เนื้อหานี้ จะเป็นการทบทวนการใช้งาน layout และ ระบบ grid ใน bootstrap 4 เพื่อเป็นแนวทาง
ในการนำไปปรับประยุกต์ใช้เพิ่มเติม
Containers
จะเป็นองค์ประกอบหลักๆ ที่สำคัญในการใช้งาน layout และจำเป็นต้องกำหนดเมื่อมีการใช้งานระบบ
grid จะมี class อยู่ 2 ชื่อ คือ "container" และ "container-fluid" โดยสามารถทำความเข้าใจรูปแบบ
ของทั้ง 2 ได้ดังนี้
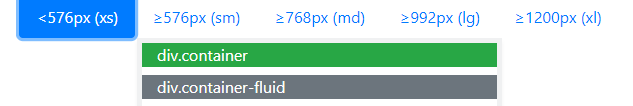
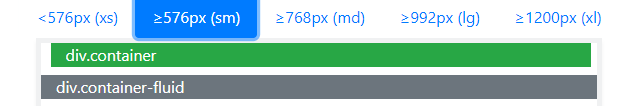
- container จะขยายขนาดความกว้างปรับไปตามขนาดหน้าจอ โดยมีช่องว่างซ้ายขวา (padding) ข้างละ 15px
เช่น ที่ขนาดนหาจอ < 576px | 576px | 768px | 992px จะมีขนาดความกว้างที่ 100% | 540px | 720px และ 960px ตามลำดับ
และมีค่ามากสุดไม่เกิน 1140px ที่ขนาดหน้าจอตั้งแต่ 1200px (xl) เป็นต้นไป
เช่น ที่ขนาดนหาจอ < 576px | 576px | 768px | 992px จะมีขนาดความกว้างที่ 100% | 540px | 720px และ 960px ตามลำดับ
และมีค่ามากสุดไม่เกิน 1140px ที่ขนาดหน้าจอตั้งแต่ 1200px (xl) เป็นต้นไป
- container-fluid จะขยายขนาดความกว้างเต็มจอเสมอ โดยมีช่องว่างซ้ายขวา (padding) ข้างละ 15px
ตัวอย่าง
<div class="container bg-success text-white mb-2"> div.container </div> <div class="container-fluid bg-secondary text-white mb-2"> div.container-fluid </div>


Responsive breakpoints
จุดเปลี่ยนแปลงของการกำหนด responsive หรือจุดที่กำหนดให้รูปแบบการแสดงผล
เปลี่ยนแปลงไปตามขนาดความกว้างหน้าจอ ณ ขนาดนั้นๆ ซึ่งประกอบไปด้วยขนาดหน้าจอต่างๆ ดังนี้
- - xs ขนาดเล็กที่สุด เช่น อุปกรณ์ขนาดเล็กมาก หรือจอเมือถือในแนวตั้งที่ขนาด < 576px
- - sm ขนาดเล็ก เช่น อุปกรณ์ขนาดเล็ก หรือ จอมือถือในแนวนอนที่ขนาด >= 576px และ < 768px
- - md ขนาดปานกลาง เช่น แท็บเล็ทขนาดหน้าจอ >= 768px และ < 992px
- - lg ขนาดใหญ่ เช่น คอมพิวเตอร์ขนาดหน้าจอ >= 992px และ < 1200px
- - xl ขนาดใหญ่ที่สุด เช่น คอมพิวเตอร์หน้าจอขนาดใหญ่ >= 1200px ขึ้นไป
โดย responsive breakpoint ข้างต้น จะถูกนำมาใช้งานในระบบ grid ซึ่งใน bootstrap 4 นั้น จะมีการใช้งาน
xs โดยไม่ต้องกำหนดค่าต่อท้าย ยกตัวอย่างเช่น col, col-sm, col-md, col-lg, col-xl ซึ่งจะใช้ col แทน col-xs
Grid system
รูปแบบการแสดงของ grid จะคล้ายๆ กับการแสดงผลของตาราง แต่ grid ของ bootstrap นั้นจะเป็นลักษณะ
กล่องสี่เหลี่ยมวางเรียงซ้อนกันคล้ายแผ่นตะแกรง ซึ่งจะเรียกกล่องแต่ละอันว่า flexbox หรือกล่องที่มีความยืดหยุ่น
ปรับเปลี่ยนขนาดอัตโนมัติ โดยระบบ grid จะต้องประกอบไปด้วย 3 class หลักๆ คือ container, row และ col
ตามรูปแบบด้านล่างดังนี้
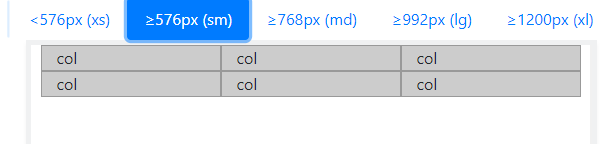
<div class="container">
<div class="row">
<div class="col">
col
</div>
<div class="col">
col
</div>
<div class="col">
col
</div>
</div>
</div>

ถ้าเทียบเคียงกับ ตาราง สามารถอธิบายได้ดังนี้
class "container" ก็คือแท็ก <table>
class "row" ก็คือแท็ก <tr>, <thead>, <tbody> หรือ <tfoot>
class "col" ก็คือแท็ก <td> หรือ <th>
กำหนดความกว้างคอลัมน์อัตโนมัติ
ปกติแล้วเราสามารถกำหนดจำนวนของ col หรือจำนวนคอลัมน์ได้ไม่เกิน 12 คอลัมน์ใน 1 row เรียกใช้ด้วยวิธี
ระบุตัวเลข 1 - 12 ต่อเข้าไปใน "col" class ตัวอย่างเช่น col-2, col-10, col-12 เป็นต้น หากมีการใช้งาน โดย
ไม่ได้มีการกำหนดตัวเลข คอลัมน์นั้นๆ จะปรับขนาดด้วยสัดส่วนอัตโนมัติ อย่างโค้ดตัวอย่างด้านบน มีจำนวน
3 คอลัมน์ สัดส่วนความกว้างของแต่ละคอลัมน์ก็จะเป็น 12 หาร 3 หรือเท่า 4 ซึ่งก็คือสัดส่วน 4:12
เราสามารถกำหนดแบบระบุและไม่ระบุตัวเลขรวมกันได้ อย่าง เราต้องการ 3 คอลัมน์ โดยให้คอลัมน์ตรงกลาง
มีสัดส่วนเป็น 7:12 ส่วนคอลัมน์ซ้ายขวาให้ปรับอัตโนมัติอย่งละ 2.5:12 เราสามารถกำหนดได้ดังนี้
<div class="container">
<div class="row">
<div class="col">
col
</div>
<div class="col-7">
col-7
</div>
<div class="col">
col
</div>
</div>
</div>

กำหนดความกว้างคอลัมน์ด้วย Reponsive class
นอกจากนั้น เราสามารถใช้ตัวกำหนด breakpoint ทั้ง 5 ตัวอย่างเช่น col, col-sm, col-md, col-lg, col-xl
เพื่อให้คอลัมน์นั้น ปรับขนาด หรือการแสดงให้แปรผันไปตามขนาดของหน้าจอหรือ container ที่ครอบส่วนของ
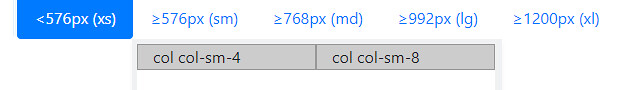
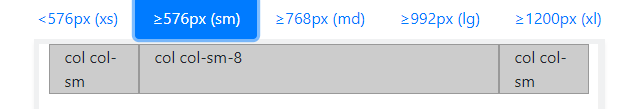
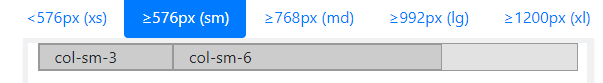
ระบบ grid นั้นอยู่ได้ ตัวอย่างเช่น กรณีเป็นหน้าจอขนาดเล็กที่สุดหรือ xs เราต้องการให้แสดงเป็น 2 คอลัมน์
ขนาดเท่ากัน หรือสัดส่วน 6:12 และที่ขนาด sm ขึ้นไป ให้เแสดงในส่วนส่วน 4:12 และ 8:12 จะได้เป็นดังนี้
<div class="container">
<div class="row">
<div class="col col-sm-4">
col col-sm-4
</div>
<div class="col col-sm-8">
col col-sm-8
</div>
</div>
</div>


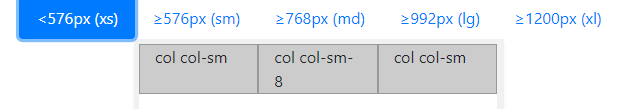
ยกตัวอย่างเพิ่ม ต้องการให้แสดง 3 คอลัมน์ในขนาดสัดส่วนเท่ากันบนจอขนาดเล็กที่สุด และต้องการแสดง
3 คอลัมน์ในส่วนส่วนคอลัมน์ตรงกลาง 8:12 และคอลัมน์ซ้ายขวาด้านข้างเป็น 2:12 อัตโนมัติ จะได้เป็น
<div class="container">
<div class="row">
<div class="col col-sm">
col col-sm
</div>
<div class="col col-sm-8">
col col-sm-8
</div>
<div class="col col-sm">
col col-sm
</div>
</div>
</div>


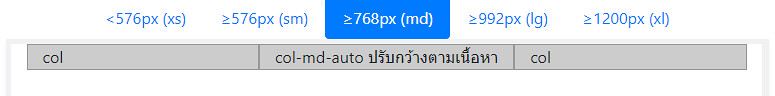
กำหนดความกว้างคอลัมน์ตามเนื้อหาข้อมูล
เราสามารถปรับความกว้างของคอลัมน์ตามขนาดความยาวของเนื้อหาในคอลัมน์นั้น โดยใช้ "auto" แทนตัว
เลข เช่น col-md-auto ตัวอย่าง เช่น ต้องการให้คอลัมน์ตรงกลางมีขนาดกว้างเท่ากับเนื้อหาข้อมูลในหน้าจอ
ขนาดกลาง หรือ >=768px เป็นต้นไป
<div class="container">
<div class="row">
<div class="col">
col
</div>
<div class="col-md-auto">
col-md-auto ปรับกว้างตามเนื้อหา
</div>
<div class="col">
col
</div>
</div>
</div>

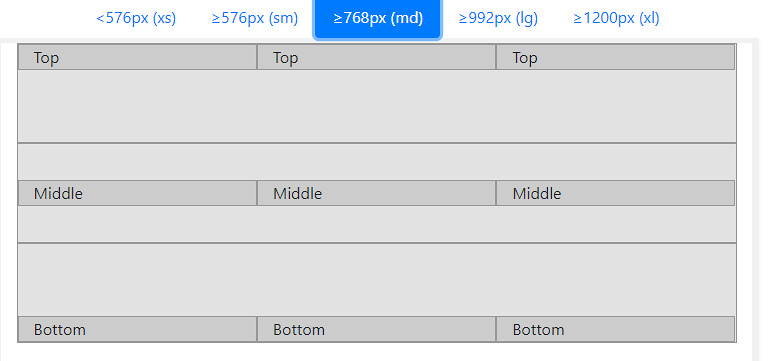
การจัดตำแหน่งของคอลัมน์
เราสามารถกำหนดตำแหน่งของคอลัมน์ในแนวตั้ง กรณีที่ row มีขนาดความสูงกว่าเนื้อหาในคอลัมน์ ซึ่งถ้า
จะกำหนดให้กับทุกคอลัมน์ในแถวนั้น ให้กำหนด class เหล่านี้ไว้ในส่วนของ class "row" ดังนี้
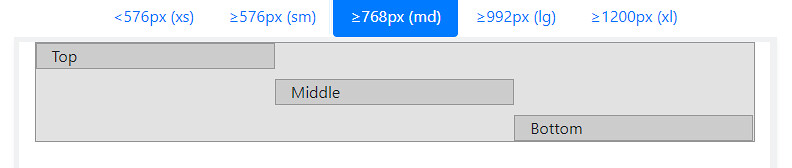
- ใช้ class "align-items-start" ถ้าต้องการกำหนดไว้ชิดด้านบนในแนวตั้งของแถว หรือ top
- ใช้ class "align-items-center" ถ้าต้องการกำหนดไว้ตรงกลางในแนวตั้งของแถว หรือ middle
- ใช้ class "align-items-end" ถ้าต้องการกำหนดไว้ชิดด้านล่างในแนวตั้งของแถว หรือ bottom
ตัวอย่าง
<div class="container">
<div class="row align-items-start">
<div class="col">
Top
</div>
<div class="col">
Top
</div>
<div class="col">
Top
</div>
</div>
<div class="row align-items-center">
<div class="col">
Middle
</div>
<div class="col">
Middle
</div>
<div class="col">
Middle
</div>
</div>
<div class="row align-items-end">
<div class="col">
Bottom
</div>
<div class="col">
Bottom
</div>
<div class="col">
Bottom
</div>
</div>
</div>

หากเราต้องการกำหนดให้แต่ละคอลัมน์แตกต่างกันไป สามารถใช้ class ต่อไปนี้ กำหนดเข้าไปในส่วนของ
class "col" แทน class "row" ดังนี้
- ใช้ class "align-self-start" ถ้าต้องการกำหนดไว้ชิดด้านบนในแนวตั้งของแถว หรือ top
- ใช้ class "align-self-center" ถ้าต้องการกำหนดไว้ตรงกลางในแนวตั้งของแถว หรือ middle
- ใช้ class "align-self-end" ถ้าต้องการกำหนดไว้ชิดด้านล่างในแนวตั้งของแถว หรือ bottom
ตัวอย่าง
<div class="container">
<div class="row">
<div class="col align-self-start">
Top
</div>
<div class="col align-self-center">
Middle
</div>
<div class="col align-self-end">
Bottom
</div>
</div>
</div>

ในบางครั้ง การใช้งาน grid เราอาจจะไม่จำเป็นต้องกำหนดให้จำนวนคอลัมน์มีสัดส่วนครบ 12:12 ก็ได้ อย่าง
สมมติเช่น เรามี 2 คอลัมน์ โดยคอลัมน์แรกใช้เป็น 3:12 ส่วนคอลัมน์ที่สองแทนที่เราจะใช้เป็น 9:12 เราก็สามารถ
ใช้เป็น 6:12 แทนได้ ส่วน อีก 3:12 ทีเหลือก็จะเป็นช่องว่างขึ้นกับขนาดหน้าจอขณะที่แสดง เช่น
<div class="container">
<div class="row">
<div class="col-sm-3">
col-sm-3
</div>
<div class="col-sm-6">
col-sm-6
</div>
</div>
</div>

โดยเมื่อใดก็ตามที่มีช่องว่างเกิดขึ้นในแนวนอน เราสามารถทำการจัดการตำแหน่งของคอลัมน์ในแนวนอนได้ ด้วย
การใช้งาน class ต่างๆ ต่อไปนี้ โดยกำหนดเพิ่มเข้าไปในส่วนของ class "row"
- ใช้ class "justify-content-start" เพื่อจับกลุ่มของคอลัมน์แล้วชิดด้านซ้าย หรือ left และเกิดช่องว่างด้านขวา
- ใช้ class "justify-content-center" เพื่อจับกลุ่มของคอลัมน์แล้วแสดงตรงกลาง หรือ center เกิดข่องว่างซ้ายขวา
- ใช้ class "justify-content-end" เพื่อจับกลุ่มของคอลัมน์แล้วชิดด้านขวา หรือ right เกิดช่องว่างด้านซ้าย
- ใช้ class "justify-content-around" เพื่อแสดงคอลัมน์ตรงกลางของคอลัมน์สัดส่วนใหม่ เกิดช่องว่างระหว่างคอลัมน์
- ใช้ class "justify-content-between" เพื่อแสดงคอลัมน์เต็มพื้นที่ตามสัดส่วน และเกิดช่องว่างระห่างคอลัมน์
ตัวอย่าง
<div class="container">
<div class="row justify-content-start">
<div class="col-sm-3">
col-sm-3
</div>
<div class="col-sm-6">
col-sm-6
</div>
</div>
<div class="row justify-content-center">
<div class="col-sm-3">
col-sm-3
</div>
<div class="col-sm-6">
col-sm-6
</div>
</div>
<div class="row justify-content-end">
<div class="col-sm-3">
col-sm-3
</div>
<div class="col-sm-6">
col-sm-6
</div>
</div>
<div class="row justify-content-around">
<div class="col-sm-3">
col-sm-3
</div>
<div class="col-sm-6">
col-sm-6
</div>
</div>
<div class="row justify-content-between">
<div class="col-sm-3">
col-sm-3
</div>
<div class="col-sm-6">
col-sm-6
</div>
</div>
</div>

การปรับจุดเริ่มต้นของคอลัมน์
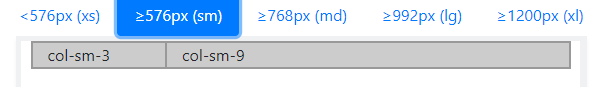
เราสามารถใช้งาน offset เพื่อปรับจุดเริ่มต้นหรือขยับคอลัมน์ไปยังตำแหน่งที่ต้องการ สมมติเช่น เรามีคอลัมน์
สองคอลัมน์ เป็น 3:12 และ 9:12 ดังนี้
<div class="container">
<div class="row">
<div class="col-sm-3">
col-sm-3
</div>
<div class="col-sm-9">
col-sm-9
</div>
</div>
</div>

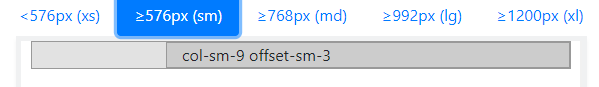
แต่เนื่องจากคอลัมน์แรก เราไม่ได้ใส่ข้อมูลใดๆ ต้องการให้เป็นพื้นว่าง โดยที่คอลัมน์ที่สอง เราต้องการให้อยู่ใน
ตำแหน่งเดิมอยู่ ซึ่งถ้าเราตัดคอลัมน์แรกออก คอลัมน์ที่สองก็จะชิดด้านซ้าย เราจึงใช้งาน offset เพื่อขยับคอลัมน์
ที่สองออกมาทางขวามือเป็นสัดส่วนเดียวกับคอลัมน์แรกที่เราตัดออก ก็จะได้เป็น
<div class="container">
<div class="row">
<div class="col-sm-9 offset-sm-3">
col-sm-9 offset-sm-3
</div>
</div>
</div>

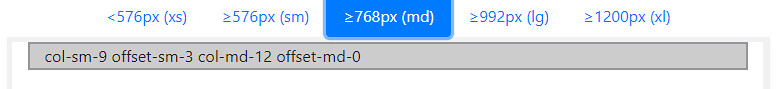
จากตัวอย่างข้างต้น สมมติเรากำหนด breakpoint เพิ่มเติมโดยกำหนดว่าถ้าเป็นหน้าจอขนาด md เราต้องการให้
คอลัมน์ที่แสดงขยายเต็ม 12:12 โดยเราจะเพิ่ม col-md-12 เข้าไป ในกรณีลักษณะนี้ เราจำเป็นจะต้องทำการลบส่วน
ของ offset เดิมที่ถูกใช้งานในหน้าจอขนาด sm ออก โดยเพิ่ม offset-md-0 เข้าไปเป็นดังนี้
<div class="container">
<div class="row">
<div class="col-sm-9 offset-sm-3 col-md-12 offset-md-0">
col-sm-9 offset-sm-3 col-md-12 offset-md-0
</div>
</div>
</div>

นอกจากการขยับส่วนของคอลัมน์โดยใช้ offset แล้ว เรายังสามารถใช้ margin class เพื่อขยับตำแหน่งของคอลัมน์
ได้ โดยจะกำหนดเข้าไปใน class "col" ที่ต้องการ ตัวอย่างการใช้งาน
ml-auto ขยับออกจากฝั่งซ้ายเป็นสัดส่วนอัตโนมัติ
mr-auto ขยับออกจากฝั่งขวาเป็นสัดส่วนอัตโนมัติ
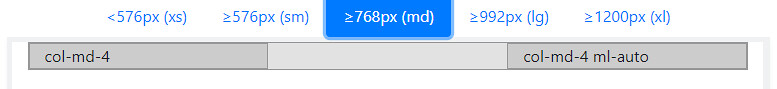
อย่างตัวอย่างต่อไป ต้องการขยับคอลัมน์ที่สองออกจากฝั่งซ้าย
<div class="container">
<div class="row">
<div class="col-md-4">col-md-4</div>
<div class="col-md-4 ml-auto">col-md-4 ml-auto</div>
</div>
</div>

การหุ้มหรือม้วนวนรอบคอลัมน์
การม้วนวนรอบคอลัมน์ในกรณีที่เราใช้งานคอลัมน์จำนวนมากๆ ใน row เดียว ซึ่งจะพบบ่อยกรณีที่เรามีการวนลูป
แสดงรายการต่างๆ ที่ดึงมาจากฐานข้อมูลมาแสดงเป็นคอลัมน์ โดยในการวนลูปข้อมูลมาแต่ละครั้ง เราก็จะได้
รายการข้อมูลเพียงรายการเดียว แต่ถ้าเราจะแสดงสองคอลัมน์ในหนึ่งแถว เราก็ต้องกำหนดเงื่อนไขเพิ่มเติม ซึ่ง
จะไม่สะดวก เช่น
<div class="container">
<?php
$total = $result->num_rows;
$i=1;
while($row = $result->fetch_assoc()){?>
<?php if($i%2==1){?> <div class="row"> <?php } ?>
<div class="col-6">data <?=$i?></div>
<?php if($i%2==0 || $i==$total){?> </div> <?php } ?>
<?php } ?>
</div>
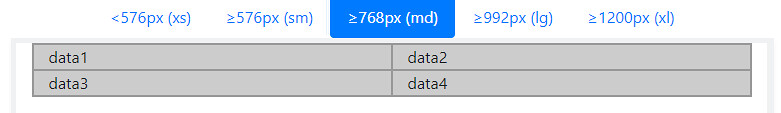
คำสั่งข้างต้นจะสร้างรายการข้อมูลดังนี้
<div class="container">
<div class="row">
<div class="col-md-6">data1</div>
<div class="col-md-6">data2</div>
</div>
<div class="row">
<div class="col-md-6">data3</div>
<div class="col-md-6">data4</div>
</div>
</div>
แต่ด้วยคุณสมบัติการม้วนวนรอบของคอลัมน์ เราสามารถวนลูปคอลัมน์ใน row เดียวกันได้ โดย ระบบ grid
จะทำการปรับคอลัมน์ตัวที่เมื่อรวมขนาดความกว้างเข้าไปแล้ว เกิน 12 เป็นการขึ้นบรรทัดใหม่ เช่น
<div class="container">
<div class="row">
<div class="col-md-6">data1</div>
<div class="col-md-6">data2</div>
<div class="col-md-6">data3</div>
<div class="col-md-6">data4</div>
</div>
</div>
จะเห็นว่าขนาดของคอลัมน์แรกกับคอลัมน์ที่สองรวมกัน ก็เท่ากับ 12 แล้ว ดังนั้นคอลัมน์ที่ 3 ก็จะถูกม้วนวนลงมา
เป็นบรรทัดใหม่แทน ซึ่งเวลานำไปใช้ในการวนลูปแสดงรายการจากฐานข้อมูลก็จะง่ายกว่าวิธีแรก เป็นดังนี้
<div class="container mb-2">
<div class="row">
<?php
$i=1;
while($row = $result->fetch_assoc()){?>
<div class="col-md-6">data<?=$i?></div>
<?php } ?>
</div>
</div>

การตัดคอลัมน์ขึ้นบรรทัดใหม่
ถึงแม้ว่าการขึ้นบรรทัดใหม่จะสามารถทำได้ในหลายๆ วิธี เช่นการเพิ่ม class "row" ให้กับแถวรายการใหม่ตาม
ที่เราใช้งานปกติ หรือแม้แต่การม้วนวนรอบด้วยเทคนิคตามหัวข้อที่ผ่านมา แต่ก็ยังไม่บางกรณีที่เราไม่สามารถใช้งาน
วิธีการข้างต้นได้ ดังนั้น วิธีการแก้ปัญหา คือให้ใช้ div ที่มีขนาดความกว้าง 100% แทรกเข้ามา ในที่นี้จะใช้
class "w-100" แทรกเข้าไปเพื่อทำการตัดคอลัมน์ขึ้นบรรทัดใหม่ โดยส่วนมากจะถูกใช้กรณีที่มีการกำหนด breakpoint
หลายๆ ค่าเพื่อปรับความยืดหยุ่นของคอลัมน์ให้เป็นไปตามที่ต้องการ ลองดูตัวอย่างต่อไปนี้
<div class="container">
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div>
</div>
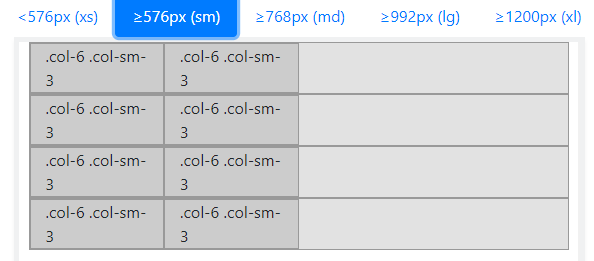
ตัวอย่างนี้ ที่หน้าจอขนาดเล็กที่สุด คอลัมน์ที่ 3 จะถูกตัดขึ้นบรรทัดใหม่ แต่พอเราปรับความยืนหยุ่นของคอลัมน์ โดย
เพิ่ม หน้าจอขนาดเล็ก sm เข้ามา ซึ่งต้องการให้มีขนาดคอลัมน์ 3:12 พอแสดงผลในหน้าจอ sm ปรากฏว่ามีการแสด
คอลัมน์ท้้ง 4 ในแถวเดียว เพราะขนาดของทั้งสี่คอลัมน์รวมกันเท่ากับ 12 แต่สิ่งที่เราต้องการคือ ขนาดคอลัมน์ปรับ
เปลี่ยนตามขนาดหน้าจอ และให้แบ่งเป็น 2 คอลัมน์เสมอ ซึ่งเราสามารถแก้ปัญหาส่วนนี้ได้ ด้วยวิธีดังนี้
<div class="container">
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- ให้คอลัมน์ถัดจากนี้ขึ้นบรรทัดใหม่ -->
<div class="w-100"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
</div>
</div>
แนวทางการใช้งานกับกรณีวนลูปจากฐานข้อมูลก็จะเป็นในลักษณะดังนี้
<div class="container">
<div class="row">
<?php
$total = $result->num_rows;
$i=1;
while($row = $result->fetch_assoc()){?>
<div class="col-6 col-sm-3">data <?=$i?></div>
<?php if($i%2==0 || $i==$total){?> <div class="w-100"></div> <?php } ?>
<?php } ?>
</div>
</div>

การเรียงลำดับคอลัมน์
เราสามารถเรียงลำดับการแสดงของคอลัมน์ใหม่ โดยใช้ class "order-{breakpoint}-value หมายความว่า
เราสามารถย้ายตำแหน่งของคอลัมน์ให้ปรับเปลี่ยนไปตามขนาดหน้าจอได้ ซึ่ง value จะเป็นค่า 1 - 12
1 ก็จะหมายถึงกำหนดให้แสดงเป็นคอลัมน์แรก เช่น คอลัมนั้นโดยลำดับแล้วจะอยู่คอลัมน์สุดท้าย แต่เราสามารถ
ย้ายให้มาแสดงที่ตำแหน่งคอลัมน์แรกโดยใช้ "order-1" แบบนี้เป็นต้น
นอกจากนั้น เรายังสามารถใช้ "order-first" กับ "order-last" เพื่อให้คอลัมน์นั้นไปแสดงเป็นคอลัมน์แรกและ
คอลัมน์สุดท้ายตามลำดับ ข้อแตกต่างของ "order-first" และ "order-1" คือ "order-first" จะหมายถึงลำดับที่ -1
รูปแบบเดียวกันกับกรณี "order-last" กับ "order-12" โดย "order-last" จะหมายถึงค่าลำดับที่ 13
หากมีคอลัมน์ใดๆ ที่ไม่มีการระบุ order อยู่ก่อน คอลัมนที่กำหนด "order-first" จะไปอยู่ก่อนคอลัมน์นั้น แต่ถ้ากรณี
เป็น "order-1" หากมีคอลัมน์ใดๆ ที่ไม่มีการระบุ order อยู่ก่อน คอลัมน์ที่กำหนด "order-1" ก็จะไปอยู่จากคอลัมนั้น
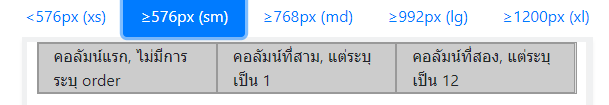
ดูตัวอย่าง
<div class="container">
<div class="row">
<div class="col">
คอลัมน์แรก, ไม่มีการระบุ order
</div>
<div class="col order-12">
คอลัมน์ที่สอง, แต่ระบุเป็น 12
</div>
<div class="col order-1">
คอลัมน์ที่สาม, แต่ระบุเป็น 1
</div>
</div>
</div>

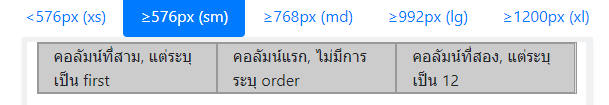
ตัวอย่างกรณีเป็น "order-first"
<div class="container">
<div class="row">
<div class="col">
คอลัมน์แรก, ไม่มีการระบุ order
</div>
<div class="col order-12">
คอลัมน์ที่สอง, แต่ระบุเป็น 12
</div>
<div class="col order-first">
คอลัมน์ที่สาม, แต่ระบุเป็น first
</div>
</div>
</div>

การยกเลิกช่องว่างขอบของคอลัมน์
ปกติแล้วในการใช้งานคอลัมน์ในระบบ grid แต่ะลบคอลัมน์จะมีขอบด้านซ้ายขวา ซึ่งเกิดจาก margin โดยมี
ขนาดด้านละ 15px เราสามารถยกเลิกขอบช่องว่านั้น โดยการกำหนด class "no-guttoers" เข้าไปใน row
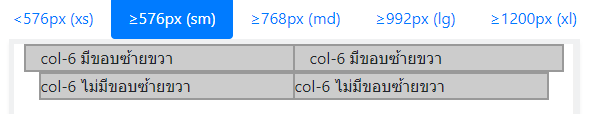
<div class="container">
<div class="row">
<div class="col-6">col-6 มีขอบซ้ายขวา</div>
<div class="col-6">col-6 มีขอบซ้ายขวา</div>
</div>
<div class="row no-gutters">
<div class="col-6">col-6 ไม่มีขอบซ้ายขวา</div>
<div class="col-6">col-6 ไม่มีขอบซ้ายขวา</div>
</div>
</div>

สังเกตว่าแถวที่สอง มีการยกเลิกชองว่างขอบของแต่ละคอลัมน์ด้านซ้ายและขวาออกไป รวมเป็น 30px
การซ้อนคอลัมน์
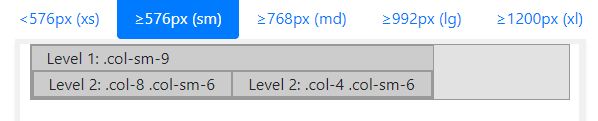
เราสามารถทำการซ้อนคอลัมน์หรือเรียกใช้งานระบบ grid ซ้อนเข้าไปในคอลัมน์อีกได้ ตัวอย่าง
<div class="container mb-2">
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>

จะเห็นว่า row ที่ level 2 จะถูกนำไปไว้ใน คอลัมน์ของ row ที่ level 1
ทั้งหมดนี้เป็นเนื้อหาแนวทางเกี่ยวกับการใช้งานระบบ grid ใน bootstrap 4 หวังว่าจะเป็นประโยชน์ในการทบทวน
หรือทำความเข้าใจ เพื่อนำไปประยุกต์ใช้เพิ่มเติมต่อไป

