เนื้อหานี้เราจะกลับมาศึกษาการใช้งาน ionicframework ผ่าน demo ของ
ionicmaterial โดยสามารถเข้าไปโหลดไฟล์ได้ที่ http://ionicmaterial.com/
ionicmaterial จะช่วยให้การเขียน app ของเราสะดวกและง่ายขึ้น ทำให้ใช้งานรูปแบบ
material design ได้ง่ายในขั้นตอนที่ไม่ยุ่งยาก และเราสามารถนำไปประยุกต์ใช้งานได้
สำหรับวิธีการใช้นั้นจะไม่ค่อยมีรายละเอียดมากนัก หากโหลดไฟล์จากเว็บไซต์ http://ionicmaterial.com/
ในนั้นจะมีตัวอย่าง ในโฟลเดอร์ demo และคู่มือการใช้งานในโฟลเดอร์ docs
รูปแบบการใช้งานก็จะมาจาก ionicframework
ดาวน์โหลดเฉพาะส่วนตัวอย่างของ ionicmaterial ได้ที่นี่
ตัวอย่าง
มาดูโค้ดตัวอย่างของไฟล์เริ่มต้นไฟล์ index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width">
<title></title>
<link href='https://fonts.googleapis.com/css?family=RobotoDraft:400,500,700,400italic' rel='stylesheet' type='text/css'>
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="lib/ion-md-input/css/ion-md-input.min.css" rel="stylesheet">
<link href="lib/ionic-material/dist/ionic.material.min.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<script src="lib/ionic/js/ionic.bundle.js"></script>
<script src="lib/ionic-material/dist/ionic.material.min.js"></script>
<script src="lib/ion-md-input/js/ion-md-input.min.js"></script>
<!-- cordova script (this will be a 404 during development) -->
<script src="cordova.js"></script>
<!-- your app's js -->
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
</head>
<body ng-app="starter">
<ion-nav-view></ion-nav-view>
</body>
</html>
จากโค้ดด้านบน เราจะเห็นว่ามีการใช้งาน ionic-nav-view ในการดึงข้อมูลส่วนต่างๆมาแสดง
มีการกำหนด directive ng-app ไว้ในส่วนของ body นั้นก็คือ ส่วนของ body จะเป็น rootScope ของ
angular สำหรับส่วนอื่นๆ ใน header ส่วนใหญ่ก็จะเป้นการ เรียกใช้ไฟล์ที่จำเป็นต้องมีการใช้งาน
จะมีส่วนที่เราจะปรับแต่งก็มี css ที่ใช้สำหรับกำหนด style เพิ่มเติม
<link href="css/style.css" rel="stylesheet">
ต่อมาก็ส่วนของ cordova ส่วนนี้จะเป้นส่วนหรับการเชื่อมต่อกับคำสั่งและการทำงานกับมือถือ
หรือเครื่องที่รัน apps ที่เราสร้าง รวมถึงส่วนสำหรับสร้างไฟล์ apps เพื่อไปใช้งาน ซึงในส่วนนี้
เราจะยังไม่ได้ใช้
<script src="cordova.js"></script>
และต่อไปส่วนสำคัญก็คือส่วนของ โค้ดคำสั่งที่ใช้ใน apps ของเรา
<!-- your app's js -->
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
ไฟล์ app.js และ controllers.js จะเป็นไฟล์ที่เราจัดการคำสั่งต่างๆ ที่ต้องการใน app
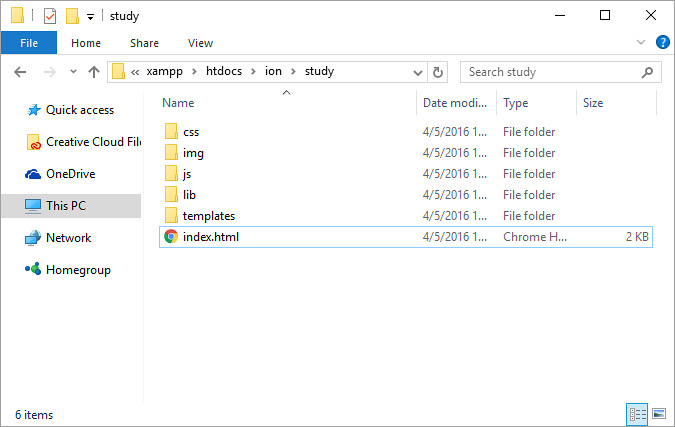
โครงสร้างไฟล์ demo ที่เราจะศึกษารูปแบบการเขียนโค้ด

รอติดตามเนื้อหาลำดับต่อไป

