ต่อจากเนื้อหาบทความ
ionic material ศึกษาจาก demo เข้าใจการทำงานของ state ตอนที่ 1
https://www.ninenik.com/content.php?arti_id=697 via @ninenik
เรามาดูต่อส่วนของ state activity ที่ต่อจากตอนที่แล้ว
.state('app.activity', {
url: '/activity',
views: {
'menuContent': {
templateUrl: 'templates/activity.html',
controller: 'ActivityCtrl'
},
'fabContent': {
template: '<button id="fab-activity" class="button button-fab button-fab-top-right expanded button-energized-900 flap"><i class="icon ion-paper-airplane"></i></button>',
controller: function ($timeout) {
$timeout(function () {
document.getElementById('fab-activity').classList.toggle('on');
}, 200);
}
}
}
})
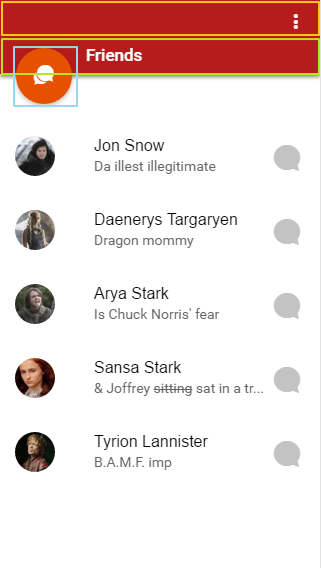
ภาพประกอบ


จากที่เราทราบมาแล้วว่า state เริ่มต้นที่จะถูกเรียกให้ทำงานคือ app
โดยจะไปดึง template จากไฟล์ menu.html มาดังนี้
ดูโค้ดไฟล์ menu.html ประกอบ
<ion-side-menus enable-menu-with-back-views="true">
<ion-side-menu-content>
<ion-nav-bar class="bar-assertive-900" ng-class="{expanded: isExpanded, 'has-header-fab-left': hasHeaderFabLeft, 'has-header-fab-right': hasHeaderFabRight}" align-title="left">
<!-- ส่วนหัวของ app หรือส่วนของ bar จากรูปด้านบนก็จะเป้นส่วนขอกรอบงสี่เหลี่ยมสีเหลือง-->
</ion-nav-bar>
<ion-nav-view name="fabContent">
<!-- ส่วนของไอค่อนเมนูย่อย ส่วนของกรอบสีเขียวและฟ้า-->
</ion-nav-view>
<ion-nav-view name="menuContent" ng-class="{expanded: isExpanded}" >
<!-- เนื้อหาของ app จะแสดงในส่วนนี้ ส่วนของกรอบสีม่วง-->
</ion-nav-view>
</ion-side-menu-content>
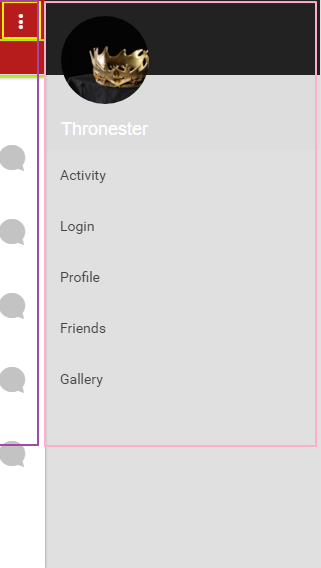
<ion-side-menu side="right"><!-- ส่่วนของ เมนูด้านขวา ส่วนของกรอบสีชมพู -->
<ion-header-bar class="dark-bg expanded">
<!-- ส่วนหัวหรือ bar ของเมนูด้านขวา-->
</ion-header-bar>
<ion-content class="stable-bg has-expanded-header">
<!-- เนื้อหาของเมนูด้านขวา-->
</ion-content>
</ion-side-menu>
</ion-side-menus>
หลังจากส่วน app state ทำงานและมีการดึงโครงสร้าง template จากไฟล์ menu.html มาแล้ว
ต่อจากนั้น activity state ก็จะทำงานต่อ
.state('app.activity', {
url: '/activity',
views: {
'menuContent': {
},
'fabContent': {
}
}
})
สังเกตว่า views ของ activity state จะมีการระบุชื่อของ ion-nav-view ที่ต้องการนำ template
จาก activity state ไปแสดง
<ion-nav-view name="fabContent">
</ion-nav-view>
<ion-nav-view name="menuContent" ng-class="{expanded: isExpanded}" >
</ion-nav-view>
ion-nav-view ซึ่งจะอยู่ในไฟล์ menu.html ที่ถูกโหลดเข้าไปตอนแรกแล้วใน app state
โดยมี ion-nav-view ที่มีชื่อ fabContent กับ menuContent ที่เราจะใช้ใน activity state
'menuContent': {
templateUrl: 'templates/activity.html',
controller: 'ActivityCtrl'
},
'fabContent': {
template: '<button id="fab-activity" class="button button-fab button-fab-top-right expanded button-energized-900 flap"><i class="icon ion-paper-airplane"></i></button>',
controller: function ($timeout) {
$timeout(function () {
document.getElementById('fab-activity').classList.toggle('on');
}, 200);
}
โดยส่วนของ menuContent ให้ไปดึง template จากไฟล์ activity.html และกำหนดชื่อ controller เป้น ActivityCtrl
ส่วนของ fabContent ใช้ template แบบกำหนดแท็ก html เอง โดยไม่ได้กำหนดชื่อ controller
แต่ใช้วิธีเรียกใช้งาน controller เลย โดยจากโค้ด
$timeout(function () {
document.getElementById('fab-activity').classList.toggle('on');
}, 200);
เป็นการกำหนดให้เรียกใช้ effect css กับ element id ชื่อ fab-activity หรือใส่ effect ให้กับปุ่ม
fab (favorite button) หลังจาก delay 200 มิลลิวินาที
จะเห็นรูปแบบของ child state อื่นๆ ก็จะมีลักษณะการทำงานเหมือนๆ กันคือ
เรียกใช้งาน template จาก templateUrl ตามชื่อไฟล์ ของแต่ละ state มาไว้ในส่วนของ menuContent view
และถ้า state ไหนมีปุ่ม fab ก็จะเรียก templapte ในรูปแบบแท็ก html มาไว้ในส่วนของ fabContent view
แบบนี้เป็นต้น และส่วนสุดท้าย ของไฟล์ app.js ในการกำหนด state คือคำสั่ง
// ถ้าไม่มี state ที่ตรงตามเงื่อนไข ให้ไปที่ login state
$urlRouterProvider.otherwise('/app/login');
ซึ่งเป็นการกำหนดว่า ถ้ามีการเรียกใช้ state ที่ไม่ตรงตามที่กำหนดไว้ ให้ไปที่ login state
ทั้งหมด ก็เป็นส่วนของการทำความเข้าใจการทำงานของ state ในไฟล์ app.js
หากเราทำความเข้าใจดีๆ เราสามารถจะนำไปประยุกต์กับ app ที่เราจะทำได้
ว่าต้องการวางโครงสร้างของ app เป็นไปในรูปแบบไหนได้
เนื้อหาต่อไปเกี่ยวกับ การศึกษา ionic material จาก demo รอติดตาม

