ต่อเนื่องการประยุกต์เพิ่มเติม DataTable ใช้งานร่วมกับ TCPDF ออกรายงานเป็นไฟล์ PDF จากรายการข้อมูล
จำนวนมาก รองรับภาษาไทย
ต่อจากตอนที่แล้วเราได้รู้จักวิธีการประยุกต์การใช้งาน PHPExcel ออกรายการเป็นไฟล์ excel สำหรับข้อมูล
จำนวนมากๆ โดยทำงานในฝั่ง server side script
ประยุกต์ DataTable ร่วมกับ PHPExcel ออกรายงาน ใน Codeigniter ตอนที่ 6
https://www.ninenik.com/content.php?arti_id=818 via @ninenik
เนื้อหาในตอนนี้เรามาประยุกต์กันต่อ สำหรับการออกรายงาน
เป็น PDF ไฟล์ โดยตัว PDF library ที่เราจะใช้งานก็คือ TCPDF ซึ่งมีบทความ เกี่ยวกับการใช้งาน TCPDF ร่วมกับ
Codeigniter มาก่อนหน้าแล้ว เราจะใช้แนวทางต่อจากบทความนั้นมาใช้เพิ่มเติม หากยังไม่เคยใช้งานให้ทำตาม
บทความตามลิ้งค์ด้านล่างข้างต้นนี้ก่อน
ประยุกต์การใช้งาน tcpdf สร้าง pdf ไฟล์ ใน codeigniter
https://www.ninenik.com/content.php?arti_id=717 via @ninenik
โดยในตัวอย่างที่จะแนะนำ จะใช้ font THSarabun.ttf และ THSarabun-Bold.ttf ในการกำหนดให้รองรับ
การแสดงผลภาษาไทย โดยวิธีการสร้าง fonts สำหรับใช้งานใน TCPDF มีแนะนำไว้ในลิ้งค์ด้านบน ในตอน
ท้ายของบทความ หลักจากเราได้ไฟล์ fonts ทั้ง 6 ไฟล์มาแล้ว เราก็ copy ไปวางในโฟลเดอร์
apps > third_party > tcpdf > fonts
ตามรูปตัวอย่างด้านล่าง

ต่อไปให้เราดูในส่วนของไฟล์ Export.php ในโฟลเดอร์ apps > controllers
เราจะใช้ไฟล์เดียวกันกับเนื้อหาตอนที่ผ่านมา ที่ใช้ในการส่งออกเป็นไฟล์ excel ด้วย PHPExcel
โดยจะปรับโค้ดใหม่เล็กน้อยในส่วนของฟังก์ชั่นการส่งไฟล์ excel โดยเปลี่ยนจากฟังก์ชั่น index()
เป็น excel() และเพิ่มฟังก์ชั่น pdf() เข้ามา ดังโค้ดด้านล่าง
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 | <?phpdefined('BASEPATH') OR exit('No direct script access allowed'); class Export extends CI_Controller { public function __construct() { parent::__construct(); $this->load->library('excel'); $this->load->library('Pdf'); } public function excel() { // เรียนกใช้ PHPExcel $objPHPExcel = new PHPExcel(); // เราสามารถเรียกใช้เป็น $this->excel แทนก็ได้ // กำหนดค่าต่างๆ ของเอกสาร excel $objPHPExcel->getProperties()->setCreator("Ninenik.com") ->setLastModifiedBy("Ninenik.com") ->setTitle("PHPExcel Test Document") ->setSubject("PHPExcel Test Document") ->setDescription("Test document for PHPExcel, generated using PHP classes.") ->setKeywords("office PHPExcel php") ->setCategory("Test result file"); // กำหนดชื่อให้กับ worksheet ที่ใช้งาน $objPHPExcel->getActiveSheet()->setTitle('Provinces Report'); // กำหนด worksheet ที่ต้องการให้เปิดมาแล้วแสดง ค่าจะเริ่มจาก 0 , 1 , 2 , ...... $objPHPExcel->setActiveSheetIndex(0); // การจัดรูปแบบของ cell $objPHPExcel->getDefaultStyle() ->getAlignment() ->setVertical(PHPExcel_Style_Alignment::VERTICAL_TOP) ->setHorizontal(PHPExcel_Style_Alignment::HORIZONTAL_CENTER); //HORIZONTAL_CENTER //VERTICAL_CENTER // จัดความกว้างของคอลัมน์ $objPHPExcel->getActiveSheet()->getColumnDimension('A')->setWidth(20); $objPHPExcel->getActiveSheet()->getColumnDimension('B')->setWidth(20); $objPHPExcel->getActiveSheet()->getColumnDimension('C')->setWidth(20); $objPHPExcel->getActiveSheet()->getColumnDimension('D')->setWidth(20); // กำหนดหัวข้อให้กับแถวแรก $objPHPExcel->setActiveSheetIndex(0) ->setCellValue('A1', '#') ->setCellValue('B1', 'province id') ->setCellValue('C1', 'province name') ->setCellValue('D1', 'province name eng'); // ดึงข้อมูลเริ่มเพิ่มแถวที่ 2 ของ excel $start_row=2; // กรณีส่งตัวแปร GET['all'] หรือให้แสดงข้อมูลทั้งหมด if($this->input->get('all')){ $sql = $this->session->ses_sql_str_all; // ใช้คำสั่ง SQL ที่ดึงรายกรทั้งหมด }else{ $sql = $this->session->ses_sql_str; // ใช้คำสั่ง SQL ที่ดึงข้อมูลเฉพาะหน้านั้นๆ } $query = $this->db->query($sql); $result = $query->result_array(); $i_num=0; if(count($result)>0){ foreach($result as $row){ $i_num++; // หากอยากจัดข้อมูลราคาให้ชิดขวา $objPHPExcel->getActiveSheet() ->getStyle('C'.$start_row) ->getAlignment() ->setHorizontal(PHPExcel_Style_Alignment::HORIZONTAL_RIGHT); // หากอยากจัดให้รหัสสินค้ามีเลย 0 ด้านหน้า และแสดง 3 หลักเช่น 001 002 $objPHPExcel->getActiveSheet() ->getStyle('B'.$start_row) ->getNumberFormat() ->setFormatCode('000'); // เพิ่มข้อมูลลงแต่ละเซลล์ $objPHPExcel->setActiveSheetIndex(0) ->setCellValue('A'.$start_row, $i_num) ->setCellValue('B'.$start_row, $row['province_id']) ->setCellValue('C'.$start_row, $row['province_name']) ->setCellValue('D'.$start_row, $row['province_name_eng']); // เพิ่มแถวข้อมูล $start_row++; } // กำหนดรูปแบบของไฟล์ที่ต้องการเขียนว่าเป็นไฟล์ excel แบบไหน ในที่นี้เป้นนามสกุล xlsx ใช้คำว่า Excel2007 // แต่หากต้องการกำหนดเป็นไฟล์ xls ใช้กับโปรแกรม excel รุ่นเก่าๆ ได้ ให้กำหนดเป็น Excel5 $objWriter = PHPExcel_IOFactory::createWriter($objPHPExcel, 'Excel2007'); // Excel2007 (xlsx) หรือ Excel5 (xls) $filename='Province-'.date("dmYHi").'.xlsx'; // กำหนดชือ่ไฟล์ นามสกุล xls หรือ xlsx // บังคับให้ทำการดาวน์ดหลดไฟล์ // header('Content-Type: application/vnd.ms-excel'); //mime type xls header('Content-Type: application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'); //mime type xlsx header('Content-Disposition: attachment;filename="'.$filename.'"'); //tell browser what's the file name header('Cache-Control: max-age=0'); //no cache ob_end_clean(); // หากต้องการบันทึกเป็นไฟล์ไว้ใน server ใช้คำสั่งนี้ $this->excel->save("/path/".$filename); // แล้วตัด header ดัานบนทั้ง 3 อันออก exit(); } } public function pdf() { // เริ่มสร้างไฟล์ pdf $pdf = new TCPDF(PDF_PAGE_ORIENTATION, PDF_UNIT, PDF_PAGE_FORMAT, true, 'UTF-8', false); // กำหนดรายละเอียดของไฟล์ pdf $pdf->SetCreator(PDF_CREATOR); $pdf->SetAuthor('ninenik'); $pdf->SetTitle('TCPDF table report'); $pdf->SetSubject('TCPDF ทดสอบ'); $pdf->SetKeywords('TCPDF, PDF, ทดสอบ,ninenik, guide'); // กำหนดข้อความส่วนแสดง header $pdf->SetHeaderData( PDF_HEADER_LOGO, // โลโก้ กำหนดค่าในไฟล์ tcpdf_config.php PDF_HEADER_LOGO_WIDTH, PDF_HEADER_TITLE.' 001', PDF_HEADER_STRING, // กำหนดเพิ่มเติมในไฟล์ tcpdf_config.php array(0,0,0), // กำหนดสีของข้อความใน header rgb array(0,0,0) // กำหนดสีของเส้นคั่นใน header rgb ); $pdf->setFooterData( array(0,64,0), // กำหนดสีของข้อความใน footer rgb array(0,0,0) // กำหนดสีของเส้นคั่นใน footer rgb ); // กำหนดฟอนท์ของ header และ footer กำหนดเพิ่มเติมในไฟล์ tcpdf_config.php $pdf->setHeaderFont(Array(PDF_FONT_NAME_MAIN, '', PDF_FONT_SIZE_MAIN)); $pdf->setFooterFont(Array(PDF_FONT_NAME_DATA, '', PDF_FONT_SIZE_DATA)); // ำหนดฟอนท์ของ monospaced กำหนดเพิ่มเติมในไฟล์ tcpdf_config.php $pdf->SetDefaultMonospacedFont(PDF_FONT_MONOSPACED); // กำหนดขอบเขตความห่างจากขอบ กำหนดเพิ่มเติมในไฟล์ tcpdf_config.php $pdf->SetMargins(PDF_MARGIN_LEFT, PDF_MARGIN_TOP, PDF_MARGIN_RIGHT); $pdf->SetHeaderMargin(PDF_MARGIN_HEADER); $pdf->SetFooterMargin(PDF_MARGIN_FOOTER); $pdf->setPrintHeader(false); // ไม่แสดงส่วนของ header $pdf->setPrintFooter(false); // ไม่แสดงส่วนของ footer // กำหนดแบ่่งหน้าอัตโนมัติ $pdf->SetAutoPageBreak(FALSE, PDF_MARGIN_BOTTOM); // กำหนดเป็น FALSE // กำหนดสัดส่วนของรูปภาพ กำหนดเพิ่มเติมในไฟล์ tcpdf_config.php $pdf->setImageScale(PDF_IMAGE_SCALE_RATIO); // อนุญาตให้สามารถกำหนดรุปแบบ ฟอนท์ย่อยเพิมเติมในหน้าใช้งานได้ $pdf->setFontSubsetting(true); // กำหนด ฟอนท์ $pdf->SetFont('thsarabunpsk', '', 18, '', true); // เพิ่มหน้า $pdf->AddPage(); $tbl_style = ' <style> .tableHeader{ background-color:#2d4154; color:#FFFFFF; font-size:18px; font-weight:bold; } .tableBodyEven{ background-color:#FFFFFF; font-size:18px; } .tableBodyOdd{ background-color:#F3F3F3; font-size:18px; } </style> '; // 630 $tbl_header = '<table border="0" align="center" cellpadding="2" cellspacing="0">'; $tbl_thead = ' <tr class="tableHeader"> <th align="center" width="50">#</th> <th align="center" width="100">Province ID</th> <th align="center" width="240">Province Name</th> <th align="center" width="240">Province Name Eng</th> </tr> '; $page_break = 30; // กำหนดจำนวนรายการที่ต้องการแสดงในแต่ละหน้า $tbl_footer = '</table>'; $tbl_body = ''; // กรณีส่งตัวแปร GET['all'] หรือให้แสดงข้อมูลทั้งหมด if($this->input->get('all')){ $sql = $this->session->ses_sql_str_all; // ใช้คำสั่ง SQL ที่ดึงรายกรทั้งหมด }else{ $sql = $this->session->ses_sql_str; // ใช้คำสั่ง SQL ที่ดึงข้อมูลเฉพาะหน้านั้นๆ } $query = $this->db->query($sql); $result = $query->result_array(); $i_num=0; if(count($result)>0){ foreach($result as $row){ if($i_num%$page_break==0 && $i_num!=0){ $html = $tbl_style.$tbl_header.$tbl_thead.$tbl_body.$tbl_footer; $pdf->writeHTMLCell(0, 0, '', '', $html, 0, 1, 0, true, '', true); $pdf->AddPage(); $html = ''; $tbl_body = ''; } $i_num++; $classTr = ($i_num%2==1)?"tableBodyOdd":"tableBodyEven"; $tbl_body .= ' <tr class="'.$classTr.'"> <td align="center">'.$i_num.'</td> <td align="center">'.$row['province_id'].'</td> <td align="left">'.$row['province_name'].'</td> <td align="left">'.$row['province_name_eng'].'</td> </tr> '; } } // กำหนดเนื้อหาข้อมูลที่จะสร้าง pdf ในที่นี้เราจะกำหนดเป็นแบบ html โปรดระวัง EOD; โค้ดสุดท้ายต้องชิดซ้ายไม่เว้นวรรค $html = $tbl_style.$tbl_header.$tbl_thead.$tbl_body.$tbl_footer; // สร้างข้อเนื้อหา pdf ด้วยคำสั่ง writeHTMLCell() $pdf->writeHTMLCell(0, 0, '', '', $html, 0, 1, 0, true, '', true); // จบการทำงานและแสดงไฟล์ pdf // การกำหนดในส่วนนี้ สามารถปรับรูปแบบต่างๆ ได้ เช่นให้บันทึกเป้นไฟล์ หรือให้แสดง pdf เลย ดูวิธีใช้งานที่คู่มือของ tcpdf เพิ่มเติม $pdf->Output('example_'.date("dmYHi").'.pdf', 'D'); // (I - Inline แสดงทันที, D - Download, F - File บันทึก) }} |
หลักจะขออธิบายเฉพาะในส่วนของโค้ดที่ highlight ไว้ โดยในเฉพาะในส่วนของฟังก์ชั่น pdf() ส่วนฟังก์ชั่น
excel() นั้น โดยกล่าวไปแล้วในตอนที่ผ่านมา
1 2 | $this->load->library('excel'); $this->load->library('Pdf'); |
ทำการโหลด library ทั้ง PHPExcel และ TCPDF มาใช้งาน ตามบรรทัดที่ 8 และ 9
จากนั้นก็ตัดมาในส่วนของฟังก์ชั่น pdf() ข้ามมาที่บรรทัดที่ 160 เป็นการกำหนดชื่อ font ที่เราจะใช้งาน
ในที่นี้เราใช้ชื่อ font ที่เราไปทำการสร้างมา ชื่อว่า thsarabunpsk เป็นตัวแบบปกติ ขนาด 18
1 | $pdf->SetFont('thsarabunpsk', '', 18, '', true); |
ส่วนการจัดรูปแบบส่วนอื่นๆ ดูเพิ่มเติมได้ที่บทความ
แนวทางจัดรูปแบบ header และ footer ของ pdf ไฟล์ที่สร้างด้วย tcpdf
https://www.ninenik.com/content.php?arti_id=803 via @ninenik
จัดรูปแบบ header และ footer ของ pdf แบบกำหนดเองใน tcpdf
https://www.ninenik.com/content.php?arti_id=804 via @ninenik
ในเนื้อหานี้เราจะเน้นไปที่ตัวข้อมูลในตาราง dataTable
ต่อมาบรรทัดที่ 165-182 จะเป็นการจัดรูปแบบ css style ให้กับตารางที่เราต้องการแสดงเป็น PDF
โดยเก็บไว้ในตัวแปร $tbl_style
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | $tbl_style = ' <style> .tableHeader{ background-color:#2d4154; color:#FFFFFF; font-size:18px; font-weight:bold; } .tableBodyEven{ background-color:#FFFFFF; font-size:18px; } .tableBodyOdd{ background-color:#F3F3F3; font-size:18px; } </style>'; |
จะเป็นการกำหนด css class ให้กับ ส่วนที่ คอลัมน์หัวข้อ และแถวข้อมูลแถวเลขคี่และแถวข้อมูลเลขคู่
เราสามารถประยุกต์กำหนด style อื่นๆ เพิ่มเติมได้ แต่บางรูปแบบอาจจะไม่มีผลต่อไฟล์ PDF ที่ถูกสร้าง
จุดนี้ต้องลองใช้ดู
บรรทัดที่ 184 เป็นการกำหนดส่วนของ table ใว้ในตัวแปร $tbl_header
1 | $tbl_header = '<table border="0" align="center" cellpadding="2" cellspacing="0">'; |
โดยค่าหลักๆ ที่จะมีผลก็คือ ระยะห่างของแต่ละช่องของตารางกับขอบของช่องนั้น ที่กำหนดด้วย
cellpadding ในตัวอย่างเราจะใช้เท่ากับ 2 ค่าตรงนี้จะมีผลต่อการยืด การขยายของตาราง
อีกจุดหนึ่งคือ เราไม่สามารถกำหนดให้ใช้งาน style css กำหนดความกว้างของตารางแบบเต็มหน้า
กระดาษแบบอัตโนมัติได้ (ไม่รวมขอบซ้ายขวา) หรือไม่สามารถกำหนดค่า width ให้กับ <table> ได้
แต่เราสามารถกำหนดขนาดเทียบได้ โดยที่ได้ทดสอบ กระดาษ A4 จะมีความกว้างที่ 210 มม.
ค่าเริ่มต้นของ TCPDF ที่กำหนดในไฟล์
apps > third_party > tcpdf > config > tcpdf_config.php
กำหนดให้ระยะห่างจากขอบซ้ายและขวาข้างละ 15 มม. (ค่าเริ่มต้นของขนาดต่างๆ จะมีหน่วยเป็น มม. ยกเว้น font
มีหน่วยเป็น point (pt) )
ดังนั้น พื้นส่วนตรงกลางก็จะเหลือ 210 - 30 เท่ากับ 180 มม. คิดเป็นประมาณ 680 ในหน่วน px
แต่จากการทดสอบ ค่าความกว้างแบบเต็มในหน่วย px จะเหลือประมาณ 630 px หรือค่าลบไป 50 px
เราจึงจะใช้ค่าที่ 630 px เป็นตัวหลักในการเทียบเคียงสำหรับกำหนดความกว้างของหัวข้อในตาราง
ซึ่งถ้าเราจะใช้หน่วย % ในการกำหนดความกว้าง ให้คิดเทียบจากค่า 630 แทน
ตามที่กล่าวไปแล้วข้างต้น บรรทัดที่ 185 - 192 เรามีการกำหนดความกว้างของหัวข้อของข้อมูล โดยหัวข้อ
ของข้อมูลนี้ จะแสดงทุกหน้าที่ขึ้นหน้าใหม่ ความกว้างของหัวข้อจะมีผลต่อความกว้างของตาราง
1 2 3 4 5 6 7 8 | $tbl_thead = '<tr class="tableHeader"> <th align="center" width="50">#</th> <th align="center" width="100">Province ID</th> <th align="center" width="240">Province Name</th> <th align="center" width="240">Province Name Eng</th></tr> '; |
ในแท็ก html เรากำหนดความกว้างเป็น px ดังนั้นขนาดของทั้ง 4 คอลัมน์จะต้องรวมกันเท่ากับ 630
หรือถ้าเราแปลงเป็น % แทน ก็จะใช้ค่า (50*100)/630 = 8% โดยประมาณ ใช้ทั้งหมด ก็จะได้เป็น
1 2 3 4 5 6 7 8 | $tbl_thead = '<tr class="tableHeader"> <th align="center" width="8%">#</th> <th align="center" width="16%">Province ID</th> <th align="center" width="38%">Province Name</th> <th align="center" width="38%">Province Name Eng</th></tr> '; |
ต่อไปบรรทัดที่ 193 เป็นการกำหนดว่ารายการข้อมูลในแต่ละหน้า ให้แสดงครั้งละกี่รายการ แล้วตัดขึ้น
หน้าใหม่
1 | $page_break = 30; // กำหนดจำนวนรายการที่ต้องการแสดงในแต่ละหน้า |
ค่าจำนวนข้อมูล ให้เรากำหนดค่าตามต้องการ ให้สัมพันธ์กับการยืด ขยายของตาราง หากมีการปรับ css
ส่วนอื่นๆ
บรรทัดที่ 207 - 213 เป็นการกำหนดเงื่อนไขเพื่อขึ้นหน้าใหม่ และสร้างหัวข้อตารางทุกๆ ครั้งที่ขึ้นหน้า
ใหม่
1 2 3 4 5 6 7 | if($i_num%$page_break==0 && $i_num!=0){ $html = $tbl_style.$tbl_header.$tbl_thead.$tbl_body.$tbl_footer; $pdf->writeHTMLCell(0, 0, '', '', $html, 0, 1, 0, true, '', true); $pdf->AddPage(); $html = ''; $tbl_body = '';} |
บรรทัดที่ 216 - 223 จะเป็นในส่วนของข้อมูลที่เราจะนำมาแสดง ปรับจำนวนคอลัมน์ ฟิลด์ข้อมูลตาม
ที่ใช้งาน
1 2 3 4 5 6 7 8 | $tbl_body .= '<tr class="'.$classTr.'"> <td align="center">'.$i_num.'</td> <td align="center">'.$row['province_id'].'</td> <td align="left">'.$row['province_name'].'</td> <td align="left">'.$row['province_name_eng'].'</td></tr> '; |
เบื้องต้นเป็นการอธิบายคร่าวๆ ส่วนของการสร้าง PDF ไฟล์
ต่อไปก็เป็นส่วนสุดท้ายของการใช้นำไปใช้งานร่วมกับ DataTable เราจะทำเช่นเดียวกับการประยุกต์
การใช้งานกรณีส่งออกเป็นไฟล์ excel รายละเอียดแสดงในโค้ด
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | <link rel="stylesheet" href="//cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css"> <link rel="stylesheet" href="//cdn.datatables.net/buttons/1.4.1/css/buttons.dataTables.min.css"><script src="//cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script><script src="//cdn.datatables.net/buttons/1.4.1/js/dataTables.buttons.min.js"></script><script src="//cdn.datatables.net/buttons/1.4.1/js/buttons.print.min.js"></script> <table id="table_server_id" class="display"> <thead> <tr> <th>#</th> <th>Province ID</th> <th>Province Name TH</th> <th>Province Name ENG</th> </tr> </thead></table> <script type="text/javascript">// สร้างปุ่มแบบกำหนดเองให้กับ DataTable ในที่นี้ใช้ชื่อว่า exportExcel$.fn.dataTable.ext.buttons.exportExcel = { className: 'buttons-excel', // กำหนด css class action: function ( e, dt, node, config ) { // กำหนดการทำงาน if(this.text() == 'Excel All Page'){ // ถ้าปุ่มที่กด มีข้อความว่า Excel All Page window.open('<?=base_url('export/excel?all=1')?>'); // ให้เปิดไฟล์ export.php?all=1 เรียกฟังก์ชั่น excel ดึงข้อมูลทั้งหมด }else{ window.open('<?=base_url('export/excel')?>'); // ให้เปิดไฟล์ export.php เรียกฟังก์ชั่น excel ดึงข้อมูลเฉพาะหน้าปัจจุบัน } }};// สร้างปุ่มแบบกำหนดเองให้กับ DataTable ในที่นี้ใช้ชื่อว่า exportPdf$.fn.dataTable.ext.buttons.exportPdf = { className: 'buttons-pdf', // กำหนด css class action: function ( e, dt, node, config ) { // กำหนดการทำงาน if(this.text() == 'PDF All Page'){ // ถ้าปุ่มที่กด มีข้อความว่า PDF All Page window.open('<?=base_url('export/pdf?all=1')?>'); // ให้เปิดไฟล์ export.php?all=1 เรียกฟังก์ชั่น pdf ดึงข้อมูลทั้งหมด }else{ window.open('<?=base_url('export/pdf')?>'); // ให้เปิดไฟล์ export.php เรียกฟังก์ชั่น pdf ดึงข้อมูลเฉพาะหน้าปัจจุบัน } }};$(function(){ $('#table_server_id').DataTable( { "processing": true, // แสดงข้อความกำลังดำเนินการ กรณีข้อมูลมีมากๆ จะสังเกตเห็นง่าย "serverSide": true, // ใช้งานในโหมด Server-side processing "order": [], // กำหนดให้ไม่ต้องการส่งการเรียงข้อมูลค่าเริ่มต้น จะใช้ค่าเริ่มต้นตามค่าที่กำหนดในไฟล์ php "ajax": { "url": "<?=base_url("ajaxdata")?>", // ไฟล์ Server script php "data":{ // เพิ่มตัวแปรที่ต้องกาส่งเข้าไปแบบกำหนดเอง "page":function(){ // ใข้ข้อมูลตัวแปรชื่อ page var dataTable1 = $('#table_server_id').DataTable(); // จะใช้ข้อมูลอ้างอิงจาก dataTable return dataTable1.page.info().page; // ส่งค่าเลขหน้าปัจจุบันไปไว้ในตัวแปร page ค่าเรี่มต้นนับจาก 0 } }, "type": "POST" // ส่งข้อมูลแบบ post }, "columnDefs": [ // กำหนดลักษณะพิเสษเฉพาะสำหรับคอลัมน์ตารางที่ต้องการ { "targets": [ 0 ], // เราต้องการกำหนดคอลัมน์แรก ค่าเริ่มต้นที่ 0 "orderable": false, // ให้ไม่ต้องสามารถเรียงข้อมูลได้ เพราะเป็นลำดับรายการเฉยๆ } ], "lengthMenu": [ 10, 25, 50, 100 ], "dom": 'Bfrtip', "buttons":[ { // เริ่มต้นกลุ่มปุ่มแรก "extend":'collection', "text":'Export', "autoClose": true, // ให้ปิดกลุ่มปุ่มที่เปิดไว้แล้วอัตโนมัติ "buttons": [ // ปุ่มทั้งหมดในกลุ่ม export { // ปุ่มส่งออก Excel ปุ่มแรก "extend": 'exportExcel', // สืบทอดจากปุ่มที่เรากำหนด "text": 'Excel current Page' // กำหนดข้อความปุ่มตามต้องการ }, { // ปุ่มส่งออก Excel ปุ่มที่สอง "extend": 'exportExcel', "text": 'Excel All Page' }, { // ปุ่มส่งออก PDF ปุ่มแรก "extend": 'exportPdf', // สืบทอดจากปุ่มที่เรากำหนด "text": 'PDF current Page' // กำหนดข้อความปุ่มตามต้องการ }, { // ปุ่มส่งออก PDF ปุ่มที่สอง "extend": 'exportPdf', "text": 'PDF All Page' }, 'print' ] }, // จบส่วนของ กลุ่มปุ่มแรก 'pageLength' ] } );});</script> |
ดูส่วนที่ปรับเพิ่มเติมในบรรทัดที่ทำการ highlight ไว้
เรามาลองทดสอบดูผลลัพธ์กัน เริ่มต้น ดูการแสดงของปุ่มที่เราสร้าง เมื่อเราคลิกที่ปุ่ม Export ปุ่มหลักแรก
ก็จะขึ้นปุ่มย่อย มีปุ่ม
- Excel current Page
- Excel All Page
- PDF current Page
- PDF All Page
อยู่ด้วยดังรูป

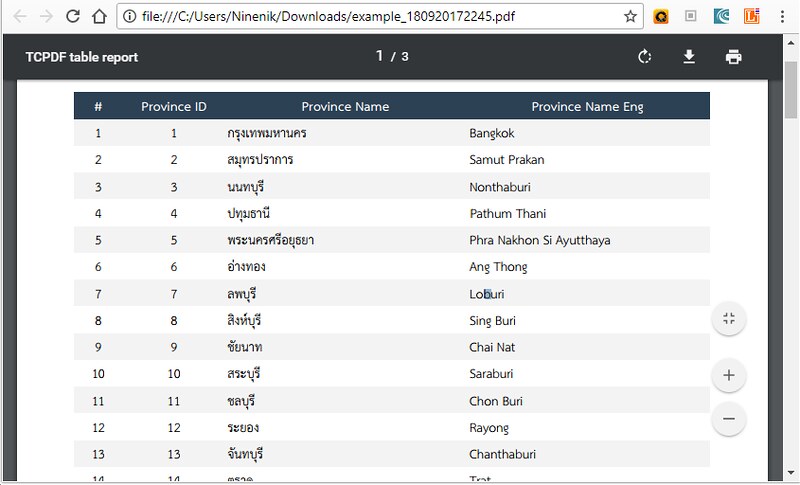
ทดสอบกดปุ่ม PDF current Page จะเป็นการแสดงรายการหน้าปัจจุบัน ที่แสดงแค่ 10 รายการ
การกดปุ่ม Export จะเป็นเปิดหน้าต่างใหม่เพื่อดาวน์โหดลไฟล์แบบ popup ดังนั้นถ้าบราเซอร์เรามีการบล็อก
การเปิด popup เป็นค่าเริ่มต้นไว้ ให้เราอนุญาตให้สามารถเปิด popup ก่อน ผลลัพธ์ไฟล์ PDF ที่ได้จะเป็นดังรูป

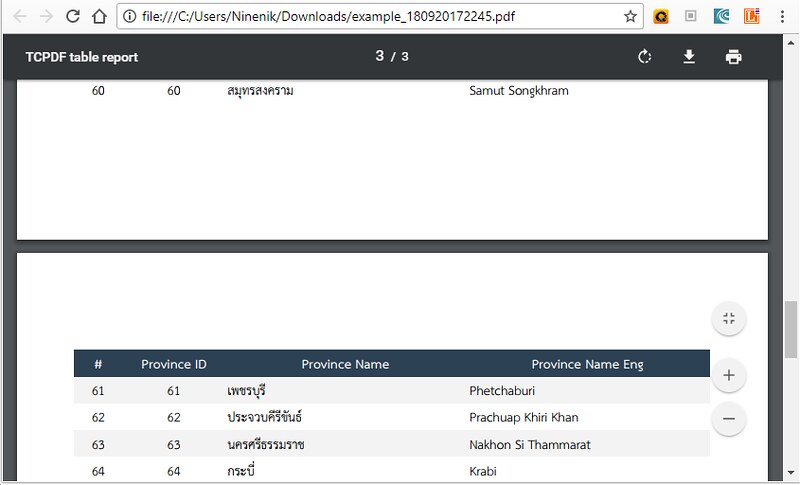
สุดท้ายทดสอบกดปุ่ม PDF All Page จะเป็นการแสดงรายการทั้งหมดในไฟล์ PDF ดังรูป
โดยในรูปจะเห็นว่า ทุกครั้งที่มีการขึ้นหน้าใหม่ ก็จะมีการแสดงหัวข้อของข้อมูลกำกับในทุกๆ หน้า
มีการแสดงข้อมูลหน้าละ 30 รายการทุกหน้า และรายการข้อมูลก็ยังแสดงได้ต่อเนื่องด้วย
(ในรูปจะเห็นแค่บางส่วน)


เท่านี้เราก็สามารถส่งออกเอกสารไฟล์ PDF จากข้อมูลที่มีจำนวนมากๆ รองรับเงื่อนไขการเรียงข้อมูล การค้นหา
ที่สอดคล้องกับ DataTable ได้อย่างง่ายแล้ว ส่วนการจัดรูปแบบของข้อมูลใน PDF สามารถหาอ่านเพิ่มเติมเกี่ยว
กับ TCPDF ได้
