Attribute directive จะใช้สำหรับผูกพฤติการณ์หรือการทำงานต่างๆ เข้าไปใน element ทีมีการใช้งาน
โดย attribute directive จะทำการเปลี่ยนรูปร่างหน้าตาหรือพฤติการณ์การทำงานของ DOM element
เราเคยได้อธิบายไปบ้างแล้วเกี่ยวกับประเภทของ directive ว่ามีอะไรบ้าง สามารถย้อนดูบทความ
ทบทวนได้ที่
การใช้งาน Build in directive ที่ใช้บ่อย ใน Angular
https://www.ninenik.com/content.php?arti_id=788 via @ninenik
โดยใน Angular จะมี Directive อยู่ด้วยกัน 3 ประเภท
1. Component เป็น directive ที่มีการใช้งานร่วมกับ template
2. Structural directive เป็น directive สำหรับปรับเปลี่ยนโครงสร้างของ DOM โดยการเพิ่มหรือลบ DOM element
3. Attribute directive เป็น directive สำหรับปรับเปลี่ยนรูปแบบหน้าตาหรือการทำงาน ของ element, component
หรือ directive อื่นๆ
เนื้อหาในตอนนี้เราจะมาดูวิธีการสร้าง attribute directive สำหรับใช้งาน
การสร้าง attribute directive อย่างง่าย
ในการสร้าง attribute directive เราจะใช้ @Directive decorator ในการกำหนดชื่อให้กับ selector ที่เราต้องการ
กำหนดให้ใช้เป็นชื่อ attribute และใช้ class ในการกำหนดการทำงานต่างๆ ของ attribute
ตัวอย่างต่อไปนี้เป็นตัวอย่าง อย่างง่าย เราจะสร้าง attribute directive ที่ชื่อ myHighlight เพื่อกำหนดสีพื้นหลัง
ให้กับ element เมื่อที่มีการกำหนด attribute นี้ รูปแบบการใช้งาน attribute จะเป็นในลักษณะดังนี้
1 | <div myHighlight>Highlight me!</div> |
เรามาเริ่มสร้างไฟล์ directive กันในที่นี้ เราจะสร้างโฟลเดอร์ชื่อ directives เพื่อเก็บไฟล์ direcitve
ไว้ ตามโครงสร้างไฟล์ตามโค้ดด้านล่าง เรากำหนดชื่อไฟล์ว่า highlight.directive.ts
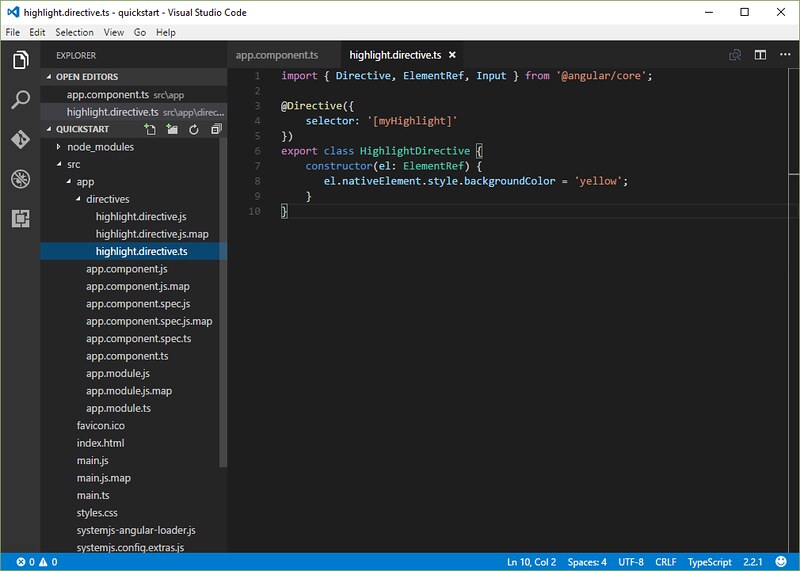
ไฟล์ highlight.directive.ts

1 2 3 4 5 6 7 8 9 10 | import { Directive, ElementRef, Input } from '@angular/core';@Directive({ selector: '[myHighlight]'})export class HighlightDirective { constructor(el: ElementRef) { el.nativeElement.style.backgroundColor = 'yellow'; }} |
เรามาแยกพิจารณาแต่ละส่วนกัน
1 | import { Directive, ElementRef, Input } from '@angular/core'; |
บรรทัดแรกมีการใช้คำสั่ง import ส่วนที่จำเป็นในการใช้งานจาก Angular core มาดังนี้
- Directive สำหรับใช้ในการกำหนด @Directive decorator เพื่อใช้งาน คล้ายๆ กับกรณีที่เรา
import Component เพื่อใช้งาน @Component decorator
- ElementRef ใช้สำหรับนำเข้าไปใน directive class โดยอ้างอิง DOM element ที่เราทำการเชื่อมโยง
โดยการกำหนด attribute ที่เราสร้าง อย่างกรณีตัวอย่างการเรียกใช้งานผ่าน
1 | <div myHighlight>Highlight me!</div> |
<div> element ก็จะถูกอ้างอิงผ่าน ElementRef
- Input ใช้สำหรับกำหนดให้สามารถใช้ข้อมูลจากค่านิพจน์นำเข้ามาใช้งานใน directive class
ส่วนต่อมา
1 2 3 | @Directive({ selector: '[myHighlight]'}) |
ส่วนนี้เป็นส่วนของ @Directive decorator ฟังก์ชั่น ที่ประกอบด้วยชุดข้อมูลของ directive หรือ directive metadata
โดย @Directive ใช้รูปแบบของ CSS selector ในการกำหนดค่าให้กับ selector ที่จะใช้ใน template เพื่อเชื่อมให้
สันพันธ์กับ directive
รูปแบบของ CSS selector สำหรับกำหนดเป็น attribute ก็คือใช้ชื่อ attribute ไว้ในปีกกาสี่เหลี่ยม ตามตัวอย่าง
ด้านบน [myHighlight] โดย Angular จะกำหนดให้ทุกๆ element มี attribute ชื่อ "myHighlight"
ต่อมาเป็นส่วนของ directive controller class หรือส่วนของ directive class ที่กำหนดการทำงานของ directive
1 2 3 4 5 | export class HighlightDirective { constructor(el: ElementRef) { el.nativeElement.style.backgroundColor = 'yellow'; }} |
Angular จะสร้างตัวแปรอิง directive class นี้ให้กับ element ที่มีการใช้าน โดยทำการนำเข้า
ElementRef เพื่อใช้อ้างอิง DOM element ที่กำลังใช้งานอยู่ในขณะนั้นผ่านฟังก์ชั่น construtor โดย
ElementRef จะใช้สำหรับการจัดการ DOM element ผ่านการเรียกใช้จาก property ที่ชื่อ "nativeElement"
อย่างสมมติ เรามี <div> element เดียวในหน้าเพจนั้น เราสามารถอ้างอิง <div> นั้นผ่านคำสั่ง
1 | document.getElementsByTagName('div')[0] |
และถ้าเราต้องการกำหนดสีพื้นหลังให้กับ <div> element นี้เราก็สามารถใช้เป็น
1 | document.getElementsByTagName('div')[0].style.backgroundColor = 'yellow'; |
จากรูปแบบข้างต้น
el.nativeElement ก็คือ document.getElementsByTagName('div')[0] นั่นเอง
ใช้งาน Attribute directive
หลังจากที่เราได้สร้าง attribute directive อย่างง่ายมาแล้ว ต่อไปเราจะทำการเรียกใช้งาน แต่ก่อนอื่น
เราต้องทำการ import class และกำหนด declarations ในไฟล์ app.module.ts ก่อน อันนี้
เป็นข้อควรจำเสมอๆ กรณีมีการใช้งาน class ภายใน app ของเรา ก่อนเรียกใช้งาน
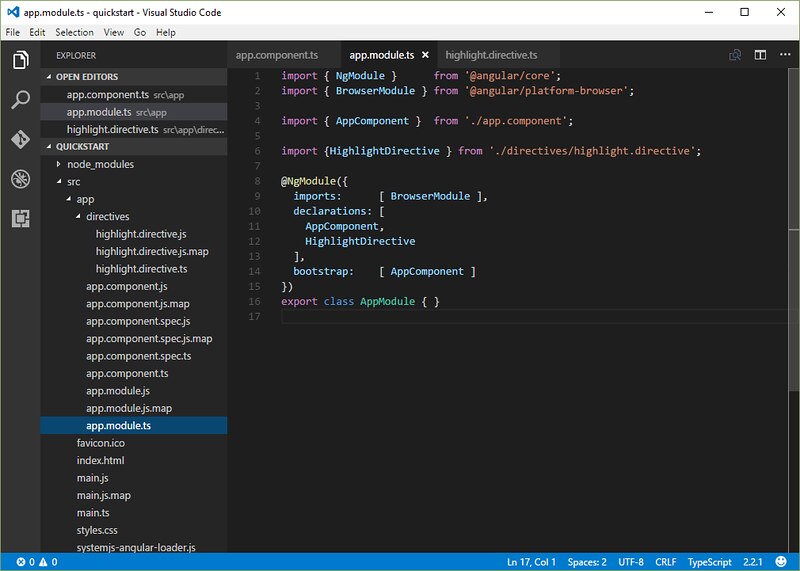
ไฟล์ app.module.ts

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import { NgModule } from '@angular/core';import { BrowserModule } from '@angular/platform-browser';import { AppComponent } from './app.component';import {HighlightDirective } from './directives/highlight.directive';@NgModule({ imports: [ BrowserModule ], declarations: [ AppComponent, HighlightDirective ], bootstrap: [ AppComponent ]})export class AppModule { } |
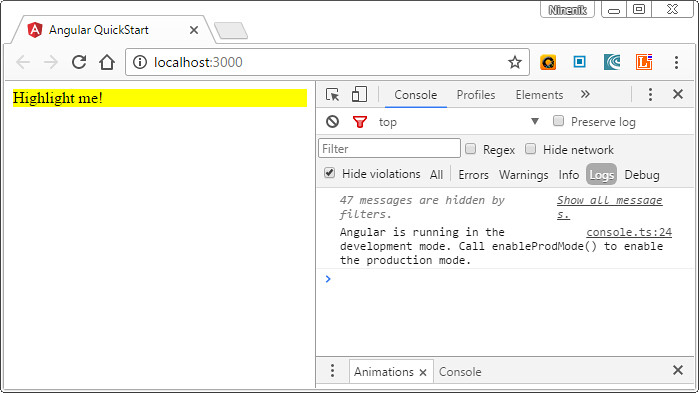
ผลลัพธ์ที่ได้จะเป็นดังนี้

จะเห็นว่า เมื่อเรากำหนด attribute ให้กับ <div> element ด้วย attribute ที่ชื่อ "myHighlight"
attribute ก็จะทำการส่งค่า DOM element เข้าไปใน directive class แล้วทำงาานในฟังก์ช่น constructor
โดยกำหนดให้สีพื้นหลังเป็นสีเหลือง โดยรูปแบบการกำหนด attribute ก็คล้ายกับรูปแบบที่เรากำหนด
ใน HTML ปกติ
กำหนด event ให้กับ attribute directive
รูปแบบการใช้งาน attribute ข้างต้นไม่มีอะไรนอกจากการเปลี่ยนสีพื้นหลังของ element ซึ่งเราคงไม่สร้าง
attribute directive มาใช้งานด้วยเหตุผลเพียงเท่านี้ เราต้องการให้ attribute ที่สร้างขึ้นมามีความยืดหยุ่น
รองรับการปรับเปลี่ยนค่าอัตโนมัติหรือปรับแต่งได้มากกว่านี้ ในที่นี้ เราจะเพิ่มลูกเล่นเข้าไป โดยให้จับ event
ของผู้ใช้เมื่อเลื่อนเมาส์มาไว้เหนือ element เราจะให้ทำการใส่สีพื้นหลัง และเมื่อเลื่อนเมาส์ออกก็ให้ทำการ
ยกเลิกการกำหนดสีพื้นหลัง และเพื่อตรวจจับ event ที่จะเกืดขึ้น เราต้องทำการ import "HostListener" เข้า
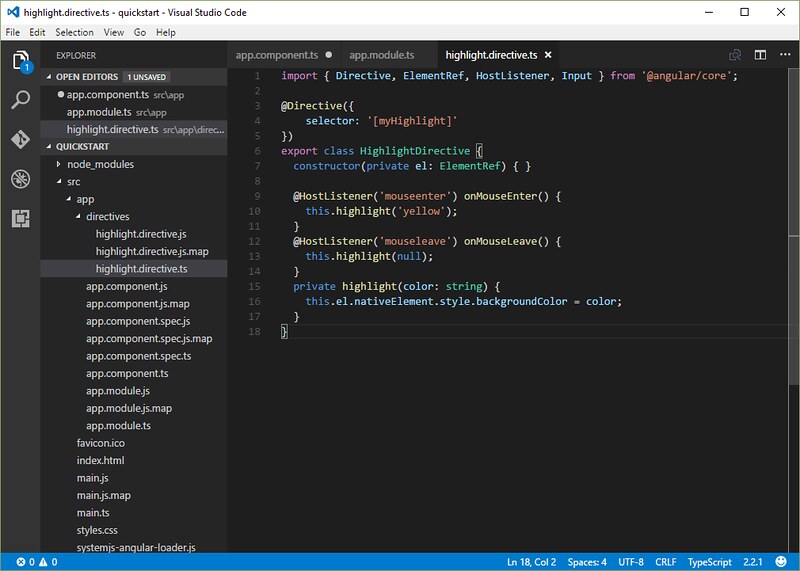
มาใช้งานด้วย โดยในไฟล์ highlight.directive.ts ใหม่เราจะเป็นดังนี้
ไฟล์ highlight.directive.ts

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import { Directive, ElementRef, HostListener, Input } from '@angular/core';@Directive({ selector: '[myHighlight]'})export class HighlightDirective { constructor(private el: ElementRef) { } @HostListener('mouseenter') onMouseEnter() { this.highlight('yellow'); } @HostListener('mouseleave') onMouseLeave() { this.highlight(null); } private highlight(color: string) { this.el.nativeElement.style.backgroundColor = color; }} |
มีอะไรเปลี่ยนแปลงไปจากเดิมบ้าง เรามาดูกัน บรรทัดแรกสุด อย่างที่เราได้อธิบายไปแล้ว เรามีการ import
"HostListener" เพื่อมาใช้สำหรับดักจับ event ต่างๆ ที่จะเกิดขึ้นกับ element ที่เราใช้งาน
ต่อมาก็คือส่วนของฟังก์ชั่น constructor() เรายังใช้งาน ElementRef เพื่อใช้อ้างอิงตัวแปร DOM อยู่โดย
จะเรียกผ่านตัวแปรชื่อ el แต่ในโค้ดใหม่เรากำหนดตัวแปร el เพื่อใช้งานชื่อตัวแปรนี้เฉพาะใน directive class
นี้เท่านั้น และในฟังก์ชั่น constructor() เราก็ไม่จำเป็นต้องกำหนดการทำงานใดๆ เข้าไปแล้ว แต่เราจะกำหนด
การทำงานเมื่อมี event เกิดขึ้น
โดยคำสั่งการทำงานในการกำหนดสีพื้นหลัง เรานำมาสร้างเป็นฟังก์ชั่นคำสั่งที่ชื่อ "highlight()" กำหนดเป็น
private มีตัวแปร color เป็น parameter รับค่าเป็น string ชื่อสีที่ต้องการกำหนด
1 2 3 | private highlight(color: string) { this.el.nativeElement.style.backgroundColor = color;} |
ฟังก์ชั่นคำสั่ง highlight() ข้างต้นเรากำหนดให้ทำงานเมื่อเกิด event ขึ้นกับ element นั้น ซึ่งการดักจับ event
สำหรับใช้ในการกำหนดการทำงานเราจะใช้ @HostListener decorator ในรูปแบบ ดังนี้
1 2 3 | @HostListener('ชื่อ DOM event') ชื่อฟักง์ชั่นคำสั่ง() { // ทำคำสั่งที่ต้องการ} |
สามารถดูรายชื่อ DOM event ที่เราสามารถนำมาใช้งานเพิ่มเติมได้ที่
ปกติชื่อฟังก์ชั่นคำสั่งเราจะกำหนด ให้สอดคล้างกับชื่อ DOM event เช่่น สมมติชื่อ DOM event เป็น 'mouseenter'
ชื่อฟังก์ชั่นคำสั่ง ก็จะเป็นในลักษณะ onMouseEnter() แบบนี้เป็นต้น ในตัวอย่างเราใช้ 'mouseenter' และ 'mouseleave'
เป็น event ที่กำหนดการทำงาน โดยกรณีถ้าเป็น 'mouseenter' ให้ทำคำสั่ง highlight() ดังนี้
1 | this.highlight('yellow'); |
คือทำการส่งชื่อสี 'yellow' ไปใช้งานในคำสั่ง highlight() โดยเมื่อเราเลื่อนเมาส์มาที่ <div> element ที่เรากำหนด
"myHighlight" attribute สีพื้นหลังก็จะเปลี่ยนเป็นสีเหลือง จากนั้นเมื่อเกิดกรณี 'mouseleave' ก็ทำงานคำสั่ง
1 | this.highlight(null); |
คือทำการส่งค่า null เข้าไปในคำสั่ง highlight() โดยเมื่อเราเลื่อนเมาส์ออกจาก <div> element สี่พื้นหลังซึ่งเดิม
เป็นสีเหลืองจาก event ก่อนหน้า ก็จะกลับเป็นไม่มีสีพื้นหลัง เนื่องจากค่า null เป็นการยกเลิกการกำหนดค่าสีพื้นหลัง
นั่นเอง
ส่งค่ามาใช้งาน directive โดยวิธีการเชื่อมโยงข้อมูลด้วย @Input property
จากรูปแบบการใช้งาน attribute directive ข้างต้นที่ได้กล่าวไปแล้วนั้น จะเห็นว่า เราไม่มีการส่งค่าใดๆ
เพิ่มเติมเข้ามาใน directive เพื่อใช้งาน และเราก็ยังไม่มีการใช้งานการเชื่อมโยงข้อมูล หรือยังไม่มี
การกำหนดในรูปแบบ [myHighlight] ซึ่งเป็นรูปบบการเชื่อมโยงข้อมูลด้วย property ทั้งนี้ก็เพราะ
attribute directive ที่เราสร้างขึ้นยังไม่มี การกำหนดการรับค่าเข้ามาใช้งาน
ดังนั้นในหัวข้อนี้เราจะมาดูวิธีการส่งค่าเข้ามาใช้งานใน directive โดยอาศัยวิธีการเชื่อมโยงข้อมูลด้วย
@Input property ซึ่งเราได้รู้จักไปบ้างแล้วในบทความที่ผ่านมา
"ทบทวนบทความได้ที่"
Input Output และ ตัวดำเนินการนิพจน์ของ template ใน Angular
https://www.ninenik.com/content.php?arti_id=789 via @ninenik
วิธีการเชื่อมโยงด้วย @Input property
การส่งค่าเข้ามาใน directive class คือเหตุผลที่เราทำการ import "input" เข้า ส่วนกรณีส่งค่า
ออกไปจาก directive class จะใช้ "output"
การใช้งาน @Input property เรากำหนดในลักษณะดังนี้ไว้ใน directive class ขอยกโค้ด
ไฟล์ highlight.directive.ts มาบางส่วน
1 2 3 4 5 6 | export class HighlightDirective { constructor(private el: ElementRef) { } @Input() highlightColor: string; ......................} |
ตัวแปรชื่อ "highlightColor" จะเป็น input property ที่เราสามารถใช้รับค่าจากด้านขวามือ
ของเครื่องหมาย = กรณีนำไปใช้งานเป็น property binding ซึ่งสมมติเวลาเราเรียกใช้โดย
วิธีการเชื่อมโยงด้วย property เราจะได้เป็น
1 | <div myHighlight [highlightColor]="color">Highlight me!</div> |
หรือ
1 | <div myHighlight highlightColor="'yellow'">Highlight me!</div> |
ตัวอย่างโค้ดด้านบนทั้งสองตัวอย่างให้ผลลัพธ์เหมือนกัน
วิธีแรกเป็นใช้เชื่อมโยงข้อมูลด้วย input property ใช้เครื่องหมาย [] ครอบตัวแปร property
ที่ชื่อ highlightColor แล้วให้มีค่าเท่ากับตัวแปร color ทางขวามือ
วิธีที่สองเป็นการกำหนดค่าให้กับ input property โดยตรง คือมีค่าเท่ากับ 'yellow' ชื่อสีที่ต้องการส่งค่า
เข้าไปใช้งานใน directive class ซึ่งเราจะใช้วิธีแรก เพราะมีความยึดหยุ่นปรับเปลี่ยนค่าได้ง่ายกว่า
1 | <div myHighlight [highlightColor]="color">Highlight me!</div> |
เราจะเห็นว่าในนี้มีการใช้งานการกำหนด attribute ที่ชื่อ "myHighlight" และมีการกำหนด input property
ที่ชื่อ "highlightColor" ให้กับ <div> element
และด้วยวิธีการกำหนดการใช้งาน input property ที่สามารถใช้ชื่อเรียกแทนได้ ทำให้เราสามารถตัดให้เหลือ
ตัวเดียว โดยยึดโยงกับชื่อ attribute เป็นหลัก ซึ่งวิธีการกำหนด input property โดยใช้ชื่อเรียกแทน
ทำได้ดังนี้
1 2 3 4 5 6 | export class HighlightDirective { constructor(private el: ElementRef) { } @Input('myHighlight') highlightColor: string; ......................} |
รูปแบบ
1 | @Input('ชือ่เรียกแทน') ชื่อ input property: string; |
โดยชื่อเรียกแทน ให้ยึดตามชื่อ attribute ที่กำหนดใน selector เราจะได้รูปแบบการเรียกใช้งาน
ใหม่เป็นดังนี้
1 | <div [myHighlight]="color">Highlight me!</div> |
myHighlight จะเป็นทั้ง attribute และ input property ที่แทน highlightColor ไปพร้อมกัน
เราปรับไฟล์ highlight.directive.ts ใหม่ โดยนำตัวแปร property ที่กำหนดใน directive class มาใช้งานด้วย
ไฟล์ highlight.directive.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import { Directive, ElementRef, HostListener, Input } from '@angular/core';@Directive({ selector: '[myHighlight]'})export class HighlightDirective { constructor(private el: ElementRef) { } @Input('myHighlight') highlightColor: string; @HostListener('mouseenter') onMouseEnter() { this.highlight(this.highlightColor || 'red'); } @HostListener('mouseleave') onMouseLeave() { this.highlight(null); } private highlight(color: string) { this.el.nativeElement.style.backgroundColor = color; }} |
ดูโค้ดบรรทัด
1 | this.highlight(this.highlightColor || 'red'); |
หมายถึง ถ้าไม่มีการส่งค่า highlightColor เข้ามา ให้ใช้ชื่อสีเป็นสีแดง
แต่ถ้ามีการส่งค่าเข้ามา ก็ให้ใช้ตามค่าที่กำหนด ต่ออย่าง การกำหนดแบบ
มีการส่งค่า และไม่มีการส่งค่า
ไฟล์ app.component.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import { Component } from '@angular/core';@Component({ selector: 'my-app', template: ` <div myHighlight>Highlight me!</div> <div [myHighlight]="color">Highlight me!</div> `,})export class AppComponent { color:string; constructor(){ this.color='yellow'; } } |
<div> element ตัวแรกใช้ myHighlight เป็นแค่ attribute ไม่มีการกำหนดค่าทางขวามือของเครื่องหมาย =
เหมือนกับ <div> element ตัวที่สอง ที่มีการเชื่อมโยงด้วย input property ที่ใช้ชื่อเรียกว่า "myHighlight"
รับค่าจากตัวแปร color ทางขวามือของเครื่องหมาย = แล้วนำเข้าไปใช้งานใน directive class ในชื่อตัวแปร
input property ที่ชื่อ "highlightColor" ดังนั้น <div> element ตัวที่สองเมื่อเลื่อนเมาส์ไปอยู่เหนือก็จะมีสีพื้นหลัง
เป็นสีเหลือง ตามค่าที่ส่งเข้าไป ส่วน <div> element ตัวแรกนั้นมื่อเลื่อนเมาส์ไปอยู่เหนือก็จะมีสีพื้นหลังเป็นสีแดง
การใช้งาน input property มากก่าหนึ่งตัว
ตัวอย่างข้างต้น เราใช้ input property เพียงตัวเดียว ในการส่งค่าเข้าไปใน directive class แต่ใน App จริงๆ โดย
ทั่วๆ อาจจะมีการใช้งานมากกว่าหนึ่งตัว กรณีแบบนี้เราจะสามารถทำได้อย่างไร ลองดูตัวอย่างต่อไปนี้ต่อ
สมมติเราต้องการกำหนดค่าสีเริ่มต้น เป็น input property อีกตัว เช่น
1 | <div [myHighlight]="color" defaultColor="violet">Highlight me!</div> |
ให้เราทำการเพิ่ม input property อีกตัวเข้าไป ใน directive class ดังนี้
ไฟล์ highlight.directive.ts (บางส่วนเฉพาะใน directive class)
1 2 3 4 5 6 7 8 9 10 11 | export class HighlightDirective { constructor(private el: ElementRef) { } @Input() defaultColor: string; @Input('myHighlight') highlightColor: string; @HostListener('mouseenter') onMouseEnter() { this.highlight(this.highlightColor || this.defaultColor || 'red'); } ......................} |
"defaultColor" เป็น input property ที่เราเพิ่มเข้ามา และไม่มีการใช้ชื่อเรียกแทน เหมือน highlightColor
จากนั้นตอนนำค่าไปใช้งาน
1 | this.highlight(this.highlightColor || this.defaultColor || 'red'); |
คำสั่งตามรูปแบบด้านบนคือ ถ้ามีการกำหนดค่าให้กับ highlightColor ให้ใช้ค่าสีจาก highlightColor
หรือ ถ้ามีการกำหนดค่าให้กับ defaultColor ให้ใช้ค่าสีจาก defaultColor
หรือ ถ้าไม่มีการกำหนดค่าใดๆ ให้ใช้ค่าสีแดง เป็นค่าเริ่มต้น
ไฟล์ highlight.directive.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { Directive, ElementRef, HostListener, Input } from '@angular/core';@Directive({ selector: '[myHighlight]'})export class HighlightDirective { constructor(private el: ElementRef) { } @Input() defaultColor: string; @Input('myHighlight') highlightColor: string; @HostListener('mouseenter') onMouseEnter() { this.highlight(this.highlightColor || this.defaultColor || 'red'); } @HostListener('mouseleave') onMouseLeave() { this.highlight(null); } private highlight(color: string) { this.el.nativeElement.style.backgroundColor = color; }} |
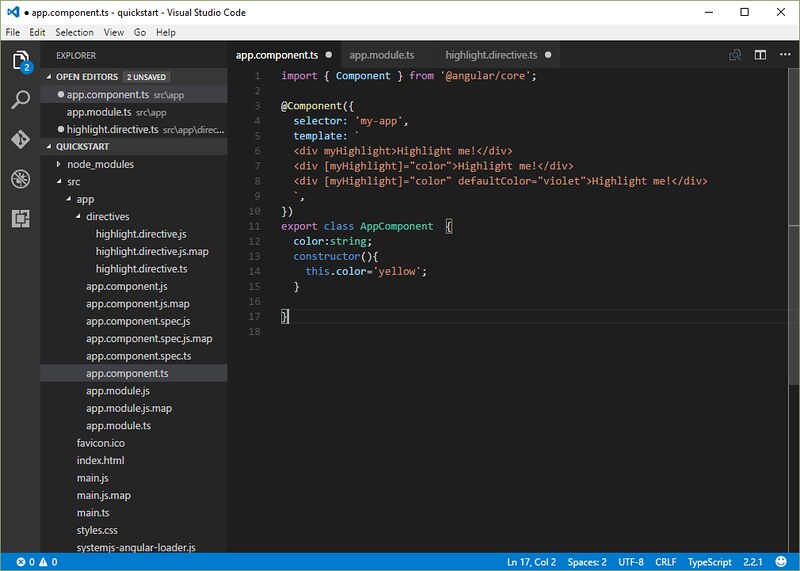
ไฟล์ app.component.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | import { Component } from '@angular/core';@Component({ selector: 'my-app', template: ` <div myHighlight>Highlight me!</div> <div [myHighlight]="color">Highlight me!</div> <div [myHighlight]="color" defaultColor="violet">Highlight me!</div> `,})export class AppComponent { color:string; constructor(){ this.color='yellow'; } } |
ก่อนจบเนื้อหาเรามาดูเหตุผลว่า ทำไมถึงต้องมีการใช้งาน @Input decorator
ในตัวอย่างเราจะเห็นว่า "hightlightColor" property เป็น input property ของ HighlightDirective
ซึ่งถ้ากำหนดโดยไม่ได้ใช้ชื่อเรียกแทน ก็จะเป็น
1 | @Input() highlightColor: string; |
แต่กำหนดกรณีใช้ชื่อเรียกแทนก็จะเป็น
1 | @Input('myHighlight') highlightColor: string; |
ทั้งสองกรณี @Input decorator จะบอกให้ Angular รู้ว่า input property นั้นมีสถานะเป็น public สามารถใช้งานจาก
ภายนอก directive class หรือจาก component หลักได้ ซึ่งถ้าเราไม่มี @Input กำกับ ก็จะกลายเป็น
1 | highlightColor: string; |
การไม่ใช้ @Input decorator กำกับด้านหน้า Angular จะปฏิเสธหรือไม่ทำการเชื่อมโยงกับ property นั้นๆ
ถ้าดูดีๆ จะเห็นว่า คล้ายๆ กับ property ของ component class แล้วทำไม component property ถึงไม่ได้ใช้
@Input decorator เหมือนกับ directive class ข้อแตกต่างคืออะไร เรามาดูกัน
ข้อแตกต่างก็คือิสิ่งที่เรียกว่าความไว้ใจหรือเชื่อใจ ที่ Angular ถือว่า component template เป็นของ conponent
นั้นๆ โดยในนัยยะ component และ template จะไว้ใจซึ่งกันและกัน ดังนั้น template ของ component อาจจะเชื่อม
โยงกับ property ใดๆ ก็ได้ โดยไม่จะมีหรือไม่มี @Input decorator มากำกับก็ตาม
ดูโค้ดไฟล์ app.component.ts ประกอบ

จะเห็นว่า color เป็น component property ที่ถูกนำไปใช้งานใน template ได้โดยไม่มีการกำกับด้วย @Input decorator
เพราะ template นั้นเป็นของ component จึงมีความไว้ใจซึ่งกันและกัน
แต่ถ้ากรณี component หรือ directive นั้นจะไม่ไว้ใจ component อื่นหรือ directive อื่น ค่า property ของ component
หรือ directive จะถูกซ่อนจากการเชื่อมโยงเป็นค่าเริ่มต้น ในมุมมองของการเชื่อมโยงใน Angular จะมีค่าเป็น private
ใช้เฉพาะใน class นั้นๆ จนกว่าจะมีการใช้งาน @Input docorator ค่า property นั้นจึงมีค่าเป็น public และสามารถ
ใช้งานใน component อื่นๆ ได้
หรือเราอาจจะพูดได้ว่า @Input ก็ให้ดูจากตำแหน่ง ของ property ที่มีการเชื่อมโยงข้อมูล
- คือถ้าอยู่ฝั่งขวามือของเครื่องหมาย = แล้ว property นั้นๆ ก็จะเป็นของ template component ไม่จำเป็นต้อง
กำหนด @Input decorator
- ถ้าอยู่ในเครื่องหมายปีกกาสี่เหลี่ยาม [] ทางฝั่งซ้ายมือของเครื่องหมาย = แล้ว property นั้นๆ เป็นของ component
หรือ directive อื่นๆ จำเป็นต้องกำหนด @Input decorator
ทั้งหมดนี้เป็นแนวทางในการสร้าง attribute directive เพิ่มเติมที่เราสามารถนำไปปรับแต่ง ทำความเข้าใจ หรือประยุกต์
สร้าง attribute ของเราเองขึ้นมา รวมทั้งเรายังได้ทบทวนเกี่ยวกับ input property ให้เข้าใจที่มาและการใช้งาน
มากเพิ่มขึ้น เนื้อหาต่อไป เราจะไปดูวิธีสร้าง attribute directive อีกแบบหนึ่ง ที่มีการเชื่อมโยงด้วย output property
จะเป็นอะไรนั้นรอติดตามตอนหน้า
