ตัวอย่าง
ไฟล์ที่จำเป็นต้องใช้
1.autocomplete.js
2.autocomplete.css
3.autocomplete.gif
ทำการดาวโหลดโดยคลิกขวาที่ลิ้งไฟล์ด้านบน แล้วทำการบันทึก
แก้ไข 26-02-2017 รองรับ mysqli
ไฟล์ dbconnect.php
1 2 3 4 5 6 7 8 9 10 11 | <?php $mysqli = new mysqli("localhost", "root","","test"); /* check connection */if ($mysqli->connect_errno) { printf("Connect failed: %s\n", $mysqli->connect_error); exit(); } if(!$mysqli->set_charset("utf8")) { printf("Error loading character set utf8: %s\n", $mysqli->error); exit(); } |
ไฟล์ตัวอย่าง
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | <?phprequire_once('inc/dbconnect.php');?><!doctype html><html><head><meta charset="utf-8"><title>Document</title><script type="text/javascript" src="autocomplete/autocomplete.js"></script><link rel="stylesheet" href="autocomplete/autocomplete.css" type="text/css"/></head><body><form id="form1" name="form1" method="post" action=""> <input name="show_province" type="text" id="show_province" size="50" /> <input name="h_province_id" type="hidden" id="h_province_id" value="" /></form><script type="text/javascript">function make_autocom(autoObj,showObj){ var mkAutoObj=autoObj; var mkSerValObj=showObj; new Autocomplete(mkAutoObj, function() { this.setValue = function(id) { document.getElementById(mkSerValObj).value = id; } if ( this.isModified ) this.setValue(""); if ( this.value.length < 1 && this.isNotClick ) return ; return "gdata.php?q=" +encodeURIComponent(this.value); }); } // การใช้งาน// make_autocom(" id ของ input ตัวที่ต้องการกำหนด "," id ของ input ตัวที่ต้องการรับค่า");make_autocom("show_province","h_province_id");</script></body></html> |
ไฟล์ gdata.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <?phpheader("Content-type:text/html; charset=UTF-8"); header("Cache-Control: no-store, no-cache, must-revalidate"); header("Cache-Control: post-check=0, pre-check=0", false); require_once('inc/dbconnect.php');if(isset($_GET['q']) && $_GET['q']!=""){ $q = urldecode($_GET["q"]); $q = $mysqli->real_escape_string($q); $pagesize = 50; // จำนวนรายการที่ต้องการแสดง $table_db="tbl_provinces"; // ตารางที่ต้องการค้นหา $find_field="province_name"; // ฟิลที่ต้องการค้นหา $sql = " SELECT province_id, province_name FROM $table_db WHERE LOCATE('$q', $find_field) > 0 ORDER BY LOCATE('$q', $find_field), $find_field LIMIT $pagesize "; $result = $mysqli->query($sql); if($result && $result->num_rows>0){ while($row = $result->fetch_assoc()){ // กำหนดฟิลด์ที่ต้องการส่ง่กลับ ปกติจะใช้ primary key ของ ตารางนั้น $id = $row["province_id"]; // // จัดการกับค่า ที่ต้องการแสดง $name = trim($row["province_name"]);// ตัดช่องวางหน้าหลัง $name = addslashes($name); // ป้องกันรายการที่ ' ไม่ให้แสดง error $name = htmlspecialchars($name); // ป้องกันอักขระพิเศษ // กำหนดรูปแบบข้อความที่แใดงใน li ลิสรายการตัวเลือก $display_name = preg_replace("/(" .$q. ")/i", "<b>$1</b>", $name); echo " <li onselect=\"this.setText('$name').setValue('$id')\"> $display_name </li> "; } } $mysqli->close();}?> |
กรณีต้องการนำไปประยุกต์ใช้ในรูปแบบ autofill
สามารถใช้ ajax ใน jquery มาใช้ได้ดังนี้
สมมติ โค้ดตัวอย่างของเราเป็นการ แสดงข้อมูลของจังหวัด จาก autocomplete โดย
เมื่อทำการเลือกรายการจังหวัดนั้นๆ แล้วให้ทำการแสดงข้อมูลของจังหวัดที่เลือกเพิ่มเติม
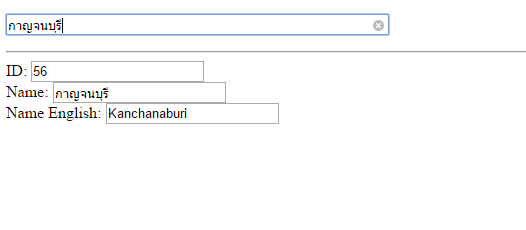
ใน textbox หรือส่วนที่เราต้องการ ดูรูป ตัวอย่างผลลัพธ์

หลักการทำงานคือ เราจะใช้ autocomplete ดึง id หรือ primary id ของ ข้อมูลมาก่อน
จากนั้นใช้ ajax ส่งค่า id นั้นๆ ไปทำการคิวรี่เพิ่มแสดงข้อมูลเพิ่มเติมที่ต้องการ
ให้เราสร้างไฟล์ g_fulldata.php รูปแบบโค้ดดังนี้
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?phpheader("Content-type:application/json; charset=UTF-8"); header("Cache-Control: no-store, no-cache, must-revalidate"); header("Cache-Control: post-check=0, pre-check=0", false); require_once("inc/dbconnect.php");$sql = " SELECT * FROM tbl_provinces WHERE province_id='".$_POST['id']."'";$result = $mysqli->query($sql);if($result && $result->num_rows > 0){ $row = $result->fetch_assoc(); $json_data[] = array( "id" => $row['province_id'], "name_th" => $row['province_name'], "name_en" => $row['province_name_eng'] );}// แปลง array เป็นรูปแบบ json string if(isset($json_data)){ $json= json_encode($json_data); if(isset($_GET['callback']) && $_GET['callback']!=""){ echo $_GET['callback']."(".$json.");"; }else{ echo $json; } } |
โดยจากโค้ดไฟล์ตัวอย่าง เราจะทำการส่งค่าตัวแปร id ของจังหวัดที่เราได้มากจากการเลือกใน autocomplete
แล้วส่งค่าไปคิวรี่เพื่อเลือกข้อมูลที่ต้องการแสดงทั้งหมด และจัดในรูปแบบ json object เพื่อเรียกใช้จากไฟล์หลัก
ไฟล์หลักทดสอบ
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 | <?phprequire_once('inc/dbconnect.php');?><!doctype html><html><head><meta charset="utf-8"><title>Document</title><script type="text/javascript" src="autocomplete/autocomplete.js"></script><link rel="stylesheet" href="autocomplete/autocomplete.css" type="text/css"/></head><body><form id="form1" name="form1" method="post" action=""> <p> <input name="show_province" type="text" id="show_province" size="50" /> <input name="h_province_id" type="hidden" id="h_province_id" value="" /> <br> <hr> ID: <input type="text" name="province_id" id="province_id"> <br> Name: <input type="text" name="province_name_th" id="province_name_th"> <br> Name English: <input type="text" name="province_name_en" id="province_name_en"><br> </p></form><script type="text/javascript">function make_autocom(autoObj,showObj){ var mkAutoObj=autoObj; var mkSerValObj=showObj; new Autocomplete(mkAutoObj, function() { this.setValue = function(id) { document.getElementById(mkSerValObj).value = id; // ถ้ามี id ที่ได้จากการเลือกใน autocomplete if(id!=""){ // ส่งค่าไปคิวรี่เพื่อเรียกข้อมูลเพิ่มเติมที่ต้องการ โดยใช้ ajax $.post("g_fulldata.php",{id:id},function(data){ if(data!=null && data.length>0){ // ถ้ามีข้อมูล // นำข้อมูลไปแสดงใน textbox ที่่เตรียมไว้ $("#province_id").val(data[0].id); $("#province_name_th").val(data[0].name_th); $("#province_name_en").val(data[0].name_en); } }); }else{ // ล้างค่ากรณีไม่มีการส่งค่า id ไปหรือไม่มีการเลือกจาก autocomplete $("#province_id").val(""); $("#province_name_th").val(""); $("#province_name_en").val(""); } } if ( this.isModified ) this.setValue(""); if ( this.value.length < 1 && this.isNotClick ) return ; return "gdata.php?q=" +encodeURIComponent(this.value); }); } // การใช้งาน// make_autocom(" id ของ input ตัวที่ต้องการกำหนด "," id ของ input ตัวที่ต้องการรับค่า");make_autocom("show_province","h_province_id");</script></body></html> |
