ในการใช้งาน file browser ของ bootstrap 4 เราพบว่า เมื่อมีการเลือกไฟล์ผ่าน file browser
จะไม่มีการแสดงชื่อของไฟล์ ที่ได้ทำการเลือกแล้ว ทำให้เราไม่สามารถรู้หรือสังเกตได้ว่า มีการเลือก
ไฟล์ไปแล้วหรือไม่ มาดูตัวอย่างโค้ด และรูปแบบการแสดง
การแสดงชื่อไฟล์ กรณีเลือกทีละไฟล์
โค้ดไฟล์ตัวอย่าง
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/bootstrap.min.css" >
<style type="text/css">
html{
font-family:tahoma, Arial,"Times New Roman";
font-size:14px;
}
body{
font-family:tahoma, Arial,"Times New Roman";
font-size:14px;
}
</style>
</head>
<body>
<br>
<br>
<div class="container">
<form name="myform" method="post" enctype="multipart/form-data">
<div class="form-group row">
<label for="input_simple_text" class="col-sm-4 col-form-label text-right">คำอธิบาย</label>
<div class="col-sm-5">
<input type="text" class="form-control" name="input_simple_text" id="input_simple_text"
value="">
</div>
</div>
<div class="form-group row">
<label for="" class="col-sm-4 col-form-label text-right">อัพโหลดไฟล์</label>
<div class="col-sm-5">
<div class="custom-file">
<input type="file" name="filepicture" id="filepicture" class="custom-file-input">
<label class="custom-file-label" for="filepicture">Choose file</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="col-sm-5 offset-sm-4">
<button type="submit" class="btn btn-primary" name="btn_submit" id="btn_submit" >
ส่งข้อมูล
</button>
</div>
</div>
</form>
</div>
<script src="https://unpkg.com/[email protected]/dist/jquery.min.js"></script>
<script src="https://unpkg.com/[email protected]/dist/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
});
</script>
</body>
</html>
ตัวอย่างผลลัพธ์เมื่อรันแสดงผล

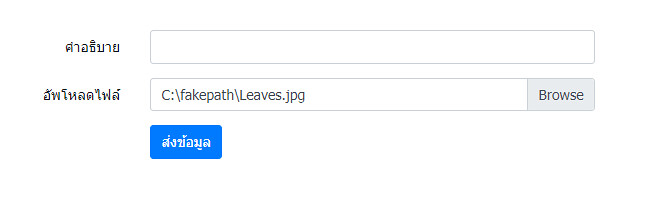
จากรูปตัวอย่าง เราได้ทำการเลือกไฟล์ให้กับ file browser แล้ว แต่ข้อความที่แสดง ยังเป็นคำว่า "Choose file"
ซึ่งเป็น text ของ label ตามโค้ดด้านล่าง
<input type="file" name="filepicture" id="filepicture" class="custom-file-input"> <label class="custom-file-label" for="filepicture">Choose file</label>
ดังนั้นวิธีอย่างง่ายที่จะแสดงชื่อไฟล์ที่ได้ทำการเลือก เพื่อให้ผู้ใช้ทราบว่าได้ทำการเลือกไฟล์แล้ว คือเราต้อง
ใช้ javascript เข้ามาช่วย ในที่นี้เราจะใช้ jquery โดยเพิ่มส่วนของโค้ดอย่างง่ายเข้าไปดังนี้
<script type="text/javascript">
$(function(){
$("#filepicture").on("change",function(){
var _fileName = $(this).val();
$(this).next("label").text(_fileName);
});
});
</script>
การทำงานก็คือเมื่อมีการเลือกไฟล์ ให้เอาค่า value ของ file ไปแสดงใน label แทน ผลลัพธ์จะได้เป็นดังนี้

ซึ่งถ้าครั้งแรก เราเลือกไฟล์ไปแล้ว และต้องการยกเลิกการเลือกไฟล์ ก็ให้ทำการกดเลือกไฟล์ใหม่ แต่ใน
ขั้นตอนการเลือกไฟล์ให้กด Cancel ชื่อไฟล์ก็เป็นค่าว่างเปล่า ผลลัพธ์ที่ได้ ก็จะเป็นดังรูป

แต่หากเราต้องการให้แสดงคำว่า "Choose file" กรณีที่ไม่ได้ทำการเลือกไฟล์ ก็สามารถปรับส่วนของ js เป็น
ดังนี้
$("#filepicture").on("change",function(){
var _fileName = $(this).val();
_fileName = (_fileName)?_fileName:"Choose file";
$(this).next("label").text(_fileName);
});
อย่างไรก็ตาม วิธีการข้างต้น จะเหมาะสำหรับกรณี file browser นั้น เรากำหนดให้เลือกได้ครั้งละไฟล์ แต่กรณี
เรากำหนดให้เลือกได้หลายๆ ไฟล์ในครั้งเดียว จะไม่สามารถใช้รูปแบบข้างต้นได้
การแสดงชื่อไฟล์ กรณีเลือกทีละหลายๆ ไฟล์
สำหรับการกำหนดให้ file browser สามารถเลือกได้ทีละหลายไฟล์นั้น เราต้องเพิ่ม multiple attribute ให้
กับ input file และ กำหนด name ให้เป็นแบบ array โดยเพิ่มเครื่องหมาย [] ต่อเข้าไปใน name ของ
input file นั้นๆ ดังนี้
<input type="file" name="filepicture[]" id="filepicture" class="custom-file-input" multiple> <label class="custom-file-label" for="filepicture">Choose file</label>
หากเรามีการปรับให้ input file สามารถเลือกได้หลายๆ ไฟล์ในครั้งเดียว และใช้รูปแบบการแสดงชื่อด้วย
js รูปแบบเดิม จากตัวอย่างด้านบน เราจะพบว่า ชื่อไฟล์ที่แสดง จะเป็นชื่อไฟล์แรกที่เราเลือก เพียงชือ่เดียว
ดังนั้น ให้เราปรับรูปแบบ js ใหม่เป็นดังนี้
$("#filepicture").on("change",function(){
var _files = $(this)[0].files;
var _listFileName = "";
if(_files.length>0){
var _fileName = [];
$.each(_files,function(k,v){
_fileName[k] = v.name;
});
_listFileName = _fileName.join(",");
}
$(this).next("label").text(_listFileName);
});
แนวทางการทำงานคือ เราจะเช็คก่อนว่ามีการเลือกไฟล์หรือไม่ โดยใช้ค่าจาก files property
ซึ่งถ้าพบว่ามีการเลือกไฟล์ หรือ length > 0 ให้วนลูป ดึงเฉพาะชื่อไฟล์ที่ได้เลือก มาใช้งาน
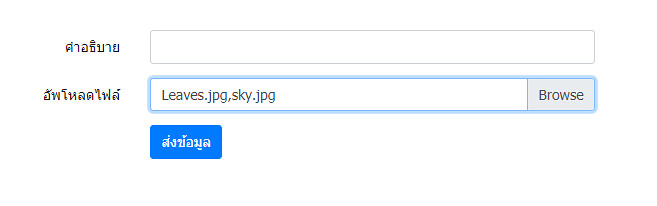
โดยเก็บไว้ในตัวแปร array แล้วต่อกันด้วย "," ให้อยู่ในรูปแบบ "A,B" เป็นต้น จะได้ผลลัพธ์เมื่อทดสอบดังนี้

โดยรูปแบบวิธีที่สอง จะรองรับการใช้งานกับกรณีเลือกเพียงไฟล์เดียวได้ ดังนั้น เราสามารถใช้วิธีที่สอง
ไปใช้งานได้เลย ซึ่งจะครอบคลุมมากกว่า
เนื้อหานี้เป็นแนวทางเล็กๆ น้อยๆ หวังว่าจะเป็นประยุกต์ในการนำไปใช้งานต่อไป

