เนื้อหานี้ จะเป็นแนวทางการทำ ระบบสนทนา หรือ chat box อย่างง่าย
ที่สามารถนำไปประยุกต์เพิ่มเติม เริ่มต้นให้ทำการสร้างตารางตามโครงสร้าง
คำสั่ง sql ดังนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | ---- Table structure for table `tbl_chat`--CREATE TABLE IF NOT EXISTS `tbl_chat` ( `chat_id` int(11) NOT NULL, `chat_msg` varchar(200) NOT NULL, `chat_user1` int(11) NOT NULL, `chat_user2` int(11) NOT NULL, `chat_datetime` datetime NOT NULL) ENGINE=InnoDB DEFAULT CHARSET=utf8;---- Indexes for dumped tables------ Indexes for table `tbl_chat`--ALTER TABLE `tbl_chat` ADD PRIMARY KEY (`chat_id`), ADD KEY `chat_user1` (`chat_user1`), ADD KEY `chat_user2` (`chat_user2`);---- AUTO_INCREMENT for dumped tables------ AUTO_INCREMENT for table `tbl_chat`--ALTER TABLE `tbl_chat` MODIFY `chat_id` int(11) NOT NULL AUTO_INCREMENT; |
ตาราง tbl_chat ประกอบด้วย
chat_id เลขรัน autoincrement
chat_msg เก็บข้อความสนทนา
chat_user1 เก็บ id ของผู้ใช้ที่เป็นคนผู้ส่งข้อความ
chat_user2 เก็บ id ของผู้ใช้ที่เป็นคนผู้รับข้อความ
chat_datetime เก็บวันที่ เวลา ที่ส่งข้อความ
ไฟล์ สำหรับเชื่อมต่อกับฐานข้อมูล dbconnect.php
1 2 3 4 5 6 7 8 9 10 11 | <?php $mysqli = new mysqli("localhost", "root","","test"); /* check connection */ if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } if(!$mysqli->set_charset("utf8")) { printf("Error loading character set utf8: %s\n", $mysqli->error); exit(); } |
ไฟล์เพิ่มข้อมูลการ chat และแสดงรายการ chat ชื่อ ajax_chat.php
รูปแบบการใช้งานจะเป็นรูปแบบง่ายๆ สามารถไปประยุกต์เพิ่มเติมได้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <?php session_start();include("dbconnect.php");// ถ้ามี session ของคนที่กำลังใช้งานอยู่ และมีค่า id ของคนที่เป็นจะส่งไปหา และข้อความไม่ว่าง ส่งมาเพิ่มข้อมูลif(isset($_SESSION['ses_user_id']) && $_SESSION['ses_user_id']!=""&& isset($_POST['user2']) && $_POST['user2']!=""&& isset($_POST['msg']) && $_POST['msg']!="" ){ $sql=" INSERT INTO tbl_chat SET chat_msg='".$_POST['msg']."', chat_user1='".$_SESSION['ses_user_id']."', chat_user2='".$_POST['user2']."', chat_datetime='".date("Y-m-d H:i:s")."' "; $mysqli->query($sql); exit;}// ส่งค่ามาเพื่อรับข้อมูลไปแสดงif(isset($_POST['viewData']) && $_POST['viewData']!=""){header("Content-type:application/json; charset=UTF-8"); header("Cache-Control: no-store, no-cache, must-revalidate"); header("Cache-Control: post-check=0, pre-check=0", false); if($_POST['viewData']==1){ // เงื่อนไขกรณีส่งค่ามาครั้งแรก แสดงรายการทั้งหมดที่มีอยู่ // กำหนดเงื่อนไขคำสั่งแสดงรายการทั้งหมดของคู่สนทนา $sql=" SELECT * FROM tbl_chat WHERE chat_id>'".$_POST['maxID']."' AND ( (chat_user1='".$_SESSION['ses_user_id']."' AND chat_user2='".$_POST['userID']."') OR (chat_user1='".$_POST['userID']."' AND chat_user2='".$_SESSION['ses_user_id']."') ) ORDER BY chat_id "; }else{ // แสดงทีละรายการกรณีเริ่มสนทนา // กำหนดเงื่อนไขแสดงรายการล่าสุดที่ละ 1 รายการที่มีการเพิ่มเข้ามาใหม่ $sql=" SELECT * FROM tbl_chat WHERE chat_id>'".$_POST['maxID']."' AND ( (chat_user1='".$_SESSION['ses_user_id']."' AND chat_user2='".$_POST['userID']."') OR (chat_user1='".$_POST['userID']."' AND chat_user2='".$_SESSION['ses_user_id']."') ) ORDER BY chat_id LIMIT 1 "; } $result = $mysqli->query($sql); if($result){ while($row = $result->fetch_array()){ $json_data[]=array( "max_id"=>$row['chat_id'], "data_align"=>($_SESSION['ses_user_id']==$row['chat_user1'])?"right":"left",// ถ้าเป็นข้อความที่ส่งจากผู้ใช้ขณะนั้น "data_msg"=>$row['chat_msg'] ); } } $json =json_encode($json_data); echo $json;// ส่งค่ากลับเป็น json object exit;} |
มาดูรูปแบบคำสั่ง sql ส่วนของการดึงข้อมูลเพื่อทำความเข้าใจ
1 2 3 4 5 | SELECT * FROM tbl_chat WHERE chat_id>'".$_POST['maxID']."' AND( (chat_user1='".$_SESSION['ses_user_id']."' AND chat_user2='".$_POST['userID']."') OR (chat_user1='".$_POST['userID']."' AND chat_user2='".$_SESSION['ses_user_id']."')) |
หมายถึง ดึงข้อมูลจากตาราง tbl_chat โดยแสดง chat_id ที่มากกว่าค่าป้จจุบันที่แสดงอยู่
หรือก็คือแสดงรายการที่เพิ่มเข้าไปใหม่ และ
เป็นรายการที่ผู้ใช้คนนั้นเป็นคนส่ง หรือ ผู้ใช้คนนั้นเป็นคนรับ เช่น สมมติ
เราเป็นผู้ส่ง มี id = 1 ผู้รับมี id = 2
เงื่อนไขแรก
คนที่ส่งเป็นเรา $_SESSION['ses_user_id'] เท่ากับ chat_user1 และผู้รับเป็น $_POST['userID'] เท่ากับ
chat_user2
จะได้เงื่อนไขเป็น
(chat_user1='1' AND chat_user2='2')
เงื่อนไขที่สอง
คนที่ส่งมาเป็น $_POST['userID'] เท่ากับ chat_user1 และผู้รับเป็นเรา $_SESSION['ses_user_id'] เท่ากับ
chat_user2
จะได้เงื่อนไขเป็น
(chat_user1='2' AND chat_user2='1')
ดังนั้นเงื่อนไขของรายการที่แสดงก็คือ ทุกรายการที่เราส่งหาเขา หรือเขาส่งหาเรา ให้นำมาแสดง
ต่อไปเป็นไฟล์สุดท้าย ไฟล์ chat_box.php
เป็นไฟล์สมมติ ทดสอบการใช้งาน
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 | <?phpsession_start();// สำหรับใช้ในตัวอย่างการกำหนด session user_idif(isset($_POST['set_user1'])){ $_SESSION['ses_user_id']=$_POST['userID'];}if(isset($_POST['set_user2'])){ $_SESSION['ses_user_id2']=$_POST['userID'];}?><!DOCTYPE html><html><head><meta charset="utf-8"><title>chat box</title><link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> </head><body><style type="text/css">div#messagesDiv{ display: block; height: 280px; overflow: auto; background-color: #FDFDE0; width: 700px; margin: 5px 0px; border: 1px solid #CCC;}.left_box_chat{ border: 1px solid #CCC; border-radius: 25px; margin: 5px; padding: 0px 10px; display:inline-block; float:left; clear:both; text-align:left; background-color:#FFF; }.right_box_chat{ border: 1px solid #CCC; border-radius: 25px; margin: 5px; padding: 0px 10px; display:inline-block; float:right; clear:both; text-align:right; background-color:#9F6;}</style><br><div id="messagesDiv"><!--<div class="left_box_chat">1</div><div class="right_box_chat">2</div>--></div><div class="bg-info" style="width:700px;padding:5px 0px;"><div class="row"> <div class="col-xs-4"> <input type="text" class="form-control" name="userID1" id="userID1" value="<?=(isset($_SESSION['ses_user_id']))?$_SESSION['ses_user_id']:''?>" placeholder="UserID 1"> <input type="text" class="form-control" name="userID2" id="userID2" value="<?=(isset($_SESSION['ses_user_id2']))?$_SESSION['ses_user_id2']:''?>" placeholder="UserID 2"> </div> <div class="col-xs-5"><!-- input hidden สำหรับ เก็บ chat_id ล่าสุดที่แสดง--> <input name="h_maxID" type="hidden" id="h_maxID" value="0"> <input type="text" class="form-control" name="msg" id="msg" placeholder="Message"> </div></div></div><br>การใช้งาน<br>1. ทดสอบโดยเปิดบราวเซอร์ 2 อันเช่น chrome กับ firefox แล้วรันไฟล์ทดสอบนี้<br>2. ที่ chrome <br> 2.1 ให้เลือก user 1 แล้วกดปุ่ม Set user 1<br> 2.2 ให้เลือก user 2 แล้วกดปุ่ม Set user 2<br> 3. ที่ firefox <br> 3.1 ให้เลือก user 2 แล้วกดปุ่ม Set user 1<br> 3.2 ให้เลือก user 1 แล้วกดปุ่ม Set user 2<br> 4. เร่ิมการสนทนา<br><form name="form1" method="post" action=""> <select name="userID" id="userID"> <option value="1">User 1</option> <option value="2">User 2</option> </select> <input type="submit" name="set_user1" value="Set User 1"> <input type="submit" name="set_user2" value="Set User 2"></form><script type="text/javascript">var load_chat; // กำหนดตัวแปร สำหรับเป็นฟังก์ชั่นเรียกข้อมูลมาแสดงvar first_load=1; // กำหนดตัวแปรสำหรับโหลดข้อมูลครั้งแรกให้เท่ากับ 1load_chat = function(userID){ var maxID = $("#h_maxID").val(); // chat_id ล่าสุดที่แสดง $.post("ajax_chat.php",{ viewData:first_load, userID:userID, maxID:maxID },function(data){ if(first_load==1){ // ถ้าเป็นการโหลดครั้งแรก ให้ดึงข้อมูลทั้งหมดที่เคยบันทึกมาแสดง for(var k=0;k<data.length;k++){ // วนลูปแสดงข้อความ chat ที่เคยบันทึกไว้ทั้งหมด if(parseInt(data[0].max_id)>parseInt(maxID)){ // เทียบว่าข้อมูล chat_id .ใหม่กว่าที่แสดงหรือไม่ $("#h_maxID").val(data[k].max_id); // เก็บ chat_id เป็น ค่าล่าสุด // แสดงข้อความการ chat มีการประยุกต์ใช้ ตำแหน่งข้อความ เพื่อจัด css class ของข้อความที่แสดง $("#messagesDiv").append("<div class=""+data[k].data_align+"_box_chat">"+data[k].data_msg+"</div>"); $("#messagesDiv")[0].scrollTop = $("#messagesDiv")[0].scrollHeight; // เลือน scroll ไปข้อความล่าสุด } }; }else{ // ถ้าเป็นข้อมูลที่เพิ่งส่งไปล่าสุด if(parseInt(data[0].max_id)>parseInt(maxID)){ // เทียบว่าข้อมูล chat_id .ใหม่กว่าที่แสดงหรือไม่ $("#h_maxID").val(data[0].max_id); // เก็บ chat_id เป็น ค่าล่าสุด // แสดงข้อความการ chat มีการประยุกต์ใช้ ตำแหน่งข้อความ เพื่อจัด css class ของข้อความที่แสดง $("#messagesDiv").append("<div class=""+data[0].data_align+"_box_chat">"+data[0].data_msg+"</div>"); $("#messagesDiv")[0].scrollTop = $("#messagesDiv")[0].scrollHeight; // เลือน scroll ไปข้อความล่าสุด } } first_load++;// บวกค่า first_load }); }// กำหนดให้ทำงานทกๆ 2.5 วินาทีเพิ่มแสดงข้อมูลคู่สนทนาsetInterval(function(){ var userID = $("#userID2").val(); // id user ของผู้รับ load_chat(userID); // เรียกใช้งานฟังก์ช่นแสดงข้อความล่าสุด},2500); $(function(){ /// เมื่อพิมพ์ข้อความ แล้วกดส่ง $("#msg").keypress(function (e) { // เมื่อกดที่ ช่องข้อความ if (e.keyCode == 13) { // ถ้ากดปุ่ม enter var user1 = $("#userID1").val(); // เก็บ id user ผู้ใช้ที่ส่ง var user2 = $("#userID2").val(); // เก็บ id user ผู้ใช้ที่รับ var msg = $("#msg").val(); // เก็บค่าข้อความ $.post("ajax_chat.php",{ user1:user1, user2:user2, msg:msg },function(data){ load_chat(user2);// เรียกใช้งานฟังก์ช่นแสดงข้อความล่าสุด $("#msg").val(""); // ล้างค่าช่องข้อความ ให้พร้อมป้อนข้อความใหม่ }); } }); });</script></body></html> |
ดาวน์โหลดไฟล์ตัวอย่าง พร้อมเพิ่มเติมไฟล์ประยุกต์ chat_box_log.php และ chat_box_apply.php
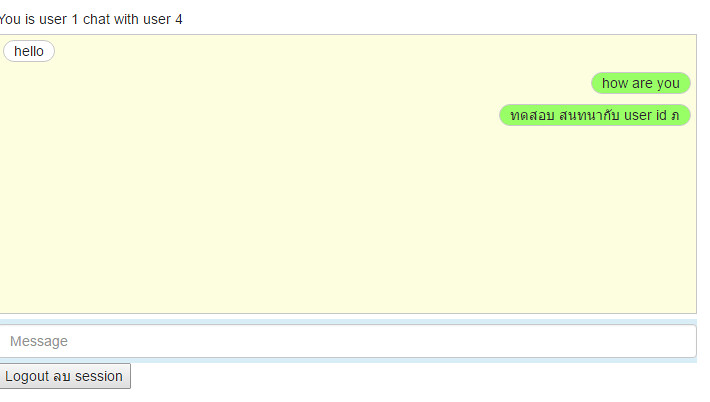
ตัวอย่างไฟล์ chat_box_apply.php