เนื้อหานี้ จะเป็นการมาอธิบายการใช้งานเพิ่มเติม เกี่ยวกับ Intervention Image ที่เป็น PHP Library
จัดการรุปภาพที่น่าสนใจ ต่อจากตอนที่แล้ว
แนวทาง การใช้งาน Intervention Image ปรับแต่งรูปภาพใน PHP ตอนที่ 1
https://www.ninenik.com/content.php?arti_id=822 via @ninenik
โดยจะขอแบ่งการอธิบายเป็นแต่ละส่วน ตามรูปแบบของคำสั่งที่นำมาใช้งาน เนื่องจากมีคำสั่งจำนวนมาก
จึงไม่มีรูปภาพประกอบทุกคำสั่ง แต่สามารถนำตัวอย่างไปทดลองรันดูผลลัพธ์ได้ ตามความสนใจ
การปรับขนาดรูปภาพ
เราสามารถปรับขนาด หรือตัดรูปภาพตามต้องการโดยใช้คำสั่งเหล่านี้
resize()
ปรับขนาดรูปภาพ โดยระบุความกว้างและความสูงที่ต้องการ สามารถกำหนดให้ปรับขนาดรูป
ปรับขนาดรูปภาพ โดยระบุความกว้างและความสูงที่ต้องการ สามารถกำหนดให้ปรับขนาดรูป
โดยคงสัดส่วนของรูปภาพได้ หรือไม่ให้ปรับขนาดถ้ากำหนดขนาดเกินขนาดรูปต้นฉบับ
<?php
// ปรับขนาดแบบฟิกค่า กำหนดความกว้าง ความสูง
$img->resize(300, 200);
// ปรับขนาดรูปเฉพาะความกว้าง
$img->resize(300, null);
// ปรับขนาดเฉพาะความสูง
$img->resize(null, 200);
// ปรับขนาดเฉพาะความกว้าง ส่วนความสูงให้ปรับขนาดตามอัตโนมัติ แบบได้สัดส่วน
$img->resize(300, null, function ($constraint) {
$constraint->aspectRatio();// ให้คงสัดส่วนของรูปภาพ
});
// รูปแบบคำสั่งด้านบนนี้ สามารถใช้คำสั่ง widen() แทนได้
// $img->widen(300);
// ปรับขนาดเฉพาะความสูง ส่วนความกว้างให้ปรับขนาดตามอัตโนมัติ แบบได้สัดส่วน
$img->resize(null, 200, function ($constraint) {
$constraint->aspectRatio(); // ให้คงสัดส่วนของรูปภาพ
});
// รูปแบบคำสั่งด้านบนนี้ สามารถใช้คำสั่ง heighten() แทนได้
// $img->heighten(200);
// ปรับขนาดเฉพาะความสูง ส่วนความกว้างให้ปรับขนาดตามอัตโนมัติ แบบได้สัดส่วน
$img->resize(null, 400, function ($constraint) {
$constraint->aspectRatio(); // ให้คงสัดส่วนของรูปภาพ
$constraint->upsize(); // ถ้าค่าที่กำหนดมากกว่าค่าเดิม ไม่ต้องปรับขนาด
});
widen()
ปรับความกว้างรูปภาพ คล้ายคำสั่ง resize() แต่คำสั่งนี้จะระบุแค่ความกว้าง แล้วให้ความสูง
ปรับความกว้างรูปภาพ คล้ายคำสั่ง resize() แต่คำสั่งนี้จะระบุแค่ความกว้าง แล้วให้ความสูง
ปรับให้ได้สัดส่วนอัตโนมัติเอง สามารถกำหนดไม่ให้ปรับขนาดถ้ากำหนดขนาดเกินขนาดรูปต้นฉบับ
<?php
// ปรับขนาดความกว้างตามกำหนด และให้ความสูงปรับขนาดอัตโนมัติตามสัดส่วน
$img->widen(300);
// ปรับขนาดความกว้างตามกำหนด และให้ความสูงปรับขนาดอัตโนมัติตามสัดส่วน
$img->widen(300, function ($constraint) {
$constraint->upsize(); // ถ้าค่าความกว้างที่กำหนดมากกว่าค่าเดิม ไม่ต้องปรับขนาด
});
heighten()
ปรับความสูงรูปภาพ คล้ายคำสั่ง resize() แต่คำสั่งนี้จะระบุแค่สูง แล้วให้ความกว้าง
ปรับความสูงรูปภาพ คล้ายคำสั่ง resize() แต่คำสั่งนี้จะระบุแค่สูง แล้วให้ความกว้าง
ปรับให้ได้สัดส่วนอัตโนมัติเอง สามารถกำหนดไม่ให้ปรับขนาดถ้ากำหนดขนาดเกินขนาดรูปต้นฉบับ
<?php
// ปรับขนาดความสูงตามกำหนด และให้ความกว้างปรับขนาดอัตโนมัติตามสัดส่วน
$img->heighten(200);
// ปรับขนาดความสูงตามกำหนด และให้ความกว้างปรับขนาดอัตโนมัติตามสัดส่วน
$img->heighten(200, function ($constraint) {
$constraint->upsize(); // ถ้าค่าความสูงที่กำหนดมากกว่าค่าเดิม ไม่ต้องปรับขนาด
});
crop()
ตัดรูปภาพ โดยระบุขนาดความกว้างและความสูงที่ต้องการ และกำหนดตำแหน่งจุดเริ่มต้นการตัดรูป
ตัดรูปภาพ โดยระบุขนาดความกว้างและความสูงที่ต้องการ และกำหนดตำแหน่งจุดเริ่มต้นการตัดรูป
ที่จุดตำแหน่งมุมบุนซ้าย x,y ถ้าไม่ระบุจะใช้จุดกึ่งกลางของรูปต้นฉบับ
<?php // ตัดรูปขนาด 100x100 โดยให้กึ่งกลางรูปที่ตัดอยู่ตำแหน่งกึ่งกลางรูปต้นฉบับ $img->crop(100, 100); // ตัดรูปขนาด 100x100 โดยให้ตำหน่งมุมบนของรูปที่ตัด อยู่ที่ตำแหน่ง x,y ที่ 25,25 ของต้นฉบับ $img->crop(100, 100, 25, 25);
fit()
ตัดรูปภาพและปรับขนาดไปพร้อมกัน คล้ายคำสั่ง crop() และ resize() ทำงานร่วมกัน โดยระบุความกว้าง
ตัดรูปภาพและปรับขนาดไปพร้อมกัน คล้ายคำสั่ง crop() และ resize() ทำงานร่วมกัน โดยระบุความกว้าง
และความสูง หรือระบุเฉพาะความกว้างกรณีเป็นรูปสี่เหลี่ยมจัตุรัส สามารถกำหนดไม่ให้ปรับขนาดถ้ากำหนดขนาด
เกินขนาดรูปต้นฉบับ
<?php
// ตัดรูปให้ได้สัดส่วน (300/200) แล้วปรับขนาดให้เท่ากับ 300x200
$img->fit(300, 200);
// ตัดรูปให้ได้สัดส่วน (200/200) หรือสี่เหลี่ยมจัตุรัส แล้วปรับขนาดให้เท่ากับ 200x200
$img->fit(200);
// ตัดรูปให้ได้สัดส่วน (300/200) แล้วปรับขนาดให้เท่ากับ 300x200
$img->fit(300, 200, function ($constraint) {
$constraint->upsize(); // ถ้าค่าที่กำหนดมากกว่าค่าเดิม ไม่ต้องปรับขนาด
});
// top-left
// top
// top-right
// left
// center (default)
// right
// bottom-left
// bottom
// bottom-right
// ตัดรูปให้ได้สัดส่วน (300/200) แล้วปรับขนาดให้เท่ากับ 300x200
$img->fit(300, 200, function ($constraint) {
$constraint->upsize(); // ถ้าค่าที่กำหนดมากกว่าค่าเดิม ไม่ต้องปรับขนาด
},'top'); // ถ้าต้องการระบุตำแหน่งที่ตัดรูป
resizeCanvas()
ใช้ปรับขนาดพื้นที่ของรูป โดยระบุขนาดความกว้าง ความสูงของพื้นที่รูปที่้ต้องการ สามารถระบุ
ใช้ปรับขนาดพื้นที่ของรูป โดยระบุขนาดความกว้าง ความสูงของพื้นที่รูปที่้ต้องการ สามารถระบุ
ค่าแบบอ้างอิงจากขนาดเดิมหรือระบุขนาดแบบจำเพาะได้ สามารถใส่สีพื้นหลังกรณีพื้นที่ของรูปใหม่มีพื้นที่ว่าง
ที่เพิ่มขึ้นจากรูปเดิม
<?php // ปรับขนาดพื้นที่ของรูป ถ้าขนาดที่กำหนดน้อยกว่าค่าเดิม ส่วนเกินของรูปจะถูกตัดออก คล้าย crop() // ถ้าขนาดที่กำหนดมากกว่าค่าเดิม พื้นที่ที่เกินมาจากค่าเดิมจะเป็นสีขาวถ้าไม่กำหนดสี หรือเป้นโปร่งใส // ถ้าเป็นไฟล์ png หรือ gif // ปรับขนาดพื้นที่ของรูปเป็น 300x200 $img->resizeCanvas(300, 200); // ปรับขนาดพื้นที่ของรูปเฉพาะความกว้าง $img->resizeCanvas(300, null); // ปรับขนาดพื้นที่ของรูปเฉพาะความสูง $img->resizeCanvas(null, 200); // ปรับขนาดพื้นที่ของรูป โดยตัดที่ตำแหน่ง bottom-right $img->resizeCanvas(300, 200, 'bottom-right'); // ปรับขนาดโดยให้มีการเพิ่มหรือลด สัมพันธ์กับขนาดรูปเดิม โดยความกว้างขยายออกข้างละ 100 // ความสูงลดลงข้างละ 10 จากรูปเดิม $img->resizeCanvas(10, -10, 'center', true); // ปรับขนาดและกำหนดสีให้กับพี้นที่ส่วนเกินที่เกิดขึ้นถ้ามี $img->resizeCanvas(1280, 720, 'center', false, 'ff00ff');
trim()
ใช้ตัดขอบสีของรูป โดยระบุสีของขอบที่ต้องการตัดตามตำแหน่งมุนบนซ้าย หรือมุมล่างขวาหรือตัดขอบ
ใช้ตัดขอบสีของรูป โดยระบุสีของขอบที่ต้องการตัดตามตำแหน่งมุนบนซ้าย หรือมุมล่างขวาหรือตัดขอบ
ที่เป็นโปรงใสออก สามารถเลือกที่จัดเฉพาะขอบด้านใดด้านหนึ่งหรือหลายๆ ด้านได้ สามารถกำหนดเปอร์เช็นต์
ของความคลาดเคลื่อนของค่าสีหรือค่าสีที่ใกล้เคียงที่ยอมรับได้จากสีที่เลือก สามารถกำหนดการฟุ้งของขอบได้
<?php
// ตัดขอบรูปทุกด้าน ที่มีสีเดียวกับสีของ มุมบนซ้าย
$img->trim();
// ตัดขอบรูปทุกด้าน ที่มีสีเดียวกับสีของ มุมล่างขวา
$img->trim('bottom-right');
// ตัดเฉพาะขอบบน และล่าง ที่เป็นโปร่งใส
$img->trim('transparent', array('top', 'bottom'));
// ตัดขอบด้านซ้าย ที่มีสีเดียวกับสีของ มุมบนซ้าย
$img->trim('top-left', 'left');
// ตัดขอบรูปทุกด้าน ที่มีค่าสีเดียวกับสีของ มุมบนซ้าย ที่มีค่าคลาดเคลื่อน 40% (40% tolerance)
$img->trim('top-left', null, 40);
// ตัดขอบรูปทุกด้าน ที่มีค่าสีเดียวกับสีของ มุมบนซ้าย ที่มีค่าคลาดเคลื่อน 25% (25% tolerance)
// และให้มีความฟุ้งขอบขนาดประมาณ 50
$img->trim('top-left', null, 25, 50);
การปรับแต่งรูปภาพ
เราสามารถปรับแต่งรูปภาพ เช่น กำหนดความสว่าง ความคมชัด การปรับภาพให้เป็นขาวดำ
กำหนดค่าแกมม่า เป็นต้น ด้วยคำสั่งเหล่านี้
gamma()
ปรับความสว่างของรูปโดยใช้ค่าแกมม่า โดยค่าที่น้อยกว่า 1 จะเป็นการปรับความสว่างให้น้ยอลง
ปรับความสว่างของรูปโดยใช้ค่าแกมม่า โดยค่าที่น้อยกว่า 1 จะเป็นการปรับความสว่างให้น้ยอลง
และค่าที่มากกว่า 1 เป็นปรับความสว่างเพิ่มขึ้น ค่าเท่ากับ 1 คือไม่มีการเปลี่ยนแปลง
<?php // กำหนดค่าแกมม่าเท่ากับ 1.6 $img->gamma(1.6);
brightness()
ปรับความสว่างของรูป โดยระบุค่าระหว่าง -100 ถึง 100 โดยที่ 0 คือค่าความสว่าง
ปรับความสว่างของรูป โดยระบุค่าระหว่าง -100 ถึง 100 โดยที่ 0 คือค่าความสว่าง
เริ่มต้นของรูปที่ไม่ได้มีการเปลี่ยนแปลง
<?php // เพิ่มความสว่างของรูปภาพ $img->brightness(35);
contrast()
ปรับความคมชัดของรูป โดยระบุค่าระหว่าง -100 ถึง 100 โดยที่ 0 คือค่าความคมชัด
ปรับความคมชัดของรูป โดยระบุค่าระหว่าง -100 ถึง 100 โดยที่ 0 คือค่าความคมชัด
เริ่มต้นของรูปที่ไม่ได้มีการเปลี่ยนแปลง
<?php // เพิ่มความคมชัดของรูป $img->contrast(65);
colorize()
ปรับโทนสีของรูปภาพเป็นค่าสี RGB ที่ต้องการ โดยเพิ่ม หรือ ลดค่าสี RGB ระหว่างค่า -100 ถึง 100
ปรับโทนสีของรูปภาพเป็นค่าสี RGB ที่ต้องการ โดยเพิ่ม หรือ ลดค่าสี RGB ระหว่างค่า -100 ถึง 100
จะทำให้โทนสีของรูปภาพปรับไปตามค่าที่มีการเพิ่มหรือลด หรือที่เรียกว่า Color Balance ใน Photoshop
<?php // ลดค่าสีแดงและเพิ่มค่าสีน้ำเงินให้กับรูปภาพ $img->colorize(-100, 0, 100); // เพิ่มค่าสีเขียวเล็กน้อยให้กับรูป $img->colorize(0, 30, 0);
fill()
เติมสีให้กับรูปหรือเติมรูปลวดลายลงบนรูป
เติมสีให้กับรูปหรือเติมรูปลวดลายลงบนรูป
<?php
// เติมสีแดงลงไปในรูป
$img->fill('#FF0000');
// เติมรปลวดลายเป็นชิ้นๆ ซ้อนกันลงในรูป
$img->fill('tile.png');
greyscale()
ปรับโทนสีของรูปภาพเป็นขาวดำ
ปรับโทนสีของรูปภาพเป็นขาวดำ
<?php // ปรับรูปภาพให้เป็นสีขาวดำ $img->greyscale();
invert()
ปรับโทนสี GRB ของรูปภาพเป็นค่าตรงข้าม เช่น สีดำเดิมเป็น 0,0,0 ปรับตรงข้ามก็เป็น 255,255,255
ปรับโทนสี GRB ของรูปภาพเป็นค่าตรงข้าม เช่น สีดำเดิมเป็น 0,0,0 ปรับตรงข้ามก็เป็น 255,255,255
ซึ่งก็เป็นค่าของสีขาว ในลักษณะแบบนี้เป็นต้น
<?php // ปรับค่าสีเป็นค่าตรงข้าม $img->invert();
mask()
การคลุมหรือบังรูปภาพโดยใช้รูปที่มีส่วนโปร่งใส ใช้กับไฟล์ png ที่รองรับการปรับค่าโปรงใส เช่น
การคลุมหรือบังรูปภาพโดยใช้รูปที่มีส่วนโปร่งใส ใช้กับไฟล์ png ที่รองรับการปรับค่าโปรงใส เช่น
เราเอารูปที่สอง มาบังรูปแรกโดยรูปที่สองมีส่วนที่เป็นโปร่งใส เมื่อซ้อนทับกัน ส่วนที่โปร่งใสก็จะบังทับรูปแรก
ส่วนที่ไม่โปร่งใส ก็จะแสดงเป็นรูปแรกแทน (* จากการทดสอบ คำสั่งนี้ใช้ทรัพยากรในการทำงานมาก จึงไม่ค่อย
แนะนำให้ใช้งาน)
<?php
$img = $manager->make('images/Dock.jpg');
// ใช้รูป mask.png เป็นหน้ากาก แสดงรูป Dock.jpg เฉพาะบริเวณที่ไม่โปร่งใส
// โดยให้ค่า alpha เป็น false ทำให้รูปที่แสดงเป็นลักษณะโปร่งๆ มองทะลุผ่านได้
$img->mask('images/mask.png');
// ใช้รูป mask.png เป็นหน้ากาก แสดงรูป Dock.jpg เฉพาะบริเวณที่ไม่โปร่งใส
// โดยให้ค่า alpha เป็น true ทำให้รูปที่แสดงเป็นลักษณะไม่โปร่งใส เพราะใช้ alpha channel บังด้วย
$img->mask('images/mask.png',true);
flip()
ปรับรูปภาพให้พลิกกลับสลับซ้ายขวา หรือบนล่าง
ปรับรูปภาพให้พลิกกลับสลับซ้ายขวา หรือบนล่าง
<?php
// กลับรุปภาพในแนวนอน คล้ายภาพสะท้อนในกระจก
$img->flip();
//$img->flip('h'); // กำหนดหรือไม่ก็ได้
// กลับรูปภาพในแนวตั้ง
$img->flip('v');
rotate()
การปรับหมุนรูปภาพด้วยมุมตามเข็มหรือทวนเข็มนาฬิกา โดยระบุองศาที่ต้องการ ค่า - คือหมุนตาม
การปรับหมุนรูปภาพด้วยมุมตามเข็มหรือทวนเข็มนาฬิกา โดยระบุองศาที่ต้องการ ค่า - คือหมุนตาม
เข็มนาฬิกา สามารถระบุสีพื้นหลังของรูปได้
<?php // หมุนรูปภาพตามองศาที่ต้องการ ถ้าเป็นค่าลบ คือหมุนตามเข็มนาฬิกา $img->rotate(-45); // หมุนรูปภาพตามองศาที่ต้องการ ถ้าเป็นค่าบวก คือหมุนทวนเข็มนาฬิกา $img->rotate(75); // หมุนรูปภาพตามองศาที่ต้องการ ถ้าเป็นค่าบวก คือหมุนทวนเข็มนาฬิกา // กำหนดสีพื้นหลังของรูปส่วนเกินที่เกิดขึ้นจากการหมุน ถ้าไม่กำหนดสี และเป็นไฟล์ png หรือ gif จะเป็นโปร่งใส $img->rotate(45,'#FF0000');
opacity()
การปรับการมองเห็นของรูปใช้สำหรับภาพที่ต้องการแสดงเป็น png ไฟล์ โดยระบุเปอร์เซ็นต์
การปรับการมองเห็นของรูปใช้สำหรับภาพที่ต้องการแสดงเป็น png ไฟล์ โดยระบุเปอร์เซ็นต์
ค่าความโปร่งใส ระหว่าง 0 ถึง 100 ค่า 0 คือให้เป็นรูปโปร่งใส 100 คือเป็นค่าปกติ (* การใช้กับภาพที่มีขนาดใหญ่
จะมีผลต่อการใช้ทรัพยากรในการทำงาน ให้เลือกใช้โดยพิจารณาตามความเหมาะสม)
<?php // ปรับค่ามองเห็นของรูปให้เป็นโปร่งใส $img->opacity(0); // ปรับค่ามองเห็นของรูปให้เป็นโปร่งใส 50% $img->opacity(50);
orientate()
การปรับหมุนรูปภาพ คล้าย rotate() แต่คำสั่งนี้จะไปทำการอ่านค่า ทิศทางของรูป จากข้อมูล
การปรับหมุนรูปภาพ คล้าย rotate() แต่คำสั่งนี้จะไปทำการอ่านค่า ทิศทางของรูป จากข้อมูล
ใน EXIF แล้วหมุนรูปไปในทิศทางที่ถูกต้องอัตโนมัติ
<?php // หมุนรูปตามค่าทิศทางของรูปที่กำหนดใน EXIF data $img->orientate();
การใช้งานแอฟเฟค
filter()
ใช้สำหรับเรียงใช้คำสั่งการปรับแต่งหลายคำสั่งรวมกัน ที่เรากำหนดขึ้นมาเอง
ใช้สำหรับเรียงใช้คำสั่งการปรับแต่งหลายคำสั่งรวมกัน ที่เรากำหนดขึ้นมาเอง
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
use Intervention\Image\Filters\DemoFilter;
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager();
// การอ่านไฟล์จากรูภาพที่มีอยู่แล้ว โดยระ path ของรูปภาพ ที่จะใช้งาน เพื่อสร้างข้อมูลรูปภาพใหม่
$img = $manager->make('images/Dock.jpg');
// เรียกใช้งาน filter ที่สร้างขึ้น
$img->filter(new DemoFilter(30));
// ส่ง HTTP header และข้อมูลของรูปเพื่อนำไปแสดง
echo $img->response('png');
?>
ดูตัวอย่างเพิ่มเติม ได้ที่ http://image.intervention.io/api/filter
pixelate()
ปรับขนาด pixel ของรูปให้มีขนาดตามต้องการ ทำให้รูปภาพแสดงคล้ายสี่เหลี่ยม
ปรับขนาด pixel ของรูปให้มีขนาดตามต้องการ ทำให้รูปภาพแสดงคล้ายสี่เหลี่ยม
เรียงต่อๆ กัน
<?php // กำหนดขนาด pixel เพื่อสร้าง pixelation effect เท่ากับ 12 $img->pixelate(12);
blur()
ปรับความเบลอของรูปภาพ โดยค่าเริ่มต้นเป็น 1 หรือกำหนดค่าระหว่าง 0 ถึง 100 ค่ายิ่งมาก
ปรับความเบลอของรูปภาพ โดยค่าเริ่มต้นเป็น 1 หรือกำหนดค่าระหว่าง 0 ถึง 100 ค่ายิ่งมาก
รูปก็จะยิ่งเบลอมาก
<?php // กำหนดภาพเบลอระดับ 1 $img->blur(); // กำหนดภาพเบลอระดับ 15 $img->blur(15);
sharpen()
ปรับความคมของภาพ โดยค่าเริ่มต้นเป็น 10 หรือกำหนดค่าระหว่าง 0 ถึง 100
ปรับความคมของภาพ โดยค่าเริ่มต้นเป็น 10 หรือกำหนดค่าระหว่าง 0 ถึง 100
<?php // กำหนดความคมของภาพระดับ 10 $img->sharpen(); // กำหนดความคมของภาพระดับ 15 $img->sharpen(15);
การวาดภาพ การเขียนภาพ
เราสามารถใช้คำสังต่อไปนี้ ในการวาดรูป เส้นตรง รูปสี่เหลี่ยม รูปหลายเหลี่ยม วงกลม วงรี เป็นต้น
ลงในรูปภาพ
text()
ใช้สำหรับเขียนข้อความ โดยระบุข้อความ ตำแหน่งเริ่มต้นข้อความในจุด x,y สามารถกำหนดไฟล์
ใช้สำหรับเขียนข้อความ โดยระบุข้อความ ตำแหน่งเริ่มต้นข้อความในจุด x,y สามารถกำหนดไฟล์
fonts ที่ต้องการ กำหนดขนาด สี การจัดแนวนอน การจัดแนวตั้ง และมุมของข้อความได้
<?php
// ใส่ข้อความไปไว้ในตำแหน่งที่ต้องการ ในแนว x=120 y=100 ไม่มีการกำหนดใดๆ เกี่ยวกับ fonts
$img->text('The quick brown fox jumps over the lazy dog.', 120, 100);
// ใช้ฟังก์ชั่น กำหนดรายละเอียดของข้อความ
$img->text('ทดสอบแสดงข้อความภาษาไทย
ข้อความ คั่น ระหว่างนี้
ขึ้นบรรทัดใหม่', 0, 24, function($font) {
$font->file('fonts/THSarabun.ttf'); // ไฟล์ fonts ข้อความ
$font->size(24); // ขนาด fonts หน่วย px ถ้าไม่กำหนดค่าเริ่มต้นเท่ากับ 12
$font->color('#FFFFFF');
// $font->align('center'); // การจัดแนวนอน [ left, right center ] ค่าเริ่มต้น left
// $font->valign('top'); // การจัดแนวตั้ง [ top bottom middle ] ค่าเริ่มต้น bottom
// $font->angle(45); // การกำหนดมุมการหมุนของข้อความ
});
pixel()
ใช้สำหรับวาดจุด pixel โดยสามารถระบุสี และตำแหน่ง x,y ของจุดนั้นๆ ได้
ใช้สำหรับวาดจุด pixel โดยสามารถระบุสี และตำแหน่ง x,y ของจุดนั้นๆ ได้
<?php
// วาดจุด pixel สีขาว ตำแหน่ง 10,200
$img->pixel('#FFFFFF', 10, 200);
line()
ใช้สำหรับวาดเส้นตรง โดยระบุจุด x,y เริ่มต้น และ x,y สิ้นสุดของเส้น สามารถระบุสีเส้นได้
ใช้สำหรับวาดเส้นตรง โดยระบุจุด x,y เริ่มต้น และ x,y สิ้นสุดของเส้น สามารถระบุสีเส้นได้
<?php
// วาดเส้นตรงเริ่มต้นตำแหน่ง 400,10 สิ้นสุด 195,195 แบบมีระบุสีของเส้น
$img->line(400, 10, 195, 195, function ($draw) {
$draw->color('#FFF200');
});
rectangle()
ใช้สำหรับวาดสี่เหลี่ยม โดยระบุจุด x,y มุมบนซ้าย กับจุด x,y มุมล่างขวาของรูปสี่เหลี่ยม
ใช้สำหรับวาดสี่เหลี่ยม โดยระบุจุด x,y มุมบนซ้าย กับจุด x,y มุมล่างขวาของรูปสี่เหลี่ยม
สามารถระบุสีพื้นหลัง และสีขอบพร้อมขนาดได้
<?php
// วาดรูปสี่เหลี่ยมตำแหน่งมุมบนซ้าย 180,150 มุมล่างขวา 300,300 เทสีพื้นหลังโปร่งใส และเส้นขอบ
$img->rectangle(180, 150, 300, 300, function ($draw) {
$draw->background('rgba(255, 255, 255, 0.5)');
$draw->border(2, '#000');
});
polygon()
ใช้สำหรับวาดรูปหลายเหลี่ยม โดยระบุจุดเชื่อมของเส้นขอบ x,y ไปตามจำนวนของเหลี่ยม
ใช้สำหรับวาดรูปหลายเหลี่ยม โดยระบุจุดเชื่อมของเส้นขอบ x,y ไปตามจำนวนของเหลี่ยม
ของรูปนั้น สามารถระบุสีพื้นหลัง สีและขนาดของเส้นขอบได้
<?php
// กำหนดจุดเชื่อมของรูปหลายเหลี่ยม
$points = array(
353, 173, // Point 1 (x, y)
385, 220, // Point 2 (x, y)
432, 186, // Point 3 (x, y)
401, 170, // Point 4 (x, y)
362, 103, // Point 5 (x, y)
323, 140, // Point 6 (x, y)
376, 159 // Point 7 (x, y)
);
// วาดรูปหลายเหลี่ยมจากจุดเชื่อมที่กำหนด เทสีพื้นหลัง ขนาดและสีของขอบ
$img->polygon($points, function ($draw) {
$draw->background('#0000ff');
$draw->border(2, '#FFF200');
});
circle()
ใช้สำหรับวาดรูปวงกลม โดยระบุขนาดเส้นผ่านศูนย์กลางของวงกลม กับตำแหน่งจุดกึ่งกลาง
ใช้สำหรับวาดรูปวงกลม โดยระบุขนาดเส้นผ่านศูนย์กลางของวงกลม กับตำแหน่งจุดกึ่งกลาง
ของวงกลมในตำแหน่ง x,y สามารถระบุสีพื้นหลัง สีและขนาดของเส้นขอบได้
<?php
// วาดรูปวงกลมเส้นผ่านศูนย์กล้าง 100 ตำแหน่ง 100,300 เทสีพื้นหลังและเส้นขอบ
$img->circle(100, 100, 300, function ($draw) {
$draw->background('#0000ff');
$draw->border(3, '#FFF200');
});
ellipse()
ใช้สำหรับวาดรูปวงรี โดยระบุขนาดความกว้าง และความสูง กับระบุตำแหน่งจุดกึ่งกลาง
ใช้สำหรับวาดรูปวงรี โดยระบุขนาดความกว้าง และความสูง กับระบุตำแหน่งจุดกึ่งกลาง
ของวงรีในตำแหน่ง x,y สามารถระบุสีพื้นหลัง สีและขนาดของเส้นขอบได้
<?php
// วาดรูปวงรีกว้าง 60 สูง 120 ตำแหน่ง 310,310 เทสีพื้นหลังและเส้นขอบ
$img->ellipse(60, 120, 310, 310, function ($draw) {
$draw->background('#0000ff');
$draw->border(1, '#ff0000');
});
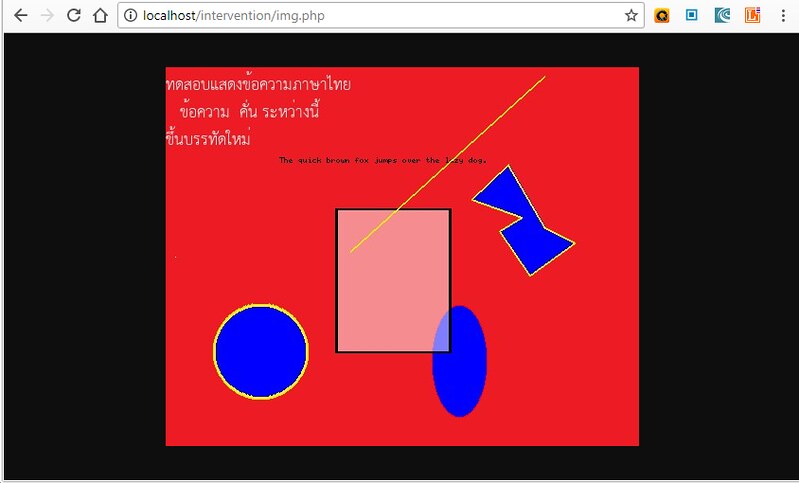
ตัวอย่างโค้ด
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager();
// สร้างรูปใหม่ ขนาด 500x400 px และมี พื้นหลังสีแดง
$img = $manager->canvas(500, 400, '#ED1C24');
// ใส่ข้อความไปไว้ในตำแหน่งที่ต้องการ ในแนว x=120 y=100 ไม่มีการกำหนดใดๆ เกี่ยวกับ fonts
$img->text('The quick brown fox jumps over the lazy dog.', 120, 100);
// ใช้ฟังก์ชั่น กำหนดรายละเอียดของข้อความ
$img->text('ทดสอบแสดงข้อความภาษาไทย
ข้อความ คั่น ระหว่างนี้
ขึ้นบรรทัดใหม่', 0, 24, function($font) {
$font->file('fonts/THSarabun.ttf'); // ไฟล์ fonts ข้อความ
$font->size(24); // ขนาด fonts หน่วย px ถ้าไม่กำหนดค่าเริ่มต้นเท่ากับ 12
$font->color('#FFFFFF');
// $font->align('center'); // การจัดแนวนอน [ left, right center ] ค่าเริ่มต้น left
// $font->valign('top'); // การจัดแนวตั้ง [ top bottom middle ] ค่าเริ่มต้น bottom
// $font->angle(45); // การกำหนดมุมการหมุนของข้อความ
});
// วาดรูปวงกลมเส้นผ่านศูนย์กล้าง 100 ตำแหน่ง 100,300 เทสีพื้นหลังและเส้นขอบ
$img->circle(100, 100, 300, function ($draw) {
$draw->background('#0000ff');
$draw->border(3, '#FFF200');
});
// วาดรูปวงรีกว้าง 60 สูง 120 ตำแหน่ง 310,310 เทสีพื้นหลังและเส้นขอบ
$img->ellipse(60, 120, 310, 310, function ($draw) {
$draw->background('#0000ff');
$draw->border(1, '#ff0000');
});
// วาดรูปสี่เหลี่ยมตำแหน่งมุมบนซ้าย 180,150 มุมล่างขวา 300,300 เทสีพื้นหลังโปร่งใส และเส้นขอบ
$img->rectangle(180, 150, 300, 300, function ($draw) {
$draw->background('rgba(255, 255, 255, 0.5)');
$draw->border(2, '#000');
});
// วาดจุด pixel สีขาว ตำแหน่ง 10,200
$img->pixel('#FFFFFF', 10, 200);
// วาดเส้นตรงเริ่มต้นตำแหน่ง 400,10 สิ้นสุด 195,195 แบบมีระบุสีของเส้น
$img->line(400, 10, 195, 195, function ($draw) {
$draw->color('#FFF200');
});
// กำหนดจุดเชื่อมของรูปหลายเหลี่ยม
$points = array(
353, 173, // Point 1 (x, y)
385, 220, // Point 2 (x, y)
432, 186, // Point 3 (x, y)
401, 170, // Point 4 (x, y)
362, 103, // Point 5 (x, y)
323, 140, // Point 6 (x, y)
376, 159 // Point 7 (x, y)
);
// วาดรูปหลายเหลี่ยมจากจุดเชื่อมที่กำหนด เทสีพื้นหลัง ขนาดและสีของขอบ
$img->polygon($points, function ($draw) {
$draw->background('#0000ff');
$draw->border(2, '#FFF200');
});
// ส่ง HTTP header และข้อมูลของรูปเพื่อนำไปแสดง
echo $img->response();
?>
ตัวอย่างผลลัพธ์

การเรียกดูข้อมูลภาพ
เราสามารถใช้คำสั่งต่อไปนี้ ในการเรียกดูข้อมูลของภาพ ในกรณีที่มีข้อมูลนั้นๆ อยู่ภายในรูปภาพ
เช่น ความกว้าง ความสูง
width()
อ่านค่าความกว้างของรูปภาพ มีหน่วยเป็น px
อ่านค่าความกว้างของรูปภาพ มีหน่วยเป็น px
<?php $width = $img->width();
height()
อ่านค่าความสูงของรูปภาพ มีหน่วยเป็น px
อ่านค่าความสูงของรูปภาพ มีหน่วยเป็น px
<?php $height = $img->height();
mime()
อ่านค่า MIME type ของรูปภาพ ตัวอย่างเช่น image/jpeg , image/png , image/gif
อ่านค่า MIME type ของรูปภาพ ตัวอย่างเช่น image/jpeg , image/png , image/gif
<?php $mime = $img->mime();
exif()
อ่านค่า EXIF data ถ้าไม่มีข้อมูลคืนค่าเป็น NULL
อ่านค่า EXIF data ถ้าไม่มีข้อมูลคืนค่าเป็น NULL
<?php
$arr_data1 = $img->exif(); // กรณีไม่ระบุ จะเป็นดึงค่าทั้งหมด ถ้ามีข้อมูล
$data3 = $img->exif('COMPUTED'); // กรณีระบุค่าเฉพาะที่ต้องการ
iptc()
อ่านค่า IPTC data ถ้าไม่มีข้อมูลคืนค่าเป็น NULL
อ่านค่า IPTC data ถ้าไม่มีข้อมูลคืนค่าเป็น NULL
<?php
$arr_data2 = $img->iptc(); // กรณีไม่ระบุ จะเป็นดึงค่าทั้งหมด ถ้ามีข้อมูล
$data4 = $img->iptc('Copyright'); // กรณีระบุค่าเฉพาะที่ต้องการ
pickColor()
อ่านค่าสีของ pixel ตำแหน่งจุด x,y ที่กำหนด
อ่านค่าสีของ pixel ตำแหน่งจุด x,y ที่กำหนด
<?php // array: array(255, 255, 255, 1) // rgb: rgb(255, 255, 255) // rgba: rgba(255, 255, 255, 0.5) // hex: #cccccc // int: 16776956 // อ่านค่าสีที่ pixel ตำแหน่ง 100,100 คืนค่าเป็น array ค่าสี RGB $arraycolor = $img->pickColor(100, 100); // อ่านค่าสีที่ pixel ตำแหน่ง 100,100 คืนค่าเป็นตัวเลข $intcolor = $img->pickColor(100, 100, 'int'); // อ่านค่าสีที่ pixel ตำแหน่ง 100,100 คืนค่าข้อความเป็นเลขฐานหก เช่น #FFFFFF $hexcolor = $img->pickColor(100, 100, 'hex');
ตัวอย่างโค้ด
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager();
// สร้างไฟล์ จากไฟล์ต้นฉบับ
$img = $manager->make('images/Dock.jpg');
$width = $img->width();
$height = $img->height();
$mime = $img->mime();
$arr_data1 = $img->exif(); // กรณีไม่ระบุ จะเป็นดึงค่าทั้งหมด ถ้ามีข้อมูล
$arr_data2 = $img->iptc(); // กรณีไม่ระบุ จะเป็นดึงค่าทั้งหมด ถ้ามีข้อมูล
$data3 = $img->exif('COMPUTED'); // กรณีระบุค่าเฉพาะที่ต้องการ
$data4 = $img->iptc('Copyright'); // กรณีระบุค่าเฉพาะที่ต้องการ
// array: array(255, 255, 255, 1)
// rgb: rgb(255, 255, 255)
// rgba: rgba(255, 255, 255, 0.5)
// hex: #cccccc
// int: 16776956
// อ่านค่าสีที่ pixel ตำแหน่ง 100,100 คืนค่าเป็น array ค่าสี RGB
$arraycolor = $img->pickColor(100, 100);
// อ่านค่าสีที่ pixel ตำแหน่ง 100,100 คืนค่าเป็นตัวเลข
$intcolor = $img->pickColor(100, 100, 'int');
// อ่านค่าสีที่ pixel ตำแหน่ง 100,100 คืนค่าข้อความเป็นเลขฐานหก เช่น #FFFFFF
$hexcolor = $img->pickColor(100, 100, 'hex');
echo "<pre>";
echo $width;
echo "<hr>";
echo $height;
echo "<hr>";
echo $mime;
echo "<hr>";
echo $data3;
echo "<hr>";
echo $data4;
echo "<hr>";
print_r($arr_data1);
echo "<hr>";
print_r($arr_data2);
echo "<hr>";
print_r($data3);
echo "<hr>";
print_r($data4);
echo "<hr>";
print_r($arraycolor);
echo "<hr>";
echo $intcolor;
echo "<hr>";
echo $hexcolor;
echo "</pre>";
?>
การใช้คำสั่งอื่นๆ เพิ่มเติม
backup() reset()
โดยคำสั่งทั้งสองนี้จะใช้ควบคู่กัน คำสั่ง backup() จะใช้สร้างจุดที่มีการเก็บสภาวะของรูป
โดยคำสั่งทั้งสองนี้จะใช้ควบคู่กัน คำสั่ง backup() จะใช้สร้างจุดที่มีการเก็บสภาวะของรูป
ที่เราต้องการเรียกใช้งาน จากจุดนั้นๆ ซ้ำ และคำสั่ง reset() ใช้สำหรับกลับไปเรียกคืนสภาวะรูปที่ได้ทำการ
backup() ไว้มาใช้งาน สมมติเช่น เราต้องการให้สภาวะรูปที่จะ backup เป็นรูปที่ทำการแปลงเป็นขาวดำแล้ว
แต่จะใช้งานปรับขนาดและบันทึก แยกกันสองครั้งคือ 100 กับ 200 จะมีรูปแบบการใช้งานดังนี้
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager();
// การอ่านไฟล์จากรูภาพที่มีอยู่แล้ว โดยระ path ของรูปภาพ ที่จะใช้งาน เพื่อสร้างข้อมูลรูปภาพใหม่
$img = $manager->make('images/Dock.jpg');
// เปลี่ยนเป็นสีขาวดำก่อน สร้างเป็นสภาวะรูปที่ต้องการเรียกใช้งานซ้ำ
$img->greyscale();
// สร้าง backup สภวะรูปที่เป็นสีขาวดำไว้ใช้งาน
$img->backup();
// ปรับขนาดรูปขาวดำให้มีขนาดที่ 100x100 แลัวบันทึกเป็นไฟล์ใหม่
$img->fit(100)->save('images/bw100.jpg');
// กลับไปใช้งานสภาวะรูปที่เป็นรูปขาวดำที่ backup ไว้
$img->reset();
// ปรับขนาดรูปขาวดำให้มีขนาดที่ 200x200 แลัวบันทึกเป็นไฟล์ใหม่
// จะเห็นว่ารูปที่นำมาปรับขนาดในครั้งที่สอง เป็นรูปที่มาจากสภาวะที่ backup ไว้
// ไม่ใช่รูปที่ปรับขนาดเป็น 100 แล้วมาปรับเป้น 200 แบบนี้เป็นต้น
$img->fit(200)->save('images/bw200.jpg');
?>
getCore()
ใช้สำหรับคืนค่า resource ของรูปตามประเภทของ Driver ที่ใช้งาน สมมติเช่น เราใช้งาน GD driver
ใช้สำหรับคืนค่า resource ของรูปตามประเภทของ Driver ที่ใช้งาน สมมติเช่น เราใช้งาน GD driver
เมื่อใช้คำสั่ง getCore เราก็จะได้ GD resource กลับมา ทำให้เราสามารถใช้คำสั่งต่างๆ ของ GD library ได้
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager();
// การอ่านไฟล์จากรูภาพที่มีอยู่แล้ว โดยระ path ของรูปภาพ ที่จะใช้งาน เพื่อสร้างข้อมูลรูปภาพใหม่
$img = $manager->make('images/Dock.jpg');
// get gd instance
$im = $img->getCore();
imageflip($im,IMG_FLIP_HORIZONTAL);
header('Content-type: image/png');
imagejpeg($im);
imagedestroy($im);
?>
interlace()
ใช้สำหรับปรับโหมดของรูปภาพให้เป็นรูปที่มีรูปแบบการแสดง แบบค่อยๆโหลดข้อมูล แทนการแสดง
ใช้สำหรับปรับโหมดของรูปภาพให้เป็นรูปที่มีรูปแบบการแสดง แบบค่อยๆโหลดข้อมูล แทนการแสดง
แบบปกติ ที่โหลดข้อมูลครั้งเดียวและแสดงรูปภาพหลังจากโหลดข้อมูลเรียบร้อยแล้ว ถ้าเป็นไฟล์ jpg จะเรียกว่า
progressive JPEG รูปจะค่อยๆ แสดงไล่ไปทีละแถวข้อมูลรูป จนแสดงรูปภาพเต็ม ถ้าเป็นไฟล์ GIF จะเรียกว่า
interlace GIF รูปจะแสดงคล้ายภาพ sensor แล้วค่อยๆ ชัดขึ้น
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager();
// การอ่านไฟล์จากรูภาพที่มีอยู่แล้ว โดยระ path ของรูปภาพ ที่จะใช้งาน เพื่อสร้างข้อมูลรูปภาพใหม่
$img = $manager->make('images/Dock.jpg');
// กำหนดให้แสดงแบบ pregressive JPEG
$img->interlace();
// ส่ง HTTP header และข้อมูลของรูปเพื่อนำไปแสดง
echo $img->response();
?>
stream()
ใช้สำหรับสร้างข้อมูลของรูปภาพ เป็น Stream Object สามารถนำไปใช้แสดงในรูปแบบที่ต้องการ
ใช้สำหรับสร้างข้อมูลของรูปภาพ เป็น Stream Object สามารถนำไปใช้แสดงในรูปแบบที่ต้องการ
หรือบันทึกไว้ใช้งานได้
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager();
// การอ่านไฟล์จากรูภาพที่มีอยู่แล้ว โดยระ path ของรูปภาพ ที่จะใช้งาน เพื่อสร้างข้อมูลรูปภาพใหม่
$img = $manager->make('images/Dock.jpg');
// สร้าง stream object
$stream = $img->stream('jpg', 60);
// สร้างการแสดงข้อมูลแบบกำหนดเอง
header('Content-Type: image/jpg');
echo $stream;
?>
ทั้งหมดเป็นการอธิบานอย่างง่าย เกี่ยวกับการใช้งานคำสั่งต่างๆ ของ Intervention Image ที่ใช้ในการจัดการ
รูปภาพ ยังมีคำสั่งบางอย่างที่ยังไม่ได้กล่าวในที่นี้ มีรายละเอียดเพิ่มเติม จะมานำเสนอในตอนต่อๆ ไป

