /*ให้ความสูงของพื้นที่คลุมดำเท่ากับเนื้อหา*/ $(".page-overlay-bg").width(toggleOverlayWidth); /*ให้ความกว้างของพื้นที่คลุมดำเท่ากับ 100% หรือ 0*/ }); |

จากรูปผลลัพธ์จะเห็นว่าส่วนของเนื้อหาขยับออกไปทางขวามือ ไม่ได้แสดงอยู่ด้านล่างของ side menu
การแสดง Side Menu แบบเต็มจอ
แนวทางต่อไป เราจะแสดง side menu แบบเต็มพื้นที่ โดยเราจะเพิ่ม side menu ให้กับปุ่มด้านขวา และจะแสดง
side menu ทางด้านขวา โดยรูปแบบการกำหนด side menu ด้านขวา ก็จะคล้ายกับการกำหนดในด้านซ้าย เริ่มเตินให้
เราเพิ่มส่วนของ side menu เช้าไป ต่อจาก side menu ด้านซ้าย ดังนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <nav class="r-sidenav bg-light"><div class="card bg-light"> <div class="navbar navbar-light"> <a class="invisible"></a> <button type="button" class="close close-r-sidenav btn pl-2"> <span aria-hidden="true">×</span> </button> </div> <div class="card-body pt-1 text-center"> <img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:75px;height:75px;"> <h6 class="card-title">หัวข้อ หรือ ชื่อผู้ใช้</h6> <p class="card-text"> ข้อความอธิบายเพิ่มเติม </p> </div></div> <ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 1 <span class="badge badge-primary badge-pill">14</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 2 <span class="badge badge-primary badge-pill">2</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 3 <span class="badge badge-primary badge-pill">1</span> </li></ul><ul class="nav flex-column"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li></ul><ul class="list-group list-group-flush"> <li class="list-group-item">ตัวเลือก 1</li> <li class="list-group-item">ตัวเลือก 2</li> <li class="list-group-item">ตัวเลือก 3</li></ul></nav> |
ต่อไปกำหนด css style ให้กับ "r-sidenav" ดังนี้
1 2 3 4 5 6 7 8 9 10 | /*sidemenu ด้านขวา*/.r-sidenav { position: fixed; z-index: 1040; top: 0; right: 0; height: 100%; width: 0; overflow-x: hidden; } |
จะเห็นว่ารูปแบบแทบจะคล้ายกับ side menu ด้านซ้าย แต่ที่ต่างออกไปคือ เปลี่ยนจาก "left:0" เป็น "right:0"
ซึ่งก็คือให้อยู่ชิดขอบทางด้านขวา
ส่วนสุดท้ายก็คือการเรียกใช้งานผ่าน javascript กำหนดเป็นดังนี้
1 2 3 4 5 6 | /*เมื่อปุ่มปิด หรือ เปิด เมนูด้านขวาถูกคลิก*/ $(".close-r-sidenav,.open-r-sidenav").on("click",function(){ /*กำหนดเงื่อนไข กรณีแสดงแบบเต็มจอ ถ้าความกว้างเริ่มต้นเป็น 0 ให้แสดง 100% */ var toggleWidth = ($(".r-sidenav").width()==0)?"100%":0; $(".r-sidenav").width(toggleWidth);}); |
ตัวอย่างโค้ด DEMO 4
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 | <!doctype html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Document</title> <style type="text/css"> body{ font-family: system-ui,-apple-system,BlinkMacSystemFont,Helvetica Neue,Helvetica,sans-serif; font-size: 14px; } .pic_preview{height:auto;padding-bottom:100%;background-size:cover;background-position:center;} .price{font-size: 18px;font-weight: 500;color: #f57224;} .discount_price{font-size: 10px;color: #9e9e9e;} .cus-icon:before { width: 30px; height: 30px; } /*sidemenu ด้านซ้าย*/ .l-sidenav { position: fixed; z-index: 1040; top: 0; left: 0; height: 100%; width: 0; overflow-x: hidden; } /*sidemenu ด้านขวา*/ .r-sidenav { position: fixed; z-index: 1040; top: 0; right: 0; height: 100%; width: 0; overflow-x: hidden; } /*คลุมดำพื้นที่เนื้อหา*/ .page-overlay-bg{ position: absolute; z-index: 1040; width: 0; height: 100%; background-color: rgba(0,0,0,0.4); } </style></head><body> <!-- sidemenu ด้านซ้าย--><nav class="l-sidenav bg-light"><div class="card bg-warning"> <div class="navbar navbar-light"> <a class="invisible"></a> <button type="button" class="close close-l-sidenav btn pl-2"> <span aria-hidden="true">×</span></button> </div> <div class="card-body pt-1 text-center"> <img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:75px;height:75px;"> <h6 class="card-title">หัวข้อ หรือ ชื่อผู้ใช้</h6> <p class="card-text"> ข้อความอธิบายเพิ่มเติม </p> </div></div><ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 1 <span class="badge badge-primary badge-pill">14</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 2 <span class="badge badge-primary badge-pill">2</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 3 <span class="badge badge-primary badge-pill">1</span> </li></ul><ul class="nav flex-column"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li></ul><ul class="list-group list-group-flush"> <li class="list-group-item">ตัวเลือก 1</li> <li class="list-group-item">ตัวเลือก 2</li> <li class="list-group-item">ตัวเลือก 3</li></ul></nav><!-- sidemenu ด้านขวา--><nav class="r-sidenav bg-light"><div class="card bg-light"> <div class="navbar navbar-light"> <a class="invisible"></a> <button type="button" class="close close-r-sidenav btn pl-2"> <span aria-hidden="true">×</span> </button> </div> <div class="card-body pt-1 text-center"> <img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:75px;height:75px;"> <h6 class="card-title">หัวข้อ หรือ ชื่อผู้ใช้</h6> <p class="card-text"> ข้อความอธิบายเพิ่มเติม </p> </div></div><ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 1 <span class="badge badge-primary badge-pill">14</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 2 <span class="badge badge-primary badge-pill">2</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 3 <span class="badge badge-primary badge-pill">1</span> </li></ul><ul class="nav flex-column"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li></ul><ul class="list-group list-group-flush"> <li class="list-group-item">ตัวเลือก 1</li> <li class="list-group-item">ตัวเลือก 2</li> <li class="list-group-item">ตัวเลือก 3</li></ul></nav> <div class="page-main w-100"><!-- page-main--><div class="page-overlay-bg"></div><!-- ส่วนของการใช้งาน navbar--> <nav class="navbar navbar-light bg-warning"><!-- ปุมด้านซ้าย แสดงเมนู--> <button class="navbar-toggler border-0 px-0 open-l-sidenav" type="button"> <i class="fas fa-bars cus-icon fa-fw py-1"></i> </button> <!-- ส่วนแสดงชื่อโปรเจ็ค หรือหัวข้อที่ต้องการ--><!-- <a class="navbar-brand" href="#">Navbar</a>--><!-- ปุมด้านขวา แสดงเมนู --> <div class="btn-group"> <button type="button" class="navbar-toggler border-0 px-2" onClick="$('#subnavbar').toggle()"> <i class="fas fa-search cus-icon py-1"></i> </button> <button type="button" class="navbar-toggler border-0 px-2 open-r-sidenav"> <i class="fas fa-user cus-icon py-1"></i> </button> </div> </nav> <nav class="navbar navbar-light sticky-top collapse" id="subnavbar" style="background-color:#f9ffbc;"> <form class="w-100"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search"> <div class="input-group-append"> <button class="btn btn-outline-warning" type="button"> <i class="fas fa-search cus-icon py-1"></i> </button> </div> </div> </form></nav> <div class="container-fluid m-0 p-0"> <!--container-fluid--> <div class="row no-gutters px-1"> <!--row--> <?php for($i=1;$i<=7;$i++){?> <div class="col-6 col-sm-4 col-md-3 bg-light px-1"> <a href="javascript:void(0);"> <div class="bg-warning pic_preview" style="background-image:url('https://www.ninenik.com/images/4.jpg')"> </div> <div class="bg-white mb-2 shadow-sm"> <div>หัวเรื่องรายการทดสอบ This is test title</div> <div class="price">฿1,500</div> <div class="discount_price">฿2,500 <span>-50%</span></div> </div> </a> </div> <?php } ?> </div> <!--row--> </div> <!--container-fluid--> </div><!-- page-main--> <script type="text/javascript">$(function(){ /*เมื่อปุ่มปิด หรือ เปิด เมนูด้านซ้ายถูกคลิก*/ $(".close-l-sidenav,.open-l-sidenav").on("click",function(){ $("html").css("overflow-x","hidden"); /*ป้องกันการแสดง scroolbar ในแนวนอน*/ $(document.body).css({"position":"relative","overflow-x":"hidden"}); /*ป้องกันการแสดง scroolbar ในแนวนอน*/ var toggleWidth = ($(".l-sidenav").width()==0)?250:0; $(".l-sidenav").width(toggleWidth); var toggleMarginLeft = toggleWidth; /*ให้ขยับส่วนของคลุมดำออกไปเท่ากับความกว้างของเมนูที่ขยับเข้ามา*/ var toggleOverlayWidth = ($(".page-overlay-bg").width()==0)?"100%":0; /*ซ่อนหรือแสดงโดยการกำหนดค่าความกว้าง*/ var fullHeight = $(".page-main").height(); /* ความสูงของเนื้อหา*/ $(".page-main").css("margin-left",toggleMarginLeft); /*ขยับส่วนของเนื้อหาตามการแสดงของเมนูด้านซ้าย*/ $(".page-overlay-bg").height(fullHeight); /*ให้ความสูงของพื้นที่คลุมดำเท่ากับเนื้อหา*/ $(".page-overlay-bg").width(toggleOverlayWidth); /*ให้ความกว้างของพื้นที่คลุมดำเท่ากับ 100% หรือ 0*/ }); /*เมื่อปุ่มปิด หรือ เปิด เมนูด้านขวาถูกคลิก*/ $(".close-r-sidenav,.open-r-sidenav").on("click",function(){ /*กำหนดเงื่อนไข กรณีแสดงแบบเต็มจอ ถ้าความกว้างเริ่มต้นเป็น 0 ให้แสดง 100% */ var toggleWidth = ($(".r-sidenav").width()==0)?"100%":0; $(".r-sidenav").width(toggleWidth); }); });</script></body></html> |

ผลลัพธ์ข้างบน จะแสดงเมื่อเรากดปุ่มเมนูด้านขวา จะเห็นว่าส่วนของ side menu แสดงแบบเต็มพื้นที่ หรือเท่ากับ 100%
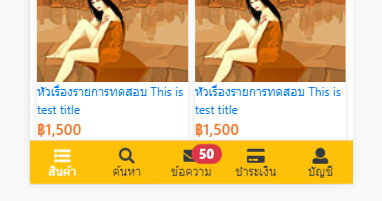
การแสดง Navbar แบบตรึงขอบด้านล่าง
แนวทางสุดท้ายสำหรับการใช้งาน navbar เราจะแสดงเป็นเมนูด้านล่าง พร้อมประยุกต์ใช้งาน icon ของ frontawesome
วิธีการง่ายๆ ให้เราเพื่อส่วนของเมนูด้านล่างนี้ เข้าไปในส่วนของเนื้อหา ก่อนปิดแท็ก </div><!-- page-main--> ตามรูปแบบ
โค้ดเต็มของ DEMO 5 ดังนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 | <!doctype html><html><head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Document</title> <style type="text/css"> body{ font-family: system-ui,-apple-system,BlinkMacSystemFont,Helvetica Neue,Helvetica,sans-serif; font-size: 14px; } .pic_preview{height:auto;padding-bottom:100%;background-size:cover;background-position:center;} .price{font-size: 18px;font-weight: 500;color: #f57224;} .discount_price{font-size: 10px;color: #9e9e9e;} .cus-icon:before { width: 30px; height: 30px; } /*sidemenu ด้านซ้าย*/ .l-sidenav { position: fixed; z-index: 1040; top: 0; left: 0; height: 100%; width: 0; overflow-x: hidden; } /*sidemenu ด้านขวา*/ .r-sidenav { position: fixed; z-index: 1040; top: 0; right: 0; height: 100%; width: 0; overflow-x: hidden; } /*คลุมดำพื้นที่เนื้อหา*/ .page-overlay-bg{ position: absolute; z-index: 1040; width: 0; height: 100%; background-color: rgba(0,0,0,0.4); } </style></head><body> <!-- sidemenu ด้านซ้าย--><nav class="l-sidenav bg-light"><div class="card bg-warning"> <div class="navbar navbar-light"> <a class="invisible"></a> <button type="button" class="close close-l-sidenav btn pl-2"> <span aria-hidden="true">×</span></button> </div> <div class="card-body pt-1 text-center"> <img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:75px;height:75px;"> <h6 class="card-title">หัวข้อ หรือ ชื่อผู้ใช้</h6> <p class="card-text"> ข้อความอธิบายเพิ่มเติม </p> </div></div><ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 1 <span class="badge badge-primary badge-pill">14</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 2 <span class="badge badge-primary badge-pill">2</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 3 <span class="badge badge-primary badge-pill">1</span> </li></ul><ul class="nav flex-column"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li></ul><ul class="list-group list-group-flush"> <li class="list-group-item">ตัวเลือก 1</li> <li class="list-group-item">ตัวเลือก 2</li> <li class="list-group-item">ตัวเลือก 3</li></ul></nav><!-- sidemenu ด้านขวา--><nav class="r-sidenav bg-light"><div class="card bg-light"> <div class="navbar navbar-light"> <a class="invisible"></a> <button type="button" class="close close-r-sidenav btn pl-2"> <span aria-hidden="true">×</span> </button> </div> <div class="card-body pt-1 text-center"> <img src="https://www.ninenik.com/images/9.jpg" class="rounded-circle" style="width:75px;height:75px;"> <h6 class="card-title">หัวข้อ หรือ ชื่อผู้ใช้</h6> <p class="card-text"> ข้อความอธิบายเพิ่มเติม </p> </div></div><ul class="list-group"> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 1 <span class="badge badge-primary badge-pill">14</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 2 <span class="badge badge-primary badge-pill">2</span> </li> <li class="list-group-item d-flex justify-content-between align-items-center"> รายการเมนู 3 <span class="badge badge-primary badge-pill">1</span> </li></ul><ul class="nav flex-column"> <li class="nav-item"> <a class="nav-link active" href="#">Active</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Link</a> </li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disabled</a> </li></ul><ul class="list-group list-group-flush"> <li class="list-group-item">ตัวเลือก 1</li> <li class="list-group-item">ตัวเลือก 2</li> <li class="list-group-item">ตัวเลือก 3</li></ul></nav> <div class="page-main w-100"><!-- page-main--><div class="page-overlay-bg"></div><!-- ส่วนของการใช้งาน navbar--> <nav class="navbar navbar-light bg-warning"><!-- ปุมด้านซ้าย แสดงเมนู--> <button class="navbar-toggler border-0 px-0 open-l-sidenav" type="button"> <i class="fas fa-bars cus-icon fa-fw py-1"></i> </button> <!-- ส่วนแสดงชื่อโปรเจ็ค หรือหัวข้อที่ต้องการ--><!-- <a class="navbar-brand" href="#">Navbar</a>--><!-- ปุมด้านขวา แสดงเมนู --> <div class="btn-group"> <button type="button" class="navbar-toggler border-0 px-2" onClick="$('#subnavbar').toggle()"> <i class="fas fa-search cus-icon py-1"></i> </button> <button type="button" class="navbar-toggler border-0 px-2 open-r-sidenav"> <i class="fas fa-user cus-icon py-1"></i> </button> </div> </nav> <nav class="navbar navbar-light sticky-top collapse" id="subnavbar" style="background-color:#f9ffbc;"> <form class="w-100"> <div class="input-group"> <input type="text" class="form-control" placeholder="Search"> <div class="input-group-append"> <button class="btn btn-outline-warning" type="button"> <i class="fas fa-search cus-icon py-1"></i> </button> </div> </div> </form></nav> <div class="container-fluid m-0 p-0"> <!--container-fluid--> <div class="row no-gutters px-1"> <!--row--> <?php for($i=1;$i<=7;$i++){?> <div class="col-6 col-sm-4 col-md-3 bg-light px-1"> <a href="javascript:void(0);"> <div class="bg-warning pic_preview" style="background-image:url('https://www.ninenik.com/images/4.jpg')"> </div> <div class="bg-white mb-2 shadow-sm"> <div>หัวเรื่องรายการทดสอบ This is test title</div> <div class="price">฿1,500</div> <div class="discount_price">฿2,500 <span>-50%</span></div> </div> </a> </div> <?php } ?> </div> <!--row--> </div> <!--container-fluid--> <nav class="navbar navbar-light nav-justified p-0 border-top bg-warning text-dark fixed-bottom"> <a class="nav-item nav-link p-0 pb-1 pt-2 text-white"> <i class="fas fa-list-ul d-block fa-lg mt-1"></i> สินค้า </a> <a class="nav-item nav-link p-0 pb-1 pt-2"> <i class="fas fa-search d-block fa-lg mt-1"></i> ค้นหา </a> <a class="nav-item nav-link p-0 pb-1 pt-2"> <span class="badge badge-pill badge-danger position-absolute float-right mt-1" style="font-size:15px;top:0px;">50</span> <i class="fas fa-envelope d-block fa-lg mt-1"></i> ข้อความ </a> <a class="nav-item nav-link p-0 pb-1 pt-2"> <i class="fas fa-credit-card d-block fa-lg mt-1"></i> ชำระเงิน </a> <a class="nav-item nav-link p-0 pb-1 pt-2"> <i class="fas fa-user d-block fa-lg mt-1"></i> บัญชี </a> </nav> </div><!-- page-main--> <script type="text/javascript">$(function(){ /*เมื่อปุ่มปิด หรือ เปิด เมนูด้านซ้ายถูกคลิก*/ $(".close-l-sidenav,.open-l-sidenav").on("click",function(){ $("html").css("overflow-x","hidden"); /*ป้องกันการแสดง scroolbar ในแนวนอน*/ $(document.body).css({"position":"relative","overflow-x":"hidden"}); /*ป้องกันการแสดง scroolbar ในแนวนอน*/ var toggleWidth = ($(".l-sidenav").width()==0)?250:0; $(".l-sidenav").width(toggleWidth); var toggleMarginLeft = toggleWidth; /*ให้ขยับส่วนของคลุมดำออกไปเท่ากับความกว้างของเมนูที่ขยับเข้ามา*/ var toggleOverlayWidth = ($(".page-overlay-bg").width()==0)?"100%":0; /*ซ่อนหรือแสดงโดยการกำหนดค่าความกว้าง*/ var fullHeight = $(".page-main").height(); /* ความสูงของเนื้อหา*/ $(".page-main").css("margin-left",toggleMarginLeft); /*ขยับส่วนของเนื้อหาตามการแสดงของเมนูด้านซ้าย*/ $(".page-overlay-bg").height(fullHeight); /*ให้ความสูงของพื้นที่คลุมดำเท่ากับเนื้อหา*/ $(".page-overlay-bg").width(toggleOverlayWidth); /*ให้ความกว้างของพื้นที่คลุมดำเท่ากับ 100% หรือ 0*/ }); /*เมื่อปุ่มปิด หรือ เปิด เมนูด้านขวาถูกคลิก*/ $(".close-r-sidenav,.open-r-sidenav").on("click",function(){ /*กำหนดเงื่อนไข กรณีแสดงแบบเต็มจอ ถ้าความกว้างเริ่มต้นเป็น 0 ให้แสดง 100% */ var toggleWidth = ($(".r-sidenav").width()==0)?"100%":0; $(".r-sidenav").width(toggleWidth); }); });</script></body></html> |

จากแนวทางข้างต้น จะเห็นว่า เราสามารถนำรูปแบบการจัดการ และการใช้งาน ของ bootstrap ไปใช้ร่วมกับ
framework หรือ libray ต่างๆ เพื่อออกแบบ web application หรือ mobile app ได้อีกมากมาย
เนื้อหาเกี่ยวกับ navbar และการใช้งาน side menu เบื้องต้น ก็ขอจบเพียงเท่านี้ เนื้อหาต่อไป จะเกี่ยวกับอะไร รอติดตาม
