เนื้อหาต่อไปนี้ จะพูดถึงเรื่องการเพิ่มประสิทธิภาพในการใช้งาน Intervention Image โดยแนะนำวิธี
การใช้งานการ cache การปรับแต่งรูปภาพ ที่ได้จากการปรับแต่งเรียบร้อยแล้ว มาไว้ใช้งาน
ทั้งนี้เพื่อลดการทำงานของคำสั่งต่างๆ ที่ใช้ในการปรับแต่งรูปภาพ ยกตัวอย่างเช่น
เรามีหน้ารายการแสดงรูปภาพขนาดเล็ก ที่มีการปรับขนาด เป็น 100x100 และเปลี่ยนเป็นสีขาวดำ
แสดงอยู่ 20 รายการ โดยได้มาจากการใช้คำสั่งใน Intervention Image ตัวอย่าง
$img->make('images/xxxx')->fit(100)->greyscale();
โดยปกติ ถ้าเราไม่ได้ทำการ cache รูปภาพ ก็จะมีการไปทำงานคำสั่งปรับขนาดรูปและเปลี่ยนสีทุกๆ รูปที่
มีการดึงมาแสดงทุกครั้ง ซึ่งทำให้ server ทำงานหนักกรณีมีการใช้งานจำนวนมากๆ ดังนั้น การ cache รูปภาพ
ที่มีการปรับแต่งเรียบร้อยแล้ว ทำให้เวลาเราดึงรูปภาพมาแสดง จะเป็นการไปดึงไฟล์ cache มาใช้แทน การ
เข้าไปวนทำคำสั่งแบบเดิม
หมายเหตุ: การ cache การปรับแต่งรูปภาพนี้ หมายถึงการสร้างไฟล์ cache ไว้ที่ฝั่ง server ไม่ได้หมายถึงการ
การ cache ที่ฝั่งผู้ใช้ ซึ่งการ cache ในฝั่งผู้ใช้ จะอธิบายเพิ่มเติมให้ในตอนท้ายของบทความ
วิธีการใช้งาน cache ใน Intervention Image
ในการใช้งาน cache ใน Intervention Image เราจำเป็นต้องทำการดาวน์โหลด packeage ที่ชื่อว่า
Intervention Image Cache มาไว้ใน PHP Project ด้วยวิธีเช่นเดียวกับการตอนติดตั้ง Intervention Image
แนวทาง การใช้งาน Intervention Image ปรับแต่งรูปภาพใน PHP ตอนที่ 1
https://www.ninenik.com/content.php?arti_id=822 via @ninenik
โดยใช้ composer ผ่าน command line ดังนี้
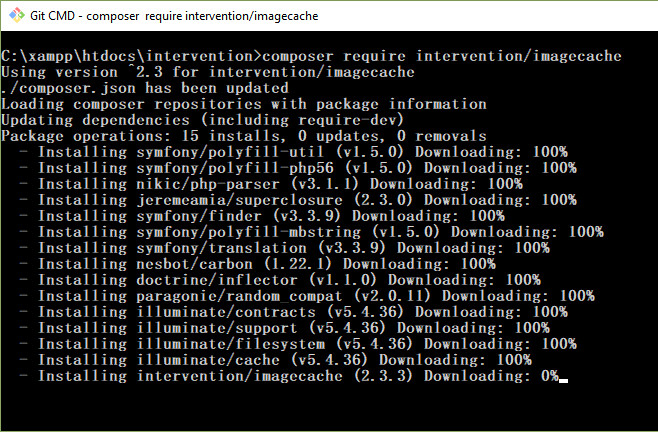
composer require intervention/imagecache
ตามรูปด้านล่าง

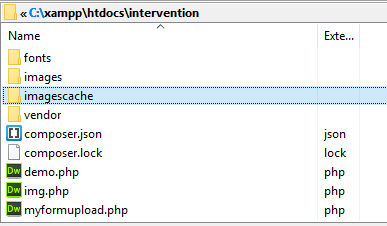
หลังจากติดตั้งเรียบร้อยแล้ว เราจะได้ package ต่างๆ ที่ใช้งานเข้ามาอยู่ในโฟลเดอร์ vendor ตอนนี้เรา
พร้อมจะใช้งานการ cache รูปภาพแล้ว ขั้นตอนต่อไป ให้เราสร้างโฟลเดอร์ ขึ้นมาเพื่อใช้ในการเก็บไฟล์
cache ในที่นี้เราจะสร้างโฟลเดอร์ชื่อ imagescache ไว้ใน PHP Project ของเราดังรูปด้านล่าง

เรียบร้อยแล้ว เราก็มาที่ไฟล์ที่ใช้สำหรับเรียกใช้คำสั่ง cache() ไฟล์ img.php
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
// กำหนด path ที่ใช้ในการ cache รูปภาพ
$myconfig = array(
'cache' => array(
'path' => 'imagescache'
)
);
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager($myconfig);
// สร้าง cache รูปภาพ และกำหนดอายุของ cache แล้วคืนค่าเป็น intervention object
$img = $manager->cache(function($manager) {
$manager->make('images/Garden.jpg')->fit(100)->greyscale();
}, 2, true);
// ส่ง HTTP header และข้อมูลของรูปเพื่อนำไปแสดง
echo $img->response();
?>
การดึงรูปภาพไปแสดง
<img src="img.php" />
เมื่อเราเปิดไฟล์ที่มีการดึงรูปภาพมาแสดงครั้งแรก ใน ไฟล์ img.php คำสั่ง cache() จะ
ไปทำการค้นหา cache ไฟล์ที่สร้างไว้ ซึ่งแน่นอนว่า จะยังไม่มีไฟล์ที่ cache ไว้
และจะเข้าไปทำงานในคำสั่ง
$manager->make('images/Garden.jpg')->fit(100)->greyscale();
และทำการ cache รูปที่ได้ทำการปรับแต่งแล้ว โดยในตัวอย่างเรากำหนดเลข 2 คือ lifetime ของ cache
หน่วยเป็น นาที นั้นหมายความว่าไฟล์ cache นี้มีอายุ 2 นาที ถ้ามีการเรียกใช้ซ้ำภายใน 2 นาที ก็จะเป็นไป
ดึงไฟล์ cache ไปแสดง แต่ถ้าหมดอายุ cache หรือไฟล์ cache ถูกลบไป คำสั่งการปรับแต่งรูปก็จะทำงาน
และสร้างไฟล์ cache ใหม่แบบนี้วนไปเรื่อยๆ ไฟล์ cache จะถูกสร้างไว้ในโฟลเดอร์ที่เราระบุไว้ในตอน
config ในตัวอย่างเขาเราจะอยู่ในโฟลเดอร์ imagescache ดังรูป

ไฟล์ cache จะอยู่ภายในโฟลดอร์ดังรูป ตามระบบจัดการ cache กำหนดขึ้น
ดึงนั้นเมื่อมีการเรียกแสดงรูปภาพ ก็จะไปดึงไฟล์จาก cache มาก่อนทำให้การแสดงผลทำงานเร็วขึ้น
ลดการทำงานของ server จะเห็นผลชัดกรณีที่มีการใช้งานกับรูปจำนวนมากๆ
เราสามารถทดสอบเวลาการทำงานคำสั่ง PHP กรณีที่มีการใช้งานไฟล์ cache และกรณีใช้งานคำสั่ง
ปรับแต่งรูปภาพ ว่าแตกต่างกันมากน้อยแค่ไหน ด้วยคำสั่งดังนี้
//place this before any script you want to calculate time
$time_start = microtime(true);
// สร้าง cache รูปภาพ และกำหนดอายุของ cache แล้วคืนค่าเป็น intervention object
$img = $manager->cache(function($manager) {
$manager->make('images/Dock.jpg')->fit(200)->greyscale();
}, 1, true);
$time_end = microtime(true);
//dividing with 60 will give the execution time in minutes other wise seconds
$execution_time = ($time_end - $time_start)/60;
//execution time of the script
echo '<b>Total Execution Time:</b> '.$execution_time.' Mins';
exit;
การประยุกต์เรียกใช้งาน cache กับรูปภาพหลายรูป
ในกรณีที่เราต้องการใช้งานการ cache แบบ dynamic หรือใช้งานกับหลายๆ รูปภาพที่ต้องการ
แสดงการปรับแต่งๆ เหมือนกัน วิธีการก็คือให้เราส่งค่าชื่อไฟล์ ของไฟล์หลักที่ต้องการปรับแต่งเข้ามา
ดังตัวอย่างโค้ดดังนี้
ไฟล์ img.php
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
// กำหนด path ที่ใช้ในการ cache รูปภาพ
$myconfig = array(
'cache' => array(
'path' => 'imagescache'
)
);
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager($myconfig);
// สร้าง cache รูปภาพ และกำหนดอายุของ cache แล้วคืนค่าเป็น intervention object
$img = $manager->cache(function($manager) {
$manager->make('images/'.$_GET['pic'])->fit(200)->greyscale();
}, 10, true);
// ส่ง HTTP header และข้อมูลของรูปเพื่อนำไปแสดง
echo $img->response();
?>
การดึงรูปภาพไปแสดง
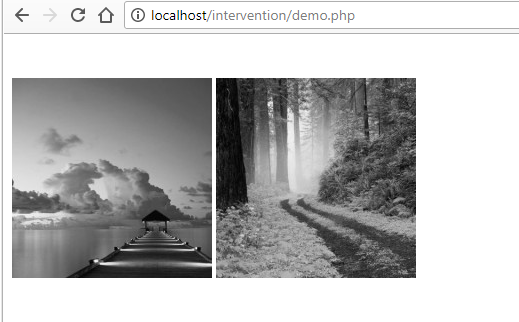
<img src="img.php?pic=Dock.jpg" /> <img src="img.php?pic=Forest.jpg" />
ผลลัพธ์ที่ได้

จากโค้ดข้างต้น สมมติว่าโฟล์ต้นฉบับที่ยังไม่ปรับแต่งของเราอยู่ในโฟลเดอร์ images และเราต้องการสร้าง
cache ไฟล์ที่ปรับแต่งรูปแล้วไว้สัก 10 นาที โดยการส่งชื่อไฟล์เข้าไปในไฟล์คำสั่ง img.php ผ่านตัวแปร
GET ที่ชื่อ pic รูปที่แสดง ก็จะปรับเปลี่ยนไปตามรูปต้นฉบับที่เราส่งเข้าไป
การประยุกต์การ cache ไฟล์รูปภาพในฝั่งผู้ใช้งาน Client
นอกจากการ cache ไฟล์รูปภาพที่มีการปรับแต่งไว้บน server ตามที่กล่าวมาแล้วในบทความ
นั้นจะช่วยลดการทำงานของ server ได้แล้ว ยังสามารถ ลดการทำงานของ server ลงอีกโดยการทำการ cache
ไฟล์ในฝั่งของผู้ใช้ โดยการกำหนด header เพิ่มเติม
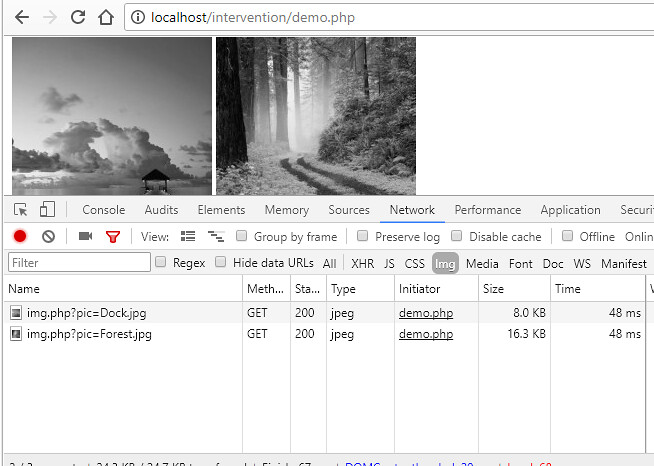
สังเกตรูปด้านล่าง เรามีการเรียกแสดงรูปที่มีการใช้งาน คำสั่งปรับแต่งรูป และมีการแสดงรูปจากไฟล์ cache
รูปภาพที่มีการปรับแต่งแล้ว ก็ตาม แต่ก็ยังมีการไปดึงไฟล์รุปที่อยู่บนฝั่ง server อยู่

โดยให้เราเพิ่มโค้ดส่วนนี้เข้าไป
// กำหนด headr ควบคุมการ cache ฝั่งผู้ใช้งานผ่าน บราวเซอร์
header('Pragma: public');
header('Content-type: '.$img->mime());
header('Cache-Control: max-age='.(10*60)); // cache ไว้ 10 นาที ฝั่งผู้ใช้
header('Expires: '. gmdate('D, d M Y H:i:s \G\M\T', time() + (10*60))); // เวลาหมดอายุ
จะได้เป็น
<?php
// include composer autoload
require_once 'vendor/autoload.php';
// import the Intervention Image Manager Class
use Intervention\Image\ImageManager;
// กำหนด path ที่ใช้ในการ cache รูปภาพ
$myconfig = array(
'cache' => array(
'path' => 'imagescache'
)
);
// สร้างตัวแปรอ้างอิง object ตัวจัดการรูปภาพ
$manager = new ImageManager($myconfig);
// สร้าง cache รูปภาพ และกำหนดอายุของ cache แล้วคืนค่าเป็น intervention object
$img = $manager->cache(function($manager) {
$manager->make('images/'.$_GET['pic'])->fit(200)->greyscale();
}, 10, true);
// กำหนด headr ควบคุมการ cache ฝั่งผู้ใช้งานผ่าน บราวเซอร์
header('Pragma: public');
header('Content-type: '.$img->mime());
header('Cache-Control: max-age='.(10*60)); // cache ไว้ 10 นาที ฝั่งผู้ใช้
header('Expires: '. gmdate('D, d M Y H:i:s \G\M\T', time() + (10*60))); // เวลาหมดอายุ
// ส่ง HTTP header และข้อมูลของรูปเพื่อนำไปแสดง
echo $img->response();
?>
ดูผลลัพธ์ที่ได้ดังรูป

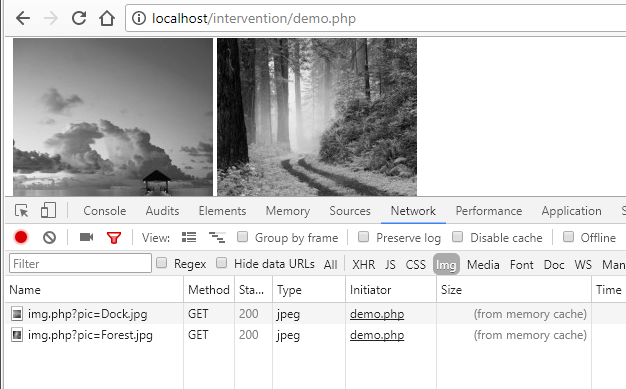
จะเห็นมีการ cache รูปภาพไว้ที่เครื่องของผู้ใช้ เป็นเวลา 10 นาทีนับจากมีการเรียกแสดงรูป
(สังเกตตรงคำสั่ง from memory cache ในรูป)
ภายใน 10 นาทีนี้ ไฟล์รุปจะถูกดึงมาจากไฟล์ cache ของผู้ใช้ หลังจาก 10 นาที ก็ไปทำการโหลดรูป
จากฝั่ง server อีกครั้ง พร้อมกับทำการ cache 10 นาทีอีกตรั้ง วนไปเรื่อยๆ
กรณีต้องการระบุอายุของไฟล์ cache ฝั่งผู้ใช้แบบเจาะจงวันที่เวลา สามารถใช้รูปแบบโค้ดดังนี้
// กำหนด headr ควบคุมการ cache ฝั่งผู้ใช้งานผ่าน บราวเซอร์
$expireDate="2017-10-04 03:44:00";
header('Pragma: public');
header('Content-type: '.$img->mime());
header('Expires: '. gmdate('D, d M Y H:i:s \G\M\T', strtotime($expireDate))); // เวลาหมดอายุ
แต่การระบุแบบเจาะจงเวลานั้น เมื่อหมดอายุเวลาการ cache แล้ว ก็จะไม่มีการ cache เริ่มใหม่เหมือนวิธีแรก
ที่เมื่อครบกำหนดอายุ cache แล้ว ก็ทำการ cache ใหม่ นับจากวันที่ทำการ cache ล่าสุด ดังนั้นจึงนิยมใช้
รูปแบบการ cache ของวิธีแรก
ในเนื้อหาตอนนี้เราได้รู้จักวิธีการใช้งานการ cache การปรับแต่งรูปภาพที่ฝั่ง server การประยุกต์ใช้งาน
การ cache ในฝั่งของผู้ใช้ client เบื้องต้นพอสมควร สามารถนำไปดัดแปลง หรือปรับให้เหมาะกับงาน
ที่เราใช้งานได้ไม่ยากนัก

