เนื้อหาต่อไปนี้ จะเป็นแนวทางอย่างง่ายในการใช้งาน Angular CLI ตั้งแต่ขั้นตอนการสร้าง Angular Project
การทดสอบการทำงาน หรือ Run Project Code และการนำ Angular App ที่ได้ไปใช้งาน
สำหรับเนื้อหาในการติดตั้ง เครื่องมือต่างๆ ในการใช้งาน Angular Project เช่น Visual Studio Code (VSCode),
Git , NodeJS และ Angular CLI สามารถย้อนอ่านได้ที่บทความตามลิ้งค์ด้านล่าง
เตรียมความพร้อมและเริ่มต้นศึกษา Angular เบื้องต้น http://niik.in/764
https://www.ninenik.com/content.php?arti_id=764 via @ninenik
การสร้าง Angular Project
การสร้าง Angular Project ใหม่ ผ่าน Angular CLI (Angular command line interface) หรือที่เรียกว่าการใช้งานคำสัง
ผ่าน command line
สมมติเราจะทำการสร้างโฟลเดอร์ App ใหม่ชื่อ simpleapp ไว้ในโฟลเดอร์ projects เราสามารถใช้คำสั่ง
ผ่าน commnad line ดังนี้
C:\projects>ng new simpleapp
ในขั้นตอนการสร้าง Project ใหม่ในครั้งแรก อาจจะต้องรอพอสมควร เนื่องจากมีการติดตั้ง package ต่างๆ
ขนาดไฟล์ก่อนบีบอัดมีขนาดถึง 200 MB หลังบีบอัดมีขนาดประมาณ 40 MB ดังนั้น ถ้าใช้ Internet ที่ช้าหรือไม่เสถียร
ก็อาจจะต้องรอนานหรืออาจเกิดข้อผิพพลาดได้
ในที่นี้จะใช้วิธีการดาวน์โหลดไฟล์เริ่มต้นมา แล้วเปลี่ยนเป็นโฟลเดอร์ project ตามที่เราต้องการ
สามารถดาวน์โหลดไฟล์เริ่มต้นได้ที่ https://goo.gl/9Egm37
หลังจากดาวน์โหลดไฟล์มาแล้ว ให้เราสร้างโฟลเดอร์ simpleapp แล้วแตกไฟล์จากไฟล์ที่ดาวน์โหลด
เอาไฟล์ในโฟลเดอร์ my-app ทั้งหมดมาไว้ในโฟลเดอร์ simpleapp ที่เราเพิ่งสร้างขึ้น
การทดสอบรัน Angular App
เสร็จแล้ว ทดสอบรัน app ผ่าน command line ดังนี้
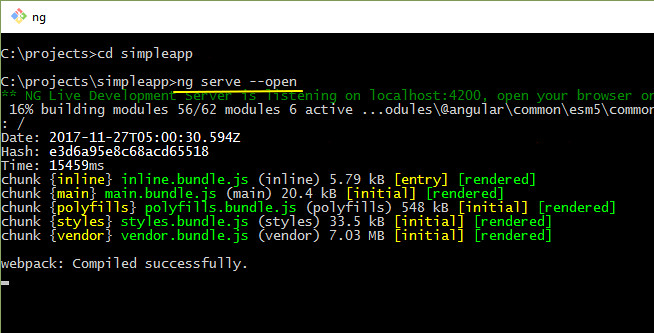
C:\projects\simpleapp>ng serve --open
หากไม่มีอะไรผิดพลาด ก็จะแสดงหน้า App ผ่านบราวเซอร์ขึ้นมาดังรูป

เราสามารถดูการใช้งานคำสั่งต่างๆ ของ Angular CLI เพิ่มเติมได้ที่
การ generate องค์ประกอบของ Angular
ต่อจากคำส่ัง ng new ที่ใช้สำหรับสร้าง Project ใหม่ และคำสั่ง ng serve สำหรับรัน Angular App ในขั้น
ตอนของการพัฒนาแล้ว เราสามารถใช้ ng generate ในการสร้างองค์ประกอบต่างๆ ที่เป็นต้นแบบใน Angular App เช่น
Component, Directive, Pipe, Service, Module, Interface, Enum, Guard และ Class เป็นต้น ได้
มาลองดูตัวอย่างเราสร้าง staff component ใน Project สามารถทำได้ดังนี้
เริ่มต้นให้เราเปิด VSCode (Visual Studio Code) ผ่าน command line ดังนี้
หมายเหตุ: ในขณะที่เรารันคำสั่ง ng serve อยู่ เราต้องไม่ปิด โปรแกรม command ที่ใช้งานอยู่ ดังนั้น เราต้องเปิดหน้าต่าง
command line ใหม่ขึ้นมา เพื่อใช้งานคำสั่งใหม่อีกหน้าต่าง
C:\projects\simpleapp>code .
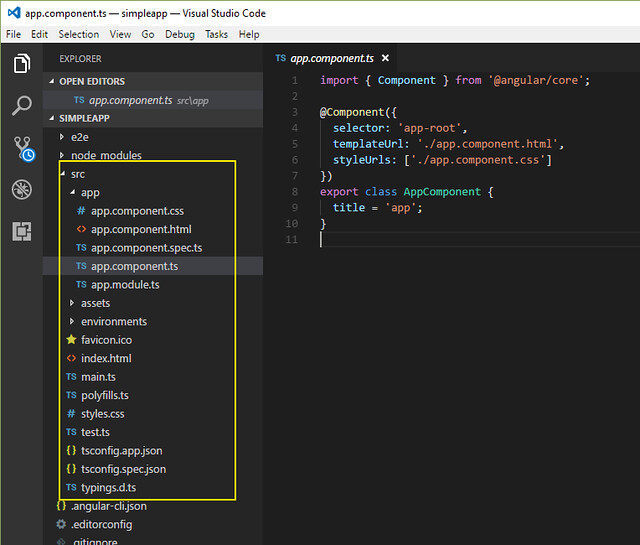
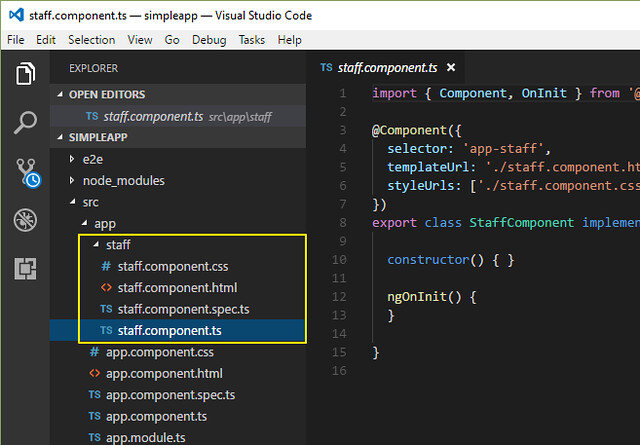
หลังจากใช้คำสั่ง code . ผ่าน command line โปรแกรม VSCode ก็จะเปิดขึ้นมาพร้อมกับดึงโฟลเดอร์ ของ Project Angular ขึ้นมาใช้งานด้วย
โฟลเดอร์หลังที่เราจะใช้งานก็คือโฟลเดอร์ src > app ดังรูป
โฟลเดอร์หลังที่เราจะใช้งานก็คือโฟลเดอร์ src > app ดังรูป

ต่อไปเราจะสร้าง staff component เราสามารถพิมพ์คำสั่ง
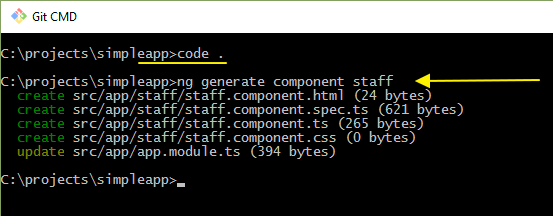
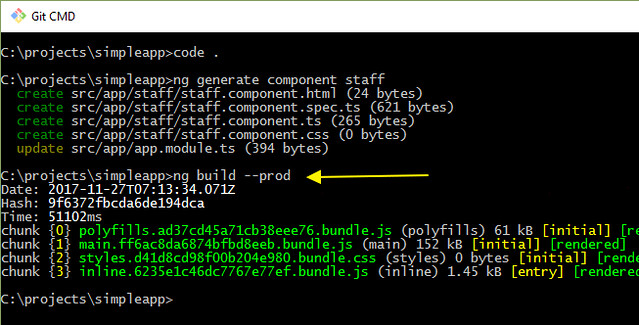
C:\projects\simpleapp>ng generate component staff
คำสั่งก็จะสร้างไฟล์ .html .spect.ts .ts .css ขึ้นมาตามรูปผลลัพธ์ด้านล่าง และมีการอัพเดทไฟล์ app.module.ts
ซึ่งอย่างที่เราทราบอยู่แล้วว่า หากมีการเพิ่ม component ขึ้นมาเราต้องมาเพิ่มชื่อ class ของ component ที่เพิ่มมาใหม่
ไว้ในไฟล์ app.module.ts แต่ในกรณี ตัวคำสั่ง จะทำงานให้อัตโนมัติ

โดยไฟล์ต่างๆ ข้างต้นจะถูกสร้างไว้ในชื่อโฟลเดอร์ staff ซึ่งเป็น component ที่เราสร้างขึ้นจากคำสั่ง ng generate
ดังแสดงตามรูปด้านล่าง

เราสามารถใช้คำสั่ง ng g แทน ng generate เพื่อให้คำสั่งกระชับได้
การนำ Angular App ไปใช้งาน
เราสามารถใช้คำสั่ง ng build เพื่อทำการ complie Angular App ไปใช้งาน เช่น อัพโหลดขึ้น server หลังจากทดสอบ
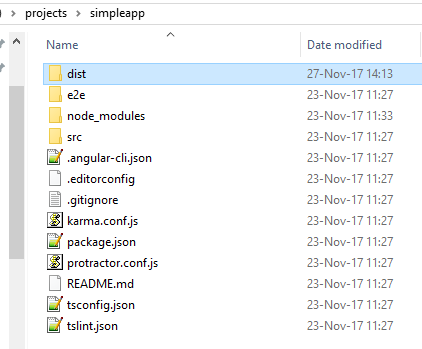
App และพร้อมใช้งานเป็นที่เรียบร้อยแล้ว โดยคำสั่ง ng build นั้นจะทำการ complie ไฟล์ต่างๆ ในโฟลเดอร์ src โดยจะพยายามรวมไฟล์ต่างๆ บีบอัดไว้ในชุดไฟล์เดียวกัน แล้วเก็บไว้ในโฟลเดอร์ dist
ดูตัวอย่างการใช้งาน และผลลัพธ์ประกอบ
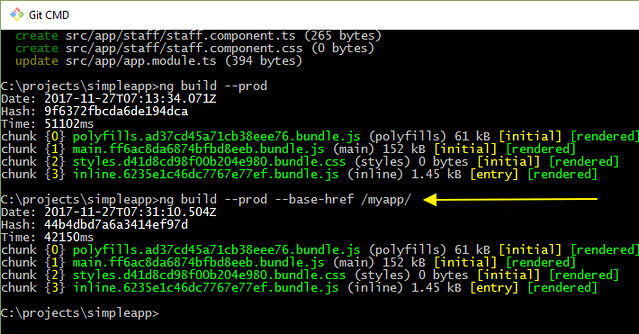
C:\projects\simpleapp>ng build --prod
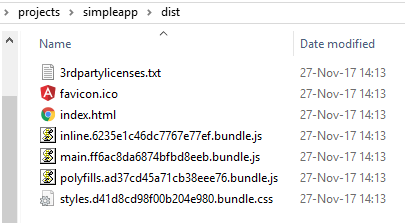
โฟลเดอร์ของไฟล์ที่เราจะนำไปใช้งานจะอยู่ในโฟลเดอร์ dist

ไฟล์ด้านในนี้ คือไฟล์ที่มีการบีบอัดและรวมไฟล์ต่างๆ ไว้ไฟล์เดียว แยกไปแต่ละส่วน หรือที่เรียกว่า bundle

เราสามารถใช้ไฟล์เหล่านี้อัพขึ้น server เพื่อใช้งานได้ทันที แต่เดียวก่อน การใช้คำสั่ง ng build --prod นั้น
ไฟล์ที่ได้ เราต้องอัพโหลดไปที่ root ของ server จึงจะสามารถรันได้ปกติ ถ้าเราอัพไปไว้ในโฟลเดอร์อืนๆ ตัวโค้ด
จะไม่สามารถทำงานได้ เนื่องจาก path ไม่ถูกต้อง
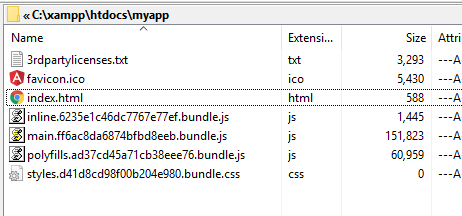
เรามาลองสมมติที่เครื่องของเราเป็น server โดยในที่นี้ใช้ xampp ถ้าเราอัพไฟล์ทั้งหมดไปไว้ในโฟลเดอร์ htdocs
ตัว Angular App ของเราก็จะทำงานได้ตามปกติ เช่นเดียวกันกับ ถ้าเราอัพขึ้นไปไว้ในโฟลเดอร์ public_html หรือ root
บน server จริง แต่ในที่นี้เราไม่ต้องการอัพไปไว้ในส่วนของ root เราต้องการอัพไปไว้ในโฟลเดอร์ใดโฟลเดอร์หนึ่งที่เรา
ต้องการ สมมติเป็น myapp

ทดสอบรัน App ของเราดู จะพบว่า app ไม่ทำงาน

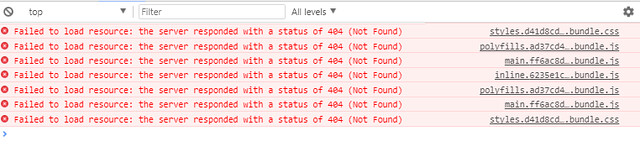
จะเห็นว่าเป็นหน้าเพจสีขาวไม่มีการแสดงอะไร ถ้าตรวจสอบผ่าน dev tool ในส่วนของ console ก็จะพบการแจ้ง error
ว่าไม่พบ path ไฟล์ต่าง

ดังนั้นในกรณีที่เราต้องการนำไปใช้งาน โดยไม่ได้ไว้ใน root แต่ต้องการไว้ในโฟลเดอร์เฉพาะ
ที่เราต้องการ เราต้องทำการระบุ path เข้าในในขั้นตอนการ build ด้วย ดังนี้
เราต้องการไว้ในโฟลเดอร์ myapp ก็ใช้คำสั่ง เป้น
C:\projects\simpleapp>ng build --prod --base-href /myapp/
สามารถใช้คำสั่งตัวย่อเป็น ng build --prod --bh /myapp/ แทนได้
เสร็จแล้วเราก็ทำการอัพโหลดไฟล์ในโฟลเดอร์ dist ที่ได้จากการ build ใหม่ ไปทับไฟล์เก่าในโฟลเดอร์ myapp ได้เลย
แล้วทดสอบการทำงาน เรียกผ่านบราวเซอร์ใหม่อีกครั้ง

จะเห็นว่า App ของเราแสดงผลลัพธ์ และทำงานได้แล้ว
นี่คือส่วนหนึ่งของเนื้อหาเบื้องต้น เพื่อทำความคุ้นเคยกับการใช้งาน Angular CLI ใน Angular Project ซึ่งเราจะได้เรียน
รู้เพิ่มเติมต่อไป
