เนื้อหาในตอนต่อไปนี้ เราจะมาจำลองการดึงข้อมูลจาก Web Service API ที่ localhost โดยมีการเรียกใช้งาน
HttpClient module ของ Angular ใน ionic ซึ่งเราจะใช้ข้อมูลของจังหวัดในประเทศไทย ที่แยกตามภาคต่างๆ
รวม 77 จังหวัด มาแสดงเป็นลิสรายการ
ข้อมูลจังหวัด 77 จังหวัด สามารถนำไป import คำสั่ง sql สร้างตารางประกอบเนื้อหาได้ดังนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 | ---- Table structure for table `tbl_provinces`--CREATE TABLE IF NOT EXISTS `tbl_provinces` ( `province_id` int(5) NOT NULL, `province_code` varchar(2) COLLATE utf8_unicode_ci NOT NULL, `province_name` varchar(150) COLLATE utf8_unicode_ci NOT NULL, `province_name_eng` varchar(150) COLLATE utf8_unicode_ci NOT NULL, `geo_id` int(5) NOT NULL DEFAULT '0') ENGINE=MyISAM AUTO_INCREMENT=78 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;---- Dumping data for table `tbl_provinces`--INSERT INTO `tbl_provinces` (`province_id`, `province_code`, `province_name`, `province_name_eng`, `geo_id`) VALUES(1, '10', 'กรุงเทพมหานคร', 'Bangkok', 2),(2, '11', 'สมุทรปราการ', 'Samut Prakan', 2),(3, '12', 'นนทบุรี', 'Nonthaburi', 2),(4, '13', 'ปทุมธานี', 'Pathum Thani', 2),(5, '14', 'พระนครศรีอยุธยา', 'Phra Nakhon Si Ayutthaya', 2),(6, '15', 'อ่างทอง', 'Ang Thong', 2),(7, '16', 'ลพบุรี', 'Loburi', 2),(8, '17', 'สิงห์บุรี', 'Sing Buri', 2),(9, '18', 'ชัยนาท', 'Chai Nat', 2),(10, '19', 'สระบุรี', 'Saraburi', 2),(11, '20', 'ชลบุรี', 'Chon Buri', 5),(12, '21', 'ระยอง', 'Rayong', 5),(13, '22', 'จันทบุรี', 'Chanthaburi', 5),(14, '23', 'ตราด', 'Trat', 5),(15, '24', 'ฉะเชิงเทรา', 'Chachoengsao', 5),(16, '25', 'ปราจีนบุรี', 'Prachin Buri', 5),(17, '26', 'นครนายก', 'Nakhon Nayok', 2),(18, '27', 'สระแก้ว', 'Sa Kaeo', 5),(19, '30', 'นครราชสีมา', 'Nakhon Ratchasima', 3),(20, '31', 'บุรีรัมย์', 'Buri Ram', 3),(21, '32', 'สุรินทร์', 'Surin', 3),(22, '33', 'ศรีสะเกษ', 'Si Sa Ket', 3),(23, '34', 'อุบลราชธานี', 'Ubon Ratchathani', 3),(24, '35', 'ยโสธร', 'Yasothon', 3),(25, '36', 'ชัยภูมิ', 'Chaiyaphum', 3),(26, '37', 'อำนาจเจริญ', 'Amnat Charoen', 3),(27, '39', 'หนองบัวลำภู', 'Nong Bua Lam Phu', 3),(28, '40', 'ขอนแก่น', 'Khon Kaen', 3),(29, '41', 'อุดรธานี', 'Udon Thani', 3),(30, '42', 'เลย', 'Loei', 3),(31, '43', 'หนองคาย', 'Nong Khai', 3),(32, '44', 'มหาสารคาม', 'Maha Sarakham', 3),(33, '45', 'ร้อยเอ็ด', 'Roi Et', 3),(34, '46', 'กาฬสินธุ์', 'Kalasin', 3),(35, '47', 'สกลนคร', 'Sakon Nakhon', 3),(36, '48', 'นครพนม', 'Nakhon Phanom', 3),(37, '49', 'มุกดาหาร', 'Mukdahan', 3),(38, '50', 'เชียงใหม่', 'Chiang Mai', 1),(39, '51', 'ลำพูน', 'Lamphun', 1),(40, '52', 'ลำปาง', 'Lampang', 1),(41, '53', 'อุตรดิตถ์', 'Uttaradit', 1),(42, '54', 'แพร่', 'Phrae', 1),(43, '55', 'น่าน', 'Nan', 1),(44, '56', 'พะเยา', 'Phayao', 1),(45, '57', 'เชียงราย', 'Chiang Rai', 1),(46, '58', 'แม่ฮ่องสอน', 'Mae Hong Son', 1),(47, '60', 'นครสวรรค์', 'Nakhon Sawan', 2),(48, '61', 'อุทัยธานี', 'Uthai Thani', 2),(49, '62', 'กำแพงเพชร', 'Kamphaeng Phet', 2),(50, '63', 'ตาก', 'Tak', 4),(51, '64', 'สุโขทัย', 'Sukhothai', 2),(52, '65', 'พิษณุโลก', 'Phitsanulok', 2),(53, '66', 'พิจิตร', 'Phichit', 2),(54, '67', 'เพชรบูรณ์', 'Phetchabun', 2),(55, '70', 'ราชบุรี', 'Ratchaburi', 4),(56, '71', 'กาญจนบุรี', 'Kanchanaburi', 4),(57, '72', 'สุพรรณบุรี', 'Suphan Buri', 2),(58, '73', 'นครปฐม', 'Nakhon Pathom', 2),(59, '74', 'สมุทรสาคร', 'Samut Sakhon', 2),(60, '75', 'สมุทรสงคราม', 'Samut Songkhram', 2),(61, '76', 'เพชรบุรี', 'Phetchaburi', 4),(62, '77', 'ประจวบคีรีขันธ์', 'Prachuap Khiri Khan', 4),(63, '80', 'นครศรีธรรมราช', 'Nakhon Si Thammarat', 6),(64, '81', 'กระบี่', 'Krabi', 6),(65, '82', 'พังงา', 'Phangnga', 6),(66, '83', 'ภูเก็ต', 'Phuket', 6),(67, '84', 'สุราษฎร์ธานี', 'Surat Thani', 6),(68, '85', 'ระนอง', 'Ranong', 6),(69, '86', 'ชุมพร', 'Chumphon', 6),(70, '90', 'สงขลา', 'Songkhla', 6),(71, '91', 'สตูล', 'Satun', 6),(72, '92', 'ตรัง', 'Trang', 6),(73, '93', 'พัทลุง', 'Phatthalung', 6),(74, '94', 'ปัตตานี', 'Pattani', 6),(75, '95', 'ยะลา', 'Yala', 6),(76, '96', 'นราธิวาส', 'Narathiwat', 6),(77, '97', 'บึงกาฬ', 'buogkan', 3);---- Indexes for dumped tables------ Indexes for table `tbl_provinces`--ALTER TABLE `tbl_provinces` ADD PRIMARY KEY (`province_id`);---- AUTO_INCREMENT for dumped tables------ AUTO_INCREMENT for table `tbl_provinces`--ALTER TABLE `tbl_provinces` MODIFY `province_id` int(5) NOT NULL AUTO_INCREMENT,AUTO_INCREMENT=78; |
จากนั้นให้สร้างไฟล์บน server จำลอง เพื่อเป็นไฟล์สำหรับดึงข้อมูลจาก ฐานข้อมูลมาแสดง
หรือก็คือเรากำลังสร้าง web service api อย่างง่าย
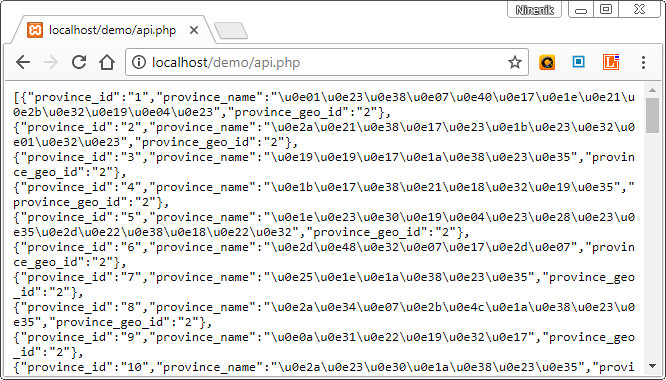
ในที่เราจะสร้างใว้ และเรียกใช้ผ่าน http://localhost/demo/api.php
ไฟล์ dbconnect.php
1 2 3 4 5 6 7 8 9 10 11 | <?php $mysqli = new mysqli("localhost", "root","","test"); /* check connection */if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } if(!$mysqli->set_charset("utf8")) { printf("Error loading character set utf8: %s\n", $mysqli->error); exit(); } |
ไฟล์ api.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <?phpheader('Access-Control-Allow-Origin: *'); header("Content-type:application/json; charset=UTF-8"); header("Cache-Control: no-store, no-cache, must-revalidate"); header("Cache-Control: post-check=0, pre-check=0", false); require_once("dbconnect.php");$json_data = array();$sql = "SELECT * FROM tbl_provinces WHERE 1 ORDER BY province_id";$result = $mysqli->query($sql);if($result && $result->num_rows > 0){ while($row = $result->fetch_assoc()){ $json_data[] = array( "id" => $row['province_id'], "name" => $row['province_name'], "geo_id" => $row['geo_id'] ); }}// แปลง array เป็นรูปแบบ json string if(isset($json_data)){ $json= json_encode($json_data); if(isset($_GET['callback']) && $_GET['callback']!=""){ echo $_GET['callback']."(".$json.");"; }else{ echo $json; } }?> |
ค่า geo_id คือตัวที่ระบุว่าอยุ่ภาคไหน ของประเทศไทย
ทดสอบความพร้อมของฝั่ง web service api ที่เราสร้าง โดยเรียกผ่าน url จะได้ผลลัพธ์ดังนี้

ตอนนี้เราพร้อมในส่วนของ service api แล้ว ต่อไป จะมาดูในส่วนของ ionic กัน
เราจะทำการสร้างหน้า page สำหรับแสดงลิสรายการจังหวัด โดยดึงจาก service api ให้เราสร้าง
ProvincePage ขึ้นมาผ่าน ionic cli ดังนี้
ionic generate page province --no-module
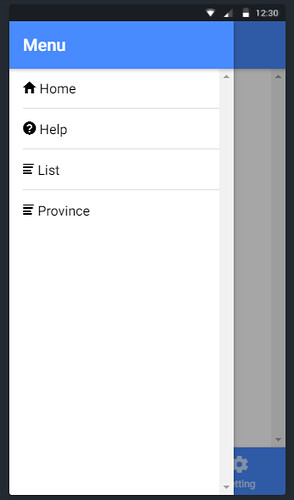
จากนั้นให้ทำการ import และเพิ่มเข้าไปใน AppModule ให้เรียบร้อย ในตัวอย่างเราจะสร้างเป็นเมนูเพิ่มเข้า
ไปใน sidemenu ด้านข้าง โดยกำหนดเพิ่มเติมเข้าไปในไฟล์ app.component.ts ดังนี้
ไฟล์ app.component.ts บางส่วน
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | pages: Array<{title: string, component: any, iconmenu:string}>;constructor( public platform: Platform, public statusBar: StatusBar, public splashScreen: SplashScreen) { this.initializeApp(); // used for an example of ngFor and navigation this.pages = [ { title: 'Home', component: TabsPage, iconmenu:'home' }, { title: 'Help', component: HelpPage, iconmenu:'help-circle' }, { title: 'List', component: ListPage, iconmenu:'list' }, { title: 'Province', component: ProvincePage, iconmenu:'list' }, ]; } |
หากใครไม่ได้เริ่มต้นจากตัวอย่างตามลำดับแต่ต้น สามารถสร้าง page ใหม่เพื่อทดสอบแทนเลยได้
สำหรับในการดึงข้อมูลจาก service api มาแสดงใน ionic app นั้น เราจะต้องใช้งาน HttpClientModule
ของ angular วิธีการใช้งาน ก็จะเหมือนกับการใช้งานใน angular สามารถดูบทความเกี่ยวกับการใช้งาน
เบื้องต้นได้ที่ บทความ
การใช้งาน HttpClient ติดต่อกับ backend service ใน Angular ตอนที่ 1 http://niik.in/852
https://www.ninenik.com/content.php?arti_id=852 via @ninenik
และใน ionic ให้เรา import HttpClientModule มาสำหรับใช้งานในไฟล์ AppModule ตามตัวอย่าง
บรรทัดที่ทำการ highlight ไว้
ไฟล์ app.module.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | import { BrowserModule } from '@angular/platform-browser';import { ErrorHandler, NgModule } from '@angular/core';import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';import { SplashScreen } from '@ionic-native/splash-screen';import { StatusBar } from '@ionic-native/status-bar';import { HttpClientModule } from '@angular/common/http'; import { MyApp } from './app.component';import { HomePage } from '../pages/home/home';import { AboutPage } from '../pages/about/about';import { SettingPage } from '../pages/setting/setting';import { HelpPage } from '../pages/help/help';import { TabsPage } from '../pages/tabs/tabs';import { ListPage } from '../pages/list/list';import { ListAddPage } from '../pages/list-add/list-add';import { ListEditPage } from '../pages/list-edit/list-edit';import { ProvincePage } from '../pages/province/province'; @NgModule({ declarations: [ MyApp, HomePage, AboutPage, SettingPage, HelpPage, TabsPage, ListPage, ListAddPage, ListEditPage, ProvincePage ], imports: [ BrowserModule, HttpClientModule, IonicModule.forRoot(MyApp) ], bootstrap: [IonicApp], entryComponents: [ MyApp, HomePage, AboutPage, SettingPage, HelpPage, TabsPage, ListPage, ListAddPage, ListEditPage, ProvincePage ], providers: [ StatusBar, SplashScreen, {provide: ErrorHandler, useClass: IonicErrorHandler} ]})export class AppModule {} |
และก็ import HttpClient มาใช้ในโค้ด ProvincePage พร้อมเรียกใช้งานดังตัวอย่างโค้ดด้านล่าง
ไฟล์ province.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | import { Component } from '@angular/core';import { NavController, NavParams } from 'ionic-angular';import { HttpClient } from '@angular/common/http';@Component({ selector: 'page-province', templateUrl: 'province.html',})export class ProvincePage { public results:any; // กำหนดตัวแปร สำหรับรับค่าข้อมูลจาก api constructor( public navCtrl: NavController, public navParams: NavParams, public http: HttpClient // inject HttpClient เข้ามาใช้งาน ) { } ionViewDidLoad() { console.log('ionViewDidLoad ProvincePage'); // ทำคำสั่งดึงข้อมูลจาก api แบบ get this.results = data; console.log(this.results); // สำหรับทดสอบ debug ดูค่าข้อมูล }); }} |
ต่อไปปรับโค้ดในส่วนของการนำค่าที่ได้จากเรียก service api มาแสดง
ไฟล์ province.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <ion-header> <ion-navbar color="primary"> <button ion-button menuToggle> <ion-icon name="menu"></ion-icon> </button> <ion-title>province</ion-title> </ion-navbar></ion-header><ion-content> <ion-list> <ion-item *ngFor="let province of results;let i=index" > {{province.name}} </ion-item> </ion-list></ion-content> |
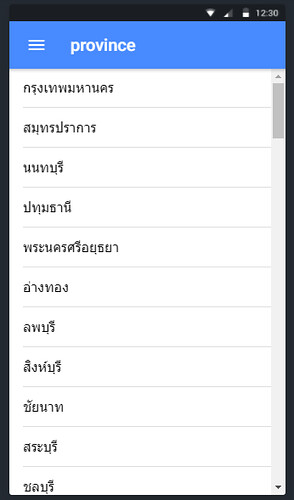
จะเห็นว่ามีขึ้นตอนการใช้งานง่ายๆ เหมือนกับการใช้งานใน angular ผลลัพธ์ที่ได้เมื่อเข้ามายังหน้า
ProvincePage จะเป็นดังรูปด้านล่าง


การจัดหมวดรายการข้อมูล
มาดูแนวทางการแสดงข้อมูลแบบประยุกต์เพิ่มเติม อย่างที่เราทราบแล้วว่าข้อมูลจังหวัดนั้น มีการระบุแบ่งภาค
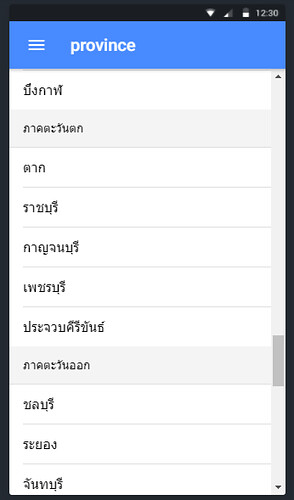
ของแต่ละจังหวัดด้วย geo_id ดังนั้น เราจะใช้ค่านี้ เพื่อแสดงข้อมูลลิสรายการแบบแยกเป็นหมวดภาค ตามรูป
ผลลัพธ์ด้านล่าง

ให้เราปรับไฟล์ province.ts เป็นดังนี้
ไฟล์ province.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | import { Component } from '@angular/core';import { NavController, NavParams } from 'ionic-angular';import { HttpClient } from '@angular/common/http';// สร้าง interface ของข้อมูลใหม่ ที่มีการจัดกลุ่มinterface resultGroup{ geo_id:number, geo_name:string, data:any[]}@Component({ selector: 'page-province', templateUrl: 'province.html',})export class ProvincePage { public result_group:resultGroup[]; public results:any; constructor( public navCtrl: NavController, public navParams: NavParams, public http: HttpClient ) { } ionViewDidLoad() { console.log('ionViewDidLoad ProvincePage'); // กำหนดค่าโครงสร้าง array ของข้อมูล ที่แยกเป็นกลับ ให้ข้อมูล data เป็นค่า array ว่าง this.result_group = [ {geo_id:1,geo_name:'ภาคเหนือ',data:[]}, {geo_id:2,geo_name:'ภาคกลาง',data:[]}, {geo_id:3,geo_name:'ภาคตะวันออกเฉียงเหนือ',data:[]}, {geo_id:4,geo_name:'ภาคตะวันตก',data:[]}, {geo_id:5,geo_name:'ภาคตะวันออก',data:[]}, {geo_id:6,geo_name:'ภาคใต้',data:[]} ]; this.results = data; this.results.forEach(item => { // วนลูปข้อมูล เพื่อใช้สร้างข้อมูลใหม่ // นำข้อมูลแต่ละจังหวัด แยกเข้าไปแต่ละกลุ่มภาค this.result_group[item.geo_id-1].data.push(item); }); // setTimeout(()=>{ // console.log(this.result_group); // }); //console.log(this.results); }); }} |
ไฟล์การแสดงผล province.html เรามีการใช้งาน <ion-item-group> และ <ion-item-divider>
เพิ่มเติมเข้ามา โดยเราจะวนลูปสองครั้ง ลูปแรกเพื่อแสดง ชื่อของแต่ละภาค ตามค่า array ของ result_group
ส่วนลูปที่สองจะวนลูปข้อมูลจังหวัด ของแต่ละภาค โดยอ้างอิงจากค่า ข้อมูลตัวแปรใน ลูปแรก ซึ่ง
ก็คือค่า geo.data
ไฟล์ province.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <ion-header> <ion-navbar color="primary"> <button ion-button menuToggle> <ion-icon name="menu"></ion-icon> </button> <ion-title>province</ion-title> </ion-navbar></ion-header><ion-content> <ion-list> <ion-item-group *ngFor="let geo of result_group" > <ion-item-divider color="light"> {{ geo.geo_name }} </ion-item-divider> <ion-item *ngFor="let province of geo.data;let i=index" > {{province.name}} </ion-item> </ion-item-group> </ion-list></ion-content> |
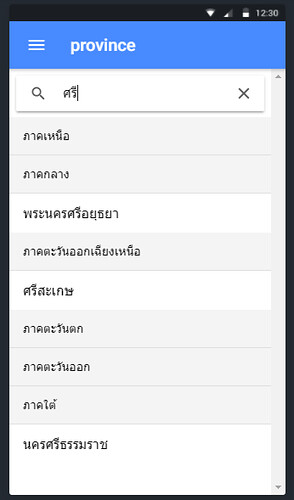
การค้นหารายการข้อมูลจากลิสรายการ
ต่อมาเราประยุกต์ให้มีความยากขึ้น แนวทางนี้จะเป็นการค้นหาข้อมูลจากลิสรายการที่ได้มาจาก service api
เรียบร้อยแล้ว เหมาะสำหรับใช้กรณีที่ข้อมูลมีจำนวนไม่มากนัก ส่วนในแนวทางการค้นจาก api โดยตรงนั้นจะได้
แนะนำในลำดับต่อไป
ในส่วนของการค้นลิสรายการนั้น เรามีการใช้งาน <ion-searchbar> เพิ่มเข้ามา เมื่อผู้ใช้กรอกข้อมูลที่ต้องการ
ค้นหา ก็จะทำการ filter หรือกรองเฉพาะรายการข้อมูลที่ตรงตามต้องการเท่านั้นมาแสดง
ดูผลลัพธ์การทำงาน เมื่อค้นคำว่า "ศรี" ในรายชื่อจังหวัด

ดูตัวอย่างโค้ดแต่ละไฟล์ได้ดังนี้
ไฟล์ province.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <ion-header> <ion-navbar color="primary"> <button ion-button menuToggle> <ion-icon name="menu"></ion-icon> </button> <ion-title>province</ion-title> </ion-navbar></ion-header><ion-content> <ion-searchbar (ionInput)="getItems($event)"></ion-searchbar> <ion-list> <ion-item-group *ngFor="let geo of result_group" > <ion-item-divider color="light"> {{ geo.geo_name }} </ion-item-divider> <ion-item *ngFor="let province of geo.data;let i=index" > {{province.name}} </ion-item> </ion-item-group> </ion-list></ion-content> |
ในการใช้งาน <ion-searchbar> มีการเชื่อมโยงกับ onInput event คล้ายกับ input event ใน HTML5 เมื่อ
ผู้ใช้กรอกข้อมูล ก็ให้ส่ง $event Object เข้าไปในฟังก์ชั่น getItems() ที่เราสร้างขึ้น ไปทำการคัดกรองข้อมูล
ไฟล์ province.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 | import { Component } from '@angular/core';import { NavController, NavParams } from 'ionic-angular';import { HttpClient } from '@angular/common/http';interface resultGroup{ geo_id:number, geo_name:string, data:any[]}@Component({ selector: 'page-province', templateUrl: 'province.html',})export class ProvincePage { public result_group:resultGroup[]; public results:any; public results_filter:any; constructor( public navCtrl: NavController, public navParams: NavParams, public http: HttpClient ) { } ionViewDidLoad() { console.log('ionViewDidLoad ProvincePage'); this.result_group = [ {geo_id:1,geo_name:'ภาคเหนือ',data:[]}, {geo_id:2,geo_name:'ภาคกลาง',data:[]}, {geo_id:3,geo_name:'ภาคตะวันออกเฉียงเหนือ',data:[]}, {geo_id:4,geo_name:'ภาคตะวันตก',data:[]}, {geo_id:5,geo_name:'ภาคตะวันออก',data:[]}, {geo_id:6,geo_name:'ภาคใต้',data:[]} ]; this.results = data; this.results_filter = data; this.results.forEach(item => { this.result_group[item.geo_id-1].data.push(item); }); // setTimeout(()=>{ // console.log(this.result_group); // }); //console.log(this.results); }); } getItems(ev: any) { let val = ev.target.value; this.results_filter = this.results; if (val && val.trim() != '') { this.results_filter = this.results_filter.filter((item) => { // ในที่นี้เราค้นหาจาก name ของ item ก็กำหนด item.name ซึ่งเป็นชื่อจังหวัด return (item.name.indexOf(val) > -1); }); this.result_group = [ {geo_id:1,geo_name:'ภาคเหนือ',data:[]}, {geo_id:2,geo_name:'ภาคกลาง',data:[]}, {geo_id:3,geo_name:'ภาคตะวันออกเฉียงเหนือ',data:[]}, {geo_id:4,geo_name:'ภาคตะวันตก',data:[]}, {geo_id:5,geo_name:'ภาคตะวันออก',data:[]}, {geo_id:6,geo_name:'ภาคใต้',data:[]} ]; this.results_filter.forEach(item => { this.result_group[item.geo_id-1].data.push(item); }); }else{ // ถ้าไม่มีการส่งค่าใดๆ มาค้นหา ก็ให้ รีเซ็ตค่าใหม่ this.result_group = [ {geo_id:1,geo_name:'ภาคเหนือ',data:[]}, {geo_id:2,geo_name:'ภาคกลาง',data:[]}, {geo_id:3,geo_name:'ภาคตะวันออกเฉียงเหนือ',data:[]}, {geo_id:4,geo_name:'ภาคตะวันตก',data:[]}, {geo_id:5,geo_name:'ภาคตะวันออก',data:[]}, {geo_id:6,geo_name:'ภาคใต้',data:[]} ]; this.results.forEach(item => { this.result_group[item.geo_id-1].data.push(item); }); } }} |
ทั้งหมดข้างต้น เป็นแนวทางการใช้งาน HttpClient module ในการดึงข้อมูลจาก web service api มาแสดง
ใน app ของเรา รวมถึงตัวอย่างการประยุกต์ การจัดการกับข้อมูลในรูปแบบต่างๆ เบื้องต้น
เนื้อหาตอนหน้าจะเป็นเกี่ยวกับอะไร โปรดรอติดตาม
