เราได้เคยอธิบายเนื้อหาเกี่ยวกับการใช้งาน PHP QRcode Library ไปแล้ว
ซึ่งเป็น library ที่ใช้สำหรับสร้างรูป qrcode ทบทวนได้ที่
สร้าง qrcode จากฐานข้อมูลอย่างง่ายด้วย phpqrcode http://niik.in/581
https://www.ninenik.com/content.php?arti_id=581 via @ninenik
การใช้งาน PHP QRcode Library และประยุกต์ ร่วมกับ Intervention Image http://niik.in/825
https://www.ninenik.com/content.php?arti_id=825 via @ninenik
ซึ่งเนื้อหาข้างต้น เป็นเนื้อหาเก่า แต่ก็ยังสามารถใช้งานได้ อย่างไรก็ตาม เป็นไปได้เราควร
ใช้โค้ดหรือสคริปใหม่ๆ เพื่อให้รองรับการใช้งานในอนาคต
ในครั้งนี้เราก็จะมาแนะนำการใช้งาน endroid qrcode เป็นตัวที่สามารถแทนการใช้งาน
PHP QRcode Library ได้ มีรูปแบบการใช้งานที่หลากหลาย ปรับแต่งง่ายขึ้น ตามขั้นตอน
การใช้งานดังต่อไปนี้
การติดตั้ง endroid qrcode Library
ติดตั้งผ่าน composer ด้วยคำสั่ง (*หากไม่ระบุเวอร์ชั่น หรือใช่ตัวล่าสุด ให้ดูคู่มือนั้นๆ)
composer require endroid/qr-code:3.8.1การใช้งาน endroid qrcode
หลังจากทำการติดตั้งเรียบร้อยแล้ว ให้เราสร้างไฟล์ gen_qrcode.php โดยมีรูปแบบการใช้งาน
เบื้องต้นอย่างง่ายดังนี้
ไฟล์ gen_qrcode.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <?php// โค้ดไฟล์ dbconnect.php ดูได้ที่ http://niik.in/que_2398_5642// require_once("../dbconnect.php"); // กำหนด path ให้ถูกต้อง// include composer autoload// require_once '../vendor/autoload.php'; // กำหนด path ให้ถูกต้อง?><?php// เรียกใช้งาน class ที่เกี่ยวข้องuse Endroid\QrCode\ErrorCorrectionLevel;use Endroid\QrCode\LabelAlignment;use Endroid\QrCode\QrCode;use Endroid\QrCode\Response\QrCodeResponse;// กำหนดข้อคาม ค่า หรือข้อมูลที่ต้องการแสดงใน qrcode$qrCode = new QrCode('ข้อความภาษาไทย');$qrCode->setSize(100); // กำหนดขนาดตามต้องการ หน่วย pixel ถ้าไม่กำหนดค่าเริ่มต้นเท่ากับ 300// ส่งออกข้อมูลไฟล์เป็นรูปภาพheader('Content-Type: '.$qrCode->getContentType());echo $qrCode->writeString();?> |
ไฟล์ gen_qrcode.php ข้างต้น จะทำการสร้างรูปภาพที่เป็น qrcode แล้วส่งออกหรือแสดงเป็นข้อมูลไฟล๋รูป เวลา
นำไปใช้ เราก็แค่เรียกมายังไฟล์ ผ่าน <img> แท็ก ในไฟล์ที่ต้องการ ดังนี้
1 | <img src="gen_qrcode.php" alt=""> |
เราสามารถประยุกต์ให้รองรับการกำหนดขนาดผ่าน url โดยการส่งตัวแปร size เข้ามา แล้วใช้เป็นเงื่อนไขในการ
กำหนดขนาดในตัวโปรแกรม เป็นดังนี้
1 2 3 4 5 6 7 | // กำหนดข้อคาม ค่า หรือข้อมูลที่ต้องการแสดงใน qrcode$qrCode = new QrCode('ข้อความภาษาไทย');if(isset($_GET['size']) && (int)$_GET['size']>0){ $qrCode->setSize((int)$_GET['size']); // ใช้ค่า size จากตัวแปรที่ส่งเข้ามา}else{ $qrCode->setSize(200); // กำหนดขนาดตามต้องการ ถ้าไม่มีการส่งค่า size เข้ามา หรือไม่เข้าเงื่อนไข} |
เวลาเรียกใช้ และมีการส่งค่าตัวแปร size เข้ามา ก็จะเป็น
1 | <img src="gen_qrcode.php?size=150" alt=""> |
การบันทึกข้อมูล qrcode เป็นไฟล์รูปภาพ
นอกจากการเรียกใช้งานผ่าน <img> แท็กโดยตรงแล้ว เรายังสามารถที่จะบันทึกข้อมูลรูปภาพ qrcode เป็นไฟล์รุปภาพ
ไว้ใช้งานต่อได้โดยใช้รูปแบบคำสั่ง จากเดิม
1 2 3 | // ส่งออกข้อมูลไฟล์เป็นรูปภาพheader('Content-Type: '.$qrCode->getContentType());echo $qrCode->writeString(); |
เปลี่ยนเป้น
1 2 3 | // บันทึกเป็นไฟล์รูป// กำหนดชื่อไฟล์ และ path ตามต้องการ อย่าลืมเรื่อง permission การเขียนไฟล์ หากเก็บไฟล์ไว้ใน Folder$qrCode->writeFile('qrcode.png'); // หรือไว้ในโฟลเดอร์ 'qrcode_picture/qrcode.png' |
หากต้องการเป็นข้อมูลรูปภาพ ไปใช้งานต่อ โดยที่ยังไม่ต้องบันทึก ก็สามารถสร้างเป็นข้อมูลรูปภาพในรูปแบบ dataURI
ซึ่งเป็นลักษณะข้อมูลรูปภาพ ที่ส่งผ่าน url ได้ หรือจะเรียกว่าเป็น string ข้อมูลก็ได้ โดยจะอยู่ในรูปแบบ
data:image/png;base64,iVBORw0KGgoAAA......
ข้อมูลนี้เราสามารถนำไปแสดงในแท็ก <img> ได้ หรือจะนำไปใช้ร่วมกับ library จัดการรูปภาพอื่นๆ เพื่อปรับแต่งรูปเพิ่ม
เติมก็ได้เหมือนกัน เช่นในบทความด้านล่าง
แนวทาง การใช้งาน Intervention Image ปรับแต่งรูปภาพใน PHP ตอนที่ 1 http://niik.in/822
https://www.ninenik.com/content.php?arti_id=822 via @ninenik
ใน endroid qrcode เราสร้าง data URI ด้วยคำสั่งนี้
1 2 | // สร้างข้อมูล data URI เพื่อใช้งานต่อ$dataUri = $qrCode->writeDataUri(); |
ตัวอย่างการประยุกต์ใช้งาน เช่น เราสร้างเป็นฟังก์ชั่น ดังนี้
ไฟล์ test_qrcode.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <?php// โค้ดไฟล์ dbconnect.php ดูได้ที่ http://niik.in/que_2398_5642 require_once("../dbconnect.php"); // กำหนด path ให้ถูกต้อง// include composer autoloadrequire_once '../vendor/autoload.php'; // กำหนด path ให้ถูกต้อง?><?php// เรียกใช้งาน class ที่เกี่ยวข้องuse Endroid\QrCode\ErrorCorrectionLevel;use Endroid\QrCode\LabelAlignment;use Endroid\QrCode\QrCode;use Endroid\QrCode\Response\QrCodeResponse;?><?php// กำหนดฟังก์ชั่น สร้างและคืนค่า datauri ของ qrcodefunction gen_qrcodedatauri($str,$size=200){ // กำหนดข้อคาม ค่า หรือข้อมูลที่ต้องการแสดงใน qrcode $qrCode = new QrCode($str); if(isset($size) && (int)$size>0){ $qrCode->setSize((int)$size); // ใช้ค่า size จากตัวแปรที่ส่งเข้ามา }else{ $qrCode->setSize($size); // กำหนดขนาดตามต้องการ ถ้าไม่มีการส่งค่า size เข้ามา หรือไม่เข้าเงื่อนไข } $dataUri = $qrCode->writeDataUri(); return $dataUri;}?><!DOCTYPE html><html lang='en'> <head> <meta charset='utf-8' /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css"> <title>Document</title> </head><body> <?php // เรียกใช้ฟังก์ชั่นสร้างข้อมูล qrcode และคืนค่าเป็น dataurl $datauri = gen_qrcodedatauri("ข้อความทดสอบ",150); // ในที่นี้สมมตินำค่ามาแสดง ?> <img src="<?=$datauri?>" alt=""> </body></html> |
การตั้งค่าเพิ่มเติมใน endroid qrcode
นอกจากรูปแบบการใช้งานพื้นฐานข้างต้นแล้ว เรายังสามารถปรับแต่งค่าต่างๆ เพิ่มเติม ตามความเหมาะสมได้ เช่น
การกำหนด Encoding หรือรูปแบบการเข้ารหัส ซึ่งปกติเราจะใช้เป็น UTF-8 แต่ในบางครั้ง ก็อาจจะจำเป็นต้องใช้เป็น
ISO-8859-1 ซึ่งเป็นค่าเริ่มต้นของเครื่องสแกนบาร์โค้ดรองรับ ยังไงก็ตามขึ้นอยู่กับการนำไปใช้งาน และการทดสอบ
ว่าเราควรใช้เป็นรูปแบบใด ในที่นี้คงรูปแบบ UTF-8 เป็นหลัก
ค่า Encoding ที่รองรับ
ISO-8859-1, ISO-8859-2, ISO-8859-3, ISO-8859-4, ISO-8859-5, ISO-8859-6,
ISO-8859-7, ISO-8859-8, ISO-8859-9, ISO-8859-10, ISO-8859-11, ISO-8859-12,
ISO-8859-13, ISO-8859-14, ISO-8859-15, ISO-8859-16, Shift_JIS, windows-1250,
windows-1251, windows-1252, windows-1256, UTF-16BE, UTF-8, US-ASCII, GBK EUC-KRการกำหนด Encoding
ใช้รูปแบบคำสั่ง
1 | $qrCode->setEncoding('UTF-8'); |
การกำหนดประเภทของไฟล์
ใช้รูปแบบคำสั่ง
1 | $qrCode->setWriterByName('png'); // เช่น png หรือ svg |
ถ้าเรากำหนดเป็น svg จะได้ภาพในรุูปแบบ vector เมื่อขยายภาพจะไม่แตก เหมาะสำหรับสร้างแล้วแสดงรูป qrcode ในทันที
เพราะจะได้ภาพที่คมชัด โดยรูปแบบ svg ที่ส่งกลับมาจะเป็นชนิดไฟล์ข้อมูลแบบ svg+xml ซึ่งแสดงใน <img> แท็กได้ปกติ
เหมือนไฟล์รูปอื่นๆ
การตั้งค่าส่วนนี้ ถ้าไม่มีการกำหนดค่า ค่าเริ่มต้นจะต้องเป็น png ไฟล์ ข้อดีคือทำงานได้เร็ว และสามารถนำไปใช้ต่อ เช่นการ
ไปปรับแต่งเพิ่มเติมจาก library อื่นๆ ต่อได้
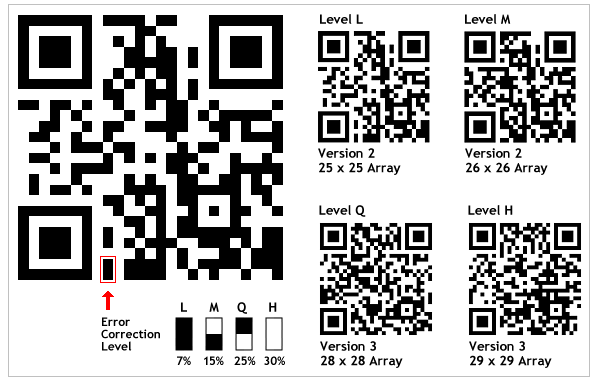
การกำหนดค่า Error Correction
ใช้รูปแบบคำสั่ง
1 | $qrCode->setErrorCorrectionLevel(ErrorCorrectionLevel::HIGH()); // LOW | MEDIUM | QUARTILE | HIGH |
ค่า Error Correction ของ QRcode คือค่าที่กำหนดว่า QRcode ของเรา ว่ารองรับระดับความผิดพลาด หรือความคลาดเคลื่อน
ซึ่งอาจจะเกิดจากสภาพแวดล้อมของ QRcode นั้นๆ ถูกใช้งาน เช่น มีฝุ่นจับ การหลุดลอก หรือถูกบดบังจากการปนเปื้อน
เหล่านี้เป็นต้น โดย ค่าแต่ละระดับ เป็นดังนี้
- Level L – up to 7% damage
- Level M – up to 15% damage
- Level Q – up to 25% damage
- Level H – up to 30% damage
โดยทั่วไป ระดับ L และ M จะเป็นที่นิยมในการใช้งานในด้านการตลาด เนื่องจากมีระดับความหนาแน่นของตัว qrcode ที่
เหมาะสม ตัวอย่างการใช้งาน เช่น การนำมาแสดงในเว็บไซต์หรือโพสต่างๆในสื่อ social การใช้ในป้ายประกาศ
ประชาสัมพันธ์ในพื้นที่ปิดหรืออาคาร การติดในแผ่นโบชัวร์แผ่นพับ เป็นต้น
ระดับ Q และ H จะนิยมใช้ในสภาพแวดล้อมที่เป็นโรงงานอุตสาหกรรมหรือพื้นที่ที่ QRcode อาจจะได้รับผลกระทบจาก
สภาพแวดล้อมโดยรอบ
การกำหนดระบดับ Error Correction โดยค่ายิ่งมาก การรักษาไว้ซึ่งค่าความถูกต้องของข้อมูลก็จะยิ่งมากขึ้นไปด้วย แต่
ก็มีผลต่อขนาดของตัวรูป QRcode ที่จะมีขนาดใหญ่ขึ้นตามความแน่น ดังนั้นการใช้ QRcode ที่มีความหนาแน่นน้อย ก็จะช่่วย
ให้การพิมพ์ QRcode มาใช้ขนาดเล็กลง ได้ด้วย
ในที่นี้เราจะใช้ระดับ M ซึ่งเพียงพอสำหรับการใช้งานในเว็บไซต์ และรองรับนำไปปรับแต่งค่าเพิ่มเติมได้

การกำหนดสีของ qrcode
ใช้รูปแบบคำสั่ง
1 2 | $qrCode->setForegroundColor(['r' => 0, 'g' => 0, 'b' => 0, 'a' => 0]); // สี qrcode$qrCode->setBackgroundColor(['r' => 255, 'g' => 255, 'b' => 255, 'a' => 0]); // สีพื้นหลัง |
การกำหนดสี สามารถทำได้ทั้งสีของตัว qrcode และสีพื้นหลัง โดยกำหนดในรูปแบบ array ของค่าสีแบบ RGBA
ซึ่งดูแล้วอาจจะไม่คุ้นสำหรับคนที่ใช้แบบ string ในรูปแบบ hex หรือ hexa ดังนั้นเราสามารถสร้างฟังก์ชั่นแปลงค่าจาก
hexa เป็น ค่า array RGBA สำหรับใช้งานได้ดังนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | $qrCode->setForegroundColor(hex2rgb('#00B050'));$qrCode->setBackgroundColor(hex2rgb('#7df0664a'));function hex2rgb( $colour ) { if ( $colour[0] == '#' ) { $colour = substr( $colour, 1 ); } if ( strlen( $colour ) == 8 ) { list( $r, $g, $b, $a ) = array( $colour[0] . $colour[1], $colour[2] . $colour[3], $colour[4] . $colour[5], $colour[6] . $colour[7] ); } elseif ( strlen( $colour ) == 6 ) { list( $r, $g, $b, $a ) = array( $colour[0] . $colour[1], $colour[2] . $colour[3], $colour[4] . $colour[5] , "00" ); } elseif ( strlen( $colour ) == 4 ) { list( $r, $g, $b, $a ) = array( $colour[0] . $colour[0], $colour[1] . $colour[1], $colour[2] . $colour[2], $colour[3] . $colour[3] ); } elseif ( strlen( $colour ) == 3 ) { list( $r, $g, $b, $a ) = array( $colour[0] . $colour[0], $colour[1] . $colour[1], $colour[2] . $colour[2], "00" ); } else { return false; } $r = hexdec( $r ); $g = hexdec( $g ); $b = hexdec( $b ); $b = hexdec( $a ); return array( 'r' => $r, 'g' => $g, 'b' => $b, 'a' => $a );} |


ฟังก์ชั่น hex2rgb รองรับการกำหนดค่าสีแบบ 3 ตัว 4 ตัว 6 ตัวและ แบบเต็ม 8 ตัว ทำให้เราสามารถกำหนดค่าสีได้ง่ายและสะดวกขึ้น
การกำหนดโลโก้ หรือรูปภาพใน qrcode
ใช้รูปแบบคำสั่ง
1 2 | $qrCode->setLogoPath('logo.png'); // กำหนด path ไฟล์ของรูปภาพ$qrCode->setLogoSize(50, 50); // กำหนดขนาดของรูปที่จะใช้ กว้าง x สูง |

เราสามารถกำหนดรูปภาพโลโก้แทรกเข้าไปใน qrcode ได้ เช่น อาจจะสำหรับระบุตัวต้น มีภาพ avatar หรือรูปของผู้ใช้งานแทรก
อยู่ใน qrcode หรืออาจจะมีรูปโลโก้ของบริษัทแทรกอยู่ก็ได้ ซึ่งการกำหนดขนาดของโลโก้ จะต้องสัมพันธ์กับขนาดของ qrcode ด้าย
โดยรูปโลโก้จะแสดงตรงกลางของ qrcode การกำหนดขนาดที่ใหญ่เกินไป ก็จะทำให้ไปบดบังส่วนของ qrcode ข้อมูลได้ ให้ปรับตาม
ความเหมาะสม
เราสามารถใช้การตรวจสอบข้อมูล qrcode ว่าสามารถอ่านค่า หรือสแกนค่าได้หรือไม่ด้วยคำสั่ง
1 | $qrCode->setValidateResult(true); // ค่าเริ่มต้นจะเป็น false |
ตัวอย่างเช่น ใช้ร่วมกับการแทรกรูปโลโก้ สมมติเช่น qrcode เรามีขนาด 200 แต่เรากำหนดโลโก้เป็น 150 ดังนี้
1 2 3 | $qrCode->setLogoPath('logo.png'); // กำหนด path ไฟล์ของรูปภาพ$qrCode->setLogoSize(150, 150); // กำหนดขนาดของรูปที่จะใช้ กว้าง x สูง$qrCode->setValidateResult(false); // หากเราไม่ตรวจสอบ หรือกำหนดเป็น false ตามนี้ |
หากเราไม่ตรวจสอบหรือกำหนดเป็น false ตามโค้ดข้างต้น รูป qrcode ก็จะแสดงปกติ แต่ตัวโลโก้ก็จะบังส่วนของ qrcode
ทำให้ไม่สามารถสแกนอ่านค่าได้ แต่ถ้าเราเปลี่ยนเป็น true
1 2 3 | $qrCode->setLogoPath('logo.png'); // กำหนด path ไฟล์ของรูปภาพ$qrCode->setLogoSize(150, 150); // กำหนดขนาดของรูปที่จะใช้ กว้าง x สูง$qrCode->setValidateResult(true); // ถ้าไม่สามารถสแกนอ่านค่าได้ รูปก็จะไม่แสดง |
กรณีกำหนดเป็น true รูป qrcode จะไม่แสดงเพราะมีการตรวจสอบการอ่านค่าของ qrcode และพบว่า ไม่สามารถอ่านค่าได้
เพราะรูปโลโก้ใหญ่เกินไป เราสามารถนำเงื่อนไขการตรวจสอบนี้ไปประยุกต์ใช้งานเพิ่มเติมได้
การแทรกข้อความหรือป้ายกำกับ
ใช้รูปแบบคำสั่ง
1 | $qrCode->setLabel('สแกนที่นี่', 16, 'fonts/Anuphan/Anuphan-Medium.otf', LabelAlignment::LEFT()); |

ใช้ได้เฉพาะกรณีเป็นรูป png เท่านั้น หากกำหนดเป็น svg จะไม่สามารถใช้งานการกำหนดค่าส่วนนี้ได้
รูปแบบการกำหนดก็จะมี ข้อความที่ต้องการแสดง ขนาดตัวอักษร path ไฟล์ของฟอนท์ที่จะใช้งาน ตำแหน่งการจัดเรียง
โดยตัว label นี้จะแสดงอยู่ด้านล่างของรูป qrcode เราสามารถกำหนดตำแหน่ง LEFT() CENTER() หรือ RIGHT() ได้ตามต้องการ
เราสามารถใช้ฟอนท์ที่ต้องการได้ ถ้าสนใจฟอนท์ภาษาไทยจาก google ดาวน์โหลดจากนี้ไปใช้ได้
ดาวน์โหลด Google Thai Fonts ไฟล์
การเขียนข้อความกำกับด้านล่างของ qrcode จะรองรับแค่บรรทัดเดียวเท่านั้น โดยตำแหน่งจะชิดขอบบนของ qrcode หรือมีค่า
margin ต่างดังนี้เป็นค่าเริ่มต้น ['t' => 0,'r' => 10,'b' => 10, 'l' => 10] ซึ่งได้แก่ค่า top right bottom และ left ตามลำดับ
เราสามารถกำหนดค่าเหล่านี้เพิ่มเติมได้ โดยเพิ่มไปเป้น argument ตัวสุดท้าย เช่น สมมมิเราอยากให้ ห่างจากขอบด้านล่างของ
ไฟล์รูปเป็น 20 ก็แทรกไปเป้นดังนี้
1 | $qrCode->setLabel('สแกนที่นี่', 16, 'fonts/Anuphan/Anuphan-Medium.otf', LabelAlignment::LEFT(),['b'=>20]); |
อย่างไรก็ตามค่าเริ่มต้นถือว่าเป็นค่าที่เหมาะสมแล้ว ไม่จำเป็นต้องปรับเพิ่มเติมก็ได้
การกำหนดค่า margin
ใช้รูปแบบคำสั่ง
1 2 | $qrCode->setRoundBlockSize(true);$qrCode->setMargin(10); // หากไม่กำหนดค่าเริ่มต้นส่วนนี้จะเป็น 10 |
ขนาด margin หรือระยะห่างระหว่าง qrcode กับขอบซึ่งจะเกิดเป็นช่องว่างสีขาว คล้ายๆ กรอบคลุมตัว qrcode อีกที ค่านี้จะช่วย
ให้สามารถสแกนหรืออ่านค่า qrcode ได้ง่ายขึ้น ซึ่งค่า 10 px ถือว่าเหมาะสมแล้ว หรือหากเราต้องการเพิ่มขนาดก็สามารถกำหนด
ได้ตามโค้ดข้างต้น ตามต้องการ
เท่านี้เราก็สามารถสร้าง qrcode ได้ในรูปแบบที่หลากหลาย และประยุกต์เพิ่มเติมได้ง่าย สามารถนำมาใช้งานแทน PHP qrcode
library ตัวเดิมได้เป็นอย่างดี
