เนื้อหาตอนนี้ เราจะมาแนะนำการทำหน้า splash screen หรือหน้าแสดงก่อนเข้า
app โดยใช้ plugin ชื่อ splash screen กับการทำ icon app เป็นแบบที่กำหนดเอง
ก่อนเข้าวิธีการใช้งาน เราต้องเตรียมรูปภาพ icon และ splash screen ให้ได้ขนาดตามนี้ก่อน
ขนาดต่างๆ ของ Splash Screen ของ android แนวตั้ง และแนวนอน
(ความเห็นส่วนตัว สำหรับ phonegap เราสามารถทำเฉพาะแนวตั้งก็ได้
เพราะ app เราเน้นการใชงานแนวตั้งมากกว่า ในที่นี้จะทำเฉพาะแนวตั้ง แต่จะแสดงวิธีกำหนดสำหรับ
แนวนอนไว้ด้วย)
LDPI:
Portrait: 200x320px
แนวตั้ง ตั้งชื่อไฟล์เป็น splash-port-ldpi.png
Landscape: 320x200px
แนวนอน ตั้งชื่อไฟล์เป็น splash-land-ldpi.png
MDPI:
Portrait: 320x480px
แนวตั้ง ตั้งชื่อไฟล์เป็น splash-port-mdpi.png
Landscape: 480x320px
แนวนอน ตั้งชื่อไฟล์เป็น splash-land-mdpi.png
HDPI:
Portrait: 480x800px
แนวตั้ง ตั้งชื่อไฟล์เป็น splash-port-hdpi.png
Landscape: 800x480px
แนวนอน ตั้งชื่อไฟล์เป็น splash-land-hdpi.png
XHDPI:
Portrait: 720px1280px
แนวตั้ง ตั้งชื่อไฟล์เป็น splash-port-xhdpi.png
Landscape: 1280x720px
แนวนอน ตั้งชื่อไฟล์เป็น splash-land-xhdpi.png
ดูเพิ่มเติมได้ที่ https://github.com/phonegap/phonegap/wiki/App-Splash-Screen-Sizes
ต่อมาเป็นส่วนของ icon app มีขนาด และการตั้งชื่อดังนี้ (การตั้งชื่อสามารถใช้ชื่ออื่นได้ตามต้องการ
ในที่นี้จะใช้ชื่อสื่อให้เข้าใจง่าย)
ขนาด icon app ของ android
192 x 192 px (xxxhdpi)
144 x 144 px (xxhdpi)
96 x 96 px (xhdpi)
72 x 72 px (hdpi)
48 x 48 px (mdpi)
36 x 36 px (ldpi)
512x512 pixel - ขนาดรูปสำหรับ play store
สำหรับ phonegap เราจะใช้แค่ 4 รูปแบบคือ
(เวลาทำรูป ให้ทำจากรูปขนาดใหญ่ก่อน แล้วค่อยๆ ย่อเล็กลง)
96 x 96 px (xhdpi) ตั้งชื่อไฟล์เป็น icon-xhdpi.png
72 x 72 px (hdpi) ตั้งชื่อไฟล์เป็น icon-hdpi.png
48 x 48 px (mdpi) ตั้งชื่อไฟล์เป็น icon-mdpi.png
36 x 36 px (ldpi) ตั้งชื่อไฟล์เป็น icon-ldpi.png
เมื่อเตรียมรูปทั้งหมดครบแล้ว ถ้าทำรูปทั้งแนวตั้ง แนวนอน และ icon จะได้รูปทั่้งหมด 12 ไฟล์
แต่ถ้าทำเฉพาะ แนวตั้ง กับ icon จะได้รูปทั้งหมด 8 ไฟล์
จากนั้นให้เราสร้างไฟล์เดอร์ชื่อ res มีโครงสร้างโฟลเดอร์และไฟล์รูปภายในต่อไปนี้ ต่อไปนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | res--- icon------ android--------- icon-ldpi.png--------- icon-mdpi.png--------- icon-hdpi.png--------- icon-xhdpi.png---screen------android--------- splash-port-ldpi.png--------- splash-port-mdpi.png--------- splash-port-hdpi.png--------- splash-port-xhdpi.png--------- splash-land-ldpi.png--------- splash-land-mdpi.png--------- splash-land-hdpi.png--------- splash-land-xhdpi.png |
ที่ทดสอบเราจะไม่มีแนวนอน ดึงนั้นจะมีแค่ 8 รูป ดูโครงสร้างไฟล์และโฟลเดอร์ด้านล่างประกอบ

สำหรับใครต้องการทดสอบ ดาวน์โหลด โฟลเดอร์ res ไฟล์รูปสำหรับทดสอบก่อน
ต่อไป เราจะมาเริ่มสร้าง app ในที่นี้จะขอตั้งแต่เริ่มต้น
สมมติ เราสร้าง app ชื่อ SplashApp ในโฟลเดอร์ splash ชื่อ package คือ com.example.spash
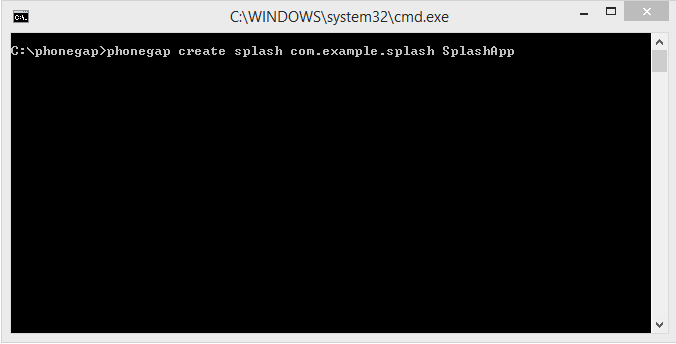
1. เปิด command prompt พิมพ์
1 | C:\phonegap>phonegap create splash com.example.splash SplashApp แล้วกด Enter |
(ใครเพิ่งอ่านบทความเกี่ยวกับ phonegap ให้ย้อนไปดูเนื้อหาเก่าก่อน หากไม่เข้าใจในส่วนนี้ว่ามาได้อย่างไร)

2. จากนั้นเข้าไป ในโฟลเดอร์ splash แล้ว ติดตั้ง plugin splashscreen ตามคำสั่งด้านล่าง
1 2 3 | C:\phonegap>cd splashC:\phonegap\splash>cordova plugin add org.apache.cordova.splashscreen |

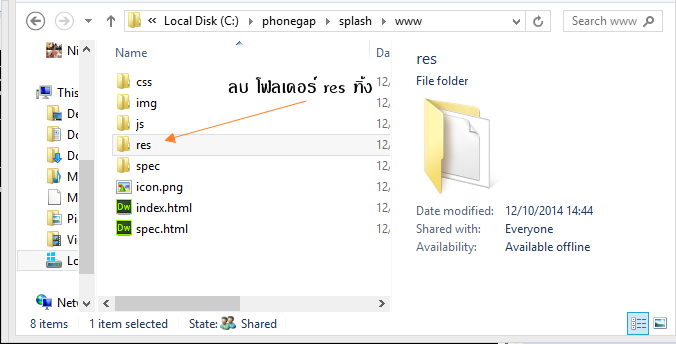
3. เข้าไปในโฟลเดอร์ www ผ่าน file explorer แล้วลบไฟลเดอร์ res เดิมทิ้ง
(ไฟล์ icon.png ตามรูปด้านล่าง ลบออกด้วยก็ได้ ไม่ได้ใช่ไงาน)

แล้วนำโฟลเดอร์ res ที่เราสร้างและมีรูป splash และ icon ที่เราสร้าง มาไว้แทน
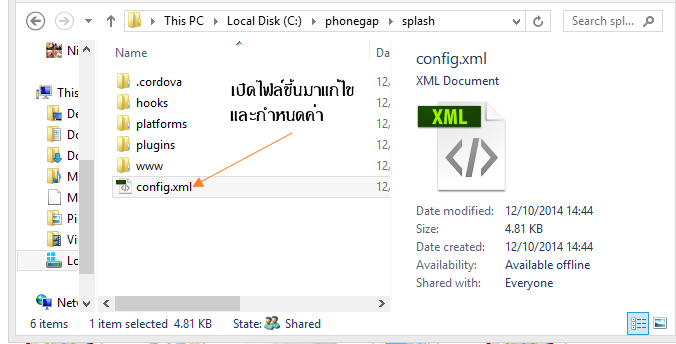
4. จากนั้นเรามาตั้งค่าที่ไฟล์ config.xml ซึ่งอยู่ ด้านนอกโฟลเดอร์ www ให้เปิดขึ้นมา
และแก้ไข พร้อมกำหนดค่าดังนี้

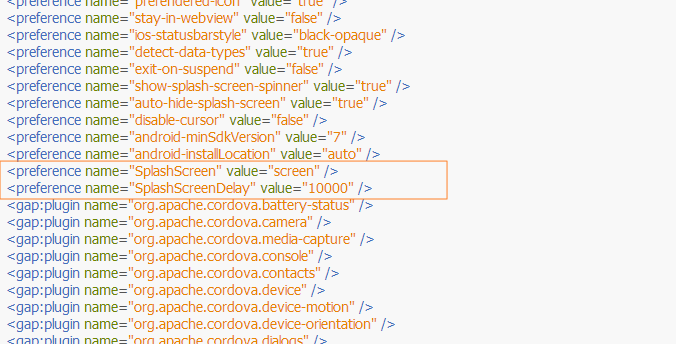
1 2 | <preference name="SplashScreen" value="screen" /><preference name="SplashScreenDelay" value="10000" /> |
แทรกค่าต่อไปนี้ต่อเข้าไปในส่วนของ preference
10000 คือ จำนวนวินาทีที่ต้องการแสดง splash screen 1000 เท่ากับ 1 วินาที เปลี่ยนค่าตามต้องการ

5. กำหนดค่า การใช้งาน icon และ splass screen ตามโค้ดไฟล์ xml ด้านล่าง (ขอตัดโค้ดบางส่วน
ของไฟล์ xml ที่ปรับแต่งมาแสดง) จะได้ประมาณนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .............. <gap:plugin name="org.apache.cordova.network-information" /> <gap:plugin name="org.apache.cordova.splashscreen" /> <gap:plugin name="org.apache.cordova.vibration" /> <platform name="android"> <!-- <splash src="www/res/screen/android/splash-land-ldpi.png" density="land-ldpi"/> <splash src="www/res/screen/android/splash-land-mdpi.png" density="land-mdpi"/> <splash src="www/res/screen/android/splash-land-hdpi.png" density="land-hdpi"/> <splash src="www/res/screen/android/splash-land-xhdpi.png" density="land-xhdpi"/> --> <!-- ของเราที่ทดสอบจะมีแค่แนวตั้ง ดังนั้น ด้านบน ที่เป็นแนวนอน จะขอ comment ปิดไว้--> <splash src="www/res/screen/android/splash-port-ldpi.png" density="port-ldpi"/> <splash src="www/res/screen/android/splash-port-mdpi.png" density="port-mdpi"/> <splash src="www/res/screen/android/splash-port-hdpi.png" density="port-hdpi"/> <splash src="www/res/screen/android/splash-port-xhdpi.png" density="port-xhdpi"/> <icon src="www/res/icon/android/icon-ldpi.png" density="ldpi"/> <icon src="www/res/icon/android/icon-mdpi.png" density="mdpi"/> <icon src="www/res/icon/android/icon-hdpi.png" density="hdpi"/> <icon src="www/res/icon/android/icon-xhdpi.png" density="xhdpi"/> </platform> <access origin="*" /></widget> |
หรือแบบเต็ม
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | <?xml version='1.0' encoding='utf-8'?><widget id="com.example.splash" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:gap="http://phonegap.com/ns/1.0"> <name>SplashApp</name> <description> Hello World sample application that responds to the deviceready event. </description> PhoneGap Team </author> <content src="index.html" /> <preference name="permissions" value="none" /> <preference name="phonegap-version" value="3.5.0" /> <preference name="orientation" value="default" /> <preference name="target-device" value="universal" /> <preference name="fullscreen" value="true" /> <preference name="webviewbounce" value="true" /> <preference name="prerendered-icon" value="true" /> <preference name="stay-in-webview" value="false" /> <preference name="ios-statusbarstyle" value="black-opaque" /> <preference name="detect-data-types" value="true" /> <preference name="exit-on-suspend" value="false" /> <preference name="show-splash-screen-spinner" value="true" /> <preference name="auto-hide-splash-screen" value="true" /> <preference name="disable-cursor" value="false" /> <preference name="android-minSdkVersion" value="7" /> <preference name="android-installLocation" value="auto" /> <preference name="SplashScreen" value="screen" /> <preference name="SplashScreenDelay" value="10000" /> <gap:plugin name="org.apache.cordova.battery-status" /> <gap:plugin name="org.apache.cordova.camera" /> <gap:plugin name="org.apache.cordova.media-capture" /> <gap:plugin name="org.apache.cordova.console" /> <gap:plugin name="org.apache.cordova.contacts" /> <gap:plugin name="org.apache.cordova.device" /> <gap:plugin name="org.apache.cordova.device-motion" /> <gap:plugin name="org.apache.cordova.device-orientation" /> <gap:plugin name="org.apache.cordova.dialogs" /> <gap:plugin name="org.apache.cordova.file" /> <gap:plugin name="org.apache.cordova.file-transfer" /> <gap:plugin name="org.apache.cordova.geolocation" /> <gap:plugin name="org.apache.cordova.globalization" /> <gap:plugin name="org.apache.cordova.inappbrowser" /> <gap:plugin name="org.apache.cordova.media" /> <gap:plugin name="org.apache.cordova.network-information" /> <gap:plugin name="org.apache.cordova.splashscreen" /> <gap:plugin name="org.apache.cordova.vibration" /> <platform name="android"> <!-- <splash src="www/res/screen/android/splash-land-ldpi.png" density="land-ldpi"/> <splash src="www/res/screen/android/splash-land-mdpi.png" density="land-mdpi"/> <splash src="www/res/screen/android/splash-land-hdpi.png" density="land-hdpi"/> <splash src="www/res/screen/android/splash-land-xhdpi.png" density="land-xhdpi"/> --> <!-- ของเราที่ทดสอบจะมีแค่แนวตั้ง ดังนั้น ด้านบน ที่เป็นแนวนอน จะขอ comment ปิดไว้--> <splash src="www/res/screen/android/splash-port-ldpi.png" density="port-ldpi"/> <splash src="www/res/screen/android/splash-port-mdpi.png" density="port-mdpi"/> <splash src="www/res/screen/android/splash-port-hdpi.png" density="port-hdpi"/> <splash src="www/res/screen/android/splash-port-xhdpi.png" density="port-xhdpi"/> <icon src="www/res/icon/android/icon-ldpi.png" density="ldpi"/> <icon src="www/res/icon/android/icon-mdpi.png" density="mdpi"/> <icon src="www/res/icon/android/icon-hdpi.png" density="hdpi"/> <icon src="www/res/icon/android/icon-xhdpi.png" density="xhdpi"/> </platform> <access origin="*" /></widget> |
ทำการบันทึกไฟล์ config.xml แล้วทดสอบสร้างไฟล์ apk
6. สร้างไฟล์ apk

ถ้าไม่มีอะไรผิดพลาด เมื่อติดตั้ง เราจะได้ app ชื่อ SplashApp
มี icon app ตามที่เรากำหนด และมี splash screen แสดง 10 วินาที ก่อนเข้า app
เป็นอันเสร็จ ขั้นตอนการเรียนรู้การสร้าง splash screen และ icon app
