เหตุผล ที่ต้องมาเพิ่มเนื้อหา การใช้งาน ionicframework แยก เนื่องจาก
บทความเดิม
ไฟล์เริ่มต้น ionic framework ใช้งานร่วมกับ phonegap ตอนที่ 6
https://www.ninenik.com/content.php?arti_id=513 via @ninenik
ซึ่งเป็นเป็นเนื้อหาเกี่ยวกับ phonegap แต่กลับพบว่า การจะประยุกต์ใช้งาน
กับ ionicframework ไม่สามารถจะรวบรัด เขียนรายละเอียดแบบสั้นๆ ได้
แถมยังมีความต่อเนื่องเชิ่อมโยงไปยัง การศึกษาใหม่ๆ เช่น angularjs ซึ่ง
ถูกใช้งานควบคู่ไปกับ ionicframework ด้วย
ดังนั้นการอธิบายเนื้อหาหนึ่งๆ โดยมีรายละเอียดปลีกย่อยที่สำคัญ อยู่ด้วย
ให้เข้าใจ จึงน่าจะเป็นไปได้ยาก
จึงสรุปว่า จะมีการแยกเนื้อหาในส่วนย่อย ออกมาเป็นแต่ละหัวข้อ โดยสามารถใช้ร่วมกัน
หรือกล่าวถึง หรือนำไปใช้ หรือประยุกต์ใช้งานร่วมกัน ระหว่าง เนื้อหาใน่ส่วนของ phonegap
ionicframework และ angularjs ได้
เริ่มต้นเลย
เราจะออกแบบ หน้าตา ให้ได้ตามตัวอย่างด้านล่าง
1. ดาวน์โหลด ionic framework ไฟล์
ก่อนเริ่มต้น ให้ไปทำการดาวน์โหลด ไฟล์ ionic framework ที่จะเป็นต้องใช้งานก่อน
ไปที่
หน้าแรกจะมีให้ดาวน์โหลด ขนะเขียนเนื้อหานี้ จะเป็นเวอร์ชั่น
v1.0.0-beta.10 "hafnium-heron" · 2014-08-14 · MIT Licensed
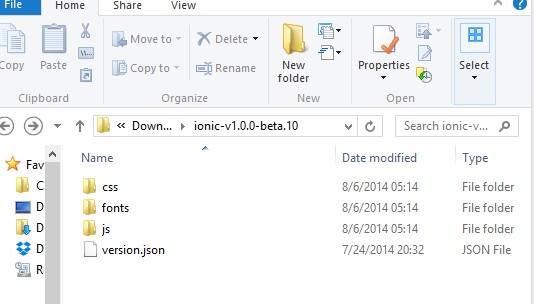
โหลดแล้วแตกไฟล์ จะได้โฟลเดอร์ 3 โฟลเดอร์ และอีกหนึ่งไฟล์ ตามรูป
โฟลเดอร์ css , fonts , และ js เดี๋ยวต่อไป เราจะ copy ทั้ง 3 โฟลเดอร์ นี้ไปใช้งาน
2. สร้างโฟลเดอร์ ไว้ที่ไหนก็ได้ซักที่ ในที่นี้สร้างโฟลเดอร์ชื่อ ionic ไว้ที่
C:\AppServ\www\ionic
AppServ อันนี้คนเขียน เว็บ php น่าจะรู้จัก ที่เอาไว้ในเฟลอ์เดอร์นี้ เพื่ออาจจะมีการใช้งาน php ร่วมด้วย
ในอนาคต ก็จะได้ทำงานได้เลย
จากนั้น ให้ copy โฟลเดอร์ css , fonts , และ js ตามข้อ 1 มาไว้ใน โฟลเดอร์ ionic ที่เราสร้าง
3. ต่อไปสร้าง อีก 2 ไฟล์ สำหรับใช้งาน คือ index.html และ app.js
สองไฟล์นี้ไว้ใน ในโฟลเดอร์ ionic เลย
หมายเหตุ: app.js สามารถเอาไปไว้ในโฟลเดอร์ js ก็ได้ แต่เพื่อความสะดวกในการทดสอบ ไว้
ตำแหน่งเดียวกับ ไฟล์ indes.html จะดีกว่า
ตรวจสอบว่า มีครบหรือยัง เราจะมี ไฟล์และโฟลเดอร์ ใน ionic โฟลเดอร์ ตามนี้
- \css
- \fonts
- \js
- index.html
- app.js
โค้ดไฟล์ index.html สำหรับเริ่มต้น
<!DOCTYPE html>
<html ng-app="myIonicApp">
<head>
<meta charset="utf-8" />
<meta name="format-detection" content="telephone=no" />
<meta name="msapplication-tap-highlight" content="no" />
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<link href="css/ionic.css" rel="stylesheet">
<script type="text/javascript" src="js/ionic.bundle.js"></script>
<script type="text/javascript" src="app.js"></script>
<title>MyIonicApp 1</title>
</head>
<body ng-controller="myIonicHome">
</body>
</html>
โค้ดไฟล์ index.html พร้อมคำอธิบาย
<!DOCTYPE html>
<html ng-app="myIonicApp">
<head>
<meta charset="utf-8" />
<!-- เบอร์โทรทีแสดง กำหนดให้เป็นลิ้งค์ และกดโทรได้ กรณี ios ในที่นี้ เป็น no-->
<meta name="format-detection" content="telephone=no" />
<!-- กำหนดให้กดลิ้งค์ แล้วแสดง highlight ใน window phone ในที่นี้ เป็น no-->
<meta name="msapplication-tap-highlight" content="no" />
<!-- กำหนด การแสดงผลสำหรับมือถือ รายละเอียด ค้นหาเพิ่มเติมได้-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<!-- เรียกใช้ css ionic-->
<link href="css/ionic.css" rel="stylesheet">
<!-- เรียกใช้งาน javascript ไฟล์นี้จะมีการรวมไปถึง angularjs ด้วย-->
<script type="text/javascript" src="js/ionic.bundle.js"></script>
<!-- ไฟล์ javascript ที่เราจะเขียนโค้ดเพิ่ม เพื่อใช้งาน -->
<script type="text/javascript" src="app.js"></script>
<title>MyIonicApp 1</title>
</head>
<body ng-controller="myIonicHome">
</body>
</html>
อ่านเนื้อหาต่อ ในตอนที่ 2