ก่อนจะเข้าสู่เนื้อหาการประยุกต์การใช้งาน ionic เราจำเป็นจะต้องทำความเข้าใจ กับระบบ page การใช้งาน navigation
การใช้งาน tab เหล่านี้เป็นต้น ทั้งนี้เนื่องจากระบบ app ขึ้นพื้นฐาน ต้องมีการปรับเปลี่ยนไปยังหน้าต่างๆ จะมากน้อยขึ้น
อยู่กับความซับซ้อน หรือขนาดของ app ที่ใหญ่ขึ้น
การสร้าง page ใหม่
ในการสร้าง page ใหม่เราสามารถสร้างโฟลเดอร์ page ที่ต้องการไว้ในโฟลเดอร์ "pages" โดยภายในโฟลเดอร์ของ page
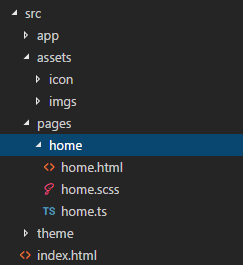
นั้นๆ จะประกอบไปด้วยไฟล์ html scss และ ts ไฟล์ ตามรูปแบบโครงสร้างของ angular ดูโครงสร้างในโฟลเดอร์ "pages"
ของ project เริ่มต้นจาก blank template ตามรูปด้านล่าง

เราสามารถสร้าง page ใหม่อย่างง่าย เพียงแค่ทำการ สร้างโฟลเดอร์ของ page ที่ต้องการไว้ในโฟลเดอร์ "pages" และสร้างไฟล์
ตามรูปแบบที่คล้ายกับ page home จากนั้นก็กำหนดโค้ดเริ่มต้นให้คล้ายๆ กันโดยเปลี่ยนชื่อให้สอดคล้องตามชื่อ page ใหม่ที่เรา
สร้างขึ้นมา ยกตัวอย่าง เช่น เราต้องการสร้าง page ชื่อว่า about ก็ให้ทำการสร้างโฟลเดอร์ about ไว้ในโฟลเดอร์ "pages"
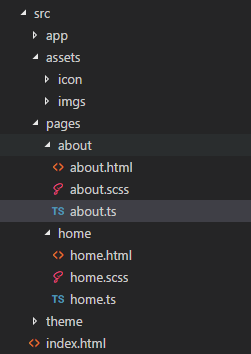
แล้วสร้างไฟล์ about.html, about.scss และ about.ts ไว้ในโฟลเดอร์ about อีกทีตามรูปแบบโครงสร้างตามรูปด้านล่าง

แล้วกำหนดไฟล์ต่างๆ โดยใช้รูปแบบคล้ายๆ กับ page home จะได้ไฟล์ต่างๆ ดังนี้
ไฟล์ about.html
1 2 3 4 5 6 7 8 9 10 11 | <ion-header> <ion-navbar> <ion-title> About </ion-title> </ion-navbar></ion-header><ion-content padding></ion-content> |
ไฟล์ about.scss
1 2 3 | page-about {} |
ไฟล์ about.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | import { Component } from '@angular/core';import { NavController } from 'ionic-angular';@Component({ selector: 'page-about', templateUrl: 'about.html'})export class AboutPage { constructor(public navCtrl: NavController) { }} |
นอกจากวิธีการข้างต้น เรายังสามารถสร้าง page หรือไฟล์ใหม่ผ่านคำสั่ง ionic cli ตัวอย่างเช่น เราจะสร้าง page ใหม่ชื่อ
setting เราสามารถใช้คำสั่งดังนี้
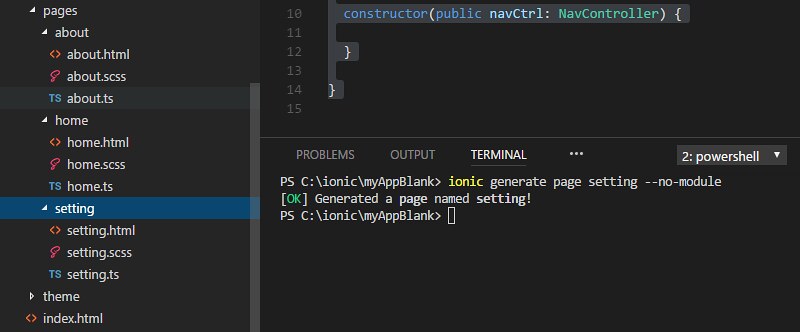
ionic generate page setting --no-module
จะเห็นว่าเพียงเราใช้คำสั่ง ก็สามารถสร้างไฟล์ และโครงสร้างของ page ที่ต้องการได้อย่างง่ายดาย ดังรูปด้านล่าง

โดยรูปแบบโค้ดในไฟล์ที่ได้จากการ generate นั้นอาจจะแตกต่างไปบ้างไม่มาก เราสามารถปรับเล็กน้อยก็ใช้งานได้
อย่างไฟล์ setting.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!-- Generated template for the SettingPage page. See http://ionicframework.com/docs/components/#navigation for more info on Ionic pages and navigation.--><ion-header> <ion-navbar> <ion-title>setting</ion-title> </ion-navbar></ion-header><ion-content padding></ion-content> |
ก็จะมีส่วนของ comment เพิ่มเข้ามา เราสามารถลบออกไปได้ หรือในไฟล์ setting.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | import { Component } from '@angular/core';import { NavController, NavParams } from 'ionic-angular';/** * Generated class for the SettingPage page. * * See https://ionicframework.com/docs/components/#navigation for more info on * Ionic pages and navigation. */@Component({ selector: 'page-setting', templateUrl: 'setting.html',})export class SettingPage { constructor(public navCtrl: NavController, public navParams: NavParams) { } ionViewDidLoad() { console.log('ionViewDidLoad SettingPage'); }} |
ก็จะมีการ implement กับ ionViewDidLoad() ฟังก์ชั่น คล้ายๆ กับรูปแบบ OnInit() ใน angular
ดังนั้น ใน project ionic app ของเราจะใช้วิธีการสร้าง page โดยใช้คำสัง ionic cli เป็นหลัก
เมื่อเราได้สร้างไฟล์ page ใหม่ขึ้นมาแล้ว ต่อไป ก็คือนำไปแสดงใน app การนำไปแสดงใน app เราต้องทำการ import
class ไปใฟล์ app.module.ts อย่างในกรณีข้างต้น เราได้ทำการสร้าง page เพิ่มเข้ามา 2 page คือ about และ setting
และเราต้องการนำมาใช้งานใน app ก็สามารถกำหนดเพิ่มการเรียกใช้ใน AppModule ได้ดังนี้
ไฟล์ app.module.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | import { BrowserModule } from '@angular/platform-browser';import { ErrorHandler, NgModule } from '@angular/core';import { IonicApp, IonicErrorHandler, IonicModule } from 'ionic-angular';import { SplashScreen } from '@ionic-native/splash-screen';import { StatusBar } from '@ionic-native/status-bar';import { MyApp } from './app.component';import { HomePage } from '../pages/home/home';import { AboutPage } from '../pages/about/about';import { SettingPage } from '../pages/setting/setting';@NgModule({ declarations: [ MyApp, HomePage, AboutPage, SettingPage ], imports: [ BrowserModule, IonicModule.forRoot(MyApp) ], bootstrap: [IonicApp], entryComponents: [ MyApp, HomePage, AboutPage, SettingPage ], providers: [ StatusBar, SplashScreen, {provide: ErrorHandler, useClass: IonicErrorHandler} ]})export class AppModule {} |
หลังจากที่เราทำการ import page มาใช้งานใน AppModule ข้างต้นแล้ว ตอนนี้เราสามารถจะเรียกใช้งาน page ตางๆ
ภายใน app ของเรา โดยมีรูปแบบการทำงานดังนี้
ไฟล์ app.html
1 | <ion-nav [root]="rootPage"></ion-nav> |
ไฟล์ app.html จะเป็นไฟล์ view หลักหรือเรียกว่าไฟล์ template หลัก มีการใช้งาน <ion-nav> เพื่อรองรับการใช้งาน Navigation
โดยมี root เป็น property ที่ใช้อ้างอิง page ที่ต้องการแสดง อย่างในรูปแบบโค้ดข้างต้น [root]="rootPage" เป็นการกำหนดว่า
ส่วนนี้จะไปดึง page class จากตัวแปรชื่อ rootPage มาแสดง ซึ่ง rootPage มีการกำหนดค่าต่างๆ ไว้ในไฟล์ app.component.ts
ไฟล์ app.component.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import { Component } from '@angular/core';import { Platform } from 'ionic-angular';import { StatusBar } from '@ionic-native/status-bar';import { SplashScreen } from '@ionic-native/splash-screen';import { HomePage } from '../pages/home/home';@Component({ templateUrl: 'app.html'})export class MyApp { rootPage:any = HomePage; constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen) { platform.ready().then(() => { // Okay, so the platform is ready and our plugins are available. // Here you can do any higher level native things you might need. statusBar.styleDefault(); splashScreen.hide(); }); }} |
สังเกตในส่วนของบรรทัดที่ 6 และ 11 โดยบรรทัดที่ 6 นั้นเป็นการ import page ที่จะนำมาใช้งาน เพื่อใช้กำหนดค่า
ให้กับ rootPage property ในบรรทัดที่ 11 ซึ่งค่านี้ จะเป็นค่าของ page ที่ไปเชื่อมโยงกับ root property ในไฟล์ app.html
ที่ได้กล่าวไปแล้วข้างต้น ดังนั้น ถ้าเราต้องการเปลี่ยนหน้าแรกของ app จากเดิมเป็น page home เป็น page about ก็ให้ทำการ
import page about เข้ามาใช้งาน และกำหนดค่าใหม่ใน rootPage ดังนี้
1 | import { AboutPage } from '../pages/about/about'; |
กำหนดค่าการเรียกใช้งาน
1 | rootPage:any = AboutPage; |
ผลลัพธ์ที่ได้ คือ app ของเราทำการโหลด page about เป็นหน้าแรกของ app ดังรูปด้านล่าง

หมายเหตุ: ในการใช้งาน vscode ถ้ามีการแก้ไขไฟล์โดยที่ยังไม่ได้กดบันทึก แต่ปรากฏว่า ionic serve ทำการอัพเดทข้อมูลทันทีที่มีการ
เปลี่ยนแปลง กรณีลักษณะข้างต้น อาจเป็นไปได้ที่ vscode มีการกำหนด auto save ไว้ ให้เราติ้กการเลือกนี้ออก ซึ่งจะอยู่ในเมนู
file > auto save โดยเมื่อเราติ้กออกแล้ว การอัพเดทของ ionic serve จะเกิดขึ้นเมื่อเราทำการ save ไฟล์นั้นๆ ก่อนเท่านั้น
การสร้างและใช้งาน Tab เมนู
ตอนนี้เราได้สร้าง page ขึ้นมาทั้งหมด 3 page แล้ว ประกอบไปด้วย home about และ setting สมมติว่า app ของเราต้องการให้
มีรูปแบบในลักษณะที่มีการใช้งาน tab ด้วย ซึ่งปกติ หากเราต้องการใช้งาน app ในรูปแบบ tab ก็สามารถเริ่มต้นก่อนสร้าง project
โดยกำหนด starter template เป็น tabs ในขั้นตอนแรกเลยก็ได้ ตามที่ได้แนะนำไปแล้วในบทความที่ผ่านมา แต่เพื่อให้เห็นถึงโครงสร้าง
ของรูปแบบจากเริ่มต้น เราจึงขอแนะนำการสร้าง tab เพิ่มเข้ามาใน app ที่เริ่ม project แบบ blank แทน
รูปแบบโครงสร้างไฟล์ของ tab จะคล้ายกับรูปแบบของ page หรือจะเรียกได้ว่าเป็น page หนึ่งก็ได้ แต่การใช้งานในส่วนของโค้ดนั้น
จะแตกต่างไป tab จะมีการใช้งาน <ion-tab> component ซึ่งจะเป็นเสมือน navigator เข้าใจง่ายๆ ก็คือลิ้งค์สำหรับไปหน้าต่างๆ ไม่ได้เป็นหน้า page
ทั้งหน้าเหมือนกับรูปแบบ page อื่น ที่เราได้สร้างมาแล้วแต่อย่างไร ตัวอย่างโค้ดไฟล์ tabs.html
ทั้งหน้าเหมือนกับรูปแบบ page อื่น ที่เราได้สร้างมาแล้วแต่อย่างไร ตัวอย่างโค้ดไฟล์ tabs.html
ไฟล์ tabs.html
1 2 3 4 5 | <ion-tabs> <ion-tab [root]="tab1Root" tabTitle="Home" tabIcon="home"></ion-tab> <ion-tab [root]="tab2Root" tabTitle="About" tabIcon="information-circle"></ion-tab> <ion-tab [root]="tab3Root" tabTitle="Contact" tabIcon="contacts"></ion-tab></ion-tabs> |
จากรูปแบบตัวอย่างข้างต้น เราสามารถกำหนดจำนวนของ tab โดยการเพิ่ม <ion-tab> component ตามต้องการ ในตัวอย่างจะ
มีด้วยกัน 3 tab ใน แต่ละ tab มีการกำหนด root property เพื่อระบุว่า tab นั้นมีการเชื่อมโยงกับ page ผ่านตัวแปรใดๆ อย่าง
tab แรก เชื่อมโยงกับ page ผ่านตัวแปร tab1Root โดยจะกำหนดค่าไว้ใน component class ในไฟล์ tabs.ts
ไฟล์ tabs.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | import { Component } from '@angular/core';import { AboutPage } from '../about/about';import { ContactPage } from '../contact/contact';import { HomePage } from '../home/home';@Component({ templateUrl: 'tabs.html'})export class TabsPage { tab1Root = HomePage; tab2Root = AboutPage; tab3Root = ContactPage; constructor() { }} |
ในตัวอย่างมีการกำหนด property ของ component ไวิด้วยกัน 3 ตัว เก็บค่าเป็น page component ที่่ต้องการใช้งาน ลักษณะการทำงานก็คือ
ถ้าเลือกที่ tab ไหน page นั้นๆ ก็จะถูกนำไปแสดง
สำหรับการสร้าง tabs มาใช้งานใน project เราสามารถสร้างโฟลเดอร์ และไฟล์ตามโครงสร้างเดียวกับการสร้าง page และกำหนดโค้ดตาม
ตัวอย่างด้านบน หรือวิธีที่ง่ายและสะดวก อีกวิธีก็คือ ทำการ generate ผ่าน ionic cli ซึ่งในขั้นตอนการ generate นั้น เราสามารถสร้าง tabs ไป
พร้อมๆ กับสร้าง page สำหรับ tabs ได้ในขั้นตอนเดียว หรือจะสร้าง tabs สำหรับ page ที่มีอยู่แล้วก็ได้ เพียวแค่กำหนดชื่อ page ในตรงกับชื่อ
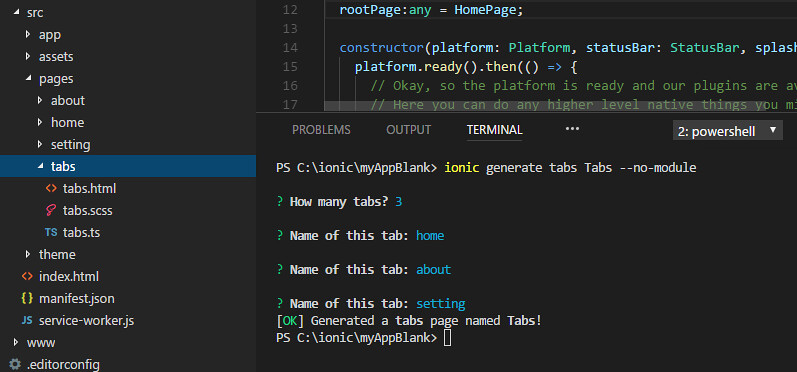
page ที่เรามีอยู่ อย่างโค้ดเริ่มต้นของเรา เราจะสร้าง tabs มาใช้กับ page home, about และ setting เราก็ใช้คำสั่งดังนี้
ionic generate tabs Tabs --no-module
จะขึ้นให้เราระบุจำนวน tabs ที่ต้องการ และ กำหนดชื่อ page ที่เราจะใช้งานกับ tab ในที่นี้เราใช้ page ที่มีอยู่แล้ว จะไม่มีการสร้าง page เพิ่มเข้ามา
นอกจาก page tabs เท่านั้น ตามตัวอย่างการทำงานในรูปด้านล่าง

เราจได้ไฟล์ tabs.html และ ไฟล์ tabs.ts เป็นดังนี้
ไฟล์ tabs.html
1 2 3 4 5 | <ion-tabs> <ion-tab [root]="homeRoot" tabTitle="Home" tabIcon="information-circle"></ion-tab> <ion-tab [root]="aboutRoot" tabTitle="About" tabIcon="information-circle"></ion-tab> <ion-tab [root]="settingRoot" tabTitle="Setting" tabIcon="information-circle"></ion-tab></ion-tabs> |
ไฟล์ tabs.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | import { Component } from '@angular/core';import { NavController } from 'ionic-angular';import { HomePage } from '../home/home';import { AboutPage } from '../about/about';import { SettingPage } from '../setting/setting';@Component({ selector: 'page-tabs', templateUrl: 'tabs.html'})export class TabsPage { homeRoot = HomePage aboutRoot = AboutPage settingRoot = SettingPage constructor(public navCtrl: NavController) {}} |
จะเห็นว่าการใช้วิธี generate จะทำให้เราไม่ต้องมากำหนดค่าการ import หรือการกำหนดค่าตัวแปร ที่เชื่อมโยงกับ root property เอง แต่
ตัว ionic จะทำให้เราอัตโนมัติ และวิธีการแสดง tab ใน app ของเรา ก็แค่ทำการ import ส่วนที่จะใช้งานใน AppModule และกำหนดหน้า
page แรกที่จะแสดงในไฟล์ app.compoment.ts เป็น TabsPage ตามตัวอย่างที่แนะนำไปแล้วในการใช้งาน page จากเนื้อหาด้านบน
ทดสอบผลลัพธ์ก็จะได้ รูปแบบการแสดงดังรูปด้านล่าง

เราสามารถแก้ไขข้อความ หรือปรับในส่วนของ icon ของ tab ได้ตามต้องการ สามารถดูแนวทางได้ที่ tab component
การใช้งาน tabs ดูได้ที่ https://ionicframework.com/docs/components/#tabs
การใช้งาน icon ดูได้ที่ https://ionicframework.com/docs/ionicons/
การสร้างและใช้งาน SideMenu
รูปแบบการใช้งานอีกรูปแบบหนึ่ง ที่นิยมนำมาใช้กับ app ก็คือเมนูด้านข้าง หรือที่เรียกว่า sidemenu ซึ่งเป็นส่วนช่วยในการเข้าถึง feature เพิ่ม
เติมหรือหน้า page อื่นๆ ในกรณีที่ app ของเรามีขนาดใหญ่ หรือมีความซับซ้อนขื้น หรือให้เข้าใจอย่างง่ายก็คือ มีส่วนของเมนูลิ้งค์ไปยังหน้า
อื่นๆ เพิ่มขึ้นมานั่นเอง
ในการใช้งาน sidemenu นั้นเราจะมีการใช้งาน <ion-menu> component โดยจะทำการเพิ่มเข้าไปในไฟล์ app.html ดังนี้
ไฟล์ app.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <ion-menu [content]="content"> <ion-header> <ion-toolbar> <ion-title>Menu</ion-title> </ion-toolbar> </ion-header> <ion-content> <ion-list> <button menuClose ion-item *ngFor="let p of pages" (click)="openPage(p)"> {{p.title}} </button> </ion-list> </ion-content> </ion-menu><!-- Disable swipe-to-go-back because it's poor UX to combine STGB with side menus --><ion-nav [root]="rootPage" #content swipeBackEnabled="false"></ion-nav><!-- <ion-nav [root]="rootPage"></ion-nav> --> |
จากโค้ดรูปแบบการใช้งาน <ion-menu> ในไฟล์ app.html ข้างบน เราจะเห็นว่า ปรับในส่วนของ <ion-nav> โดยเพิ่ม #content ซึ่งเป็นการ
กำหนดตัวแปร template reference variable เพื่อให้สามารถอ้างอิงค่าใน view หรือ template ได้ โดยนำค่าไปใช้งานการกำหนด [content]
property ให้กับ <ion-menu> หรือก็คือให้เมนูที่สร้างขึ้นมาแสดงข้อมูลใน <ion-nav> ที่กำหนด ตัวแปร template reference variable
นอกจากนั้น ยังมีการกำหนด swipeBackEnabled="false" ทั้งนี้ก็เพื่อป้องกันการ การ swipe หรือปัดเมนูกลับเข้ามา ไม่ให้เป็นการกด back
ของ page
ในรุปแบบการสร้างเมนูข้างต้น เราใช้วิธีการสร้างลิสรายการเมนูด้วย <ion-list> และใช้ตัวแปร pages ในการวนลูปกำหนดการแสดงเมนูที่
ต้องการ หรือเราจะใช้วิธีกำหนดแบบตายตัวก็ได้ กรณีที่ไม่ต้องการใช้ตัวแปรเพิ่มเติม ในที่นี้เราจะใช้วิธีแบบกำหนดตัวแปร เพื่อให้มีความยืดหยุ่น
ในการพัฒนาต่อยอดได้
1 2 3 | <button menuClose ion-item *ngFor="let p of pages" (click)="openPage(p)"> {{p.title}}</button> |
ในการกำหนดเมนูให้กับปุ่มข้างต้น จะมี menuClose property ที่เมื่อคลิกที่เมนูนั้นๆ แล้ว ตัว <ion-menu> ก็จะปิดตัวไปด้วยอัตโนมัติ สำหรับ
การลิ้งค์ไปหน้าต่างๆ นั้น จะใช้วิธีส่ง page เข้าไปในฟังก์ชั่น openPage() เพื่อเปิดที่ต้องการ
ต่อไปเราไปดูในส่วนของ app.component.ts ที่มีการกำหนดค่าต่างๆ เพื่อให้ sidemenu ทำงาน แต่ก่อนอื่น เราจะสร้าง page help เพิ่มเข้ามา
เพื่อจะแยกให้เห็นความแตกต่างจาก page อื่นๆ ที่ใช้ใน tabs ไปแล้ว
ionic generate page help --no-module
เพิ่มการ import ใน AppModule ให้เรียบร้อย
กลับมาที่ไฟล์ app.component.ts และกำหนดให้รองรับการใช้งาน sidemenu โดยปรับโค้ดใหม่เป็นดังนี้
ไฟล์ app.component.ts
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | import { Component, ViewChild } from '@angular/core';import { Nav, Platform } from 'ionic-angular';import { StatusBar } from '@ionic-native/status-bar';import { SplashScreen } from '@ionic-native/splash-screen';//import { HomePage } from '../pages/home/home';import { TabsPage } from '../pages/tabs/tabs';import { HelpPage } from '../pages/help/help';@Component({ templateUrl: 'app.html'})export class MyApp { @ViewChild(Nav) nav: Nav; rootPage: any = TabsPage; pages: Array<{title: string, component: any}>; constructor(public platform: Platform, public statusBar: StatusBar, public splashScreen: SplashScreen) { this.initializeApp(); // used for an example of ngFor and navigation this.pages = [ { title: 'Home', component: TabsPage }, { title: 'Help', component: HelpPage } ]; } initializeApp() { this.platform.ready().then(() => { // Okay, so the platform is ready and our plugins are available. // Here you can do any higher level native things you might need. this.statusBar.styleDefault(); this.splashScreen.hide(); }); } openPage(page) { this.nav.setRoot(page.component); }} |
จากโค้ดข้างต้น เราจะสังเกตเห็นว่า เรากำหนดตัวแปร pages เพื่อใช้ในการสร้างเมนูสำหรับ sidemenu โดยมีการกำหนดค่า property
title เป็น string ชื่อเมนูที่ต้องการ และ property component สำหรับกำหนด page ที่จะใช้เป็นลิ้งค์ไป เราสามารถกำหนดค่าอื่นๆ เพิ่ม
เติมได้ เช่น กำหนด property icon หากต้องการใช้งาน icon ในเมนู ตัวอย่าง เช่น
ไฟล์ app.component.ts บางส่วน
1 2 3 4 5 6 7 8 9 10 11 12 | pages: Array<{title: string, component: any, iconmenu:string}>;constructor(public platform: Platform, public statusBar: StatusBar, public splashScreen: SplashScreen) { this.initializeApp(); // used for an example of ngFor and navigation this.pages = [ { title: 'Home', component: TabsPage, iconmenu:'home' }, { title: 'Help', component: HelpPage, iconmenu:'help-circle' } ];} |
ไฟล์ app.html บางส่วนสำหรับกำหนด icon ให้กับปุ่ม
1 2 3 4 | <button menuClose ion-item *ngFor="let p of pages" (click)="openPage(p)"> <ion-icon [name]="p.iconmenu"></ion-icon> {{p.title}}</button> |
นอกจากนั้น ให้เราสังเกตให้ส่วนของการกำหนด component ให้กับตัวแปร pages ที่ใช้ในการสร้างเมนู โดยเฉพาะเมนูแรก เรากำหนดเป็น
home ทำไม เราถึงไม่ใช้ component เป็น HomePage แต่กลับใช้เป็น TabsPage ทั้งนี้ก็เพราะ ถ้าเรากำหนดเป็น HomePage ก็จะกลายเป็นว่า
เมื่อเราคลิกที่เมนู home ฝั่งด้านซ้าย ส่วนของ tabs ก็จะไม่แสดง แต่จะแสดงหน้า home แบบเต็มแทน เหมือนกับเราคลิกหน้า help ซึ่งเป็นรูป
แบบที่ไม่ถูกต้อง ที่ถูกต้องคือ เมื่อเราคลิกที่ home เมนูด้านซ้าย ให้แสดง page home จริง แต่ต้องเป็น page home ที่มี tabs ด้านล่างมาด้วย
ดังนั้น จึงเป็นเหตุผลที่เรากำหนด component ให้กับเมนู home เป็น TabsPage แทน
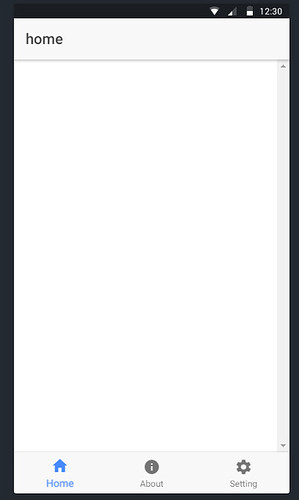
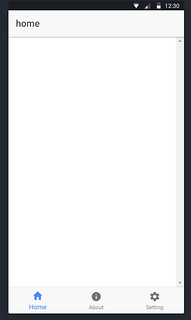
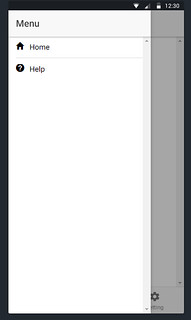
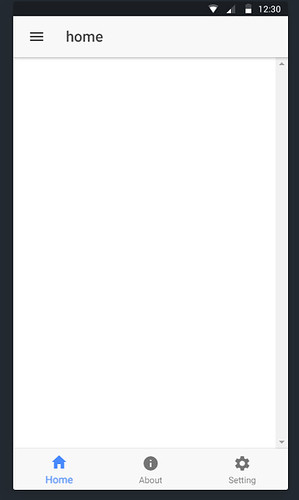
มาดูตัวอย่างผลลัพธ์ เมื่อเราเปิดเข้ามาครั้งแรก ก็จะแสดงในรูปแบบ tabs ปกติตามรูปแรกฝั่งซ้าย แต่เมื่อเรา ใช้เมาส์ลากจากขอบฝั่งซ้ายเข้ามา
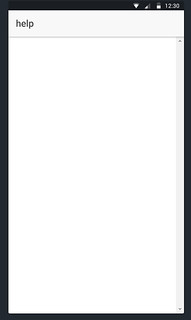
เราจะพบ sidemenu แสดง ดังรูปตรงกลาง และเมื่อเราคลิกที่เมนู help ก็จะแสดง page help แบบไม่มี tabs ตามรูปด้านขวา



จากรูปผลลัพธ์ที่ได้ เราสังเกตเห็นสิ่งที่ขาดหายไป นั่นก็คือปุ่มเมนู เพื่อที่จะใช้ในการแสดง sidemenu นั่นเอง หรือที่อาจจะคุ้นในชื่อ Hamburger Menu
เราสามารถทำการเพิ่ม ปุ่มที่จะใช้สำหรับปิด เปิด sidemenu โดยเพิ่มโค้ดนี้เข้าไปในส่วนของ header ดังนี้ สมมติใส่ไว้ใน page home
ไฟล์ home.html
1 2 3 4 5 6 7 8 9 10 11 12 | <ion-header> <ion-navbar> <button ion-button menuToggle> <ion-icon name="menu"></ion-icon> </button> <ion-title>home</ion-title> </ion-navbar></ion-header><ion-content padding></ion-content> |
นำส่วนของโค้ดที่ highlight ด้านบนไปใส่ในหน้าอื่นๆ ให้ครบ เท่านี้เราจะได้เมนูสำหรับแสดง sidemenu ตามรูปด้านล่าง

สำหรับเนื้อหาการวางโตรงสร้าง app เบื้องต้นก็ขอจบไว้เท่านี้ ที่เหลือเราสามารถต่อยอดหรือประยุกต์เพิ่มเติมได้เอง อย่างไรก็ตาม
การใช้งานอื่นๆ หรือรูปแบบการแสดงหรือใช้งานนั้น จะมีความหลากหลาย และแตกต่างกันไป เช่น การกดหนด tab ไว้ส่วนบน
การสร้าง sidemenu ไว้ด้านขวาแทน เหล่านี้ จะได้พบเห็นการประยุกต์ในบทความ ต่อๆ ไป รอติดตาม
